- —> Сайдбар WordPress. Как добавить или убрать сайдбар. Быстрое создание один, два сайдбара на сайте. Руководство по использованию. опубликовал Радик Алиев категория Уроки WordPress просмотры 95 737
- Что такое сайдбар WordPress?
- Регистрируем, добавляем и создаём сайдбар WordPress
- dynamic_sidebar() WP 2.2
- Возвращает
- Использование
- Примеры
- Множественные сайдбары
- Как отображать разные Сайдбары для разных Записей и Страниц в WordPress (через плагин)
- Зачем нужны разные Сайдбары в WordPress?
- Плагин Easy Custom Sidebars
- Добавление виджетов для нового сайдбара
- Сайдбар в WordPress. Как добавить, убрать сайдбар в WordPress
- Регистрация сайдбара в WordPress. Как добавить сайдбар в WordPress
- Как добавить sidebar в wordpress тему
- Принцип добавления сайдбаров
- Куда добавить код для вывода сайдбара в WordPress
- Как убрать сайдбар в WordPress?
- Как вывести 2 сайдбара на странице?
- Решение
—> Сайдбар WordPress. Как добавить или убрать сайдбар. Быстрое создание один, два сайдбара на сайте. Руководство по использованию. опубликовал Радик Алиев категория Уроки WordPress
просмотры 95 737
Привет Друзья! Как и обещал, составил тему о сайдбарах WordPress. Это маленькое руководство по использованию и настройке сайдбаров на сайтах WordPress.
В данной теме я хочу раскрыть небольшой секрет всем разработчикам шаблонов: сайдбары всегда являлись важной составляющей системы WordPress и за несколько последних лет были значительно усовершенствованы.
Принимая во внимание последние разработки, я собираюсь показать пошаговый процесс создания и использования боковых панелей для тем WordPress.
Что такое сайдбар WordPress?
На самом деле термин ‘сайдбар (sidebar)’ может означать два абсолютно не связанных понятия в системе WordPress:
- Динамичный сайдбар (Dynamic sidebar): контейнер для набора виджетов, которые пользователь установить через админ панел -> раздел Виджеты.
- Шаблон боковой панели (Sidebar template): это сайдбар, который отображается шаблоном сайта.
В большинстве случаев, простые шаблоны имеют динамичный сайдбар, которые загружают все размещённые виджеты из админ панели . Этот процесс может проходить и по другому алгоритму, но чаще всего именно по этой схеме. Всё же важно понимать, что динамичный сайдбар и шаблон боковой панели – это две разные вещи. Все премиум шаблоны WordPress, в основном работаю с Sidebar template.
Обычно, термин ‘сайдбар’ используют по отношению к динамичной боковой панели, о которой и пойдет речь в данной статье. Однако я буду затрагивать и шаблон боковой панели.
Больше всего во время просмотра многих тем меня разочаровало то, что разработчики не в полной мере используют преимущества наиболее мощных функций системы WordPress. Большинство тем имеют только один сайдбар, в лучшем случае два. Но ведь эти темы создадут огромные страницы с набором опций, которые спокойно можно обработать с помощью виджетов, а их содержание поместить прямо в шаблон. Я предпочитаю использовать много сайдбаров в теме, для создания гибкого многофункционального сайта.
Регистрируем, добавляем и создаём сайдбар WordPress

Чтобы создать один или несколько сайдбаров, Вам придёться регистрировать их через файл functions . php Вашей темы, у каждой темы существует свой файл, который содержит все настройки шаблона. В файл functions . php Вы можете дописывать или удалять настройки темы.
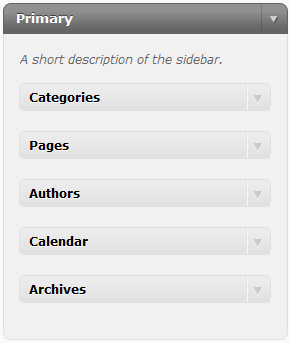
Код, представленный ниже, демонстрирует, как можно создать сайдбар в системе WordPress, воспользовавшись функцией register_sidebar ( ) . В данном случае мы будем создавать боковую панель под названием ‘primary’, которая станет примером для дальнейшей работы.
