- Произвольные поля. Добавление счётчика просмотров
- Что в видеоуроке?
- Как создать значения произвольных полей?
- Используя метабокс «Произвольные поля»
- При помощи функций
- При помощи метабоксов
- Вывод произвольных полей на сайте
- Как вывести стандартные произвольные поля в WordPress
- Вывод произвольных полей ACF
- Типы полей — текст, число, область текста, файл, медиа
- Тип поля — «Изображение»
- Ссылка на изображение (URL)
- ID изображения
- Массив изображения
- Тип поля — «Галерея»
- Тип поля — «Повторитель»
- Тип поля — «Объект записи»
- Тип поля — «Группа»
- Вывод поля ACF только при условии, что оно заполнено
- Вывод полей ACF с другой страницы
- Вывод полей ACF из терминов таксономии
- Вывод полей ACF для профиля пользователя
- Страница опций ACF
- Вывод полей «Страницы опций»
- Вложенные страницы с опциями
- Дополнительные плюшки
- Блок произвольных полей в админке WordPress своими руками
- В в одная часть
- Прежде чем начать создание
- Создаем мета блок произвольных полей
- #1. Создадим новый мета блок для постов
- #2. Заполним этот блок полями html формы
- #3. Сохраняем данные
- Блок произвольных полей для произвольного типа записей
- Сложности с типом checkbox
- Еще один пример создания метабокса (ООП)
- Плагины для создания блоков произвольных полей
- Заключение
Произвольные поля. Добавление счётчика просмотров
Содержание
Сейчас в WordPress вы можете спокойно задавать дополнительные параметры к различным сущностям сайта:
- записям, страницам и другим постам произвольного типа,
- рубрикам, меткам и другим таксономиям,
- пользователям,
- комментариям.
Эти дополнительные параметры и называются мета-поля, дополнительные поля, кастомные поля (custom fields), сейчас они чаще называются именно мета-поля.
«Произвольные поля» – это название метабокса для постов, где можно было как раз эти мета-поля устанавливать.
Что в видеоуроке?
В этом видеоуроке мы при помощи произвольных полей создадим счётчик просмотров для постов.
Мы рассмотрим такие моменты:
- Как сделать так, чтобы слово «просмотров» склонялось в зависимости от цифры – «1 просмотр», «2 просмотра», «5 просмотров».
- Как сделать так, чтобы счётчик просмотров прекрасно работал с установленными кэширующими плагинами на сайте, например WP-Super-Cache.
- Добавим в админку метабокс, в котором вы вручную сможете изменять значение количества просмотров для каждого поста индивидуально. Двумя способами – ручками и при помощи плагина Carbon Fields.
Чтобы скачать тему WordPress, которая получилась у нас в процессе этого урока, необходимо приобрести курс.
Как создать значения произвольных полей?
Итак, задавать значения произвольных полей в WordPress можно тремя способами:
- Стандартный способ через админку, метабокс «Произвольные поля».
- При помощи функций.
- При помощи метабоксов, которые мы либо написали сами, либо создали при помощи плагина, например Carbon Fields.
Используя метабокс «Произвольные поля»
Этот способ будет работать только для Записей, Страниц и других произвольных типов записей, у которых при регистрации в параметре supports указано значение custom-fields , например ‘supports’ => array( ‘custom-fields’ ) .
С приходом редактора Gutenberg этот метабокс с настройками полей считается устаревшим и мы обычно используем сайдбары Gutenberg для этих целей.
При помощи функций
Практически всегда мне было достаточно одной-единственной функции для этой цели – update_<сущность>_meta() , то есть для каждой сущности функция выглядит немного по-другому, но работает примерно одинаково.
- update_post_meta() – для постов,
- update_term_meta() – для таксономий,
- update_comment_meta() – для комментариев,
- update_user_meta() – для пользователей,
- update_site_meta() – для сайтов сети WordPress мультисайт.
