- Как сделать, чтобы форма всплывала при клике на кнопку?
- Всплывание формы при клике на кнопку
- Редактирование скрипта
- Похожие статьи
- Как создать форму?
- Как добавить всплывающие формы на лендинг?
- Как открыть и закрыть форму из другой формы в C# (правильное решение)
- Использование кнопки для запуска действия или последовательности действий
- В этой статье
- Добавление кнопки в форму с помощью мастера
- Просмотр или изменение макроса, внедренного в кнопку
- Создание кнопки перетаскиванием макроса в форму
- Создание кнопки без использования мастера
- Настройка кнопки
Как сделать, чтобы форма всплывала при клике на кнопку?
Мастер форм от GetResponse может помочь Вам в создании стандартной формы, которая появляется на Вашей странице, когда посетитель заходит на нее. При дополнительной настройке кода, Вы также можете настроить форму так, чтобы она появлялась при нажатии на ссылку или кнопку на Вашем сайте.
Всплывание формы при клике на кнопку
Откройте существующую форму или создайте новую. В Мастере форм нажмите на тело формы, а затем перейдите в меню справа. В свойствах отображения выберите Pop over, отредактируйте форму и нажмите Сохранить и опубликовать.
Редактирование скрипта
Для того чтобы форма всплывала при клике на какой-либо их элементов Вашего сайта, Вам необходимо использовать API JS. Вам необходимо разместить настройки в JSON формате внутри скрипта, скопированого из GetResponse (после сохранения и публикации).
Ниже В можете найти сниппеты, которые смогут помочь Вам в конфигурации данного кода API JS.
Настройка
Описание
«name» — REQUIRED — String — unique identifier
«selector» — OPTIONAL — Object
«clickToShow» — OPTIONAL — String — DOM element selector (html element on your website, when clicked shows form)
«clickToHide» — OPTIONAL — String — DOM element selector (html element on your website, when clicked close form)
Пример
Примечание:
- JSON внутри тегов « должны быть корректны, нажмите http://jsonlint.com/ чтобы проверить скрипт.
- Конфигурация не может быть использована для форм inline.
Вы также можете использовать API напрямую в JavaScript Code (отсылая к GRWF2 Object):
Ваш успех является нашим наивысшим приоритетом, но мы, к сожалению, не предоставляем поддержки при редактирования HTML-кода Вашей формы и страницы. Если у Вас возникли трудности, обратитесь к своему веб-разработчику.
Похожие статьи
Как создать форму?
Для создания формы можно использовать Мастер форм. Шаблоны форм сгруппированы по категориям. Вам нужна форма регистрации на мероприятие, форма заказа или форма подписки на рассылку? У нас есть все необходимое. Шаблоны можно настраивать как угодно. Вы можете даже создать форму под цветовую схему вашего сайта с помощью инструмента Настройка цветов. Начало работы 1. Перейдите Главная […]
Как добавить всплывающие формы на лендинг?
Всплывающие формы могут помочь вам конвертировать больше посетителей сайта в контакты. Например, Вы можете добавить всплывающую форму на лендинг, если заметите, что: коэффициент подписки ниже, чем вы ожидали, посетители уходят со страницы, ничего не кликнув. Используйте такие формы, чтобы направлять внимание посетителей на ваш призыв к действию. Дайте людям, которые хотят уйти с сайта ещё […]
Источник
Как открыть и закрыть форму из другой формы в C# (правильное решение)

C# изучаю не так давно и встала передо мной недавно задача:
— открыть Form2 при нажатии на кнопку в Form1;
— спрятать Form1;
— открыть Form1 при закрытии Form2.
На первый взгляд задача показалась элементарной, но… возникли нюансы — при закрытии приложения оно не выгружалось и в диспетчере задач мы наблюдали его работу, хотя визуально оно как бы закрылось.
В чём же причина такого поведения? Об этом расскажу дальше. Рассмотрим открытие и закрытие форм на примерах.
Открываем и закрываем форму из другой формы
У нас в приложении есть две формы Form1 — главная, которая открывается сразу при запуске приложения и Form2, которую открываем по нажатию на кнопку.