Источник
dynamic_sidebar() WP 2.2
Выводит на экран первую активную панель виджетов (сайдбар — панель в которой есть хотя бы один виджет). Можно указать ID или номер панели, какую именно выводить, если на сайте большее одной панели виджетов.
dynamic_sidebar() возвращает true или false, с возвращаемым результатом, также выводит на экран панель виджетов. Возвращаемое значение можно использовать, например, чтобы определить нужно ли обрабатывать код заменяющий виджеты, когда в панели нет виджетов (см. пример #1).
Если при регистрации панели виджетов с помощью функции register_sidebar(), в качестве аргумента id вы использовали число, то в dynamic_sidebar() указывайте это число. Если вы использовали название (строку), то указывайте его. Подробнее смотрите ниже, в пункте Множественные сайдбары.
Хуки из функции
Возвращает
true|false . true, если панель с виджетами была найдена. false, если панели нет, или в ней нет виджетов.
Использование
Примеры
#1 Выводим сайдбар, если он есть.
Этот пример показывает как вывести первый не пустой сайдбар (при регистрации id сайдара не был указан) или если он не найден обработать указанный код:
#2 Выводим нужный сайдбар.
#3 Проверяем наличие панели и выводим её
В примере 2 мы не проверяли наличие панели и виджетов в ней. В этом примере мы проверим наличие панели, чтобы не выводить лишние HTML теги (
- ), если сайдбар пустой:
Множественные сайдбары
При регистрации более одной панели виджетов с помощью register_sidebar() удобнее указывать id для каждой панели.
Мы можем не указывать id, тогда панель получит порядковый номер. Но в этом случае, при редактировании темы сложно будет понять какая панель какая, ведь числа 1, 2, 3 ни о чем не говорят. Но если задать название, становится гораздо понятнее:
Из примера, видно, что со строками удобнее: заглянув в тему и увидев dynamic_sidebar( ‘top_menu’ ) сразу понятно, что вызывается панель для главного меню.
Аргумент id не должен содержать пробелов, заглавных букв, кириллических букв. В нем можно использовать тире — и подчеркивание _. Также он должен быть уникальным. Указывая id мы также можем указать название, описание и переводы для них:
Источник
Как отображать разные Сайдбары для разных Записей и Страниц в WordPress (через плагин)
Сайдбар — это область боковой панели на сайте, где обычно отображаются ваши виджеты, баннеры, поисковая строка и социальные кнопки.
По-умолчанию WordPress отображает один и тот же сайдбар на всех записях и страницах сайта. Но что если вы хотите для какой-то отдельной записи показать другой сайдбар с отличающимся контентом?
В нашем предыдущем уроке мы рассказывали, как отображать разные сайдбары для отдельных Записей и Страниц с помощью произвольных полей и правки кода.
В этом уроке мы покажем, как отображать разные Сайдбары для разных Записей и Страниц в WordPress с помощью бесплатного плагина.
Зачем нужны разные Сайдбары в WordPress?
Как правило, сайдбарами управляет ваша тема оформления WordPress. В каждой теме может быть предусмотрено один или несколько сайдбаров с предустановленными виджетами.
Этот сайдбар будет отображаться на всем вашем сайте на каждой странице, записи, в метках и рубриках. Но иногда для некоторых страниц нужен отдельный сайдбар с другим набором баннеров или виджетов.
Например, вы можете отображать другую форму подписки или другую рекламу на странице с последними или самыми популярными записями.
