- Произвольные поля. Добавление счётчика просмотров
- Что в видеоуроке?
- Как создать значения произвольных полей?
- Используя метабокс «Произвольные поля»
- При помощи функций
- При помощи метабоксов
- Вывод произвольных полей на сайте
- Как устроены Advanced Custom Fields в WordPress
- Часть 1. Немного лирики
- Часть 2. Получаем ACF поля
- Часть 3. Сохраняем информацию
- the_field() ACF 1.0.3
- Возвращает
- Использование
- Примеры
- #1 Вывод значения из текущего поста
- #2 Вывод значения из определенного поста
- #3 Проверка значения на существование
- #4 Получение значений из различных объектов
- Список изменений
- Код the_field() the field ACF 5.10.2
- Cвязанные функции
- Полное руководство по плагину Advanced Custom Fields
- Что такое произвольные поля в WordPress?
- Когда использовать произвольные поля?
- WordPress предоставляет встроенный функционал произвольных полей
- Advanced Custom Fields упрощает дело
- Бесплатная или платная версия плагина Advanced Custom Fields?
- Как добавлять произвольные поля с помощью Advanced Custom Fields
- 1. Создание новой группы произвольных полей
- 2. Добавьте произвольные поля
- 3. Настройте параметры и опубликуйте
- 4. Добавьте дополнительную информацию в редакторе WordPress
- Обзор условной логики
- Как отображать условные поля на сайте
- Как добавить произвольные поля в файлы шаблона темы оформления
Произвольные поля. Добавление счётчика просмотров
Содержание
Сейчас в WordPress вы можете спокойно задавать дополнительные параметры к различным сущностям сайта:
- записям, страницам и другим постам произвольного типа,
- рубрикам, меткам и другим таксономиям,
- пользователям,
- комментариям.
Эти дополнительные параметры и называются мета-поля, дополнительные поля, кастомные поля (custom fields), сейчас они чаще называются именно мета-поля.
«Произвольные поля» – это название метабокса для постов, где можно было как раз эти мета-поля устанавливать.
Что в видеоуроке?
В этом видеоуроке мы при помощи произвольных полей создадим счётчик просмотров для постов.
Мы рассмотрим такие моменты:
- Как сделать так, чтобы слово «просмотров» склонялось в зависимости от цифры – «1 просмотр», «2 просмотра», «5 просмотров».