Например мы хотим установить значение количества просмотров поста на 10000, тогда мы можем использовать этот код:
При помощи метабоксов
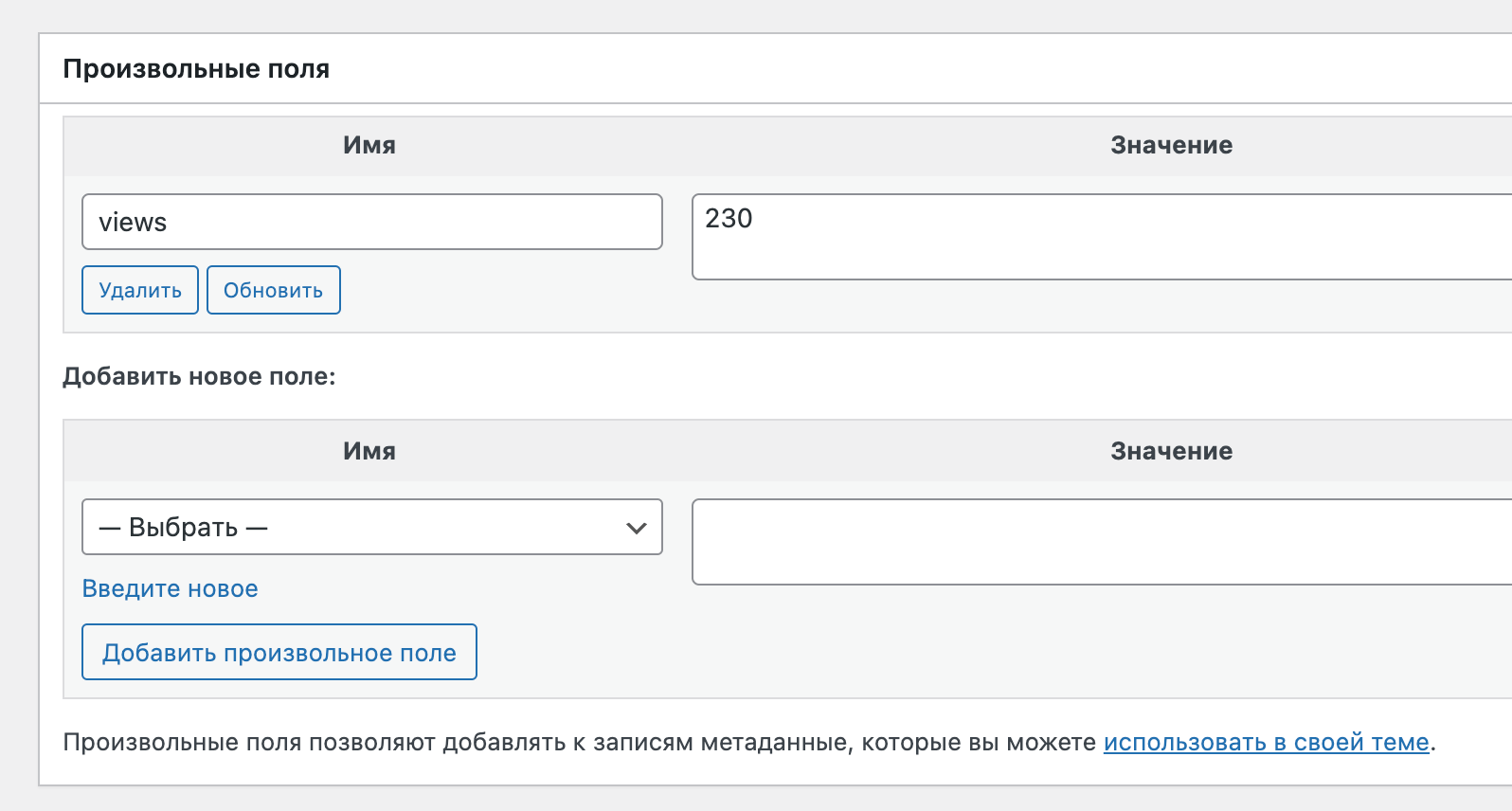
Метабоксы кстати могут быть сами разными, например на недавнем проекте у нас был такой метабокс:

Если вы хотите кодить эти метабоксы сами, то рекомендую это руководство, если при помощи плагина, то мне очень нравится Carbon Fields. В любом случае, в видеоуроке мы рассмотрели оба варианта.
Вывод произвольных полей на сайте
В основном вывод осуществляется при помощи одних и тех же функций, если только вы не используете для этого какой-то плагин для создания метабоксов, например Carbon Fields.
Вот эти функции:
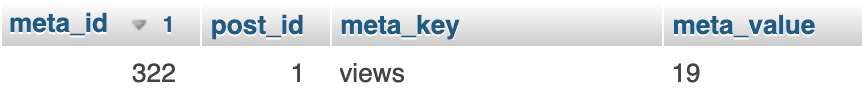
Принцип действия всех этих функций примерно одинаков, для того, чтобы его понять, вам нужно понять, что любое мета-поле состоит из трёх частей:
- ID сущности.
- Ключ meta_key .
- Значение meta_value .
Скриншот из базы данных WordPress:
И тогда в коде это будет выглядеть примерно так:
Источник
Как вывести стандартные произвольные поля в WordPress
Очень часто необходимо добавить к записи, странице произвольные данные и вывести в шаблоне.
В этом нам поможет стандартный функционал в WordPress “Произвольные поля”, можно конечно воспользоваться и дополнительными плагинами, но дабы не перегружать систему, для текстовых данных к примеру или вывода ссылки, путь к изображению хватит и стандартного функционала, тем более делается это очень просто.