Плагин Easy Custom Sidebars
Настроить разные сайдбары в WordPress очень просто с бесплатным плагином Easy Custom Sidebars :
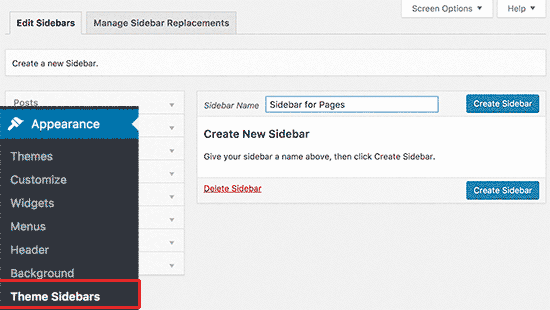
После установки и активации плагина перейдите в меню Внешний вид → Theme Sidebars , чтобы создать свой новый сайдбар:
Для начала задайте имя для своего сайдбара и нажмите Create Sidebar .
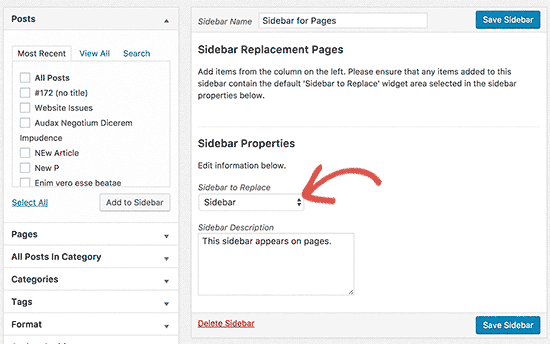
Плагин создаст новый сайдбар, и вы сможете настроить его остальные параметры:
После этого вы должны выбрать, какой стандартный сайдбар будет заменен вашим новым сайдбаром. Выберите из выпадающего списка свой старый сайдбар и впишите краткое описание, чтобы потом не запутаться.
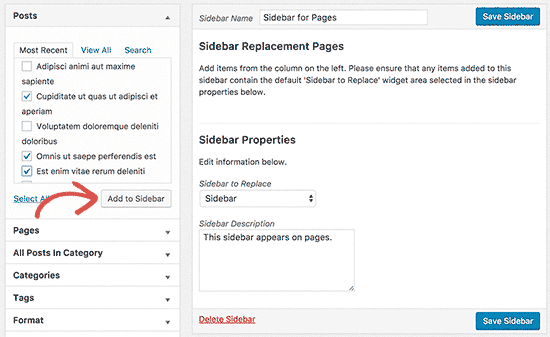
Далее вам нужно указать, где именно вы хотите отобразить свой новый сайдбар взамен стандартного старого. Слева в колонке вы увидите на выбор: записи, страницы, рубрики, метки и т.д.
Просто выберите из раскрывающейся области, где вы хотите разместить новый сайдбар, и нажмите Add to Sidebar :
Например, вы выбрали Записи (Posts). Далее вы можете проставить галочки для конкретных записей. Для удобства вы можете найти нужные записи по их заголовку, используя вкладку Search .
Когда отметите все нужные записи, не забудьте нажать кнопку Add to Sidebar и Save .
Вы можете создавать столько кастомных сайдбаров для отдельных записей, сколько захотите.
Добавление виджетов для нового сайдбара
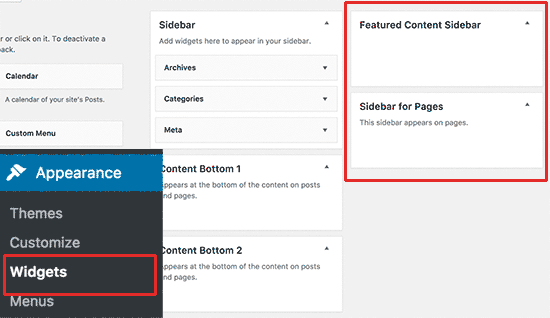
Когда вы создали новый сайдбар и назначили ему конкретные записи и страницы для отображения, пора добавить виджеты для него.
Перейдите в меню Внешний вид → Виджеты и вы увидите, что у вас теперь 2 сайдбара: ваш старый и новый, который вы только что создали:
Вы можете добавлять любые виджеты обычным образом, как и для стандартного сайдбара. После этого можно зайти на сайт и убедиться, что для выбранных записей отображается другой сайдбар с другими виджетами.
