- the_post_thumbnail() WP 2.9.0
- Возвращает
- Использование
- Примеры
- #1 Миниатюра как ссылка на пост
- #2: Сделаем миниатюру ссылкой на пост
- #3 Миниатюра-ссылка на оригинальный размер
- #4 Регистрация нового размера
- get_the_post_thumbnail() — позволяет получить изображение миниатюры поста
- Пример 1
- Пример 2. Как сделать миниатюры с ссылками на пост?
- Пример 3. Как сделать, чтобы при клике на миниатюру, открывалась полная версия картинки?
- Пример 4. Используем третий параметр $attr для изменения класса миниатюры
- Фильтр post_thumbnail_size
- Фильтр post_thumbnail_html
- Пример 1. Автоматическое проставление ссылок на пост
- Пример 2. Возвращаем только URL миниатюры
- Описание тонкостей по выводу миниатюры записи wordpress
- Добавление изображения-превью для поста или страницы в WordPress
- Проблема повторяющихся изображений в постах
- Включение поддержки миниатюры в шаблоне
- Заключение
- Миниатюры записей и страниц в WordPress. Как задать и как вывести миниатюру поста?
- Шаг 1. Включение поддержки миниатюр для вашей темы WordPress
- Можно ли назначить миниатюру таксономии WordPress?
- Шаг 2. Как установить миниатюру для поста?
- Способ 1. Метабокс «Миниатюра записи»
- Способ 2. Кнопка «Добавить медиафайл»
- Шаг 3. Выводим миниатюры постов на страницах сайта
- the_post_thumbnail() и get_the_post_thumbnail(). Стандартный способ вывода миниатюр.
- Получение URL миниатюры при помощи функции wp_get_attachment_image_src() и get_post_thumbnail_id()
- Как выбрать область обрезки миниатюры?
- Смотрите также
the_post_thumbnail() WP 2.9.0
Выводит html код картинки-миниатюры текущего поста.
Этот Тег шаблона должен использоваться внутри Цикла WordPress.
Используйте get_the_post_thumbnail(), когда нужно получить данные этой функции для обработки в PHP.
Дополнительный размер картинки, которую затем можно получить с помощью этой функции, можно создать через add_image_size(). По умолчанию доступны следующие размеры: thumbnail , medium , large , full , post-thumbnail .
Возвращает
null . Выводит на экран строку. Функция выводит на экран html код картинки или пустое значение (null), если картинки не существует.
Использование
Размер миниатюры, которую нужно получить. Может быть строкой: thumbnail , medium , large , full или массивом из двух элементов (ширина и высота картинки): array(32, 32) .
Когда указан массив, новая миниатюра с указанными размерами не создается. А WP ищет самый подходящий размер из тех что уже есть, берет его и просто указывает высоту и ширину в пикселях для тега IMG, чтобы уменьшить картинку. Т.е. картинка уменьшается только визуально.
По умолчанию: ‘post-thumbnail’, размер который устанавливается для темы функцией set_post_thumbnail_size()
Массив атрибутов, которые нужно добавить получаемому html тегу img .
Можно указать строкой: alt=альт&class=alignleft или массивом:
Атрибуты можно указывать любые.
По умолчанию: »
Примеры
Дополнительные примеры, то как стилизовать миниатюры и передавать атрибуты смотрите в описании функции get_the_post_thumbnail().
#1 Миниатюра как ссылка на пост
Пример 1: Используйте следующий код, чтобы сделать картинку-миниатюру ссылкой на пост. Пример для использования внутри Цикла WordPress:
#2: Сделаем миниатюру ссылкой на пост
Для этого используем хук post_thumbnail_html . В этом случае картинка будет ссылкой на пост сразу при вызове функции the_post_thumbnail(); . Код нужно добавлять в файл шаблона functions.php:
#3 Миниатюра-ссылка на оригинальный размер
Пример, показывающий как создать миниатюру, которая будет ссылаться на оригинальный размер картинки:
#4 Регистрация нового размера
С помощью add_image_size() можно зарегистрировать новый размер и затем получить его по ключу:
Источник
get_the_post_thumbnail() — позволяет получить изображение миниатюры поста
Практическое использование этой функции вы можете найти в моём видеоуроке.
Возвращает изображение (вместе с HTML-тегом и его атрибутами), которое установлено в качестве миниатюры поста. Если указанный пост не имеет миниатюры, то функция возвращает пустую строку.
