- the_content() – выводит контент страницы или записи
- Параметры
- Пример 1. Выводим контент, изменив при этом текст ссылки «Далее»
- Пример 2. Включаем или отключаем обрезку по тегу
- the_content — изменяем содержимое поста перед выводом
- Как добавить контент из одной страницы/записи WordPress в другую
- Добавляем произвольные типы записей в записи блога
- Использование произвольных шаблонов для отображения вставленных страниц
- the_content() — выводит контент поста
- Что делать, если у вас выводится полный текст поста, а вы хотите выводить анонсы со ссылкой «Далее»?
- Как вывести содержимое конкретного поста, зная его ID?
- Фильтры
- the_content_more_link — позволяет изменить кнопку «Далее»
- the_content — изменяем содержимое поста перед выводом
- Как вывести содержимое одной страницы (тело) на любые другие в WordPress?
- the_content() WP 0.71
- Возвращает
- Использование
- Примеры
- #1 Изменение текста ссылки «читать дальше. «
- #2 Вставка заголовка статьи в текст ссылки «читать дальше. «
- #3 Изменение поведения функции, относительно обрезки текста по тегу
- #4 Игнорируем тег «more» для прилепленных записей (sticky)
- #5 Альтернативное использование
the_content() – выводит контент страницы или записи
Функция the_content() выводит содержимое текущего поста (записи, страницы или произвольного типа поста) в цикле.
Функция для использования внутри цикла WordPress. Если вам нужен контент не текущей, а определённой записи или страницы, то взляните на get_the_content().
Выводит полностью весь пост, если задействована на страницах:
- записей (например в файле single.php ),
- страниц (например в файле page.php ),
- произвольных типов постов (например это может быть файл single- <тип_поста>).
Выводит только часть контента поста, которая находится до тега на следующих типах страниц:
- рубрики category.php ,
- метки tag.php ,
- таксономии taxonomy.php .
- поиск search.php ,
- архивы archive.php ,
По поводу упомянутых файлов – не обязательно для отображения определённого типа страницы может задействоваться именно указанный файл, например для рубрик может использоваться и archive.php , и index.php , для лучшего понимания рекомендую посмотреть видеоурок про иерархию шаблонов.
Параметры
Функция ничего не возвращает.
Пример 1. Выводим контент, изменив при этом текст ссылки «Далее»
По сути в данной ситуации всё, что нам нужно сделать, это задать первый параметр функции.
В этот параметр вы даже можете передать заголовок записи/страницы функцией the_title(), вот так примерно:
Пример 2. Включаем или отключаем обрезку по тегу
Если функция the_content() работает не совсем так, как нам хотелось бы, например обрезает контент по тегу , когда мы этого не хотим, или наоборот, не обрезает, когда хотим, то мы можем изменить это поведение функции при помощи глобальной переменной $more .
Для этого нам нужно:
- Определить глобальную переменную перед циклом global $more;
- Затем, уже непосредственно перед функцией the_content() , присвоить ей значение 0 (отображать анонсы) или 1 (отображать целиком весь пост), например $more = 0; .
Подробнее про основной цикл читайте / смотрите видеоурок здесь.
Второй пример — возможно вы уже читали пост про прилепленные записи. Так вот, используя условный тег is_sticky(), мы можем сделать так, чтобы для прилепленных записей контент отображался целиком, а для всех остальных записей выводились только анонсы.
the_content — изменяем содержимое поста перед выводом
Как я уже говорил, этот фильтр очень популярен и используется во многих плагинах. Его даже используют для добавления ссылок на похожие записи в конце поста.
Очень рекомендую обратить на этот фильтр внимание, так как благодаря ему WordPress делает с контентом страницы очень много всего перед выводом, например:
- Ререндерит блоки, благодаря чему мы можем изменять вывод блоков, как в этом примере.
- Производит автоматическую замену кавычек и других символов функцией wptexturize().
- Преобразует символы типо 🙂 в смайлики.
- Применяет функцию wpautop() для расстановки HTML-тегов абзацев
и переносов строки
.
Убеждается, что в контенте нет шорткодов, обёрнутых в
, если да, то удаляет этот тег.
Затем оборачивает вложения в тег
.
Если для вывода контента вы используете например функцию get_the_content(), то ничего из этого применяться не будет!
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
Источник
Как добавить контент из одной страницы/записи WordPress в другую
Опубликовано: ADv Дата 08.09.2014 в рубрике Плагины WP 1 комментарий
Недавно один из наших читателей поинтересовался, существует ли способ добавить контент со страницы WordPress в другую страницу или запись. В этой статье мы покажем вам как вставить контент из одной страницы WordPress в другую запись, страницу, или любой произвольный тип записи.
Первым делом вам необходимо установить и активировать плагин Insert Pages. После активации просто переходим в раздел Записи » Добавить новую административной панели сайта для того, чтобы увидеть его в действии.
Если вы используете визуальный редактор, то заметите новую кнопку в меню под названием ‘Insert Page’.