Чтобы открыть Form2 нам необходим следующий код, который будет срабатывать при нажатии на кнопку:
Теперь у нас открылась Form2 и спряталась Form1. Поработав с Form2 мы её закрываем и при этом нам надо после этого отобразить Form1. Многие начинающие, включая меня начинают писать следующий код, который помещаем в событие, которое происходит после закрытия Form2:
Вроде всё логично: Form2 закрылась, Form1 открылась. Однако используя этот метод, мы можем заметить, что после того как мы закрываем приложение оно продолжает висеть в памяти. Многие, не зная почему это происходит дописывают в метод «Form1_FormClosed» дописывают принудительное закрытие приложения:
Это работает, однако правильно ли это? Решать вам.
А теперь ответим на вопрос «почему приложение висит в памяти» и рассмотрим простое и правильное решение.
Первая часть кода: мы отображаем Form2 и скрываем Form1. Не закрываем, а именно скрываем, т.е. экземпляр Form1 продолжает существовать.
Закрыть Form1 вместо скрытия не получится, так как это главная форма приложения и при её закрытии мы закроем всё приложение.
Вторая часть кода: строкой «Form ifrm = new Form1();» мы создаём второй экземпляр Form1 и далее его и отображаем, а первый экземпляр Form1 продолжает жить в памяти. И когда мы закрываем приложение (Form1), то первый экземпляр при этом не закрываем он так и «сидит» в памяти, поэтому приложение не выгружается из памяти. В связи с этим многие и закрывают принудительно приложение при закрытии главной формы (Form1).
Сейчас мы с вами рассмотрим правильный код, который не будет создавать второй экземпляр Form1 и отображать его, а будет отображать скрытую до этого Form1.
OpenForms — получает коллекцию открытых форм приложения. В нашем случае мы сразу обратились к главной форме приложения (OpenForms[0]).
Теперь при закрытии Form2 у нас будет вызываться и отображаться та форма, которая породила закрывающуюся.
Учитываем координаты форм при открытии
Представьте ситуацию. Открыта Form1 вы её перемещаете в правый верхний угол экрана. Потом нажимаете на кнопку и… Form2 открывается по центру экрана или в другом месте, но не в том месте, где была Form1. Многие улыбнуться и скажут, что в свойствах Form2 надо прописать/указать следующее «StartPosition -> CenterParent» и открывать Form2 следующим методом:
Form ifrm = new Form2();
ifrm.ShowDialog();
Это правильное решение, которое всегда будет открывать Form2 поверх Form1 и всегда по центру Form1. Однако этот код не применим, если вам надо скрывать Form1, так как Form1 не будет скрываться.
Сейчас приведу полное решение, которое позволит открывать Form1 и Form2 в той же точке, где находилась до этого форма, вызывающая другую форму. Код включает всё вышеописанное. В свойствах форм надо прописать следующее (прямо в студии выбираете эти значения):
— свойство Form1: «StartPosition -> CenterScreen»
— свойство Form2: «StartPosition -> Manual»
Теперь вы не создаёте второго экземпляра Form1 и приложение всегда будет закрываться, не оставаясь в памяти.
Открываем форму поверх другой формы, как модальное окно
Чтобы открыть Form2 поверх Form1, как модальное окно, не скрывая Form1, вам хватит этого кода:
В итоге Form2 будет открыта поверх Form1. В этом случае пользователь не сможет переключиться на Form1 не закрыв Form2.
Источник
Использование кнопки для запуска действия или последовательности действий
Кнопки в формах Access используются для запуска действий или наборов действий . Например, кнопка может открывать другую форму. Чтобы кнопка запускала действие, нужно связать макрос или процедуру обработки событий со свойством Нажатие кнопки. Можно также внедрить макрос прямо в свойство Нажатие кнопки. Это позволит копировать кнопку в другие формы без потери ее функциональности.
В этой статье
Добавление кнопки в форму с помощью мастера
С помощью мастера создания кнопок можно быстро создавать кнопки для разных задач, таких как закрытие формы, открытие отчета, поиск записи или запуск макроса.
В области навигации щелкните форму правой кнопкой мыши и выберите в контекстном меню пункт Конструктор.