- Как сделать так, чтобы счётчик просмотров прекрасно работал с установленными кэширующими плагинами на сайте, например WP-Super-Cache.
- Добавим в админку метабокс, в котором вы вручную сможете изменять значение количества просмотров для каждого поста индивидуально. Двумя способами – ручками и при помощи плагина Carbon Fields.
Чтобы скачать тему WordPress, которая получилась у нас в процессе этого урока, необходимо приобрести курс.
Как создать значения произвольных полей?
Итак, задавать значения произвольных полей в WordPress можно тремя способами:
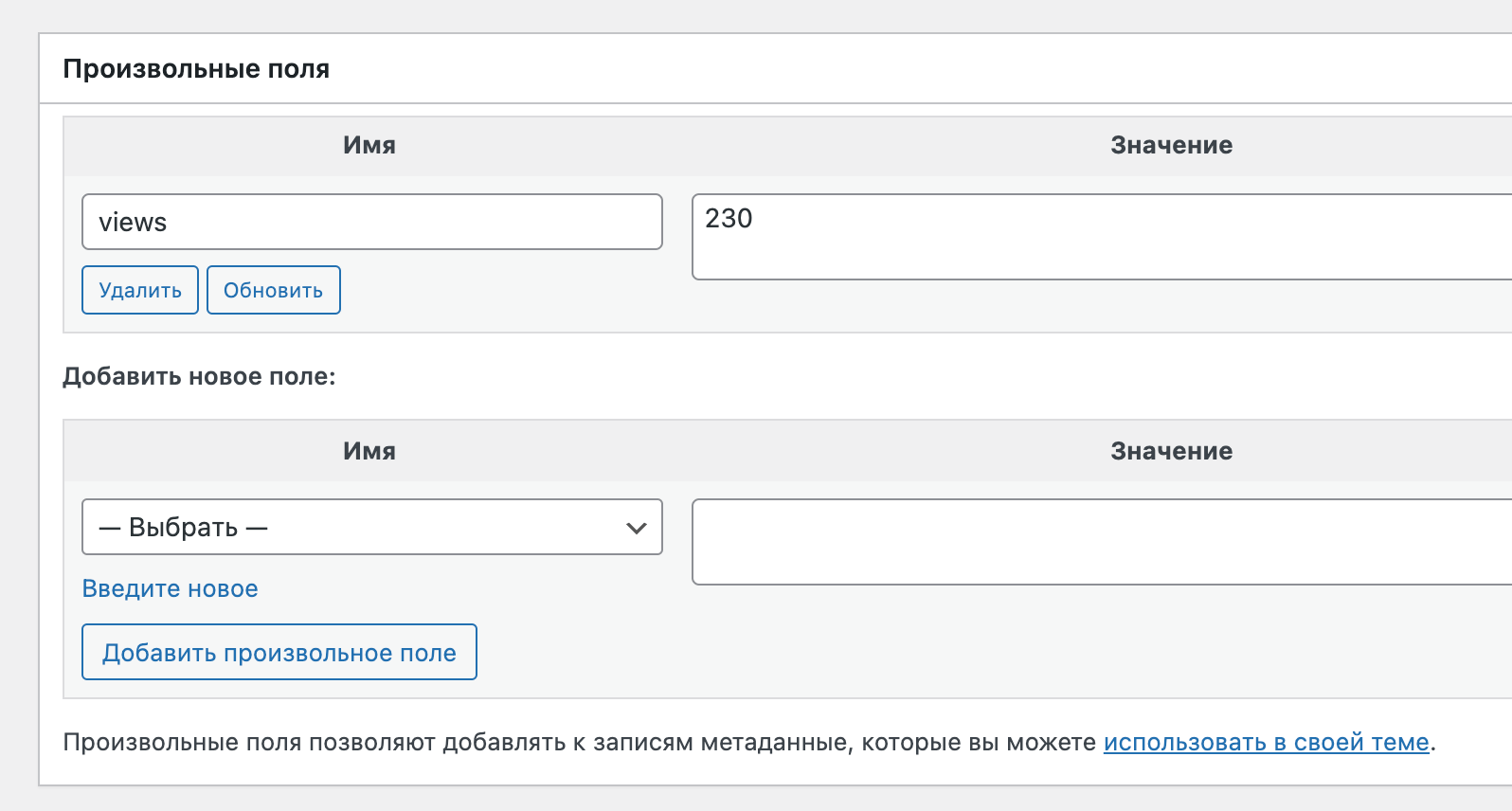
- Стандартный способ через админку, метабокс «Произвольные поля».
- При помощи функций.
- При помощи метабоксов, которые мы либо написали сами, либо создали при помощи плагина, например Carbon Fields.
Используя метабокс «Произвольные поля»
Этот способ будет работать только для Записей, Страниц и других произвольных типов записей, у которых при регистрации в параметре supports указано значение custom-fields , например ‘supports’ => array( ‘custom-fields’ ) .
С приходом редактора Gutenberg этот метабокс с настройками полей считается устаревшим и мы обычно используем сайдбары Gutenberg для этих целей.