На этом все! Мы показали, как с помощью бесплатного плагина создавать и отображать разные Сайдбары для разных Записей и Страниц в WordPress.
Источник
Сайдбар в WordPress. Как добавить, убрать сайдбар в WordPress
Сайдбар в WordPress стал неотъемлемой частью сайта. Его использование открывает огромные возможности для разработчиков тем и пользователей платформы WordPress. На всевозможных блогах отводиться большое количество времени описанию добавления, удаления и настройкам сайдбара. В данном вопросе и мой блог не стал исключением, сегодня я постараюсь рассказать о как можно большем количестве настроек и всех возможных махинациях над боковой колонкой сайта на WordPress.
Эту статью я специально публикую перед написанием очередной статьи по созданию темы для WordPress посвященной выводу сайдбара и его внедрением в шаблон. Хочу при написании урока уже иметь необходимую базу материала о сайдбарах WordPress, что бы не останавливаться и не рассказывать все до мелочей.
После небольшого отступления перейдем к нашим “баранам” и окунемся в суть работы с темами, а именно рассмотрим боковое меню WordPress.
Перед тем, как приступить к рассказу и вникнуть в код и настройки, очерчу несколько нюансов, которые вы скорее всего знаете, связанных с боковыми панелями:
Сайдбар сайта — правая или левая части сайта, отвечающая за донесение дополнительной информации и участвующая в навигации по сайту. Возможно использование и правой и левой боковой колонки одновременно.
Использование сайдбара в WordPress имеет более широкий диапазон действий, он может быть размещен где угодно, в шапке, сбоку, в подвале, и вмещать в себя самые разнообразные элементы, о которых и пойдет речь в этой статье.
Регистрация сайдбара в WordPress. Как добавить сайдбар в WordPress
Вывод сайдбара WordPress происходит по определенному принципу, при помощи вызова в файлах шаблона и регистрации в файле functions.php функцией register_sidebar().
Будьте внимательны, перед регистрацией сайдбара убедитесь что он ранее не был зарегистрирован. При наличии нескольких регистраций с одним и тем же id, возможно возникновение ошибок. Перед редактированием сторонних шаблонов, стоит убедиться что сайдбар не “завязан” к каким-то функционалом шаблона.
Первым делом откроем файл functions.php и напишем функцию регистрации сайдбара:
Вставив этот код в файл functions.php мы зарегистрировали сразу два сайдбара боковых — правый, левый и отдельно сайдбар для футера. Также вы можете регистрировать только один сайдбар или добавить еще по необходимости, к примеру в средину страницы.
Сайдбар зарегистрирован, теперь нужно его вывести в нужном месте. Именно этим мы и займемся далее.
Как добавить sidebar в wordpress тему
Принцип добавления сайдбаров
Если вы пишите тему для своего сайта, и регистрировали сайдбар для виджетов WordPress что бы в нем что-то находилось, тогда смело можете выводить его в нужном месте используя следующий код:
При написании шаблонов на заказ или для стороннего использования, стоит проверять наличие виджетов WordPress, о них можно почитать тут. Возможно пользователь вашей темы откажется от использования сайдбара на сайте и ему ни к чему будут пустые блоки на странице. Для проверки использования виджетов и добавления сайдбара в WordPress тему используют следующее:
Мы проверили существуют ли виджеты в правом сайдбаре и вывели их на странице. По аналогии, заменяя лишь значение ID сайдбара (right-side) на нужный нам, мы сможем вывести все блоки на страницу в необходимом месте.
Куда добавить код для вывода сайдбара в WordPress
Для сайдбаров в вордпресс зарезервирован файл шаблона sidebar.php. Именно в нем в большинстве случаев описывается все необходимое (обертки панелек, условия для вывода на определенных страницах и т.д.)
Если у вас один сайдбар, тогда добавляйте его код в sidebar.php, и подключайте его в нужном месте в файле index.php с помощью функции:
При использовании нескольких сайд баров вам нужно будет создавать дополнительные файлы к примеру sidebar-right.php, sidebar-left.php и sidebar-footer.php.