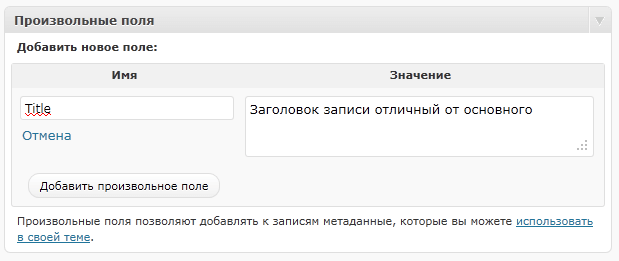
В консоли заходим в необходимую запись, внизу есть “Произвольные поля”, нажимаем возле имени “Введите новое” и вписываем имя поля, а в правой ячейке с названием “Значение” вписываем данные которые необходимо отобразить.
Для создания еще одного поля нажимаем “Добавить произвольное поле” и проделываем все, что описано ранее.
Если вдруг у вас не отображается блок “Произвольные поля” на странице добавления новой записи или страницы, то отображение необходимо включить в настройках экрана(кнопка находится в правом верхнем углу на странице записи):
В шаблоне записи (single.php) или в шаблоне страницы (page.php), которые находятся в папке с шаблоном по адресу:
корень_сайта/wp-content/themes/название_выбранного_шаблона/
вставляем в необходимых местах код:
Где вместо pole вставляем имя поля и в итоге выведется введенное значение.
Так же можно вывести и в content-single.php, который находится в
корень_сайта/wp-content/themes/название_выбранного_шаблона/template-parts/
Или в любом кастомном шаблоне,
Так же можно вывести в рубрике(категории), где выводятся подряд все записи, то есть у каждой записи будут свои значения отображаться.
К тому же Вам не надо создавать у каждой записи, страницы одни и теже поля для вывода, достаточно выбрать в выпадающем списке ранее созданные поля(у других записей/страниц) и только прописать новое значение. Достаточно удобно.
Если у Вас что-либо не получается — можете задать вопрос в комментариях.
Источник
Вывод произвольных полей ACF
Рассмотрим вывод произвольных полей, созданных в Advanced Custom Fields для WordPress. А так же, как вывести произвольные поля для терминов таксономии, например, «Рубрики» в шаблоне category.php
Типы полей — текст, число, область текста, файл, медиа
Чтобы вывести текст , область текста , число , файл или медиа , воспользуйтесь кодом ниже.
Тип поля — «Изображение»
Ссылка на изображение (URL)
Данный способ вывода изображения не позволяет вывести дополнительные данные об изображении. Только URL. Используйте следующий код.
ID изображения
При выборе формата вывода — ID изображения , используется функция wp_get_attachment_image() .
Массив изображения
- — вывод URL изображения (полный размер);
- — вывод URL изображения (thumbnail, medium, large или кастомный);
- — вывод alt изображения;
- — вывод заголовка изображения;
- — вывод подписи изображения.
Тип поля — «Галерея»
Рассмотрим возвращаемый формат — массив изображения.
Использование очень похоже на вывод изображений, за исключением использования цикла foreach() .
Тип поля — «Повторитель»
Для вывода повторителя, используйте код ниже.
Тип поля — «Объект записи»
Для вывода нескольких значений «Объекта записи» используйте следующий код.
Тип поля — «Группа»
Пусть вложенное поле будет изображением. Чтобы вывести вложенные поля с типом «Группа», воспользуйтесь следующим кодом.
Вывод поля ACF только при условии, что оно заполнено
Для выполнения проверки заполнено ли поле, используйте get_field() .
Вывод полей ACF с другой страницы
Для вывода полей с другой страницы нужно просто добавить id необходимой страницы/записи.
Вывод поля для родительской страницы.
Вывод полей ACF из терминов таксономии
Если мы создадим произвольное поле для элемента таксономии рубрики.
Оно (поле) у нас благополучно появится в рубриках
Но когда мы захотим его вывести в шаблоне рубрики category.php , то у нас ничего не получится.
Необходимо использовать следующий код.
Вывод полей ACF для профиля пользователя
Выведем ACF поля, созданные для вкладки профиль пользователя страницы «Пользователи».
Получение поля для текущего пользователя.
Вывод поля для пользователя с id = 8 .
Страница опций ACF
Для создания страницы опций ACF добавьте следующий код в functions.php :
Теперь необходимо создать нужные поля. Переходим в «Группы полей». Выбираем «Отображать группу полей, если» — Формы — Страница с опциями равно Настройки темы . И добавляеете поля как обычно.
Вывод полей «Страницы опций»
Для вывода полей, заполненных на странице опций, используйте код:
Вложенные страницы с опциями
Более сложный пример с вложенными страницами:
Дополнительные плюшки
- Шпаргалка по работе с WordPress.
- Шпаргалка по работе с WooCommerce.
- Как скрыть пункты меню в админке WordPress, изменить их порядок — статья.
- Как установить свой логотип при входе в админку WordPress вместо стандартного.