При помощи функций
Практически всегда мне было достаточно одной-единственной функции для этой цели – update_<сущность>_meta() , то есть для каждой сущности функция выглядит немного по-другому, но работает примерно одинаково.
- update_post_meta() – для постов,
- update_term_meta() – для таксономий,
- update_comment_meta() – для комментариев,
- update_user_meta() – для пользователей,
- update_site_meta() – для сайтов сети WordPress мультисайт.
Например мы хотим установить значение количества просмотров поста на 10000, тогда мы можем использовать этот код:
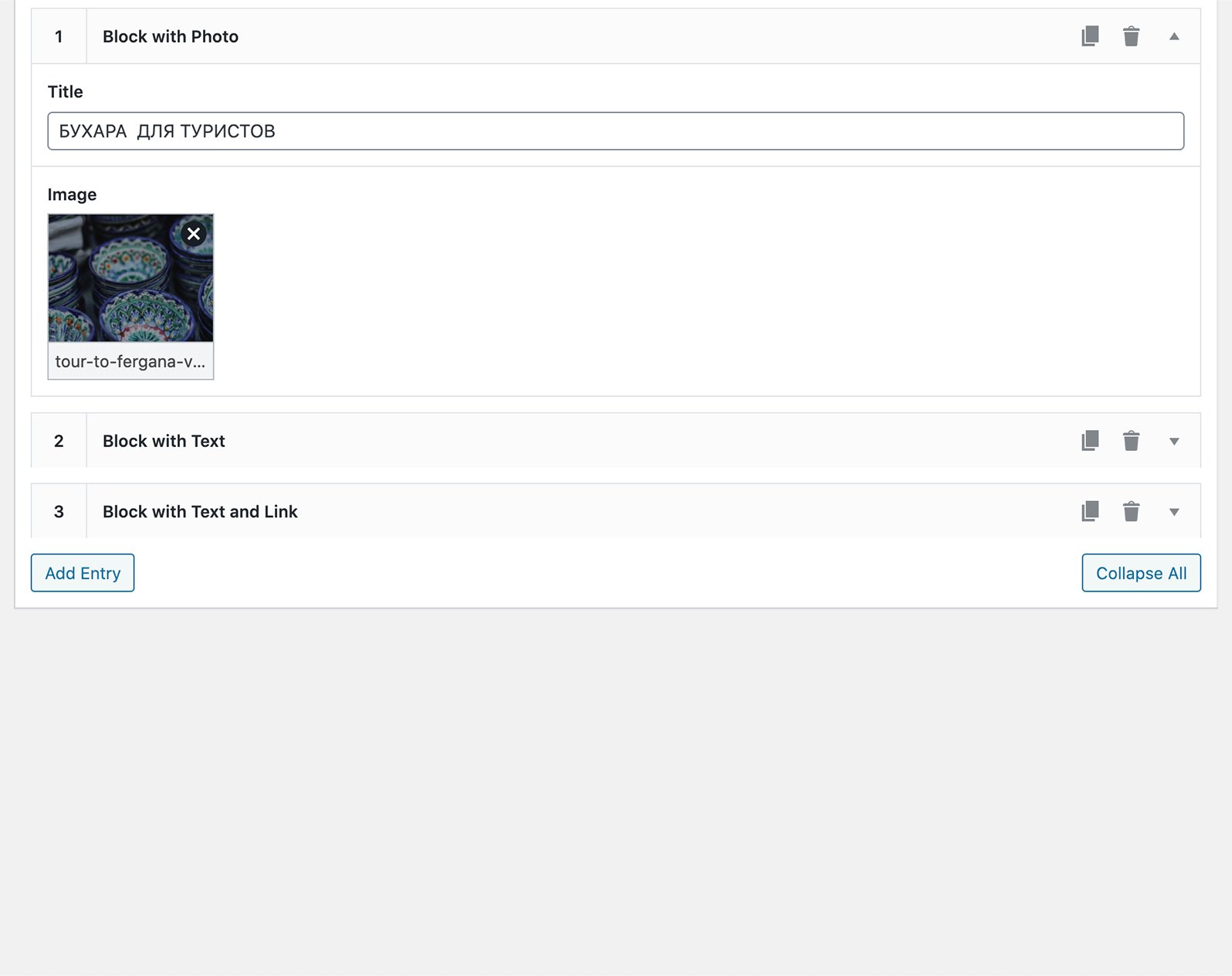
При помощи метабоксов
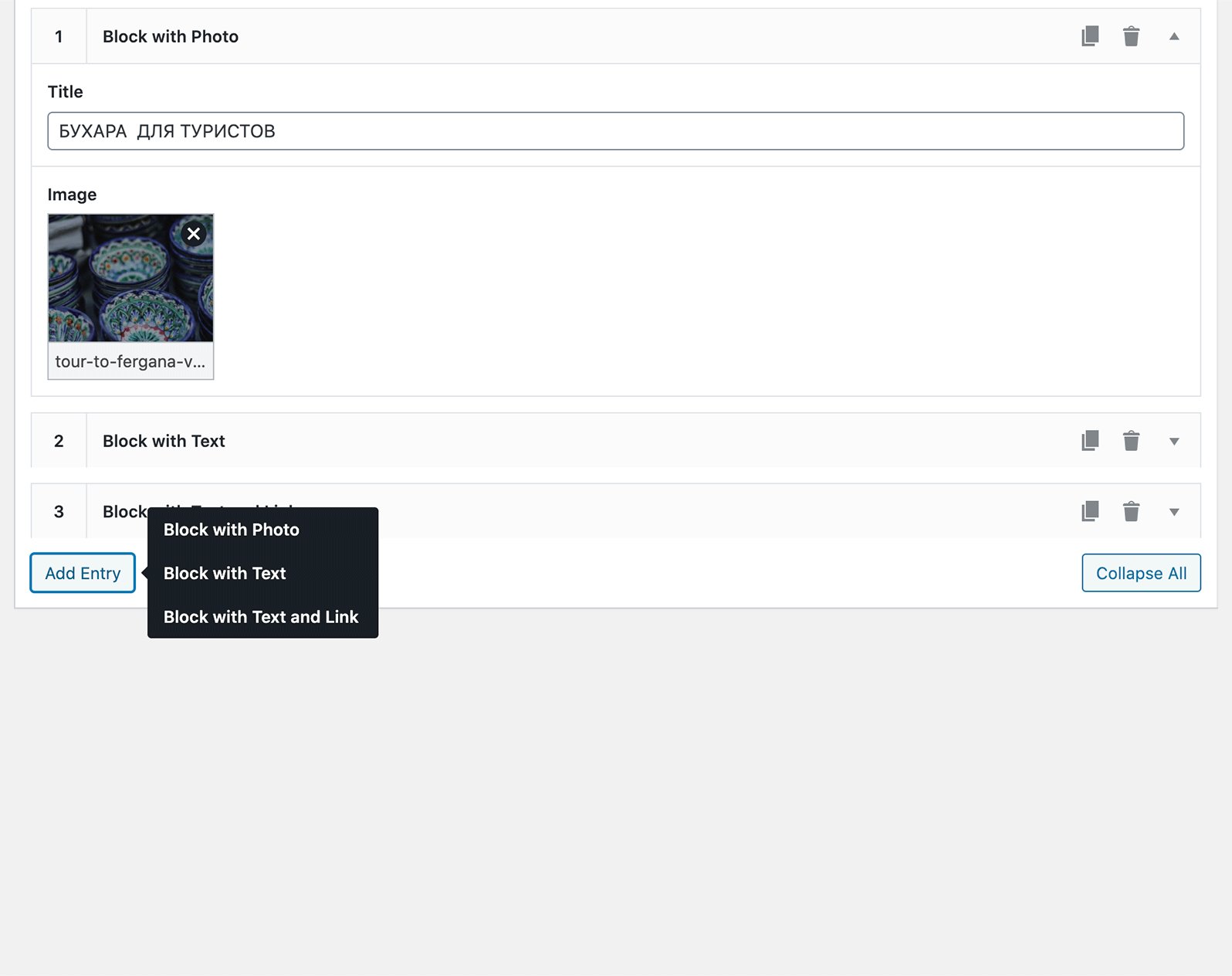
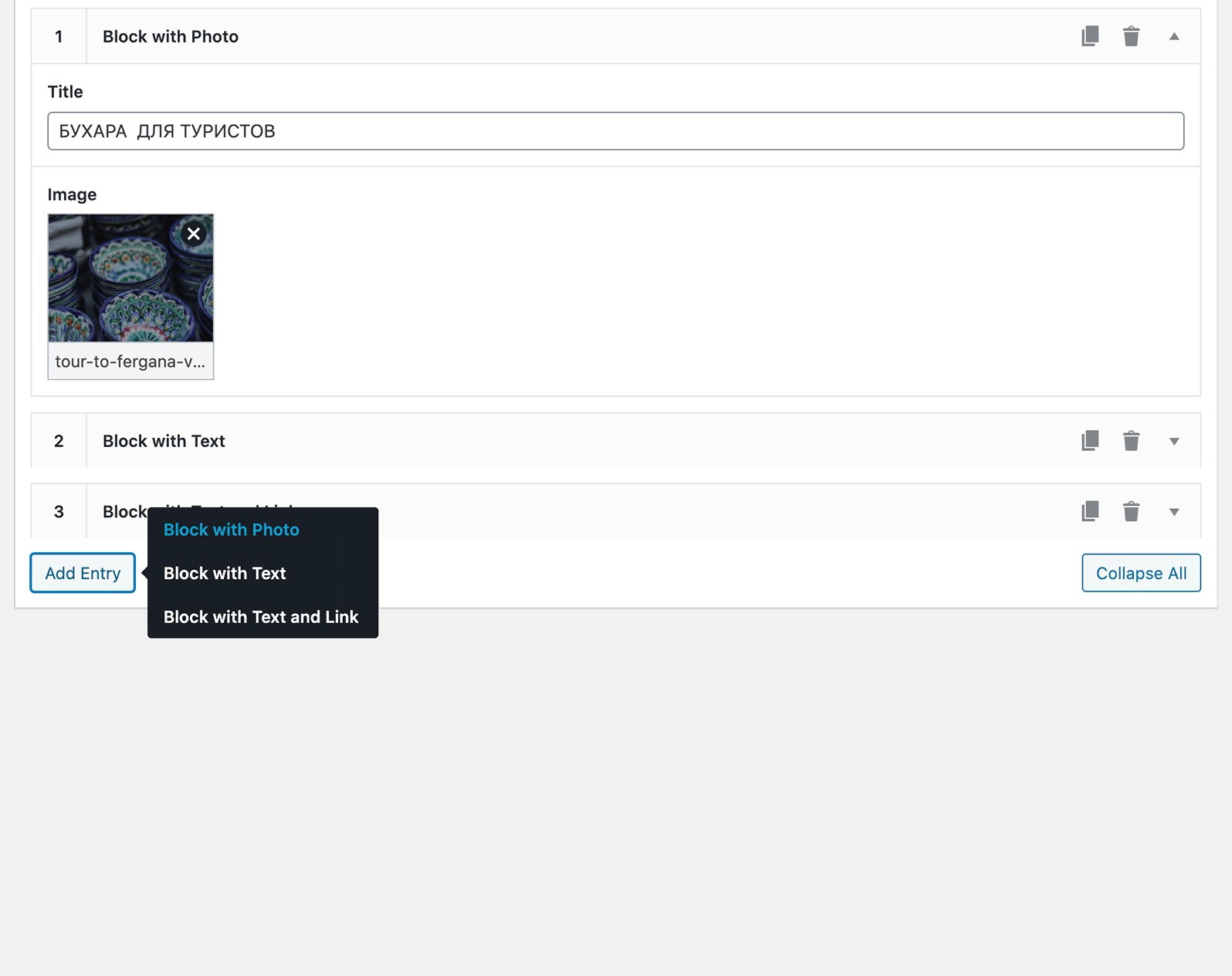
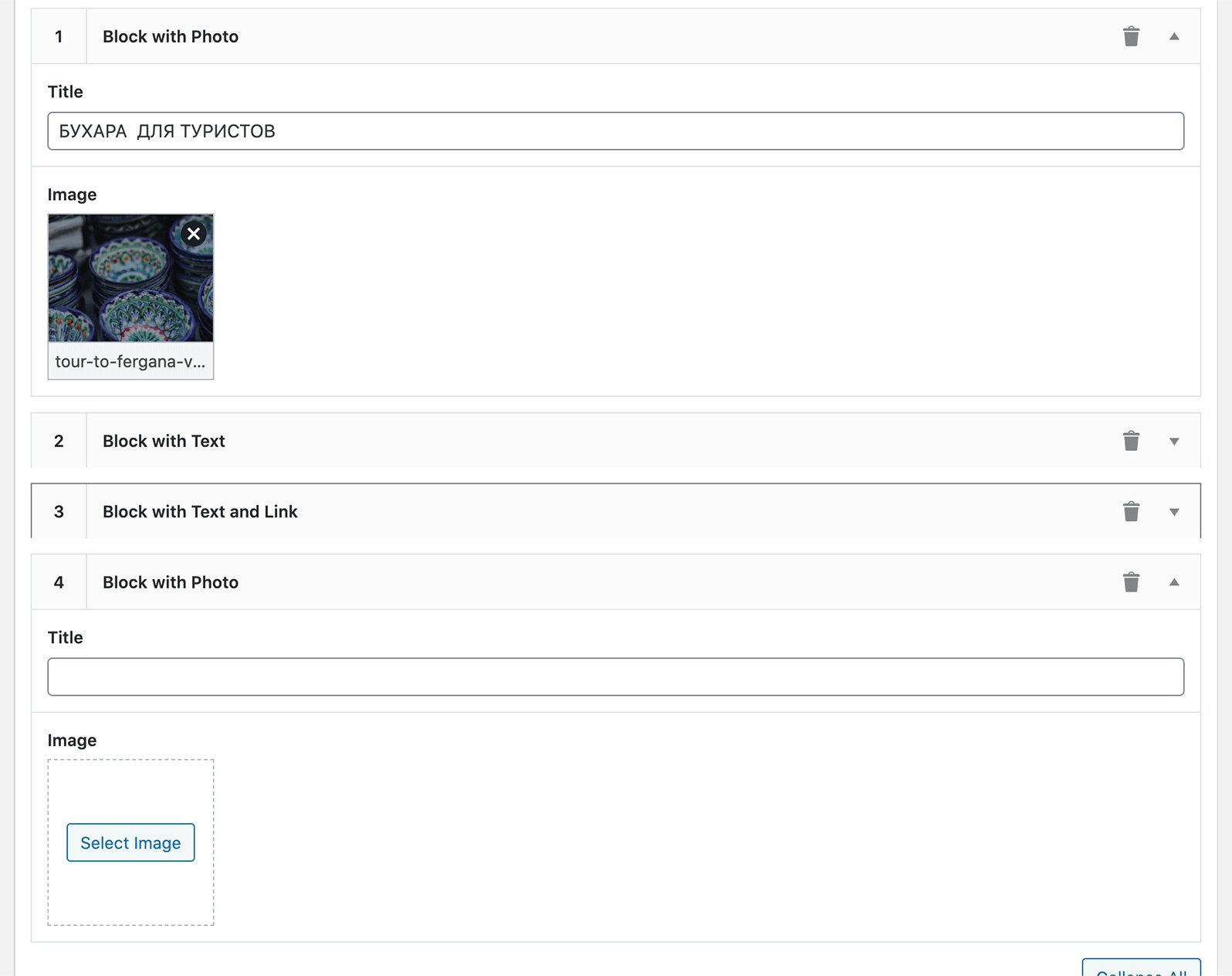
Метабоксы кстати могут быть сами разными, например на недавнем проекте у нас был такой метабокс:

Если вы хотите кодить эти метабоксы сами, то рекомендую это руководство, если при помощи плагина, то мне очень нравится Carbon Fields. В любом случае, в видеоуроке мы рассмотрели оба варианта.
