- Как получить список категорий товаров в woocommerce?
- Добавить комментарий Отменить ответ
- Рубрики
- Свежие записи
- Свежие комментарии
- Условия обработки персональных данных
- get_categories() WP 2.1.0
- Возвращает
- Шаблон использования
- Использование
- Аргументы передаваемые в $args
- Примеры
- #1 Выпадающий список
- #2 Список категорий и их описание
- Как вывести все категории (рубрики) товаров WooCommerce в WordPress?
- Одноуровневый вывод всех категорий (рубрик) товаров WooCommerce в любом месте сайта в WordPress
- Многоуровневый (древовидный) вывод всех категорий (рубрик) товаров WooCommerce в любом месте сайта в WordPress
- Отображение категорий, подкатегорий и товаров отдельными списками в WooCommerce
- Что вам понадобится
- Прежде чем приступить: стандартные опции
- Находим код WooCommerce, отвечающий за вывод категорий и товаров в архивы
- Плагин WooCommerce WordPress: показ категорий, подкатегорий и товаров отдельным списком
- Что нам потребуется
- Перед тем как начать: Настройки по умолчанию
- Определяем какой участок кода WooCommerce отвечает за вывод категорий и подкатегорий на страницах архива
Как получить список категорий товаров в woocommerce?
Для того чтобы получить список категорий товаров, воспользуемся стандартной функций вордпреса get_categories().
Пример вывода категорий
Обратите внимание что для вывода категорий товаров, таксономию задаем product_cat
Список данных одной категории
Добавить комментарий Отменить ответ
Рубрики
Свежие записи
- Удаление первого символа из строки 26.09.2021
- Удаление мета тегов плагина Yoast SEO 15.08.2021
- Чистка сайта от вредоносного кода wollses 13.08.2021
- Изменяем поля на странице оформление заказа (WooCommerce) 05.08.2021
- Добавление блога на 1С-Битрикс 02.07.2021
- Создание раздела Новинки в 1С-Битрикс 15.06.2021
- Ошибка Notice: Trying to access array offset on value of type null in 12.06.2021
- Ошибка Deprecated: implode(): Passing glue string after array is deprecated 12.06.2021
- Ошибка «preg_match(): Compilation failed: invalid range in character class» 27.05.2021
- Как загрузить дамп базы через консоль (MySQL) 24.05.2021
- TCPDF — поворот текста или ячейки в pdf 23.05.2021
- Добавление canonical на сайт 02.04.2021
- Редирект с http на https версию сайта на JavaScript 31.03.2021
- Как сделать вложенные записи 12.03.2021
- Ошибка «Call to undefined function tidy_parse_string» 04.02.2021
Свежие комментарии
- admin к записи Удаление первого символа из строки
- вавада к записи Удаление первого символа из строки
- Laretta к записи Добавление скриптов, линков и произвольного текста в раздел head
- admin к записи Ошибка «preg_match(): Compilation failed: invalid range in character class»
- Герман к записи Ошибка «preg_match(): Compilation failed: invalid range in character class»
Условия обработки персональных данных
Сайт использует технические и персональные данные пользователей для получения маркетинговой и статистической информации. С условия обработки персональных данных посетителей можно ознакомиться по ссылке.
В случае Вашего не согласия с этими условиями — просим Вас покинуть данный сайт. Если Вы продолжаете находиться и использовать сайт — Вы автоматически выражаете свое согласие с условиями обработки персональных данных пользователей сайта
Источник
get_categories() WP 2.1.0
Возвращает массив объектов содержащих информацию о категориях.
Параметры передаваемые этой функции очень похожи на параметры передаваемые функции wp_list_categories() и могут быть переданы как в виде массива, так и в виде строки запроса: type=post&order=DESC .
Хуки из функции
Возвращает
Массив . Массив объектов рубрик (категорий).
Шаблон использования
Использование
Аргументы передаваемые в $args
Полный список параметров и их значений смотрите в описании get_terms().
Тип категорий, которые будут получены.
- post — категории для постов (по умолчанию);
- link — разделы ссылок.
По умолчанию: «post»
child_of(строка) Получить дочерние категории (включая все уровни вложенности), указанной категории. В параметре указывается ID родительской категории (категория, вложенные категории которой нужно показать). parent(число) Получает категории, родительская категория которых указана в этом параметре. Отличие от child_of в том, что будет показан один (только первый) уровень вложенности.
По умолчанию: » orderby(строка)
Сортировка полученных данных по определенным критериям. Например, по количеству постов в каждой категории или по названию категорий. Доступны следующие критерии:
- id или term_id — по ID.
- name — по названию. По умолчанию.
- count — по полю count в term_taxonomy — по количеству записей.
- slug — по альтернативному названию.
- description — по описанию.
- term_group — по группе.
parent — по полю parent.