Поместив необходимый участок кода в нужный файл, подключение к индексному будет происходить следующим образом:
Месторасположение подключения вы выбираете самостоятельно. Значение в скобках должно соответствовать названию файла (sidebar-right.php), выделено жирным.
Как убрать сайдбар в WordPress?
Я детально рассказал как добавить сайдбар в WordPress, теперь пойдем от обратного и начнем удалять. Составлю небольшой план как убрать сайдбар в WordPress (перед редактированием файлов обязательно сделайте их копии и пользуйтесь FTP, не редактируйте с админки):
- Заходим в папку с темой и открываем следующие файлы functions.php, sidebar.php и index.php;
- ищем и удаляем регистрацию сайдбара в файле функций, как он выглядит описано выше в статье.
- переходим к файлу sidebar.php и удаляем вызов боковой колонки (нужно удалить все что связано с dynamic_sidebar(), пример так же есть выше).
- идем в индексный файл и удаляем подключение файлов сайдбара (get_sidebar()).
Это муторная работа, и для не знающих может быть проблемой, но если вам это действительно нужно, тогда разберетесь.
Источник
Как вывести 2 сайдбара на странице?
как тут прописать условие чтоб вывелись два сайдбара? а именно primary-widget-area и secondary-widget-area
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Как вывести рубрики на странице?
Вот пример: Как на странице вывели все рубрики. Как сделать?
Как вывести код на определенной странице?
Как вывести нужный мне html css код только на нужной мне странице? Я добавил код htm в файл.
Как вывести данные из БД на странице WordPress
Приветствую всех гуру и очень надеюсь на помощь. Есть сайт на WordPress. Создаю новую страницу.
Как вывести анонсы статей на внутренней странице?
Хочу вывести анонсы статей с миниатюрами на этой странице http://www.electric43.ru/stati/ Как.
Добавлено через 1 час 27 минут
HectorPrima, ну что, расскажите как сделать 2 сайдбара в теме?
Добавлено через 3 часа 8 минут
тут есть люди которые помочь могут?
Добавлено через 1 час 5 минут
Решение
У меня +7 к Москве. Так что, как смог.
Ну к примеру.
в jannah\inc\widgets.php после регистрации primary-widget-area вставляем
просто что то никто помочь не мог), Спасибо Вам), не, мне сильно перепиливать не нужно, нужно чтоб вот так было
как это можно через стили создать? (нужен именно левый сайдбар и правый как на картинке
тут наверное придется ещё вот это немного переделывать,
я так предполагаю, у нас условие задается в админ панели (выбор сайдбара), затем в переменную, подставляются стили из css
там ещё имеется такой скрипт он находится в jannah\framework\admin\assets\tie.js
он может влиять на вывод правил из css?
Добавлено через 38 секунд
при изменения настроек чего именно?)
Добавлено через 1 минуту
насчет заточки под 1 сайдбар, я вообще думал сделать таким образом, зарегистрировать сайдбар, затем создать 2 файла sidebar-left.php и sidebar-right.php ну мне кажется это лишние костыли, в некоторых темах видел, что все решается путем css и создается 1 файл sidebar.php
настроек сайдбаров к примеру.
Добавлено через 2 минуты
Не проще ли взять другую тему, или у вас эта куплена и она обязательна к применению?
Как вывести посты на отдельной странице WordPress?
Пытаюсь прикрутить макет к WordPress. Я знаю как вывести посты на главную страницу, но на главной.
Как вывести количество комментариев в любом месте на странице по id поста?
Как вывести просто на странице списком по id постов количество комментариев к постам? Должно.

Здравствуйте дорогие форумчане! Я тока начал изучать woocommerce и не могу найти решение проблемы.
Как вывести кнопки дочерних рубрик на странице родительской рубрики?
Например, нажимаем на рубрику «Музыка» и попадаем на страницу рубрики с статьями, и что бы по мимо.
Источник