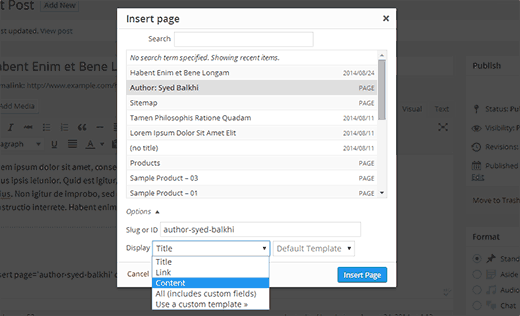
Клик на нее выведет всплывающее окно, где вы сможете выбрать страницу, запись, или произвольный тип записи, которые нужно добавить.
Вы можете выбрать способ вставки в запись/на страницу путем нажатия на Options. По-умолчанию, вы можете добавить заголовок, контент, ссылку, или же выбрать произвольный шаблон. Подробнее о произвольных шаблонах мы расскажем далее в статье.
После выбора записи/страницы кликните на кнопку Insert Page. Плагин добавить шорткод, необходимый для вывода выбранной вами записи/страницы.
Если вы используете текстовый редактор для составления ваших записей, то шорткод можно вставить вручную. Параметры шорткода достаточно простые.
Параметр page для шорткода принимает слаг страницы или ее ID. Обратите внимание, что slug можно указывать любого типа записи, не обязательно страницы.
Также можно указать ID записи. О том, как узнать ID записи в WordPress мы уже писали ранее.
Добавляем произвольные типы записей в записи блога
Используя WordPress, вы можете добавлять любой тип контента путем создания типов записей для различных типов контента.
Плагин Insert Pages позволяет вам добавлять произвольные типы записей на страницы и записи блога. Например, вы можете создать произвольный тип записи для галереи изображений, а затем использовать Insert Pages для добавления этих галерей в ваши записи или страницы.
Таким же образом вы можете создать произвольные типы записей для видео, портфолио, отзывов клиентов и т.д. для добавления их в записи/страницы.
Использование произвольных шаблонов для отображения вставленных страниц
Insert Pages позволяет вам вывести заголовок, ссылку, контент или все поля для вставленных страниц. Однако, некоторым пользователям может понадобиться более тонкая настройка вывода. Этого можно достичь путем использования произвольных шаблонов.
Все, что вам нужно сделать, это создать пустой php файл и загрузить его в папку с вашей темой. Файл можно назвать как угодно. Например, custom-author.php.
Этот произвольный шаблон работает точно также, как и другой файл шаблона контента в вашей теме. Ниже пример файла шаблона, который мы создали для вывода страниц автора.
Можно использовать собственные классы CSS в файле вашего шаблона, а затем применить стили в файле таблицы стилей темы. Мы использовали следующий код для оформления страницы автора.
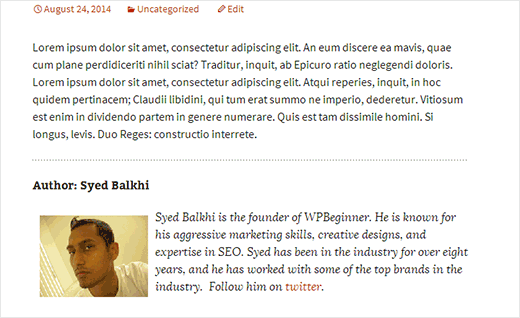
Вот так в итоге выглядит финальный вариант:
Надеемся, что эта статья помогла вам добавить контент из одной страницы/записи WordPress в другую.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Источник
the_content() — выводит контент поста
Функция возвращает содержимое текущего поста. Работает только в цикле .
Выводит полностью весь пост, если задействована на страницах:
- записей single.php ,
- страниц page.php ,
- произвольных типов постов single- <тип_поста>.
Выводит только часть контента поста, которая находится до тега на следующих типах страниц:
- рубрики category.php ,
- метки tag.php ,
- архивы archive.php ,
- таксономии taxonomy.php .
Что делать, если у вас выводится полный текст поста, а вы хотите выводить анонсы со ссылкой «Далее»?
Всё, что нам потребуется сделать, это:
- Непосредственно перед циклом определить глобальную переменную $more .
Читайте также описание функции the_title().
Второй пример — возможно вы уже читали пост про прилепленные записи. Так вот, используя условный тег is_sticky(), мы можем сделать так, чтобы для прилепленных записей контент отображался целиком, а для всех остальных записей выводились только анонсы.
Как вывести содержимое конкретного поста, зная его ID?
В отличие от функций get_the_title() и get_permalink() функции для вывода контента поста не имеют параметра с ID поста, так что нам не удастся получить или вывести контент какого-либо определенного поста вне цикла этим способом.
Другой способ — функция get_post().
В этом примере (который выше) у нас выведется неотфильтрованный контент — в том самом виде, в котором он находится в базе данных. Так как очень многие плагины в WordPress применяют свои фильтры к контенту постов, то такой способ хорош, если вы хотите обойти этот фильтр.
