- Как создать и вывести меню сайта в WordPress?
- Создание меню в WordPress
- Вывод меню на страницу WordPress
- Удаление меню в WordPress
- wp_nav_menu() – вывод меню
- Параметры
- Как это работает?
- Примеры
- Меню без уровней вложенности с контейнером
- Разные меню для авторизованных и неавторизованных пользователей
- Сниппет для быстрого использования
- Стандартные CSS-классы элементов меню
- Экшены и фильтры функции wp_nav_menu()
- wp_nav_menu_args
- pre_wp_nav_menu
- wp_nav_menu_container_allowedtags
- wp_nav_menu_objects
- wp_nav_menu_items
- wp_nav_menu
- Произвольное меню в WP 3.0+ (wp_nav_menu)
- Видео по меню в WordPress
- Включаем поддержку произвольных меню (wp_nav_menu)
- Вывод произвольных меню через функцию wp_nav_menu
- #1. Вывод меню по расположению
- #2 Выводим меню по названию
- Заметки
- Уберем обертку Div
- Изменяем параметры по умолчанию
- Проверка зарегистрировано ли меню
- Параметр walker
- Включение доп. параметров у меню
- Создание меню для сайта на WordPress
- Создание меню навигации в теме для WordPress
- Шаг 1: Создание и определение параметров меню
- Шаг 2: Регистрация созданного меню
- Шаг 3: Настраиваем меню в панеле управления
Как создать и вывести меню сайта в WordPress?
Итак, WordPress – весьма удобная CMS, которая во многом, облегчает работу с нашим сайтом. Так например создание и редактирование меню очень удобно за счет встроенной функции найти которую можно в панели управления WordPress.
Создание меню в WordPress
Для того, что вам начать создание (редактирование существующего) меню, вам необходимо:
1. Зайти в панель управления вашим сайтом в раздел «Внешний вид» пункт «Меню».
2. Далее, вводим название вашего меню, например, main_menu и жмете «Создать меню». Меню может включать в себя как русский алфавит, так и английский, различные стандартные знаки и пробел.
3. Теперь непосредственно, мы можете приступить к добавлению необходимых вам пунктов. Для упрощения работы, WordPress предлагает нам несколько типов ссылок – страницы, записи и рубрики – здесь, вы можете выбрать или найти нужную вам страницу (раздел), которые уже существуют на вашем сайте, и добавить в ваше меню.
А так же, существуют «Произвольные ссылки», с помощью которых, вы можете добавить ссылки со своими данными, будь то ссылка вашего сайта или стороннего ресурса.
4. По желанию, вы можете настроить вложенность (уровни) меню. Для этого, нажмите на пункт меню и тащите на нужно вам место. Максимальный уровень вложенности меню в WordPress – 12 уровней.
После того, как вы закончили редактирование меню – обязательно нажмите «Сохранить меню».
Так же, вы можете настроить автоматическое добавление пунктов верхнего уровня в меню и выбрать местонахождение меню на сайте (если это предусмотрено вашей темой).
Для визуального изменения меню на вашем сайте – используйте стили CSS.
Вывод меню на страницу WordPress
После того, как меню для сайта готово – нам необходимо вывести его на сайте. Для этого, в нужном месте вашей темы, вставьте код:
Где main_menu – название созданного ранее меню.
Удаление меню в WordPress
Бывает такое, что меню на вашем сайте было сделано не вами (вашим другом, или другим владельцем сайта) и возникает вопрос – как же удалить меню из WordPress?
Для этого, вам необходимо:
1. Зайти в панель управления вашим сайтом и перейти в раздел «Внешний вид» пункт «Меню»
.
2. Если у вас несколько меню на сайте – выберите нужное вам и нажмите «Выбрать».
Если же меню у вас одно – переходите к следующему пункту.
3. Спуститесь вниз страницы, нажмите «Удалить меню» и подтвердите выбранное вами действие.
Если вы не хотите удалять все меню, а только отдельный его пункт, то вам необходимо сделать следующее.
Зайдите в ваше меню, найдите в нем нужный пункт, после чего откройте его и нажмите «Удалить». Таким же образом вы можете и отредактировать необходимые пункты меню.