Вывод произвольных полей на сайте
В основном вывод осуществляется при помощи одних и тех же функций, если только вы не используете для этого какой-то плагин для создания метабоксов, например Carbon Fields.
Вот эти функции:
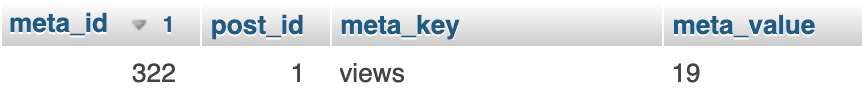
Принцип действия всех этих функций примерно одинаков, для того, чтобы его понять, вам нужно понять, что любое мета-поле состоит из трёх частей:
- ID сущности.
- Ключ meta_key .
- Значение meta_value .
Скриншот из базы данных WordPress:
И тогда в коде это будет выглядеть примерно так:
Источник
Как устроены Advanced Custom Fields в WordPress
Часть 1. Немного лирики
Чаще всего в сети публикуются материалы по начальному уровню работы с WordPress. В лучшем случае обсуждаются документированные возможности самого WordPress и его различных плагинов. Я стою на позиции, что работа с документацией и использованием документированных возможностей — инструментами, которые вам предоставил разработчик — является приоритетной в разработке. Однако иногда документированных возможностей не хватает и как ответ на этот случай появилась эта статья.