По умолчанию: «name»
Направление сортировки, указанной в параметре «orderby»:
- ASC — по порядку, от меньшего к большему (1, 2, 3; a, b, c);
- DESC — в обратном порядке, от большего к меньшему (3, 2, 1; c, b, a).
Получать или нет пустые категории (не имеющие записей):
- 1 (true) — не получать пустые,
- 0 (false) — получать пустые.
По умолчанию: true
hierarchical(логический) Если параметр установлен в true, то в результат будут включены пустые дочерние категории, дочерние категории которых имеют записи (непустые).
По умолчанию: true exclude(строка/массив) Исключить какие-либо категории из списка. Нужно указывать ID категорий через запятую или в массиве. Если этот параметр указан, параметр child_of будет отменен.
По умолчанию: » include(строка/массив) Вывести списком только указанные категории. Указывать нужно ID категорий через запятую или в массиве.
По умолчанию: » number(число) Лимит. Число категорий, которые будут получены. По умолчанию без ограничений — будут получены все категории. pad_counts(логический) Если передать true, то число которое показывает количество записей в родительских категориях будет суммой своих записей и записей из дочерних категорий.
По умолчанию: false
Примеры
#1 Выпадающий список
Для того, чтобы создать выпадающий список из категорий мы можем воспользоваться другой специальной для этой цели, функцией wp_dropdown_categories() :
однако с таким подходом мы лишимся определенной гибкости в настройке списка, так как мы получи уже полностью сформированный список.
Поэтому, в некоторых случаях будет логичнее создать выпадающий список с помощью функции get_categories(). Вот пример (предполагается что нам нужно вывести подкатегории (дочерние) категории 10):
#2 Список категорий и их описание
Этот пример покажет нам как можно вывести списком ссылки на категории, где сразу после каждой ссылки будет идти описание категории (указывается при создании/редактировании категории):
Источник
Как вывести все категории (рубрики) товаров WooCommerce в WordPress?
Я думаю, что многие согласятся со мной, что WooCommerce – это отличное решение для CMS WordPress, с помощью которого можно организовать свой собственный интернет-магазин.
Мы уже затрагивали тему этого дополнения и CMS в общем. Так что сегодня я покажу вам, как просто и без всяких плагинов вывести два вида меню (кликабельный список всех категорий товаров) на вашем сайте.
Одноуровневый вывод всех категорий (рубрик) товаров WooCommerce в любом месте сайта в WordPress
Начнем с самого простого примера – одноуровневого меню со всеми категориями, где есть хотя бы 1 товар.
Вид функции (вставляется в файл functions.php, который находится в папке темы сайта):
Этот код вы вставляете в нужное вам место темы сайта. Важные моменты я пометил в функции.
Основные типы сортировок:
- id или term_id – по ID.
- name – по названию.
- slug – по альтернативному названию.
- description – по описанию.
- meta_value – по значению произвольного поля.
- none – не сортировать.
По умолчанию – name.
Допустимые порядки сортировки:
- ASC – от меньшего к большему (по порядку – 1, 2, 3 или a, b, c и т.д.);
- DESC – от большего к меньшему (в обратном порядке – 3, 2, 1 или c, b, a и т.д.).
По умолчанию – ASC.
Многоуровневый (древовидный) вывод всех категорий (рубрик) товаров WooCommerce в любом месте сайта в WordPress
Поскольку в WooCommerce (как, собственно, и в WordPress) есть возможность вложения категорий, будет не лишним показать вам, как же правильно вывести их все с учетом их структуры (вложенности).
Вставляете так же в файл functions.php, и использование (вывод):
Вставляете в нужное место в тему вашего сайта. Допустимые настройки вывода – как и в первом варианте.
Стилизацию меню в этой статье я не рассматриваю, думаю, ее вы можете сделать и сами.
Общий класс меню первого уровня – «main_categories_list», второго и последующего – «sub_categories_list» + «sub_categories_list_N», где N – уровень вложения. Цепляетесь за них и настраиваете вид так, как вам нужно.
Источник
Отображение категорий, подкатегорий и товаров отдельными списками в WooCommerce
Дата публикации: 2017-10-03
От автора: WooCommerce предлагает несколько вариантов отображения контента на архивных страницах: товары, категории (на главной странице магазина) или подкатегории (на страницах категорий) и товары, и категории. При настройке магазина я обычно выбираю третий вариант – WooCommerce товар списком и категории/подкатегории. Так посетители моего магазина могут выбирать товары прямо с домашней страницы или задать более четкий поиск через архив категорий товаров.
Тем не менее, у этого подхода есть один минус: категории/подкатегории отображаются вместе без какого-либо разделения. То есть если у ваших товаров изображения разных размеров, макет страницы будет выглядеть просто ужасно. И даже если изображения одного размера, но хотя бы в одной строке архивной страницы содержатся категории и товары, то кнопка «Добавить в корзину» для категорий сбивает всю верстку. Не все элементы одного размера.