- thumbnail / medium / large — одно из стандартных размеров изображений, зарегистрированных в WordPress по умолчанию, данные размеры можно настроить в Параметры > Медиа,
- full — оригинальное разрешение изображения — таким оно было загружено на сайт,
- Можно указать собственные параметры ширины и высоты миниатюры в виде массива, например array(50, 30) . Обратите внимание, WordPress не будет создавать дубликат картинки под этот размер — вместо этого будет использоваться наиболее близкий по разрешению зарегистрированный размер картинки, подогнанный под ваши параметры с сохранением оригинальных пропорций.
Чтобы было понятнее, приведу пример. Предположим, в качестве этого аргумента мы указали array(50, 30) . У меня самый близкий размер будет 125×125 ( thumbnail ) — URL этой картинки и будет вставлен в атрибут src . Окей, а что с пропорциями? Так как 125×125 — это квадрат, то и наша миниатюра будет квадратной, она впишется по наименьшему параметру, т.е. результат будет 30×30.
$attr (массив) массив переопределяемых атрибутов тега , через него можно переопределить следующие HTML-атрибуты:
- src — если вам надо, можете даже заменить URL картинки.
- class — класс тега , по умолчанию имеет следующие классы wp-post-image и attachment- <размер изображения>.
- alt — по умолчанию trim(strip_tags( $attachment->post_title )) — указывается в админке при загрузке/редактировании медиафайла.
- title — по умолчанию trim(strip_tags( $attachment->post_excerpt )) .
Пример 1
Простой пример — просто выведем миниатюру поста с >
Пример 2. Как сделать миниатюры с ссылками на пост?
Предположим, мы хотим реализовать это на страницах категорий. Давайте немного доработаем цикл:
В этом примере я также использовал функцию has_post_thumbnail() для того, чтобы в случае отсутствия миниатюры код не выводил лишний тег .
Пример 3. Как сделать, чтобы при клике на миниатюру, открывалась полная версия картинки?
Код из этого примера отлично подойдет для использования в каком-нибудь плагине jQuery, например fancybox или pretty photo. В таком случае вам возможно также понадобится добавить класс для ссылки.
Вы также можете ознакомиться с документацией функций wp_get_attachment_image_src() и get_post_thumbnail_id() на моем блоге.
Пример 4. Используем третий параметр $attr для изменения класса миниатюры
Давайте добавим на наши миниатюры класс align-left типа для того,чтобы они обтекались текстом слева:
Фильтр post_thumbnail_size
Фильтр позволяет задать размер миниатюр, используемых на блоге (везде на блоге).
В следующем примере мы устанавливаем размер для всех миниатюр на блоге medium :
А теперь пример со следующим условием: для всех миниатюр на блоге, которые выводятся через функцию get_the_post_thumbnail() с параметром $size равным thumbnail заменяем размер на medium , остальные размеры миниатюр не трогаем:
Фильтр post_thumbnail_html
О, а вот этот фильтр — уже что-то интересное, он позволяет нам модифицировать HTML миниатюры непосредственно перед тем, как функция его возвращает.
Количество параметров данного фильтра не может не радовать, это означает, что мы можем творить с возвращаемым HTML-кодом всё, что нам угодно.
$html (строка) HTML-код, возвращаемый функцией по умолчанию, $post_id (целое число) ID поста, миниатюру которого нужно получить, $post_thumbnail_id (целое число) ID миниатюры, $size (строка|массив) размер миниатюры, $attr (массив) массив HTML-атрибутов, которые были заданы при вызове функции, если не заданы, то пустой массив;
А теперь несколько интересных примеров.
Пример 1. Автоматическое проставление ссылок на пост
Фишка в том, что каждый раз при использовании функции get_the_post_tumbnail() миниатюры уже будут возвращаться с автоматически проставленными ссылками на пост.
Круто, да? А главное — всё очень просто.
Пример 2. Возвращаем только URL миниатюры
Ещё одна полезная вещь, которую можно сделать при помощи фильтра post_thumbnail_html . Допустим, нам не нужен весь HTML-код с тегом , допустим, нам нужен только URL. В таком случае:
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
Источник
Описание тонкостей по выводу миниатюры записи wordpress
Время на чтение: 6 минут
На многих сайтах используются миниатюры изображений, иллюстрирующие тему той или иной статьи. Это позволяет придать сайту больше красок, сделать ему более профессиональный и согласованный внешний вид, а также заинтересовать посетителя на просмотр материала.
