- Извлечение данных из HTML формы с помощью JavaScript
- HTML + CSS код
- JavaScript код
- Выводы
- Комментарии ( 0 ):
- Работа с FormData в JavaScript
- Методы FormData
- Итераторы
- Формы и javascript. FORM
- Содержание:
- Работа с формами
- Свойства форм
- Свойства первого набора
- Элементы форм
- Кнопки (BUTTON, RESET, SUBMIT)
- Свойства
- Метод
- Пример
- Нажатие кнопки
- Флажок (CHECKBOX)
- Свойства
- Метод
- Пример
- Метод click флажка
- Переключатель (RADIO)
- Свойства
- Метод
- Пример
- Метод click группы переключателей
- Список (SELECT)
- Свойства
- Методы
- Пример
- Работа с готовым списком
- Пример
- Динамическое заполнение списка
- Поле ввода (TEXT)
- Свойства
- Методы
- Пример
- Заполните анкету
- Текстовая область (TEXTAREA)
- Свойства
- Методы
- Пример
- Отправьте телеграмму
- Поле ввода пароля (PASSWORD)
- Свойства
- Методы
- Пример
- Регистрация
- Как я могу использовать select box как навигационное меню?
- Передача данных между формами на различных страницах
- Почему document.formName.selectObject.value не отражает значение выбранного пункта в списке?
- Как мне получить значение выбранной в данный момент radio button в radio group или группе checkboxes?
- Как мне получить форму, чтобы инициировать процесс запуска клавишей Enter?
- Как я могу отключить поле текстового ввода?
- Как сделать загрузку страницы при выборе флажка?
- Сохранение данных в локальное хранилище браузера:
Извлечение данных из HTML формы с помощью JavaScript
Прежде чем пересылать данные на сервер, введенные пользователем в поля формы на сайте, нужно научится их извлекать. И с этой задачей JavaScript умеет отлично справляться. Существует несколько способов получения данных из HTML форм, но мы в рамках данного урока рассмотрим самый понятный для новичков метод.
HTML + CSS код
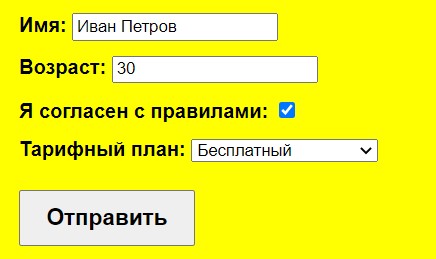
Все элементы управления и поля формы должны обязательно находится внутри тега form.
body <
font-family: sans-serif;
font-weight: 700;
background-color: yellow;
>
form div <
margin: 12px;
>
form button <
margin-top: 10px;
font-weight: 700;
padding: 10px 20px;
font-size: large;
>
JavaScript код
После создания формы в HTML, мы можем обратится к элементу form для получения введенных пользователем данных через JavaScript. Наша форма состоит из четырех полей: name, age, terms, plan и одной кнопки submit. Найдем все поля формы по отдельности через селектор, получим данные и запишем их в объект. В дальнейшем этот объект будет передаваться на сервер.
Найдем элемент form по идентификатору с помощью метода document.getElementById.
const form = document.getElementById(‘form’);
При отправки формы сработает событие submit, которое мы будем отслеживать при помощи слушателя addEventListener. Передадим первым параметром отслеживаемое событие submit (клик по кнопке), а вторым параметром название callback-функции. Данная функция запустится сразу после клика по кнопке.
После нажатия на кнопку Отправить, браузер перезагрузится, что нежелательно. Поэтому отменим дефолтное поведение браузера с помощью метода preventDefault (предотвратить действия по умолчанию). Передадим объект события в аргументах функции и вызовем метод preventDefault для события event.
function getFormValue(event) <
event.preventDefault();
Что должна делать функция getFormValue? Внутри функции мы получим поля формы и извлечем из них значения.
const name = form.querySelector(‘[name=»name»]’), //получаем поле name
age = form.querySelector(‘[name=»age»]’), //получаем поле age
terms = form.querySelector(‘[name=»terms»]’), //получаем поле terms
plan = form.querySelector(‘[name=»plan»]’); //получаем поле plan
Создадим объект, в который запишем полученные нами данные. Их текстовых полей получим значения data, а из поля с типом checkbox нам нужно получить состояние checked (отмеченную галочку).
const data = <
name: name.value,
age: age.value,
plan: plan.value,
terms: terms.checked
>;
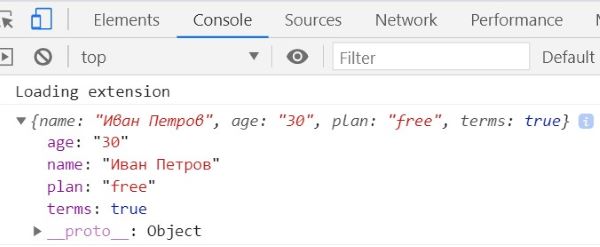
Для проверки, выведем в консоль объект data.
После нажатия на кнопку Отправить, мы увидим полученные значения из формы в виде объекта, готовые для передачи их на сервер.