На вкладке Конструктор в группе Элементы управления выберите параметр Использовать мастера 
На вкладке Конструктор в группе Элементы управления щелкните элемент Кнопка.
Щелкните форму в том месте, где должна находиться кнопка.
Запустится мастер создания кнопок.
Следуйте указаниям мастера. На его последней странице нажмите кнопку Готово.
Мастер создаст кнопку и внедрит макрос в ее свойство Нажатие кнопки. Макрос будет содержать действия, выполняющие выбранную в мастере задачу.
Просмотр или изменение макроса, внедренного в кнопку
Щелкните в области навигации правой кнопкой мыши форму с нужной кнопкой и выберите в контекстном меню пункт Конструктор 

Щелкните кнопку, чтобы выделить ее, и нажмите F4, чтобы открыть окно ее свойств.
В окне свойств на вкладке События в поле свойства Нажатие кнопки должен отображаться текст [Внедренный макрос]. Щелкните в этом поле и нажмите справа от него кнопку 
Откроется конструктор макросов, в котором будут показаны действия во внедренном макросе.
Создание кнопки перетаскиванием макроса в форму
Кнопку запуска макроса можно создать, перетащив готовый макрос в форму в режиме конструктора.
Чтобы открыть форму в режиме конструктора, щелкните ее правой кнопкой мыши в области навигации и выберите в контекстном меню пункт Конструктор 
Найдите в области навигации макрос, который должна запускать новая кнопка, и перетащите его в форму.
Access автоматически создаст кнопку и сделает ее подписью название макроса. Кроме того, Access вставит в свойство Нажатие кнопки имя макроса, чтобы он запускался при нажатии кнопки. Кнопка будет создана со стандартным именем, но лучше назначить ее свойству Имя какой-нибудь подходящий по смыслу текст. Чтобы отобразить окно свойств кнопки, когда форма открыта в режиме конструктора, щелкните кнопку и нажмите клавишу F4.
Дополнительные сведения о создании макросов см. в статье Создание макроса пользовательского интерфейса.
Создание кнопки без использования мастера
Кнопку можно создать и без мастера. Для этого нужно расположить кнопку на форме и настроить несколько свойств.
Щелкните форму в области навигации правой кнопкой мыши и выберите в контекстном меню пункт Конструктор 
Убедитесь, что на вкладке Конструктор в группе Элементы управления параметр Использовать мастера не установлен или отмените его выбор.
На вкладке Конструктор в группе Элементы управления щелкните элемент Кнопка.
Щелкните форму в том месте, где должна находиться кнопка.
Access добавит кнопку в форму.
Поскольку параметр Использовать мастера не установлен, больше ничего сделано не будет. Если при добавлении кнопки в форму запустится мастер создания кнопок, можете нажать в нем кнопку Отмена.
Выделите кнопку и нажмите F4, чтобы отобразить окно ее свойств.
Откройте вкладку Все, чтобы отобразить все свойства кнопки.
Задайте нужные свойства, руководствуясь указаниями в таблице ниже.
По умолчанию Access назначает новой кнопке имя Кнопка и добавляет к нему число, например Кнопка34. Рекомендуется изменить такое имя на что-либо более выразительное (например, Отчет о продажах или Закрыть форму). Это поможет, когда кнопку нужно будет использовать в макросе или процедуре обработки событий.
Введите метку, которая будет отображаться на кнопке. Например, «Отчет о продажах» или «Закрыть форму».
Примечание: Если свойству Рисунок кнопки назначено изображение, подпись не отображается.
В этом свойстве можно указать, что должно происходить при нажатии кнопки. Чтобы установить его, щелкните в поле свойства и выполните одно из указанных ниже действий.
Чтобы кнопка запускала сохраненный макрос, щелкните стрелку вниз и выберите имя нужного макроса.
Чтобы кнопка запускала встроенную функцию или функцию VBA, введите знак равенства ( =) и имя функции, например = MsgBox ( «Привет, мир») или = MyFunction (аргументы).
Чтобы создать выражение, нажмите 
Чтобы начать создание процедуры обработки событий на Visual Basic для приложений (VBA), нажмите 

Примечание: Базам данных Access, содержащим код VBA, для выполнения кода необходимо предоставить статус надежных.