Если вы владелец сайта под управлением WordPress, то для вас не составит труда вывести любое изображение как миниатюру к записи или странице, поскольку эта функция встроена в ядро системы по умолчанию.
Более того, она позволяет применить некоторую обработку, чтобы настроить вывод превью более подходящим образом, с учетом дизайна вашего сайта.
Добавление изображения-превью для поста или страницы в WordPress
Вывести изображения для иллюстрации содержания записи или страницы на WordPress достаточно просто. Для этого, во время создания новой записи, нужно просто нажать кнопку «Задать миниатюру», находящуюся справа внизу окна редактора.
Перед вами появится всплывающее окно, где вы можете загрузить изображение с компьютера или выбрать его из библиотеки файлов WordPress. После чего, вы можете задать такие параметры, как:
- Заголовок – появляется при наведении курсора;
- Подпись – можно вывести специальным кодом;
- Атрибут alt – альтернативный текст, отображается вместо отсутствующего изображения;
- Описание – краткое описание содержания картинки.
Помимо этого, есть возможность также отредактировать картинку, изменив ее масштаб или обрезав до нужных размеров. Только стоит отметить, что размер может также определяться установленной темой, тогда эти изменения не повлияют на результат. Кроме того, есть один важный нюанс — некоторые шаблоны используют вывод большого превью для записи на главной сайта и маленького в содержимом поста, или наоборот.
Проблема повторяющихся изображений в постах
Если установить миниатюру для записи на WordPress, то некоторые темы будут отображать ее не только в списке постов на главной, но и на странице одного поста тоже. Таким образом, если вы захотите разместить такую же картинку внутри поста, но с другими размерами, то это будет выглядеть как дубликат.
Исправить данное недоразумение можно двумя способами. Вы можете либо удалить картинку, которую поместили вручную в пост, либо отключить автоматический вывод изображений-превью в содержимом. Сделать это достаточно просто, но потребуется немного покопаться в коде установленной темы.
Чтобы удалить миниатюру из содержимого записи, первым делом, нужно найти строчку кода, отвечающую за ее вывод. После чего, задать такое условие, при котором она будет отображаться только на главной странице или в категории.
Местонахождение этой строчки может отличаться, но всегда следует начинать поиск с файла «Single.php». На примере стандартного WordPress шаблона Twenty Sixteen, нужно открыть редактора кода, который расположен в разделе «Внешний вид» административной панели. Здесь потребуется открыть файл «Single.php» и найти в коде строчку, отвечающую за вывод контента. Она выглядит так:
get_template_part( ‘template-parts/content’, ‘single’ );
Из этой строчки становится понятно, что продолжать поиск необходимо по файлу «content-single.php». Открыв этот файл в редакторе, вы найдете такую строку:
Именно она и отвечает за вывод миниатюры на странице отдельной статьи. Имейте ввиду, что эта строчка может выглядеть по-разному, все зависит от конкретного шаблона, но она обязательно должна содержать слова «post» и «thumbnail». Вам нужно просто заменить эту строчку на:
Все достаточно просто, но каждый конкретный случай может прибавить проблем. Поэтому, чтобы избавить себя от лишней головной боли, следует сделать резервную копию сайта перед внесением изменений.
Включение поддержки миниатюры в шаблоне
Несмотря на то, что это встроенная функция WordPress, она будет работать только тогда, когда поддерживается установленным шаблоном. Почти все современные шаблоны WordPress поддерживают эту функцию, но иногда попадаются исключения. В таком случае, можно включить вывод превью самостоятельно. Чтобы это сделать, нужно просто добавить несколько тегов в файлы шаблона.