Advanced Custom Fields (ACF) – один из популярных плагинов WordPress. Основная задача — создание блоков дополнительной информации к Постам, Страницам и Товарам. Плагин настолько популярен, что вопросы по нему входят в список MustKnow на различных собеседованиях.
Ничего не имею против самого плагина — это очень удобный инструмент, с широкими возможностями. Имеет встроенную возможность выводить редактирование статей во фронтенд. Позволяет создавать поля по условию и связывает поля с нужными постами. Например, для новостного сайта вы решили в блоке спортивных новостей создать дополнительный тег с указанием вида спорта, чтобы не забывать это делать, вы создаете поле типа select, которое будет появляться при выборе категории «Спорт» и требуете его обязательного заполнения.
Конечно, чтобы описать стандартные возможности ACF мало приведенного примера. Используют ACF в самых различных случаях, документацию плагина вы сможете найти на официальном сайте. Для тех, кто ещё не освоил иностранные языки есть неплохой сайт с документацией на русском языке.
В моем случае не нашлось достаточных документированных инструментов и пришлось разбираться с устройством ACF.
Часть 2. Получаем ACF поля
Итак, от прелюдии к делу. Постановка задачи — выводим редактирование товаров во фронтенд, при этом редактирование должно включать в себя возможность редактирования ACF полей связанных с товаром по условию категории. То есть, менеджер добавляя товар должен иметь возможность (или обязанность) заполнить сопутствующую категории товара информацию. Например, в категории «Фрукты» появляется поле «Сорт», а категории «Телефоны» — поле «Бренд» и так далее. Если вы работаете через административную панель, то задача тривиальная. Но у вашего менеджера есть ограничения — пускать его в административную панель никто не собирался. Поэтому функционал административной панели для вас отрезан.
Стандартный функционал ACF не предлагает возможности запроса по условиям. Вывод полей происходит в связке с ID поста. Это связано с особенностями сохранения в базе данных. Условие «Категория товара» не привязывается к сохраняемой информации. Поэтому начинаем искать поля и условия.
Самая востребованная таблица базы данных posts, что связано с широким набором инструментов разработанных для данной таблицы. Именно в ней и хранятся наши поля. Для полей ACF зарезервированы два типа записей — в колонке ’post_type’ мы находим поля типов ’acf-field-group’ и ’acf-field’. Первый тип записей, как следует из его названия, отвечает за группу полей, второй тип записей отвечает непосредственно за поле. Связка между ними происходит по полю ’post_parent’.
Теперь, когда мы знаем где находятся наши поля, необходимо разобраться с условиями. Мы же не планировали выдавать поля списком, тем более, что это и есть наша основная задача — выдавать поля по условию. Всю необходимую нам информацию содержит колонка ’post_content’.
В ней в формате сериализованного массива сохранены условия и значения. Причем условия выдачи привязаны к группе полей, поэтому для разбора условий вам необходимо получить данные по группе, которые выглядят примерно так:
Вы будете проверять по своим условиям, для понимания всей этой белиберды выделю пункты, которые важны по данному полю:
Здесь содержится вся нужная нам информация:
параметр условия «post_taxonomy»;
значение по условию должно быть «==»;
ну и само значение «product_cat:fruit»;
Теперь мы знаем какую группу полей нам необходимо использовать, можно переходить к самим полям. Выборку полей производим по колонке ’post_parent’. У нас есть названия и ID полей, но пока мы не знаем типы полей и связанные с ними условия. Вновь переходим к данным поля ’post_content’, теперь наши данные выглядят немного иначе:
Здесь для нас упакованы сведения связанные с выводимым полем:
обязательное для заполнения — «required»;
класс, длина, значение по-умолчанию, плейсхолдер и т. д.
Теперь получив эту информацию мы можем приступить к созданию своего запроса и передаче полей во фронтенд. То есть при выборе категории отправляем запрос в базу данных, находим группу полей по условиям, выбираем поля и подготавливаем форму.
Часть 3. Сохраняем информацию
Но остался ещё один вопрос — что делать с полученной информацией? Поэтому нам необходимо разобраться как сохраняется информация ACF.
Для дополнительной информации, возможных настроек постов в WordPress предусмотрена специальная таблица postmeta. В ней хранится самая различная информация и, конечно, разработчики ACF использовали эту возможность. Но следует учесть, что использовали они не прямой подход.
Обычная запись в таблице postmeta состоит из 4 полей — уникальный ключ в БД (порядковый номер записи), ID поста с которым связано поле, идентификатор (по которому разработчик получает поле функцией get_post_meta () ) и значение.
В основном этого достаточно, чтобы иметь связанную информацию. Но ACF разработчики разбили задачу на две составляющие:
при сохранении данных ACF вносятся запись с именем поля и со значением.