Если фильтр the_content в данном случае вам нужен, тогда наш пример изменится следующим образом:
Фильтры
the_content_more_link — позволяет изменить кнопку «Далее»
Как же так, ведь текст кнопки «Далее» можно указать в первом параметре функции the_content() ? Дело в том, что там вы можете указать только текст ссылки, а фильтр the_content_more_link позволяет полностью изменить её HTML код.
В качестве примера добавим к ссылке «Далее» HTML-атрибут target=»_blank» .
the_content — изменяем содержимое поста перед выводом
Как я уже говорил, этот фильтр очень популярен и используется во многих плагинах. Его даже используют для добавления ссылок на похожие записи в конце поста.
Источник
Как вывести содержимое одной страницы (тело) на любые другие в WordPress?
Соприкасаюсь с проектом (сайт) на WordPress, столкнулся с задачей — как подставлять контент одной страницы во все другие:
Пример структуры сайта (многие сайты созданы по такому типу):
- Меню (. )
- Шапка (%заголовок% и %кнопка%)
- Контент (статичные данные: преимущества, наши работы, наши клиенты . )
- Подвал
Меню, шапка и подвал — статичные элементы относительно выводимого содержимого страницы.
Но контент — должен быть единым для любой созданной страницы.
Мои видения решения такого вопроса:
Можно поступить следующим образом:
1) Решение: При создании новой страницы настраивать заголовок и шапку в индивидуальном порядке (в интерфейсе WP), а тело (контент) заполнять путем «Скопировал — Вставил» нужного содержимого.
Минусы: Когда придет время менять данные, нужно будет открывать и корректировать тело каждой страницы.
2) Решение: Вмешательство в исходный код шаблона используемой темы
Минусы: Рядовому пользователю без помощи программиста (верстальщика) будет невозможно изменить выводимые данные на все страницы
3) Решение: Использовать плагин, который позволяет выводить нужную страницу (или заготовку, которую можно отредактировать как простую страницу отдельно) — на любую другую в рамках интерфейса WP (редактора страницы, например)
Минусы: О существовании таких плагинов я не знаю, есть риск не обнаружить такой плагин
Возможно, пункт 3 — уже встроен в базовый функционал WordPress, но тщетные попытки обнаружить информацию по данному вопросу на поисковых площадках и в информационно-образовательной среде (YouTube, Справка WordPress) — успехом не увенчались.
Весь вопрос простым языком можно назвать таким:
Как средствами CMS WordPress настроить выдачу содержимого любой созданной страницы таким образом, чтобы в блок тела страницы промежуточно добавлять тело (содержимое) другой страницы.
- «любой созданной страницы» — существующие и новые страницы, например /index/, /contacts/, /kak-sdelat-svoimi-rukami/, /. / и т.п.
- «другой страницы» — любая другая страница, из которой нам нужно брать только контент без заголовков и без подвала.
- «тело (содержимое)» — содержимое страницы, которое можно создать в интерфейсе редактора страницы WordPress
Источник
the_content() WP 0.71
Выводит контент текущего поста (записи).
Тег шаблона, должен использоваться внутри Цикла WordPress или на странице записи (page.php, single.php), в начале которой вызвана функция the_post().
Когда функция используется на страницах архивов (не отдельная страница записи) и если в контенте используется тег-разделитель , то эта функция выведет не весь контент, а только текст до тега с последующей ссылкой «читать дальше» (текст ссылки можно изменить через параметр $more_link_text ).
Смотрите также функцию the_excerpt() — получает отрывок контента поста.
Хуки из функции
Возвращает
null . Выводит на экран отформатированный контент записи.
Использование
Под словом «teaser» понимается привлекающий текст до тега . strip_teaser — значит удалить этот текст. Если установить параметр в true, то контент до тега на странице is_single() будет удален.
Аналогично можно удалить контент до тега more, указав в любом месте кода статьи тег . Обычно его принято указывать сразу после тега .
По умолчанию: false
Примеры
#1 Изменение текста ссылки «читать дальше. «
Если нужно изменить стандартный текст ссылки, который выводится функций, когда контент обрезается по тегу , то укажите необходимый текст в первом параметре функции:
#2 Вставка заголовка статьи в текст ссылки «читать дальше. «
Можно использовать Тег шаблона the_title() , чтобы вставить в текст ссылки «читать дальше. » заголовок записи:
#3 Изменение поведения функции, относительно обрезки текста по тегу
Если функция не режет текст по тегу или наоборот, режет, где нам это не нужно, то можно изменить переменную $more, тем самым указав функции резать (0) или не резать (1) текст.
если нужно оставить контент как есть:
#4 Игнорируем тег «more» для прилепленных записей (sticky)
Этот пример будет выводить весь контент для прилепленных записей (даже если в них есть тег «more»), но остальных записей текст будет обрезаться:
#5 Альтернативное использование
Если нужно получить контент записи для обработки, а не выводить его на экран, то можно использовать функцию get_the_content() :
Однако надо иметь ввиду, что полученный контент (который сейчас в переменной $content) не будет отфильтрован. Чтобы его отфильтровать его нужно «прогнать» через фильтр ‘the_content’:
Источник