В этом уроке я покажу, как отобразить категории в отдельном списке перед товарами. Для этого нам необходимо выполнить 4 шага:
Найти в WooCommerce код, отвечающий за вывод категорий и подкатегорий на архивные страницы в виде списка
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Создать плагин для нашего кода
Написать функцию вставки категорий и подкатегорий перед списком товаров
Стилизовать выводимую разметку
Прежде чем приступить вам необходимо иметь установку WooCommerce с добавленными товарами, категориями и подкатегориями.
Что вам понадобится
Для выполнения урока вам потребуется:
Установленный и активированный WooCommerce
Товары – я импортировала шаблонные товары из WooCommerce
Активированная тема, совместимая с WooCommerce – я использую Storefront
Прежде чем приступить: стандартные опции
Давайте взглянем, что дает нам WooCommerce по умолчанию. Я начала с добавления изображений в категории и подкатегории товаров, так как шаблонные данные WooCommerce идут без них. Я просто использовала по одному изображению товаров для каждой категории/подкатегории (см. скриншот ниже):
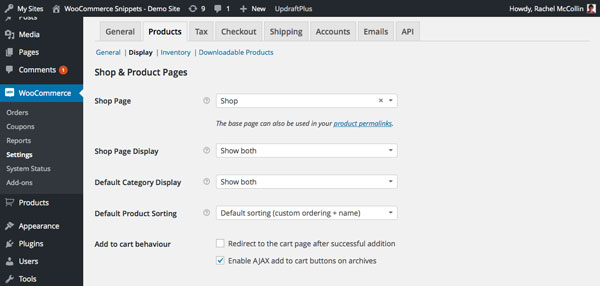
Теперь давайте посмотрим, как WooCommerce отображает категории и подкатегории товаров на архивных страницах. Если еще не перешли, перейдите в WooCommerce > Settings, вкладка products, опция display. Для Shop Page Display и Default Category Display выберите show both:
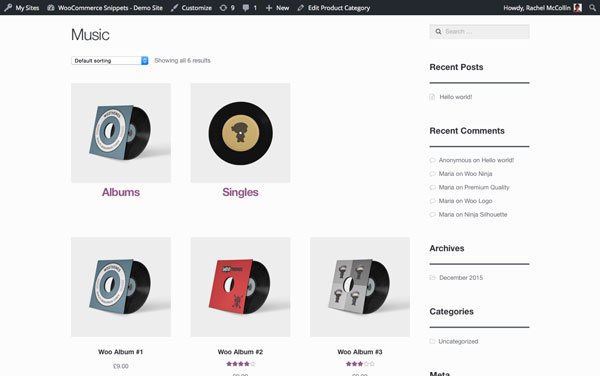
Кликните save changes, чтобы сохранить настройки, и перейдите на страницу магазина. Мой выглядит так:
У меня все смотрится хорошо, так как у меня всего 3 категории товаров, а размеры категорий такие же, как у товаров. Но вот так выглядит один из архивов категорий товаров:
В этой категории содержится 2 подкатегории, поэтому первый товар расположен с ними на одной строке в сетке из трех элементов по ширине. Я хочу выделить мой категории/подкатегории, просто отделив их от списка товаров. Давайте же приступим.
Находим код WooCommerce, отвечающий за вывод категорий и товаров в архивы
Первое, что необходимо сделать, это определить, как WooCommerce выводит категории и подкатегории на экран. Давайте поищем подходящую функцию в исходниках WooCommerce.
Для отображения архивных страниц WooCommerce использует файл archive-product.php в папке templates. В этом файле лежит следующий код, который выводит категории и товары:
Здесь есть функция woocommerce_product_subcategories(), которая выводит категории или подкатегории перед запуском цикла, выводящего товары.
Функция подключаемая, т.е. мы можем переписать ее в нашей теме. К сожалению это не совсем работает, так как WooCommerce содержит встроенные стили с очисткой элементов, которые появляются в начале строки со стандартным отображением.
Вместо этого мы выключим отображение категорий и подкатегорий на архивных страницах, чтобы там отображались только товары. Далее создадим новую функцию вывода категорий/подкатегорий товаров и подключим ее к экшену woocommerce_before_shop_loop. Нашей функции необходимо задать высокий приоритет, чтобы она запускалась последней.
Обратите внимание: так как WooCommerce очищает стили каждого третьего товара в списке, то мы не сможем использовать функцию woocommerce_product_subcategories() или ее отредактированную версию для отображения категорий. Она будет чистить третью, шестую (и т.д.) категорию или товар в списке, даже при вызове этой функции для раздельного отображения категорий. Ее можно переписать, но проще написать свою функцию. Давайте создадим плагин.