Выводы
Такой способ очень простой для начинающих, но он лишен гибкости. Ведь мы должны явно указать все поля формы в JavaScript коде, а что если со временем появятся новые поля? Тогда придется программисту при каждом добавлении нового поля, дописывать код.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Источник
Работа с FormData в JavaScript
Пусть у нас есть некоторая форма:
Пусть мы хотим получить данные этой формы в виде пар ключ-значение . Понятно, что для этого нам придется запустить цикл и в нем сформировать желаемое. В JavaScript, однако, существует способ попроще — можно использовать специальный объект FormData , позволяющий в упорядоченном виде получать данные формы.
Давайте разберем работу с этим объектом. Для начала получим ссылку на нашу форму:
Теперь создадим объект с нашей формой:
Можно вывести наш объект в консоль, однако при таком выводе данные формы мы не увидим:
Преобразуем наш объект в массив, чтобы увидеть данные формы:
Дана форма с тремя инпутами. Дана также кнопка. По нажатию на кнопку получите данные формы в виде объекта FormData .
Методы FormData
Итак, FormData получает данные формы в упорядоченном виде. Это как правило нужно, чтобы отправить эти данные на сервер средствами JavaScript. При этом в FormData есть специальные методы, позволяющие получать и модифицировать данные формы.
Эти методы такие же, как и в URLSearchParams : get , set , has , append , delete , getAll
Модифицируйте предыдущую задачу. После получения данных формы добавьте в эти данные еще одну пару ключ-значение и удалите одну из существующих пар.
Итераторы
FormData является итерируемым объектом. Соответственно в него встроены итераторы values , keys , entries .
Давайте переберем циклом значения элементов формы:
А теперь давайте переберем циклом имена элементов формы:
А теперь давайте переберем циклом пары ключ-значение элементов формы:
Дана форма с тремя инпутами. Получите данные этой формы и переберите их циклом.
Источник
Формы и javascript. FORM
Содержание:
Работа с формами
Сейчас мы поговорим о различных приемах работы сценариев JavaScript с HTML-формами.
Если в HTML-документе определена форма, то она доступна сценарию JavaScript как объект, входящий в объект document с именем, заданным атрибутом NAME тега FORM .
Свойства форм
Форма имеет два набора свойств, состав одного из которых фиксированный, а состав другого зависит от того, какие элементы определены в форме.
Свойства первого набора
- action. Значение атрибута ACTION тега FORM .
- encoding. Значение атрибута ENCTYPE тега FORM .
- method. Значение атрибута METHOD тега FORM .
- target. Значение атрибута TARGET тега FORM .
- elements. Массив всех элементов формы.
- length. Размер массива elements.
Большинство свойств первого набора просто отражает значение соответствующих атрибутов тега FORM . Что же касается массива elements , то в нем находятся объекты, соответствующие элементам, определенным в форме. Эти объекты образуют второй набор свойств формы. Адресоваться к этим объектам можно как к элементам массива elements , причем первому элементу формы будет соответствовать элемент с индексом 0, второму — с индексом 1 и т.д. Однако удобнее обращаться к элементам формы по их именам, заданным атрибутом NAME .
Элементы форм
Кнопки (BUTTON, RESET, SUBMIT)
Свойства
- name. Имя объекта.
- value. Надпись на кнопке.
Метод
- click( ). Вызов этого метода тождественен щелчку мышкой по кнопке.
Пример
Нажатие кнопки
Флажок (CHECKBOX)
Свойства
- name. Имя объекта.
- value. Надпись на кнопке.
- checked. Состояние флажка: true — флажок установлен, false — флажок не установлен.
- defaultChecked. Отражает наличие атрибута CHECKED : true — есть, false — нет.
Метод
- click( ). Вызов этого метода меняет состояние флажка.
Пример
Метод click флажка
Переключатель (RADIO)
Свойства
- name. Имя объекта.
- value. Надпись на кнопке.
- length. Количество переключателей в группе.
- checked. Состояние переключателя: true — переключатель включен, false — выключен.
- defaultChecked. Отражает наличие атрибута CHECKED : true — есть, false — нет.
Метод
- click( ). Вызов этого метода включает переключатель.
Так как группа переключателей имеет одно имя NAME , то к переключателям надо адресоваться как к элементам массива.
Пример
Метод click группы переключателей
Список (SELECT)
Свойства
- name. Имя объекта.
- selectedIndex. Номер выбранного элемента или первого среди выбранных (если указан атрибут MULTIPLE ).
- length. Количество элементов (строк) в списке.
- options. Массив элементов списка, заданных тегами OPTION .
Каждый элемент массива options является объектом со следующими свойствами:
- value. Значение атрибута VALUE .
- text. Текст, указанный после тега OPTION .
- index. Индекс элемента списка.
- selected. Присвоив этому свойству значение true , можно выбрать данный элемент.
- defaultSelected. Отражает наличие атрибута SELECTED : true — есть, false — нет.
Методы
- focus( ). Передает списку фокус ввода.
- blur( ). Отбирает у списка фокус ввода.
