- Вывод свойств элемента
- Вывести свойства элемента товара
- Начальные требования
- У нас часто спрашивают, сколько нужно заплатить
- Баллы опыта
- Тесты и сертификат
- Для преподавания оффлайн
- Если нет интернета
- Как проходить учебный курс?
- Вывести свойства элемента товара
- Выводим в корзине свойства элемента инфоблока
- Вывести свойства элемента товара
- Как построен курс
- Начальные требования к подготовке
- У нас часто спрашивают, сколько нужно заплатить
- Баллы опыта
- Тесты
- Комментарии к статьям
- Что дальше?
- Для преподавания оффлайн
- Если нет интернета
Вывод свойств элемента
Стоит задача вывести различные свойства в детальном просмотре товара. Все эти свойства раскиданы по шаблону.
Например, в каталоге я создал свойства элемента NAME1 (строка) и NAME2 (html/text). Как мне эти элементы разместить в шаблоне при условии, что они находятся в разных местах?
Тоже крайне необходимо решение данной проблемы.
Ответ службы поддержки
| Цитата |
|---|
| Если свойство не участвует в массиве выбираемых элементов то рекомендуем Вам обратится на страницу документации http://dev.1c-bitrix.ru/api_help/iblock/classes/ciblockelement/getlist.php В шаблоне необходимо указать вызов данной функции с заданными параметрами фильтра. |
Исчерпывающий ответ!
Может кому-то разбросать свойства не составляет труда, но мне как верстальщику-хтмлщику это не очём не говорит. Т.е. суть понятна, некоторыми основами php владею, но ведь это же шаблон!
Меня к примеру битрикс полностью устраивает, обхожусь только настройками компонент.
Интеграция шаблона сайта дело простое и понятное: Зашёл в виз.редактор перетащил компоненту, подсмотрел её код подключения копи/пасте в html и готово, но вот вывести свойства это что-то.
Нельзя было предусмотреть какие-нибудь макросы для вывода свойств в шаблоне? Или хотя бы детально осветить вывод свойств элементов ИБ в FAQ.
В общем вопрос оч. для меня актуальный.
Может кто нибудь описать подробнее?
Источник
Вывести свойства элемента товара
Курс предназначен для администраторов интернет-магазинов, работающих на базе системы «1С-Битрикс: Управление сайтом». Изучение курса необходимо при работе с продуктом редакции Малый бизнес и выше при организации торговых операций через Интернет.
Поэтому, если у вас нет возможности обновить продукт и/или выполнить конвертацию, то описание работы с модулем Интернет-магазин смотрите в курсе Магазин до конвертации (до версии 15.0).
Кроме того, доступны для скачивания в формате CHM следующие материалы с описанием старого функционала магазина:
Курс Администратор. Бизнес завершает группу административных курсов по Bitrix Framework.
Начальные требования
Необходимый минимум знаний для изучения курса:
- базовые навыки компьютерной грамотности и навыков работы с ОС Windows;
- базовые знания о WWW и организации доступа к веб-серверу;
- знание системы в рамках курса Контент-менеджер Мы считаем, что вы этот курс уже прошли и знаете многое о Битриксе. Поэтому подсказок во всплывающих окнах будет намного меньше, чем в курсе Контент-менеджер.
Подробнее. , чтобы банально не путаться в интерфейсе. - знание системы в рамках курса Администратор. Базовый Мы считаем, что вы этот курс уже прошли и знаете многое об администрировании «1С-Битрикса». Поэтому подсказок во всплывающих окнах будет намного меньше, как и объяснений о том где и как выполнять общие задачи администрирования.
Неплохо было бы иметь базовые навыки установки и администрирования *nix-систем.
У нас часто спрашивают, сколько нужно заплатить
Курс полностью бесплатен. Изучение курса, прохождение итоговых тестов и получение сертификатов — ничего из этого оплачивать не нужно.
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта
В конце каждого урока есть кнопка . При клике на неё в Вашу итоговую таблицу опыта добавляется то количество баллов, которое указано в прочитанном После нажатия кнопки Прочитано! появится
окно подтверждения:

Периодически мы заново оцениваем сложность уроков, увеличивая/уменьшая число баллов, поэтому итоговое количество набранных Вами баллов может отличаться от максимально возможного. Не переживайте! Отличный результат — это если общее число набранных Вами баллов отличается от максимального на 1-2%.
Тесты и сертификат
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче последовательности тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
| На каждой странице курса авторизованный на сайте посетитель может дать комментарий к содержимому страницы. Комментарий — не форум, там не ведётся обсуждений или разъяснений. Это инструмент для сообщений нам об ошибках, неточностях. Для отправки комментария воспользуйтесь расположенной в правом нижнем углу окна браузера кнопкой: |  |
Для преподавания оффлайн
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 2 дня (16 академических часов).
Если нет интернета

Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBoox
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
iOS
Marvin for iOS
ShortBook
обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса. Версия файла — от 13.07.2021.
Как проходить учебный курс?
Источник
Вывести свойства элемента товара
Для отображения характеристик необходимо выставить сортировку не более 5000 свойствам товаров.
В блоке справа от товара отображаются 7 свойств с наименьшей сортировкой.
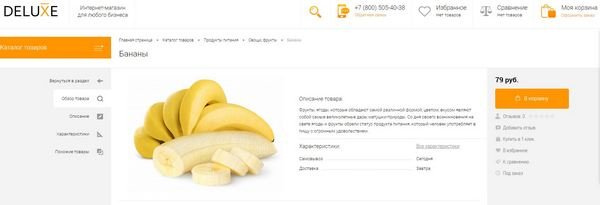
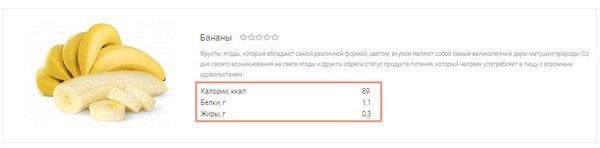
Свойства можно выводить списке каталога товаров и непосредственно в самой карточке продукта. Рассмотрим это на примере простого товара. На данный момент никакие характеристики не отображаются на сайте, хотя в самой карточке товара значения уже присвоены. Так он выглядит в каталоге:

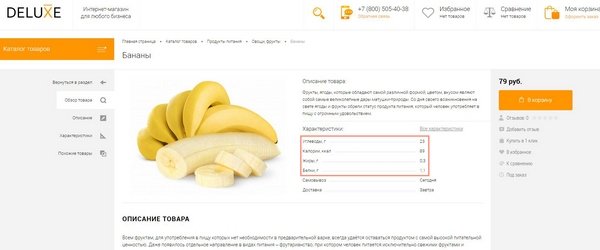
А это детальный просмотр:

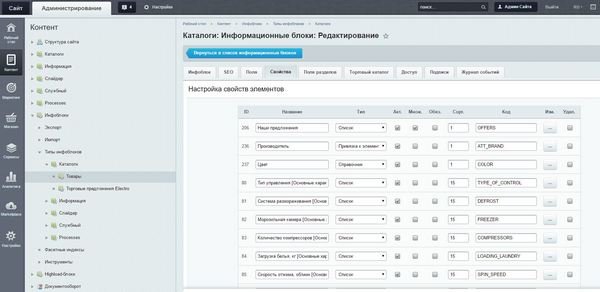
Чтобы свойства стали видны пользователям сайта, необходимо перейти в административный раздел, где можно их настроить. Переходим во вкладку Контент -> Инфоблоки -> Типы инфоблоков -> Каталоги и выбираем тот каталог, к которому относится наше свойство.

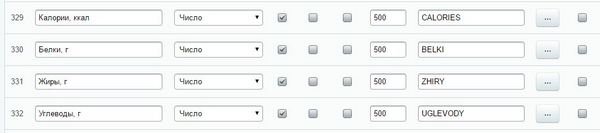
Во вкладке Свойства ищем нужные значения и ставим сортировку не более 5000, после чего сохраняем.

Теперь карточка выглядит так:


Обратите внимание на то, что при наличии у товаров торговых предложений в каталоге свойства товаров не выводится, а на странице товара также будут выводиться свойства из каталога торговых предложений, и их сортировка также учитывается.
Источник
Выводим в корзине свойства элемента инфоблока
В обращениях часто спрашивают, как вывести какие-либо свойства товара как элемента инфоблока в корзине. Стандартно этот функционал не реализован, поэтому предлагаю кастомизацию компонента sale.basket.basket и шаблона.
Для примера выведем в корзине текст анонса и картинку анонса (наиболее часто желаемые свойства в корзине).
Копируем стандартный компонент sale.basket.basket в свое пространство имен — demo. Также попутно отвечаем на довольно частый вопрос, ответ на который, хотя и не подробно, дан в документации по компонентам — как вывести свой компонент в панели Компонентов 2.0 в окне визуального редактора отдельной строкой. Для этого необходимо изменить файл компонента .description:
В результате, видим в панели компонентов (добавив соответствующие языковые фразы в файл /lang/ru/.description):
Далее изменяем файл .parameters, чтобы выводимыми данными можно было управлять через настройки компонентов:
Получаем такой вид настроек компонента, добавив соответствующие языковые фразы в файл /lang/ru/.parameters:
Самое простое позади, теперь очередь за кастомизацией файла компонента component.php, добавляем в него выборку соответствующих полей элемента:
Этот код вставляем в конец основного цикла while, где идет выборка свойств элемента как товара. Далее, компонент передает наши данные в шаблон. Так как на самом деле у компонента корзины три шаблона (вернее один шаблон состоит из 3 файлов, подключаются в зависимости от значения переменных CAN_BUY и DELAY), то придется повозиться, приведу пример только для одного файла basket_items.php, остальные по аналогии:
Задаем языковые файлы в /template/lang/ru/ и выводим их в заголовке таблицы, картинка анонса идет первой, затем имя, затем текст анонса, можно сделать по своему вкусу
Далее, основная строка вывода свойств:
Здесь можно также добавить записи, на случай если отсутствует картинка у элемента, либо она по каким-то причинам недоступна, но это по желанию. Я всего лишь добавил курсив для текста анонса.
Дальше, чтобы не разрушить верстку таблицы, в последнюю строку вставляем пустые ячейки:
По аналогии правим оставшиеся два файла basket_items_delay.php и basket_items_notavail.php
Проверяем, что у нас получилось:
Теперь, отложим один товар, а второй сделаем через админку недоступным для покупки, чтобы проверить как отработают шаблоны basket_items_delay.php и basket_items_notavail.php , видим, что все корректно:
Теперь корзина у нас более функциональна
Для тех, кому лень править, ссылка на архив кастомизированного компонента:
Источник
Вывести свойства элемента товара
Цитатник веб-разработчиков В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Имена авторов цитат даются в том написании, в каком авторы зарегистрировали себя на сайте «1С-Битрикс». .
Евгений Смолин: Сам кувыркался с непонятками (пока курсы учебные не прочитал и руками не попробовал то, что там написано). Битрикс из тех систем, где изучение «методом тыка» не очень эффективно без предварительного изучения учебных курсов. Уважаемые новички, потратьте немного своего драгоценного времени, пройдите пару-тройку учебных курсов и масса вопросов просто испарится — там есть ответы на множество вопросов.
Курс для разработчиков — продолжение линейки учебных курсов по Bitrix Framework. Получение сертификата по курсу рекомендуется после успешной сдачи тестов по всей линейке курсов, так как без понятия о работе Контент-менеджера и Администратора создание успешных сайтов будет затруднено.
Чтобы научиться программировать в Bitrix Framework, нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
- Интерфейс программы — в главе Элементы управления курса Контент-менеджер.
- Компоненты 2.0 (начальные сведения) в главе Компоненты 2.0 (начальные сведения) курса Контент-менеджер.
- Информационные блоки — в главе Информационные блоки (начальные сведения) курса Контент-менеджер.
- Управление доступом к файлам, элементам контента, модулям и другие права доступа в главе Управление доступом курса Администратор. Базовый.
- Работа с инструментами системы — в главе Работа с инструментами курса Администратор. Базовый.
- Модуль Поиск — в главе Поиск курса Администратор. Базовый.
- Вся информация по администрированию модулей размещена в курсах:
- Администрирование. Модули — модули «1С-Битрикс: Управление сайтом»
- Администратор. Бизнес — модули «1С-Битрикс: Управление сайтом», связанные с коммерческой деятельностью в Интернете.
- Администратор «1С-Битрикс: Корпоративный портал» — модули «1С-Битрикс: Корпоративный портал»
Как построен курс
Общепринятая градация квалификации разработчиков в рамках курса обозначает что:
- Junior сможет создавать простые сайты работая со штатными компонентами и модифицируя их шаблоны.
- Middle разработчик может работать с API Bitrix Framework.
- Senior умеет работать над производительностью и безопасностью сайтов, создавать свои модули и компоненты.
Начальные требования к подготовке
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
- основами PHP, баз данных;
- основами HTML, CSS.
У нас часто спрашивают, сколько нужно заплатить
Курс полностью бесплатен. Изучение курса, прохождение итоговых тестов и получение сертификатов — ничего из этого оплачивать не нужно.
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта
В конце каждого урока есть кнопка . При клике на неё в Вашу итоговую таблицу опыта добавляется то количество баллов, которое указано в прочитанном После нажатия кнопки Прочитано! появится
окно подтверждения:уроке.
Периодически мы заново оцениваем сложность уроков, увеличивая/уменьшая число баллов, поэтому итоговое количество набранных Вами баллов может отличаться от максимально возможного. Не переживайте! Отличный результат — это если общее число набранных Вами баллов отличается от максимального на 1-2%.
Тесты
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче последовательности тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
Комментарии к статьям
На каждой странице курса авторизованный на сайте посетитель может дать комментарий к содержимому страницы. Комментарий — не форум, там не ведётся обсуждений или разъяснений. Это инструмент для сообщений нам об ошибках, неточностях. Для отправки комментария воспользуйтесь расположенной в правом нижнем углу окна браузера кнопкой:
Что дальше?
Одновременно с изучением курса Разработчик Bitrix Framework вам придётся обращаться к информации о других технологиях Bitrix Framework. Эта информация размещена в следующих курсах:
- Технология Композитный сайт — ускорение работы сайта.
- Разработка и эксплуатация высоконагруженных проектов — для тех кто делает «тяжёлые» проекты.
- Бизнес-процессы — настройка и создание бизнес-процессов.
- Бот платформа Битрикс24 — приложения, основанных на чатах в веб-мессенджере.
- Маркетплейс Битрикс24 — приложения для коробочной и облачной версий Битрикс24.
- Маркетплейс Bitrix Framework — расширение функционала проектов на основе Bitrix Framework с помощью сторонних модулей и решений.
- Многосайтовость — система многосайтовости и принципы работы с многосайтовой конфигурацией.
Для преподавания оффлайн
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 5 дней (40 академических часов).
Если нет интернета

Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBoox
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
iOS
Marvin for iOS
ShortBook
обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса.
Источник





 уроке.
уроке.