Первым делом, необходимо открыть файл «functions.php», находящийся в папке с темой, и добавить следующую строчку:
Это разрешит вывод миниатюры для записи или страницы во время создания. Если вы хотите включить эту функцию только для записи, то нужно добавить такую строку:
add_theme_support( ‘post-thumbnails’, array( ‘post’) );
А только для страницы такую:
add_theme_support( ‘post-thumbnails’, array( ‘page’) );
Далее, вы должны указать размеры, воспользовавшись один из двух способов, предлагаемых функциями WordPress: пропорциональное изменение или обрезка. В первом случае, изображение будет пропорционально (без искажений) сжиматься, пока не будет соответствовать указанной ширине и высоте. Например, если оригинальная картинка будет 100 × 50, а вы указали 50 × 50, то по итогу получится 50 × 25. Код первого способа выглядит так:
set_post_thumbnail_size( 50, 50 );
Преимущество этого способа в том, что картинки будут показаны целиком. Недостатком является то, что все они будут разного размера, что не всегда соответствует дизайну сайта. Но есть возможность ограничить их только по ширине, оставляя оригинальную высоту. Это можно сделать, просто указав большое число вторым параметром, например, такое 9999. 
Второй способ изменения размера – обрезка. В этом случае изображение обрезается, чтобы соответствовать целевому коэффициенту пропорциональности, а затем сжимается, чтобы поместиться в заданные параметры наиболее точно. Код данного способа выглядит так:
set_post_thumbnail_size( 50, 50, true );
Преимущество здесь в том, что все картинки будут одинаковые, а недостаток, что часть картинки будет обрезана, а это может сильно сказаться на ее содержимом и даже исказить его смысл.
Теперь, когда все параметры заданы, остается только осуществить вывод миниатюры в установленной теме. Для этого нужно добавить небольшую строчку кода в файлы тех страниц, на которых вы хотите это сделать. Строчка выглядит так:
Заключение
Эта статья приводит только основные параметры, с помощью которых можно сделать наиболее подходящую под дизайн сайта иллюстрацию содержимого записи в WordPress. Помимо описанных здесь действий, можно также организовать вывод миниатюры по умолчанию для всех постов, разместить на ней любую подпись или даже добавить несколько разных картинок к одной статье.
Источник
Миниатюры записей и страниц в WordPress. Как задать и как вывести миниатюру поста?
Чуть больше практики по работе с миниатюрами WordPress в моём видеоуроке.
Потрясающая фишка в WordPress!
Начну с нуля. Итак, для начала вы должны понять разницу между миниатюрами и обычными изображениями из поста. Миниатюра — это что-то вроде превьюшки к посту, в самом посте она может даже и не использоваться.
Предположим, у вас есть какая-то категория, и на странице этой категории перед некоторыми записями (а может быть и перед каждой) есть какая-то картинка, которая по сути и является превьюшкой поста, т.е. миниатюрой. Если мы перейдем на страницу одной из записей, то можем найти эту картинку в её содержимом, а можем и не найти.
В общем ладно, в двух словах, миниатюра — это изображение-превью к постам, которое:
- может использоваться, а может и не использоваться в содержимом поста,
- может выводиться вместе ссылкой на пост на страницах категорий, меток, архивов и т.д.,
- может автоматически подгоняться под определенный размер (я имею ввиду разрешение изображения),
По сути вы можете использовать ее даже в качестве фона сайта, т.е. для каждой записи — собственный фон.
Шаг 1. Включение поддержки миниатюр для вашей темы WordPress
Для того, чтобы использовать миниатюры на своем сайте, нужно сначала включить их, потому что по умолчанию этот функционал выключен.
Всё, что нам потребуется для активации миниатюр — это вставить следующую строчку кода в ваш файл functions.php (файлов с таким названием может быть много — нам нужен именно тот, который находится непосредственно в папке с вашей текущей темой).
Если вы не хотите использовать миниатюры во всех типах постов сразу, вы можете подключить их например только для записей ( post ):
или только для страниц ( page ):
или только для записей и только для страниц:
Можно ли назначить миниатюру таксономии WordPress?
Стандартными средствами — нет. Вы можете использовать какой-нибудь из плагинов, добавляющих произвольные поля для таксономий (рубрик и меток в том числе), либо прописать URL изображения в описании вашего конкретного элемента таксономии.
Шаг 2. Как установить миниатюру для поста?
Вообще есть два способа установки миниатюр через админку. Они друг от друга особо ничем не отличаются — можете использовать тот, который покажется вам удобнее.
Способ 1. Метабокс «Миниатюра записи»
Имейте ввиду, что даже если метабокс у вас подключен, он может не отображаться на странице редактирования поста. Как включить его отображение?