ключ _sort содержит ссылку на post_name поля ACF из таблицы posts, а запись с ключом sort (без подчеркивания) сохраняется значение поля.
Вот и всё. Надеюсь, что полученные знания помогут вам в разработке. Всем удачи!
Источник
the_field() ACF 1.0.3
Выводит на экран значение указанного поля (метаполя).
Эта мощная функция может использоваться для вывода значения любого поля в любом месте.
Это обёртка для функции get_field().
Возвращает
null . Выводит данные на экран.
Использование
Примеры
#1 Вывод значения из текущего поста
Пример показывает как выести значение поля “text_field” из текущего поста.
#2 Вывод значения из определенного поста
Пример показывает как выести значение поля “text_field” из поста >
#3 Проверка значения на существование
Пример показывает предварительную проверку значения на существование (установку) до выведения значения.
#4 Получение значений из различных объектов
В этом примере показано множество допустимых значений $post_id, указывающих, где сохранено значение.
Список изменений
Код the_field() the field ACF 5.10.2
Cвязанные функции
Вопрос,как можно добавить функцию в html чтобы можно было потом в шаблоне изменить цвет блока или фона? Я ввожу в
, но ничего не происходи только сверху появляется формат цвета ##dd4f4f
Управление отображением элемента в документе происходит через таблицу стилей CSS. У команды есть встроенный инструмент по добавлению идентифкаторов (class или id — на ваше усмотрение), в случае необходимости можно обернуть команду в div с удобным идентификатором, которому можно назначить стили.
На уровне PHP вы не управляете стилями элементов. Возможно только дополнить элемент аттрибутом style.
Источник
Полное руководство по плагину Advanced Custom Fields
Плагин Advanced Custom Fields облегчает работу с произвольными полями WordPress. Этому плагину и посвящена данная статья.
Что такое произвольные поля в WordPress?
Произвольные поля WordPress позволяют добавлять и отображать дополнительную информацию. Например, хранить метаданные.
Произвольные поля обеспечивают большую часть функциональности плагинов и тем оформления. Например, WooCommerce использует произвольные поля для хранения дополнительной информации о продукте:
А плагин календаря событий будет использовать их для хранения дополнительной информации о мероприятиях:
- Место проведения.
- Время начала и окончания.
- Стоимость билета.
Когда использовать произвольные поля?
Произвольные поля обладают несколькими важными преимуществами:
- Более простой ввод — продуманная группа произвольных полей значительно облегчит ввод данных. Например, можно выбрать необходимую дату в календаре.
- Согласованность — информация, которую вы вводите в произвольные поля, всегда будет отображаться в заданном формате.
- Простое обновление – благодаря произвольным полям можно внести изменения в одном месте, а не редактировать каждый пост по отдельности.
WordPress предоставляет встроенный функционал произвольных полей
В классическом редакторе постов и страниц произвольные поля можно включить в «Настройках экрана». В новом блочном редакторе их можно активировать в разделе параметров:
Как получить доступ к произвольным полям в редакторе WordPress.
Затем можно ввести значение и идентификатор произвольного поля.
Встроенная функциональность произвольных полей в WordPress
Но это не самый удобный способ работы с произвольными полями. Поэтому многие используют плагин Advanced Custom Fields.
Advanced Custom Fields упрощает дело
Плагин Advanced Custom Fields упрощает интерфейс добавления и управления произвольными полями в административной панели и процесс их отображения на страницах сайта.
С помощью этого плагина вы сможете использовать календарь для выбора даты, чекбоксы и другие элементы управления:
Advanced Custom Fields в блочном редакторе.
Плагин предоставляет более 30 различных типов произвольных полей, которые можно добавить в посты, таксономии, комментарии и даже страницы параметров.
Бесплатная или платная версия плагина Advanced Custom Fields?
Бесплатная версия плагина доступ практически ко всем типам произвольных полей и функциям. Но версия Pro предоставляет более обширный функционал:
- Repeater fields — позволяют повторять определенные поля и группы полей в различных постах. Например, если вы добавляете информацию об участниках конференции, данный тип произвольного поля позволяет быстро добавить данные о каждом спикере.
- Блоки ACF — отображают произвольные поля как блоки редактора Gutenberg, а не как мета-блоки. Это позволяет реализовать более простой способ ввода и визуализации данных.
- Flexible content field – позволяет создавать макеты из других полей. Фактически это конструктор страниц, основанный на данных из произвольных полей.
- Gallery field – позволяет загружать нескольких изображений в одно поле.
Более подробно возможности Advanced Custom Fields PRO описаны здесь .
Как добавлять произвольные поля с помощью Advanced Custom Fields
Допустим, что есть блог о беге, в каждом посте которого автор делиться достигнутыми результатами:
- Цель – он практикует два разных типа бега: скоростной и тренировочный.
- Расстояние – сколько пробежал.
- Время начала — когда начал бег.