Чтобы получить справку по свойствам, которые здесь не описаны, поместите курсор в поле свойства и нажмите клавишу F1.
Настройка кнопки
С помощью разнообразных средств настройки кнопок в Access можно изменять вид и функции кнопок. Например, можно расположить кнопки в строку или в столбик либо сделать их похожими на гиперссылки.
Щелкните форму в области навигации правой кнопкой мыши и выберите пункт Конструктор 
Выполните одну из описанных ниже процедур.
Создание горизонтального (табличного) или вертикального (в столбик) макета кнопок
Добавив кнопки в табличный макет или макет в столбик, можно создать строку или столбец точно выровненных кнопок. Затем их можно перемещать как группу, что упрощает изменение форм. Кроме того, вы можете применить форматирование сразу ко всей строке или столбцу кнопок либо отделить кнопки с помощью линий сетки.
Щелкните правой кнопкой мыши одну из кнопок, которые нужно добавить в макет, и наведите указатель на пункт Макет в контекстном меню.
Выберите пункт В виде таблицы 

Access отобразит границы кнопки, чтобы показать ее макет. У каждой кнопки есть метка, которую нельзя удалить, но можно ужать до очень маленького размера, если она не нужна.
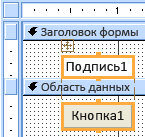
На рисунке ниже показаны кнопка и связанная с ней метка в табличном макете. Как видите, метка находится в соседнем разделе выше — это позволяет не повторять метки для каждой записи.
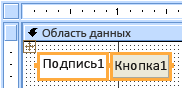
На рисунке ниже показаны кнопка и связанная с ней метка в макете в столбик. В таком макете метка и кнопка всегда расположены в одном разделе.
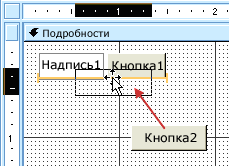
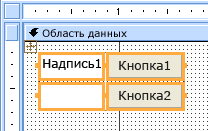
Добавьте в макет другие кнопки, перетащив их в область макета. При перетаскивании кнопки по области макета в Access отображается горизонтальная (для табличного макета) или вертикальная (для макета в столбик) полоса вставки, которая показывает, где окажется кнопка, когда вы отпустите кнопку мыши.
Когда вы отпустите кнопку мыши, элемент управления будет добавлен в макет.
Перемещение кнопок в раздел выше или ниже в табличном макете. Если вы хотите оставить кнопку в табличном макете, но переместить ее в другой раздел формы (например, из раздела сведений в раздел заголовка формы), выполните указанные ниже действия.
На вкладке Упорядочить выберите команду Вверх или Вниз.
Кнопка переместится в соседний раздел выше или ниже, но останется в табличном макете. Если в том месте, куда вы перемещаете кнопку, уже есть элемент управления, они поменяются местами.
Примечание: В макете в столбик команды Вверх и Вниз отключены.
Перемещение всего макета кнопок
Щелкните любую из кнопок в макете.
В левом верхнем углу макета появится значок селектора.
Чтобы переместить макет в другое место, перетащите селектор.
Добавление линий сетки в макет кнопок
Выделите любую из кнопок в макете.
На вкладке Упорядочить нажмите кнопку Сетка и выберите стиль линий сетки.
Создание прозрачной кнопки
Прозрачную кнопку можно поместить поверх любого объекта в форме, чтобы придать ему функциональные свойства кнопки. Допустим, вы хотите разделить изображение на области, при нажатии которых будут запускаться разные макросы. Для этого можно поместить поверх изображения несколько прозрачных кнопок.
Щелкните кнопку, которую нужно сделать прозрачной, и нажмите F4, чтобы отобразить окно ее свойств.
Щелкните в окне свойств на вкладке Макет поле свойства Прозрачный.
Выберите в раскрывающемся списке значение Да.
Вы по-прежнему будете видеть контур кнопки в режиме конструктора, но в режиме формы она будет невидима.