Для начала посмотрите в правую верхнюю часть страницы (возможно ее потребуется проскроллить к началу). Там должна быть вот такая вкладка Настройки экрана:
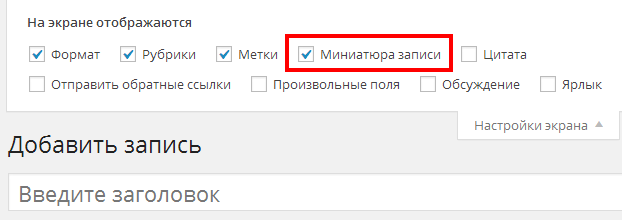
Открыв её, нам нужно убедиться, что напротив Миниатюра записи стоит галочка:
После этого, уже в самом метабоксе нажимаем ссылку Задать миниатюру, затем, в открывшемся окне мы можем установить в качестве миниатюры одно из уже загруженных изображений либо загрузить новое.
Способ 2. Кнопка «Добавить медиафайл»
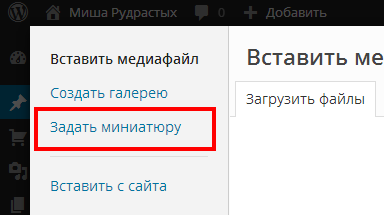
Итак, переходим на страницу редактирования поста и нажимаем кнопку Добавить медиафайл:
В появившемся окне кликаем по ссылке Задать миниатюру:
Вот и всё, дальше загружаем свою превьюшку либо выбираем из уже загруженных файлов.
Шаг 3. Выводим миниатюры постов на страницах сайта
То, как мы будем выводить миниатюры в данном случае может во многом зависеть от вашего шаблона WordPress. Чаще всего, во многих темах WordPress миниатюры в основном выводятся вместе с тегом сразу. Но что, если нам надо получить URL миниатюры?
Рассмотрим оба случая.
the_post_thumbnail() и get_the_post_thumbnail(). Стандартный способ вывода миниатюр.
| get_the_post_thumbnail() | the_post_thumbnail() |
|---|---|
| Возвращает миниатюру поста в виде HTML-тега , возвращаемый HTML-код можно использовать в других функциях или записать в переменную. | Выводит миниатюру поста, является эквивалентом для: |
| Позволяет в качестве первого параметра указать ID поста, миниатюру которого нужно получить. | При помощи этой функции можно вывести только миниатюру текущего поста из цикла. |
| В качестве второго параметра можно указать размер получаемой миниатюры, по умолчанию — размер, заданный в Параметры > Медиафайлы. | В качестве первого параметра можно указать размер выводимой миниатюры. |
Особо заморачиваться не будем, рассмотрим один и тот же пример для каждой из функций. Итак, сначала пример для get_the_post_thumbnail():
Этот пример выводит заголовки (функция the_title()) и миниатюры постов со ссылками (функция the_permalink()) на сам пост.
Тот же самый пример для функции the_post_thumbnail():
Получение URL миниатюры при помощи функции wp_get_attachment_image_src() и get_post_thumbnail_id()
Функция wp_get_attachment_image_src() нужна для получения параметров изображения — его URL, ширины и высоты (в данном случае нам будет интересен именно URL). Она не работает в цикле и её обязательным параметром является ID вложения (ID миниатюры в данном случае).
В то же время ID миниатюры мы можем получить, используя функцию get_post_thumbnail_id(), указав в качестве параметра ID поста, иначе будет возвращаться ID миниатюры текущего поста из цикла.
Посмотрим, как это будет выглядеть на примере:
Как видите, в качестве второго параметра мы также можем указать размер получаемого изображения в виде строки ( один из зарегистрированных размеров, например thumbnail , medium , large , full и т.д.) или в виде массива array( 100, 100 ) . Чтобы миниатюры на сайте получались качественными, задавайте соответствующие размеры.
Как выбрать область обрезки миниатюры?
Уверен, что у вас уже бывали случаи, когда WordPress выбирал область обрезки изображения не так, как хотелось бы, например, у человека могла отрезаться половина головы, или бы мы могли потерять часть логотипа компании при обрезке и другие важные детали.
Для того, чтобы вы смогли сами выбирать область картинки для отображения на сайте, установите себе плагин Manual Image Crop. Этот плагин позволяет для каждого загруженного изображения для его каждого размера вручную установить область, отображаемую на сайте. Потрясающий инструмент!
Смотрите также
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
Источник