Пример
Работа с готовым списком
Кроме работы с готовыми списками JavaScript может заполнять список динамически. Для записи нового элемента списка используется конструктор Option c четырьмя параметрами, первый из которых задает текст, отображаемый в списке, второй — значение элемента списка, соответствующее значению атрибута VALUE , третий соответствует свойству defaultSelected , четвертый — свойству selected .
Пример
Динамическое заполнение списка
Поле ввода (TEXT)
Свойства
- name. Имя объекта.
- defaultValue. Начальное содержимое поля.
- value. Текущее содержимое поля.
Методы
- focus( ). Передает полю фокус ввода.
- blur( ). Отбирает у поля фокус ввода.
- select( ). Выделяет содержимое поля.
Пример
Заполните анкету
Обратите внимание на то, что символы фамилии и имени при потере фокуса соответствующими полями преобразуются в прописные. Для этого используется метод toUpperCase , определенный во встроенном классе строк.
Текстовая область (TEXTAREA)
Свойства
- name. Имя объекта.
- defaultValue. Начальное содержимое области.
- value. Текущее содержимое области.
Методы
- focus( ). Передает области фокус ввода.
- blur( ). Отбирает у области фокус ввода.
- select( ). Выделяет содержимое области.
Пример
Отправьте телеграмму
Для установки курсора в определенное место textarea-области используйте следующую кросбраузерную функцию:
Поле ввода пароля (PASSWORD)
Свойства
- name. Имя объекта.
- defaultValue. Начальное содержимое поля.
- value. Текущее содержимое поля.
Методы
- focus( ). Передает полю фокус ввода.
- blur( ). Отбирает у поля фокус ввода.
- select( ). Выделяет содержимое поля.
Пример
Регистрация
Как я могу использовать select box как навигационное меню?
При использовании простого JavaScript, вы можете использовать select box для передвижения по сайту. Рассмотрите этот пример: Когда нажимается любая кнопка, форма инициируется и координаты x/y щелчка мыши на кнопке загружаются в объект запроса. Например, если пользователь выбрал Cancel!, объект запроса будет содержать переменные cancel.x и cancel.y. Точно так же щелчок на Continue привел бы к переменным continue.x и continue.y.
Здесь важно отметить, что элементы .x и .y — не переменные объектов continue или cancel, а фактически часть имени «continue.x». Следовательно, нельзя использовать типичный метод для определения существования одного из дочерних объектов запроса: Тем не менее рассмотрите это: Благодаря названным массивам JavaScript, можно проверить какая картинка инициировала форму.
Для некоторых приложений, полезно знать координаты курсора на нажатой картинке. Эта информация, конечно, содержится в парах image_element.x и image_element.y. Следующий серверный JavaScript мог бы использоваться для этого:
Передача данных между формами на различных страницах
В качестве простого примера, предположите, что ваша «домашняя» страница запрашивает имя пользователя, затем использует это имя, чтобы обратиться к пользователю на следующих страницах. Вы можете взять имя, используя форму, затем использовать JavaScript для передачи имени пользователя в следующую страницу, используя URL. Последующая страница могла бы затем анализировать имя пользователя из URL, используя информацию в document.search.
Почему document.formName.selectObject.value не отражает значение выбранного пункта в списке?
Потому что объект работает не таким образом. Правильный и полный синтаксис для доступа к VALUE только что выбранным полем в списке — это: Для доступак тексту элемента используйте свойство text:
Как мне получить значение выбранной в данный момент radio button в radio group или группе checkboxes?
Существует свойство, созданное в объекте form для каждой radio buttons или checkboxes с тем же самым именем. Например, следующий HTML код: приводит к созданию 3-х элементов массива, вызываемых с помощью document.theForm.gender. Чтобы определить значение выбранной кнопки (или checkbox’а), вам нужно проверить свойство checked каждого из элементов. Например:
Для получения и установки значения radio button value на javascript можно использовать следующие функции:
Как мне получить форму, чтобы инициировать процесс запуска клавишей Enter?
Форма отправляется, если нажата клавиша enter, в то время как единственный входной текстовый элемент формы имеет фокус. Вы можете вызывать подобное поведение в форме, имеющей более одного элемента, разбивая форму на ряд отдельных форм, так, чтобы каждая форма имела только один текстовый элемент. Используйте обработчик события onSubmit (или action=»javascript:myFunction();«) для накопления данных из других форм в вашей странице и инициируйте их все сразу.
Как я могу отключить поле текстового ввода?
Используйте обработчик onfocus для вызова функции blur(): Если вы хотите динамически отключать/включать поле, используйте функцию skip (e)
Как сделать загрузку страницы при выборе флажка?
Используйте обработчик OnChange для вызова функции submit():
Сохранение данных в локальное хранилище браузера:
sessionStorage — запоминает результат пока открыт сайт во вкладке(окне), можно свободно перемещаться по сайту, обновлять страницы, но не закрывать окно браузера(вкладку).
localStorage — запоминает результат на очень долгое время, пока пользователь не очистит локальное хранилище браузера. Можно через несколько дней зайти на сайт и увидеть ранее заполненную форму.
Источник