Если в работе с меню у вас возникли какие либо вопросы или трудности – пишите об этом в комментария, постараюсь помочь.
Источник
wp_nav_menu() – вывод меню
Кстати, рекомендую вам подробнейший видеоурок про меню WordPress.
Функция позволяет вывести уже созданное меню WordPress в шаблоне вашего сайта.
Параметры
Как это работает?
Прежде всего функция wp_nav_menu() чекает параметр theme_location и выводит соответствующее меню, ассоциирующееся с этой областью темы. Если это области не существует или нет меню, присвоенного к этой области, то будет выполнены функция в параметре fallback_cb .
Если же параметр theme_location не задан вообще, тогда:
- Сначала функция попробует вывести меню по ID, ярлыку или имени, указанному в параметре menu .
- Иначе – первое непустое меню, созданное в админке.
- Иначе – выполнится функция в параметре fallback_cb (или же функция wp_page_menu() , как значение по умолчанию).
- Иначе – ничего.
Примеры
Меню без уровней вложенности с контейнером
Разные меню для авторизованных и неавторизованных пользователей
Тут достаточно зарегистрировать две области theme_location меню и использовать функцию is_user_logged_in() для переключения между ними.
Сниппет для быстрого использования
Возможно вам удобнее будет использовать этот готовый сниппет, чтобы копировать его в вашу тему WordPress и уже в нём делать изменения параметров.
Стандартные CSS-классы элементов меню
Также для вашего удобства расскажу про CSS-классы, которые применяются к элементам меню (чтобы вам лишний раз не пришлось инспектировать код).
Хочу напомнить, эти классы все легко перезаписываются при помощи параметра walker , про который я рассказывал в видеоуроке.
Все элементы меню:
- .menu-item
Добавляется к каждому элементу меню. - .menu-item-has-children
Добавляется к каждому элементу меню, у которого есть дочерние элементы . - .menu-item-object-
- .menu-item-type-
Добаляется к каждому элементу меню,может принимать одно из трёх значений: post_type или taxonomy , или custom . - .menu-item-home
Добавляется к элементу меню, ведущему на главную страницу сайта.
Текущие элементы меню:
- .current-menu-item
Будет добавлен к текущему элементу меню (то есть на странице которого мы находимся). - .current-menu-parent
Если текущий элемент меню является дочерним, то к его родительскому элементу будет добавлен этот класс. - .current-menu-ancestor
Если текущий элемент меню является дочерним, то к его прямому родительскому элементу будет добавлен этот класс.
Экшены и фильтры функции wp_nav_menu()
В функции wp_nav_menu() есть несколько хуков, которые позволяют модифицировать вывод меню.
wp_nav_menu_args
Если у вас нет возможности изменять параметры меню непосредственно в шаблоне (допустим вы работаете с готовой темой) и не хотите изменять файл шаблона в дочерней теме, то можете изменить любые параметры функции при помощи хука wp_nav_menu_args , например:
pre_wp_nav_menu
Позволяет перезаписать HTML меню целиком ещё перед тем, как оно будет сгенерировано.
wp_nav_menu_container_allowedtags
Позволяет задать разрешённые теги в контейнере меню. По умолчанию это только div или nav . Но вы можете добавить сюда и другие теги, либо наоборот, запретить уже разрешённые.
Запрещаем тег nav :
Если указан любой неразрешённый HTML-тег, то контейнер добавлен не будет.
wp_nav_menu_objects
Этот хук позволяет нам пройтись по всем элементам меню перед их выводом и сделать в них какие-либо изменения.
Например мы можем добавить какой-то произвольный CSS-класс к текущему элементу меню:
wp_nav_menu_items
Позволяет отфильтровать HTML элементов меню без контейнера и тега
- .
У этого фильтра также есть и частный случай – wp_nav_menu_<ярлык меню>_items .
wp_nav_menu
Практически аналогичен предыдущему фильтру, отличие в том, что тут мы фильтруем целиком готовый HTML код меню, уже с контейнером и тегом
- .
Мой видеокурс по натяжке готового дизайна и HTML-вёрстки на WordPress.