Примечание: Выбор для свойства «Прозрачность» для кнопки «Да» — не то же самое, что для свойства «Видимый» — «Нет». Обе операции скрывают кнопку, но если для свойства «Прозрачность» установить «Да», кнопка остается включенной. Если для свойства «Видимый» установить «Нет», кнопка будет отключена.
Отображение кнопки в виде гиперссылки
При желании можно скрыть кнопку, но оставить ее подпись. В результате получится элемент управления, который выглядит как надпись, но работает как кнопка. Можно также подчеркнуть текст подписи и изменить его цвет, чтобы он выглядел как гиперссылка.
Щелкните кнопку, чтобы выделить ее, и нажмите F4, чтобы открыть окно ее свойств.
В окне свойств на вкладке Макет щелкните поле Тип фона.
В раскрывающемся списке выберите вариант Прозрачный.
Кнопка будет скрыта, но ее подпись останется видимой.
Чтобы подчеркнуть текст подписи или изменить его цвет, воспользуйтесь инструментами из группы Шрифт на вкладке Формат.
Создание кнопки «Отмена»
Щелкните кнопку и нажмите F4, чтобы открыть окно ее свойств.
В поле свойства Отмена выберите значение Да.
Если свойство «Отмена» для кнопки имеет значение «Да» и форма является активной, пользователь может выбрать ее, щелкнув ее, нажав клавишу ESC или клавишу ВВОД, когда кнопка фокус. Если для свойства «Отмена» одной кнопки установлено «Да», для всех остальных кнопок формы оно автоматически получает ответ «Нет».
Чтобы кнопка «Отмена» отменяла все действия, выполненные в форме или диалоговом окне, нужно создать соответствующий макрос или процедуру обработки событий и связать их со свойством Нажатие кнопки.
Примечание: Если в форме разрешены необратимые операции (например, удаление), рекомендуется сделать кнопку «Отмена» используемой по умолчанию. Чтобы сделать это, установите значение Да для свойств По умолчанию и Отмена.
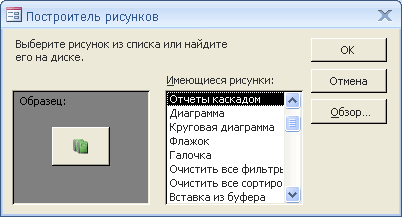
Отображение рисунка на кнопке. Введите в поле свойства Рисунок имя файла изображения (например, в формате BMP, ICO или DIB) и путь к нему. Если вы не помните точно имя файла или путь, нажмите кнопку 
Нажмите кнопку Обзор, чтобы найти нужное изображение, или щелкните одно из профессиональных изображений в списке Имеющиеся рисунки, и оно появится в окне предварительного просмотра. Когда найдете нужный рисунок, нажмите ОК, чтобы добавить его на кнопку.
По умолчанию в Access свойство Тип рисунка имеет значение Внедренное. Когда вы назначаете изображение свойству Рисунок, его копия сохраняется в файле базы данных Access. Все последующие изменения исходного рисунка не отражаются на кнопке. Чтобы его изменения отражались и на кнопке, выберите для свойства Тип рисунка значение Связанное. Перемещать исходный рисунок нельзя. Если вы переместите или переименуете файл рисунка, при открытии базы данных в Access появится сообщение об ошибке, а на кнопке вместо рисунка будет показана ее подпись.
Отображение на кнопке и рисунка, и подписи
На кнопке можно отобразить и рисунок, и подпись. Чтобы сделать это, выполните указанные ниже действия.
Добавьте рисунок на кнопку по приведенным ранее инструкциям
Выделите кнопку. Если окно ее свойств не отобразится, нажмите клавишу F4.
В окне свойств кнопки на вкладке Макет введите нужную подпись в поле свойства Подпись.
Щелкните стрелку вниз в поле свойства «Расположение подписей рисунков» и выберите нужный уклад. Например, чтобы подпись отображалась под рисунком, выберите «Снизу». Чтобы отобразить подпись справа от рисунка, выберите «Справа». Чтобы расположение было зависеть от системного региональных порядоков, выберите «Общие». При использовании этого параметра подпись будет отображаться справа на языках с текстом слева направо, а слева на языках, которые читают текст справа налево.
Источник