- Подборка лучших плагинов для WordPress на 2021 год.
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки, то можете следить за выходом новых статей в Telegram.
Источник
Блок произвольных полей в админке WordPress своими руками
Чтобы не создавать произвольные поля полностью в ручную, используйте мой PHP класс для удобно создания метаполей записи.
Чтобы вывести подобный блок для элементов таксономий, смотрите описание события: (taxonomy)_edit_form_fields. Также смотрите ответ на вопрос: Метаполя для рубрик (таксономий) в WordPress
В в одная часть
Прежде чем начать рассказывать о том как создать произвольный блок данных в админ-панели на странице редактирования постов, который будет управлять указанными произвольными полями, следует отметить, что WordPress — платформа которая, пожалуй, как никакая другая поддается расширению с наименьшими усилиями. В частности, именно поэтому под WordPress написано так много плагинов — все очень просто, нужно лишь знать азы PHP и понимать принцип работы системы.
Каждый, кто достаточно близко знаком с WordPress неоднократно встречался с понятием «произвольные поля» и с их помощью решал некоторые нетривиальные задачи.
Произвольные поля в WordPress — очень удобный инструмент, когда нужно «прикрепить» к конкретному посту какие-либо дополнительные данные. Такими данными может быть что угодно, начиная от логических true/false (1/0), заканчивая объемными текстами, массивами и прочим. К примеру, мы можем создать новое произвольное поле Title и в его значение написать текст (альтернативный заголовок поста), затем в коде шаблона использовать следующий код, чтобы вывести этот текст:
Следует отметить, что функцию get_post_meta() можно использовать за пределами Цикла WordPress, т.е. где угодно в шаблоне. В данном примере мы используем её в части документа, чтобы дать html странице заголовок отличный от заголовка самой статьи (иногда полезно для SEO).
Другой пример: используя произвольные поля мы можем выполнять или не выполнять действия, в зависимости от того, какие данные у нас находится в значении произвольного поля. Например, размещая в произвольное поле логические цифры 1 или 0 мы можем выводить или не выводить какую-либо информацию для текущего поста.