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
Источник
Произвольное меню в WP 3.0+ (wp_nav_menu)
Широко известно, что в WordPress 3.0 добавлена поддержка произвольных меню (настраиваемых меню). Вещь, на мой взгляд, крайне удобная и полезная. Собственно, отсюда и эта статья.
Удобство заключается в том, что теперь можно создавать и конфигурировать меню прямо из админки, добавляя ссылки кликами по чекбоксам и меняя порядок ссылок простым перетаскиванием. В меню можно добавить ссылки на страницы, категории и отдельные посты. Можно создавать многоуровневые меню, так же в меню можно добавлять свои произвольные ссылки, о которых WordPress не знает. В общем, полная свобода действий.
Однако, чтобы такая «свобода» была доступна, нужно, скажем так, легким движением мышки, настроить вывод произвольного меню в шаблон.
Использовать такие меню будет крайне удобно, если пользоваться мультисайтовой возможностью WordPress, потому что для разных сайтов можно будет настраивать разные меню, а шаблон для них использовать один.
Заметка: меню работает через таксономию (nav_menu) WordPress, а произвольные (внешние) ссылки, записываются в основную таблицу БД posts. Такой подход более гибкий и динамичный, однако требует постоянной генерации таких меню.
Видео по меню в WordPress
Включаем поддержку произвольных меню (wp_nav_menu)
Для начала нужно зарегистрировать возможность использования произвольных меню и сами меню. Делается это в файле functions.php,с помощью функции register_nav_menu(), так:
Сейчас мы зарегистрировали 2 меню с идентификаторами ‘ top ‘ и ‘ bottom ‘ с соответствующими им названиями. Идентификаторы нужны, чтобы использовать их в теме, для указания того места, где, через функцию вывода wp_nav_menu(), будет выводиться созданное в админке меню. Названия зарегистрированных расположений мы увидим в админке, когда зайдем в раздел Внешний вид -> Меню .
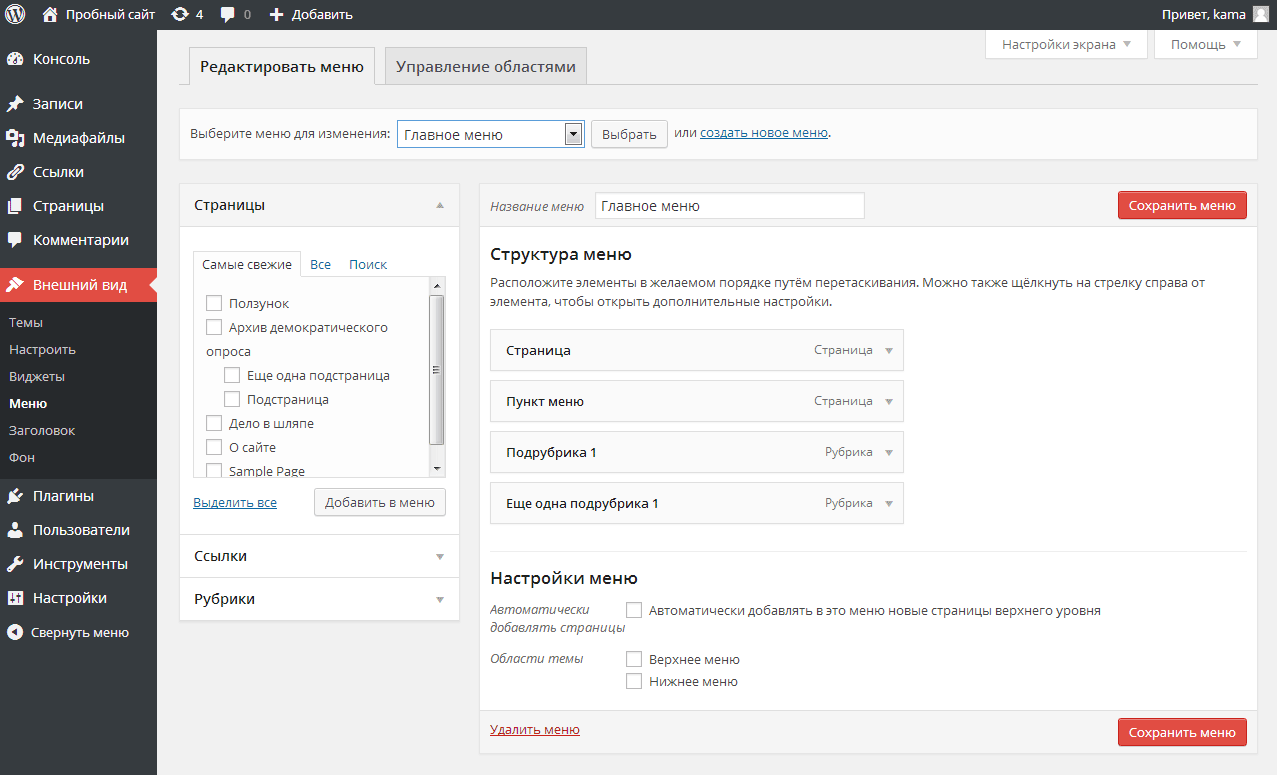
После того, как меню зарегистрированы, идем в админку и создаем свои меню (в данном примере 2 менюшки):
Задаем название меню (меню в шаблоне можно выводить по указанному названию, функцией wp_nav_menu()
Создаем пункты меню. Используем левый блок: страницы ссылки, рубрики
Поддержка произвольных меню в WordPress включается для каждой темы отдельно, такой строчкой в файле functions.php add_theme_support(‘menus’); Однако, в этой строчке нет необходимости, если мы регистрируем меню. В этом случаем поддержка будет включена автоматически.
Вывод произвольных меню через функцию wp_nav_menu
Меню зарегистрированы и созданы, осталось добавить их в шаблон. Делается это функцией wp_nav_menu(), которая может принимать следующие параметры:
В данном примере в шаблон нужно вставить примерно (зависит от необходимых вам параметров) такие, 2 кода:
#1. Вывод меню по расположению
Верхнее меню. Вставляем в шапку шаблона (header.php), там где будет выводится верхнее (top) меню:
Выведет созданное в админке меню, прикрепленное к расположению «Верхнее меню» с подобной структурой:
Нижнее меню. Вставляем в подвал шаблона (footer.php), там где будет выводится нижнее (bottom) меню:
Выведет созданное в админке меню, прикрепленное к расположению «Нижнее меню». Структура будет идентичная первой.
Обратите внимание, в первом варианте параметры были переданы через массив (array). Во втором через строку. Оба варианта правильны. Это обычное дело для функций WordPress — параметры можно передавать как массивом, так и строкой (строка потом преобразовывается в массив).
#2 Выводим меню по названию
Чтобы вывести меню по его названию можно воспользоваться аргументом ‘menu’. Название указывается, то которое было задано при создании меню в админке. В нашем примере (см. картинку) «Главное меню». Аргумент menu обладает большим приоритетом чем theme_location , а значит, если мы выводим по названию, то параметр theme_location будет игнорироваться.
Можно указать ID меню, а не название. Так, при изменении названия меню, код останется рабочим. ID меню можно посмотреть в УРЛ во время редактирования меню:
Заметки
Уберем обертку Div
Вы наверное обратили внимание, что меню «оборачивается», часто, ненужным тегом div. Его можно удалить, указав в аргументах для функции wp_nav_menu() пустой параметр ‘container’=>» .
Изменяем параметры по умолчанию
Чтобы постоянно не указывать один и те же параметр для вставляемых меню, их можно переопределить в functions.php . Делается это через фильтр wp_nav_menu_args :
По аналогии, можно создать свои аргументы по умолчанию: $args[‘аргумент’] = ‘значение’ .
Проверка зарегистрировано ли меню
В WordPress так же есть, функция условия: has_nav_menu(‘top’) — проверяет было ли зарегистрировано расположение меню top . Если меню не указано, то функция wp_nav_menu() сработает, как wp_list_pages() , но «обворачиватель» div останется, несмотря на то что в аргументах мы его убрали. Решить эту проблему можно так:
Параметр walker
Из всех передаваемых аргументов, непонятным является walker. Для тех, кто хочет разобраться для чего он нужен, читайте раздел в описании функции wp_nav_menu(). Там коротко и ясно описан принцип. Если очень коротко, то с его помощью можно внедриться в процесс генерации меню и изменить его как угодно.