- Время окончания — когда закончил бег.
- Место — где проходила тренировка.
Чтобы предоставить эту информацию, потребуется пять произвольных полей. Разделим это руководство на две основные части, в которых мы рассмотрим:
- Как добавлять произвольные поля и управлять ими.
- Как отобразить информацию из произвольных полей на страницах сайта.
1. Создание новой группы произвольных полей
После установки и активации бесплатной версии плагина Advanced Custom Fields в левой боковой панели перейдите в раздел Произвольные поля > Добавить.
Группа полей – это несколько произвольных полей, которые отображаются вместе на панели инструментов WordPress. В этом примере мы создадим одну группу произвольных полей, состоящую из пяти элементов.
Дайте создаваемой группе полей имя, а затем выберите область ее отображения. В этом примере мы хотим вывести произвольные поля для обычных постов в блоге. Поэтому используем значение по умолчанию ( Post ).
Вы также можете настроить несколько правил для отображения создаваемых произвольных полей сразу в нескольких местах.
Создание новой группы полей ACF
2. Добавьте произвольные поля
Нажмите кнопку «+Добавить поле», чтобы создать первое произвольное поле.
Добавление нового произвольного поля
Это действие откроет перечень свойств. Два наиболее важных из них:
- Ярлык поля – это то, что отобразится в редакторе. Ярлык также будет использоваться для генерации имени поля, которое будет отображаться в коде.
- Тип поля – формат информации, которую будет содержать поле. Например, поле Число собирает числовую информацию, а поле Email – адреса электронной почты.
Для первого поля установим тип переключатель ( Radio) .
Настройка произвольного поля
Далее введите варианты состояния переключателя
Ввод вариантов состояния переключателя
Рассмотрим другой пример: произвольное поле для отображения расстояния пробега. На этот раз используем тип данных «Число»:
Создание числового поля
Также можно добавить единицы измерения расстояния, а также проверку минимального и максимального значений.
Больше настроек произвольных полей
Повторите этот процесс для всех других полей, которые вы хотите создать.
5 различных полей ACF
3. Настройте параметры и опубликуйте
Чтобы сохранить внесенные изменения, прокрутите вниз до поля настроек. С их помощью можно управлять отображением произвольных полей в редакторе WordPress.
В большинстве случаев подойдут значения по умолчанию. Но можно и поэкспериментировать с ними.
Настройка параметров группы полей ACF
После этого опубликуйте свою группу произвольных полей, чтобы она отобразилась на сайте.
4. Добавьте дополнительную информацию в редакторе WordPress
После публикации группа произвольных полей появится при создании нового поста.
Advanced Custom Fields в редакторе WordPress.
Информация, вводимая в них, будет храниться в базе данных WordPress.
Обзор условной логики
Плагин Advanced Custom Fields поддерживает условную логику, которая позволяет отображать/скрывать произвольные поля в зависимости от информации, введенной пользователем в предыдущем поле.
Допустим, автор блога захотел рассказать о своих путешествиях. Поэтому нет смысла отображать поля с информацией о беге.
Пример условной логики
Если установите флажок, появятся произвольные поля с информацией о беге. Если вы не установите его, они останутся скрытыми.
Остальные произвольные поля отображаются при установке флажка
Чтобы настроить условную логику, необходимо отредактировать ранее созданную группу полей и добавить новое поле « Да/Нет» для условия «Этот пост о беге?»:
Добавление поля «Да/Нет»
Затем нужно отредактировать существующие произвольные поля и включить условную логику , чтобы каждое произвольное поле отображалось только при установленном флажке «Этот пост о беге?».
Добавление уловной логики к другим полям
Как отображать условные поля на сайте
Созданные произвольные поля пока не появляется на сайте.
Произвольные поля не отображаются на сайте
Давайте исправим это. Существует несколько способов произвольных полей на страницах сайта:
- Файлы шаблонов используемой темы оформления – это решение требует технических знаний.
- С помощью шорткодов – это простой вариант, если нужно вставить данные из поля на отдельных страницах сайта. Но вам придется добавлять шорткоды в каждый пост.
- С помощью Elementor Pro – это самый простой способ, потому что он полностью избавляет от необходимости работать с PHP. Но это платный инструмент.
Как добавить произвольные поля в файлы шаблона темы оформления
Это способ предполагает редактирование шаблонов используемой темы оформления. Но он гарантирует, что ваши произвольные поля всегда будут автоматически отображаться в одном и том же месте.
Первоначально нужно отредактировать шаблон выбранного типа записи. Шаблон обычного поста располагается в файле single.php . Некоторые темы оформления разбивают этот шаблон на части. Например, в теме TwentyNineteen нужно будет отредактировать часть шаблона в файле content-single.php .
После этого нужно использовать функцию Advanced Custom Fields the_field() для отображения информации из произвольного поля. Например:
Больше информации об этой функции доступно здесь .
Например, чтобы отобразить произвольное поле «Цель», используйте приведенный ниже код:
Источник