Произвольные поля используются в WordPress сплошь и рядом, различными плагинами оценки постов (WP-PostRatings), SEO плагинами (Platinum SEO Pack), позволяющими указать Title, Description, Keywords поста, моим плагином для создания миниатюр (Kama Thumbnail) и многими другими плагинами. Образно говоря, каждая четвертая нестандартная задача решается посредством произвольных полей, поэтому если вы еще не знаете как их использовать, то ознакомьтесь с этим мануалом. А ниже мы поговорим о том, как создать отдельный блок с нужными нам произвольными полями и как сделать это без плагинов.
Мало кто знает, что если создать произвольное поле ключ которого (название) начинается на _ (нижнее подчеркивание), например _my_special_key , то такое поле не будет выводиться в выпадающем списке произвольных полей при редактировании постов и будет считаться «внутренним» произвольным полем, которое используется системой. Создать такое поле можно только запросом к БД, например, используя функции add_post_meta() или update_post_meta().
Прежде чем начать создание
Забегая вперед, скажу что нижеследующие описание будет полезно, только тем кто хоть немного разбирается в HTML, т.е. если вы совсем не в зуб ногой в HTML и PHP, то читать все что ниже — пустая трата времени.
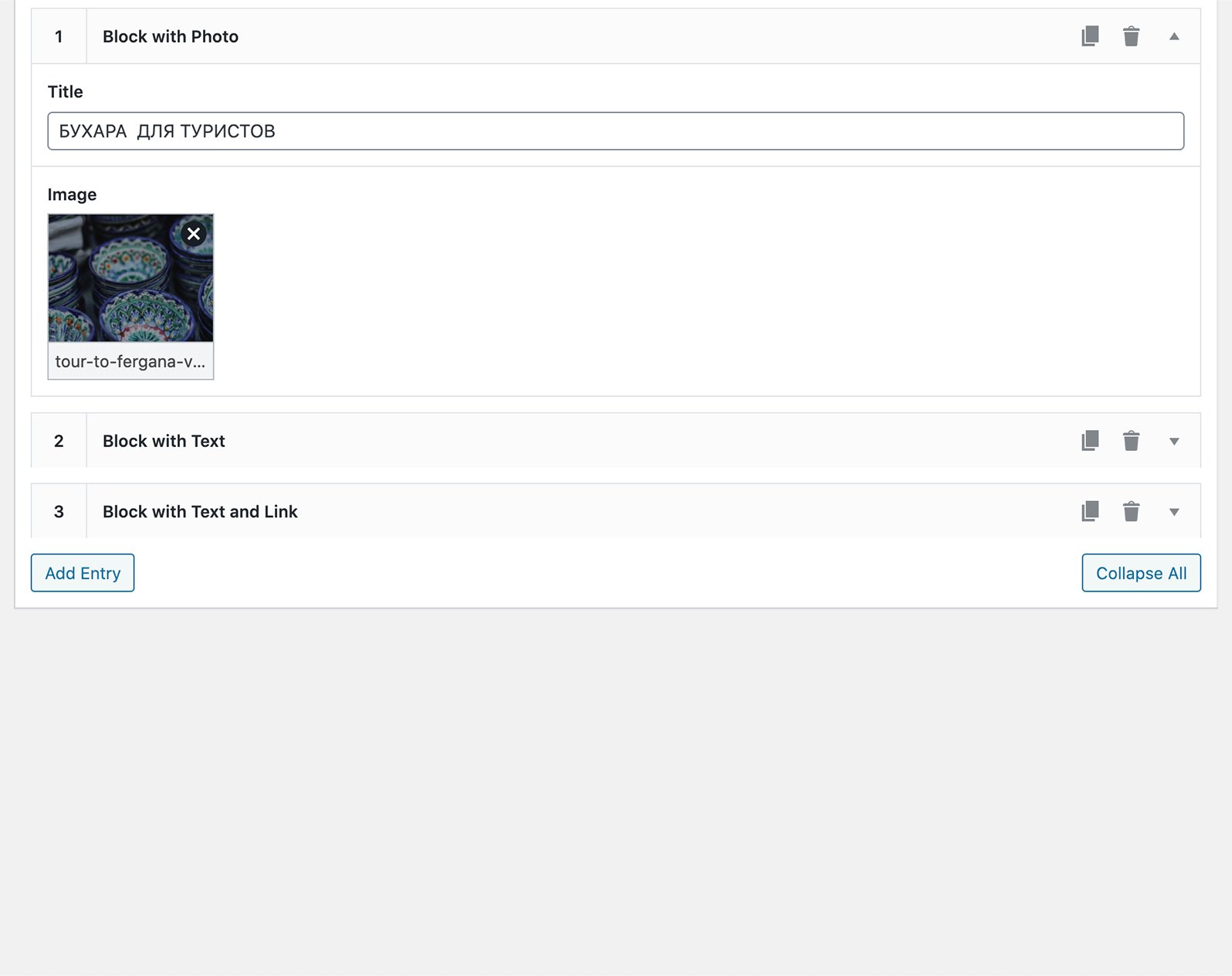