Включение доп. параметров у меню
Меню можно настроить, например, можно добавить возможность указывать CSS класс для элемента меню, для ссылки меню. Для этого откройте вкладку «Настройки экрана»:
Источник
Создание меню для сайта на WordPress
Создание меню навигации в теме для WordPress
Для создания меню необходимо воспользоваться функцией wp_nav_menu() , параметром которой является массив мета данных для настройки меню. Далее нужно это меню зарегистрировать в файле functions.php после чего в панеле WordPress, во вкладке Внешний вид появится новая вкладка с названием Меню, именно в ней мы сможем окончательно завершить создание и настройку меню для темы.
Шаг 1: Создание и определение параметров меню
Для начала нужно открыть файл header.php и в соответствующем блоке, в котором будет находится будущее меню, добавить функцию отображения меню wp_nav_menu() с набором аргументов определённых в массиве $args .
Помимо приведенных выше параметров, существуют также и другие параметры, которые при необходимости, можно добавить в массив.
Все доступные параметры меню приведены в таблице в конце статьи.
Шаг 2: Регистрация созданного меню
После того как мы вставили код с меню в нужное место, его необходимо зарегистрировать (активировать) с помощью функции register_nav_menus() в файле functions.php , параметром которой является массив всех имеющихся типов меню. После чего в панеле управления, во вкладке Внешний вид появится новая подвкладка Меню, где мы сможем управлять всеми зарегистрированными типами меню.
Шаг 3: Настраиваем меню в панеле управления
Переходим во вкладку Меню, где определяемся с именем нового меню и сохраняем его. Далее можно добавить в него необходимые страницы.

Указываем все те ссылки, которые хотим видеть в меню. В примере ниже указаны ссылки на страницы сайта и одна произвольная ссылка на главную страницу.

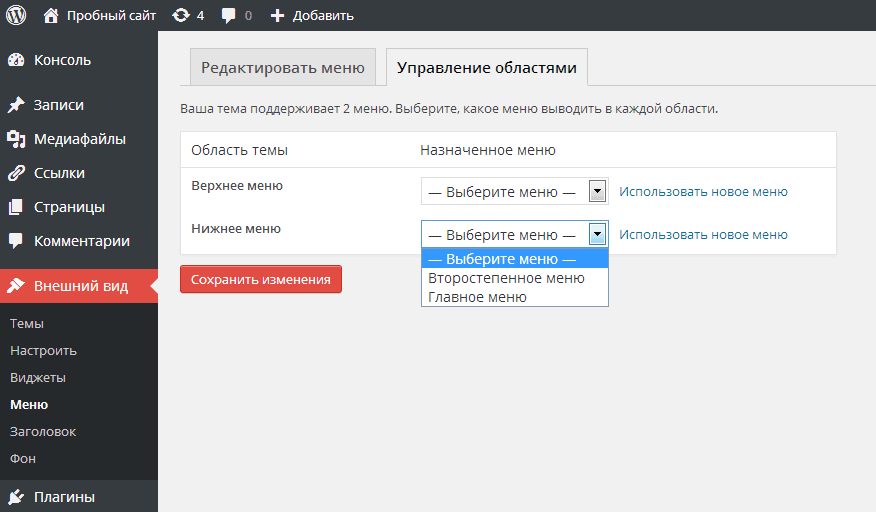
В завершении нам остаётся только перейти во вкладку Управление областями и соотнести названия только что созданных меню с теми именами, которые мы упомянули при регистрации в функции register_nav_menus() . На этом процесс создания меню завершен.

Для создания меню в других областях сайта, например в футере или сайдбаре, нужно всего лишь в соответствующих файлах ( footer.php , sidebar.php ), по аналогии с header.php , создать функцию wp_nav_menu() с определенными параметрами и зарегистрировать её.
В конечном итоге мы получим следующий результат.

Вы можете визуально выделить активную ссылку меню, для этого укажите css-стили для селектора .current-menu-item.
Источник