Источник
Плагин WooCommerce WordPress: показ категорий, подкатегорий и товаров отдельным списком
Дата публикации: 2016-01-27
От автора: в плагине WooCommerce WordPress есть несколько вариантов того, что можно отобразить на страницах архива. Когда я настраиваю интернет-магазин, я обычно выбираю третий вариант: товары и категории/подкатегории. Это означает, что посетители моего магазина могут выбрать товары прямо с домашней страницы, или же перейдя в архив категорий товаров.
В плагине WooCommerce WordPress есть несколько вариантов того, что можно отобразить на страницах архива:
Категории (на главной странице магазина) или подкатегории (на страницах категорий)
Товары и категории.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Когда я настраиваю интернет-магазин, я обычно выбираю третий вариант: товары и категории/подкатегории. Это означает, что посетители моего магазина могут выбрать товары прямо с домашней страницы, или же перейдя в архив категорий товаров.
Однако у такого варианта есть свои недостатки: категории и подкатегории отображаются вместе, без четкого разделения. Если у ваших товаров изображения разных размеров, то шаблон может выглядеть немного беспорядочно. Даже если все изображения у вас одинаковые, но на одной строке расположены и категории и товары, отсутствие кнопки «Добавить в корзину» на категориях может испортить весь ряд, так как не все элементы ряда будут иметь один и тот же размер.
В этом уроке я покажу вам, как отобразить категории отдельным списком перед товарами. Нам потребуется выполнить следующие шаги:
Определить, какой участок кода плагина WooCommerce отвечает за вывод категорий и подкатегорий на страницах архива.
Создать плагин для нашего кода.
Написать функцию вставки категорий или подкатегорий перед списком товаров.
Перед началом работы вы должны установить плагин WooCommerce и добавить товары, категории и подкатегории.
Что нам потребуется
В работе нам потребуются:
Установленный и активированный плагин WooCommerce.
Добавленные товары – я добавил ненастоящие данные о товарах из плагина WooCommerce; как это сделать, смотрите по ссылке.
Совместимая с WooCommerce тема – я использую Storefront.
Перед тем как начать: Настройки по умолчанию
Давайте взглянем, что нам плагин дает по умолчанию. Я начал с добавления изображений в категории и подкатегории, так как в стандартных данных плагина их не было. Для каждой категории и подкатегории я просто использовал по одному фото товара. Это можно увидеть на скриншоте ниже:
Теперь взглянем, как WooCommerce отображает категории товаров и сами товары на страницах архива. Если вы еще этого не сделали, то перейдите WooCommerce > Settings, выберите вкладку Products, выберите опцию Display. Для опций Shop Page Display и Default Category Display поставьте Show both.
Сохраните изменения и перейдите на страницу магазина. Моя выглядит так:
Так как у меня всего три категории и изображения товаров и категорий одного размера, то все выглядит довольно аккуратно. А ниже уже показана одна из категорий:
Так как в этой категории 2 подкатегории, то первый товар отображается вместе с подкатегориями в одном ряду. Я хочу выделить мои категории и подкатегории, а товары показывать отдельным списком. Так давайте займемся этим.
Определяем какой участок кода WooCommerce отвечает за вывод категорий и подкатегорий на страницах архива
Сначала необходимо выяснить, как плагин отображает категории и подкатегории. Давайте покопаемся в исходниках WooCommerce и найдем соответствующую функцию.
Для отображения страниц архива плагин использует файл archive-product.php, который хранится в папке templates. В файле находится следующий код, который отвечает за вывод категорий и товаров:
Итак, перед запуском цикла на вывод товаров у нас есть функция woocommerce_product_subcategories(), отвечающая за отображение категорий и подкатегорий.
Эта функция заменяема, что означает, что мы можем переписать ее в нашей теме. К сожалению, данный способ работает не совсем корректно, так как в плагине прописаны стили для очистки товаров, которые появляются в начале строки по умолчанию.
Вместо этого мы отключим отображение категорий и подкатегорий на страницах архива так, чтобы там остались только товары. Потом мы создадим новую функцию, которая будет показывать категории и подкатегории и прикрепим ее в экшен woocommerce_before_shop_loop. Необходимо убедиться в том, что используется высокий приоритет, что функция запускается сразу после уже прикрепленных к хуку функций.
Обратите внимание: так как WooCommerce очищает стили каждого третьего товара в списке, мы не сможем использовать функцию woocommerce_product_subcategories() или ее отредактированную версию для показа категорий. Так как она будет очищать каждый третий, шестой и т.д. товар или категорию, даже если использовать эту функцию для отдельного показа категорий. Можно было бы переписать функцию, однако проще написать свою. Давайте создадим плагин.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Источник