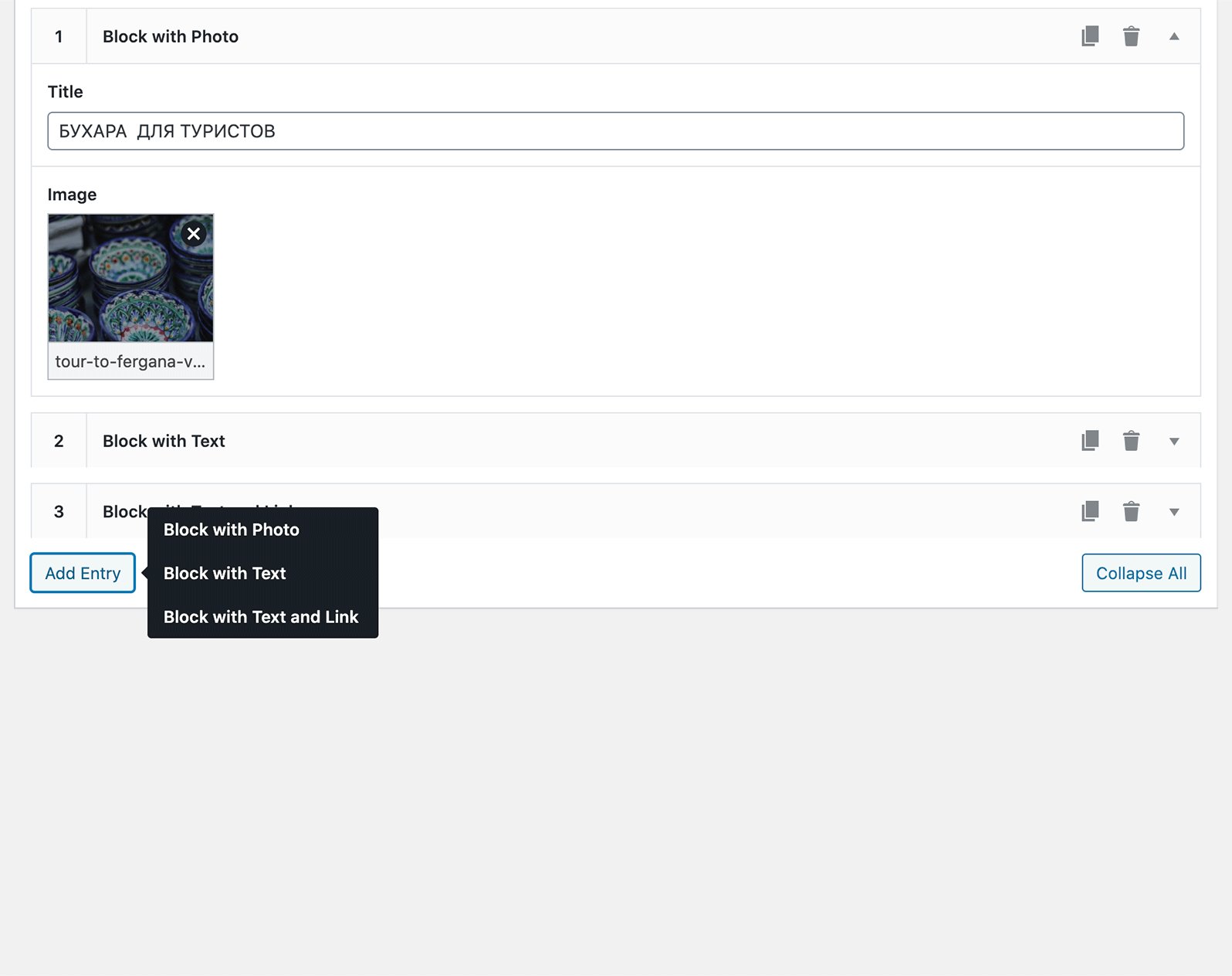
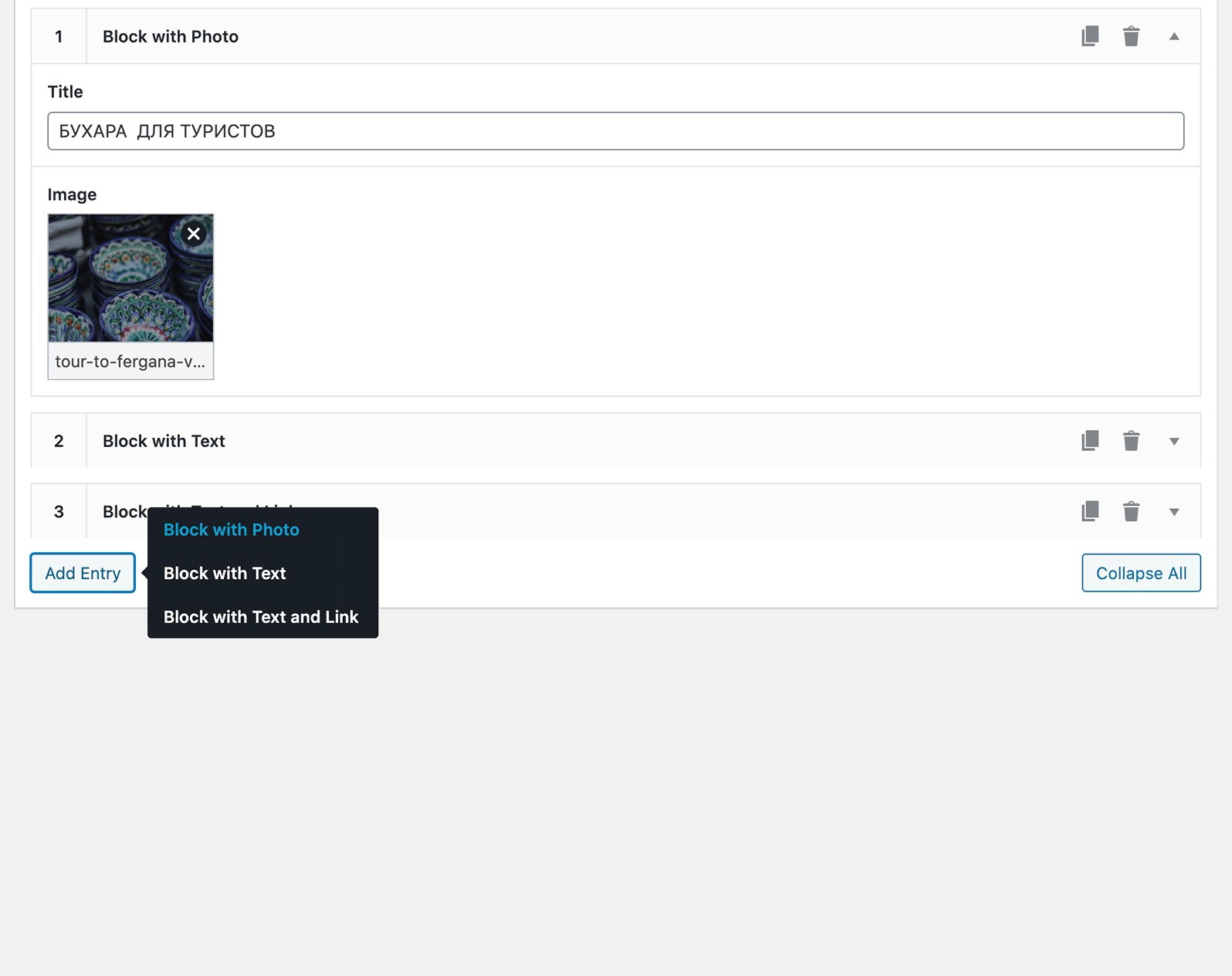
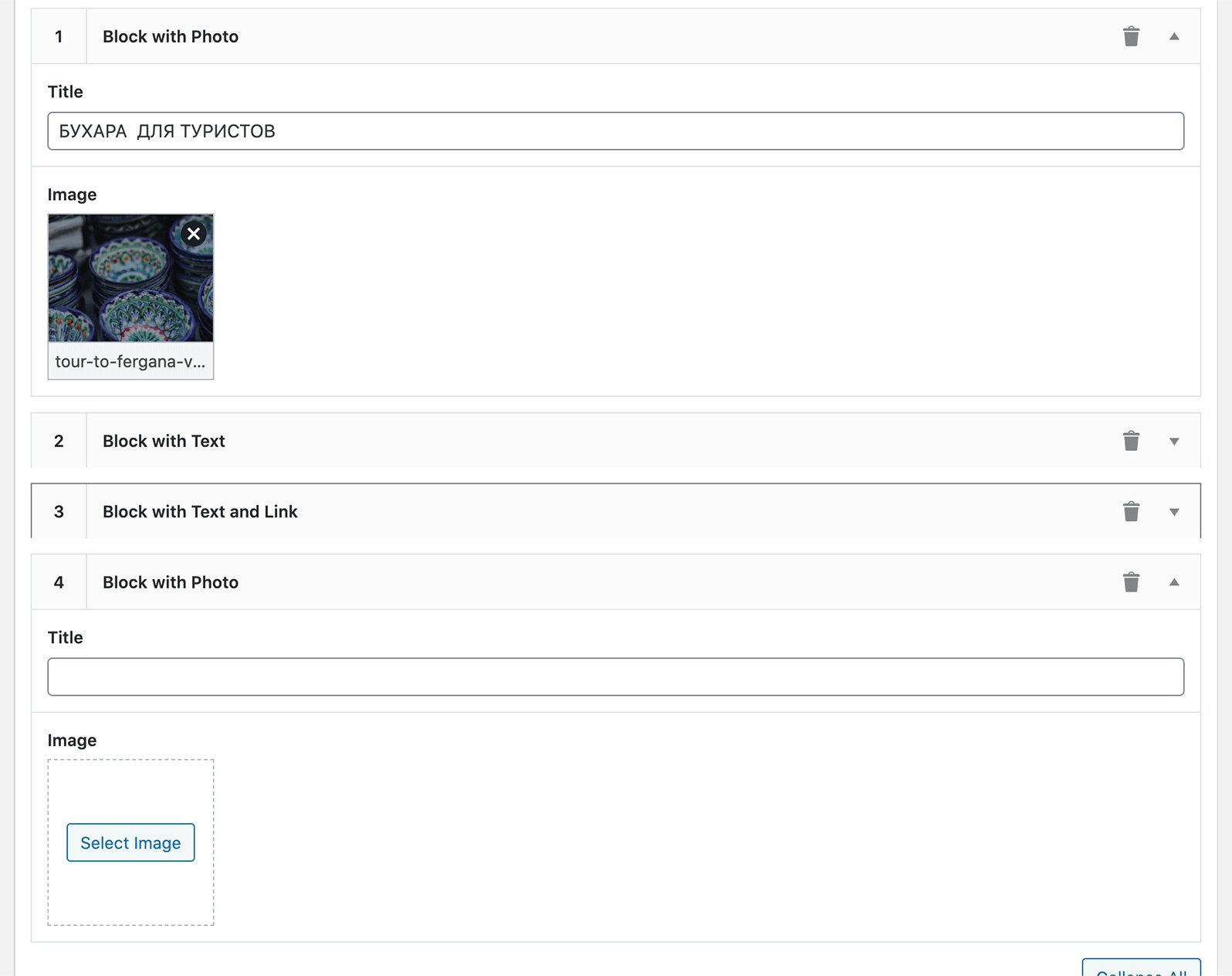
Предположим, что мы делаем сайт на заказ, и при этом на сайте используются произвольные поля. Объяснять заказчику, какое поле выбирать из списка, чтобы добавить ту или иную информацию к посту, проблематично, к тому же это быстро забывается. Именно поэтому уже давно написаны плагины, благодаря которым можно легко создать блок произвольных полей, где не нужно выбирать поле (ключ), и только потом вписывать значение. В таких блоках нужно сразу вписывать значение и есть возможность описать каждое поле, при одном взгляде на которые становится понятно его назначение. Блок, который мы сейчас создадим будет выглядеть так:
А данные такого блока в самих произвольных полях, после сохранения поста, будут записаны так:
Что мы видим? — Ненужные для посторонних глаз ключи произвольных полей (о них я говорил выше), которые к тому же нужно еще и выбирать из выпадающего списка (а их там может быть совсем не 4, а куда больше. ): description , robotmeta , select и title . Разумеется, создать мета блок произвольных полей — отличная идея.
Создаем мета блок произвольных полей
Для создания метаблока нам понадобятся всего 2 хука: add_meta_boxes и save_post, функция add_meta_box() и некоторые знания html и php . Добавляем следующий код в файл темы functions.php :
#1. Создадим новый мета блок для постов
Назовем его «Дополнительные поля»:
#2. Заполним этот блок полями html формы
Делается это через, указанную в add_meta_box() функцию extra_fields_box_func() . Именно она отвечает за содержание мета блока:
Все названия полей я оформил в массив extra[] , чтобы потом проще было обработать эти данные.
Спрятанное поле name=»extra_fields_nonce» , нужно для проверки при сохранении данных.
#3. Сохраняем данные
На этом этапе, мы уже создали блок произвольных полей, теперь нужно обработать данные полей при сохранении поста. Обработать, значит записать их в в базу данных или удалить от туда. Для этого используем хук save_post, который срабатывает в момент сохранения поста. В этот момент мы получим данные из массива extra[] и обработаем них:
Вот и все, блок произвольных полей готов!
Теперь, изменяя html код, мы можем редактировать содержимое мета блока. Но не забываем, что названия полей имеют вид массива со значением ключа произвольно поля: name=»extra[meta_key]» .
Блок произвольных полей для произвольного типа записей
Если нужно создать блок для другого типа записей, допустим page (для страниц), то регистрируем еще один мета блок и описываем его html код в новой функции, которую так же нужно указать при регистрации блока ( extra_fields_box_page_func ). Функцию обработки полей при сохранении поста создавать уже не надо, главное указать названия полей в виде массивов extra[] :
Сложности с типом checkbox
Недостатком такого метода является то, что массив extra[] , обязательно должен быть определен, пусть даже он передает пустое значение иначе поле не будет обработано при сохранении данных. В связи с этим, возникает проблема при использовании типа checkbox : , потому что checkbox передает данные только, если галочка выставлена и вообще ничего не передает, если галки нет. А нам нужно чтобы он передавал пустое значение, чтобы код удалял значение, если оно было сохранено до этого.
Чтобы обойти этот «недуг» я сделал так: перед полем чекбокса создаем hidden поле с name как у чекбокса и пустым значением. И получается, если галочка стоит, то значение hidden поля перебивается, если галки нет, то берется пустое значение hidden поля.
Т.е. checkbox нужно вызывать так:
Такой же трюк иногда может пригодится и для поля с типом radio.
Пример реального кода с типами checkbox:
Еще один пример создания метабокса (ООП)
Этот пример показывает как создать одно поле, в котором будет храниться массив данных. Массив можно расширять или уменьшать через нажатие на + или удалить (работает на скрипте).
Это пример создание поля «повторитель», как у плагина ACF (поле repeater в платной версии).
В результате получим такой метабокс:
Плагины для создания блоков произвольных полей
В статье я говорил о плагинах, которые создают мета блоки заменяющие произвольные поля, но ни разу не упомянул ни один. Исправляюсь:
Advanced Custom Fields (ACF) — пожалуй, самый популярный и гибкий плагин для создания произвольных полей. С хорошей документацией.
Custom Field Suite — похож на ACF, только менее навороченный.
Carbon Fields — похож на ACF только без визуальной настройки, все делается в коде. Хорошо подойдет для разработчиков. Бесплатный.
CMB2 — CMB2 инструмент для разработчиков для создания: метабоксов, метаполей. Позволяет легко управлять записями, элементами таксономий, пользователями, комментариями или создавать произвольные страницы настроек.
Custom Field Template — настоящий комбайн. С ним можно создать любую форму, для любых типов постов, указать формы для отдельных постов и рубрик. Думаю в большинстве случаев, можно обойтись без такого комбайна.
меню
Заключение
Простота в настройке блока произвольных полей при создании его таким способом теряется! Я ни в коем случае не хочу сказать, что создавать блоки таким способом лучше чем использовать плагины. Однако, такой подход более гибок, потому что мы можем создать абсолютно любые поля и расположить/стилизовать их как нам вздумается.
К тому же, обычно нет нужды создавать по несколько таких блоков и часто их редактировать, как это можно делать используя плагины. К примеру, на этом блоге я использую такой подход и совсем небольшой код в functions.php избавляет меня от необходимости использовать очередной плагин.
Это скорее обучающая статья и для многих плагины реализующие эту задачу будут лучшим решением.
Источник