- Стандартные и пользовательские свойства в Битриксе
- Справочник свойств в Битрикс
- Заказы интернет-магазина
- Как создать новое свойство
- Доступные типы
- Как добавить свой тип
- API для работы со значениями
- События изменения значений
- Интеграция с 1С
- Как добавить реквизит
- Доступные типы
- Как добавить свой тип
- API для работы со значениями
- События изменения значений
- Элементы инфоблоков
- Как создать новое свойство
- Доступные типы
- Как добавить свой тип
- API для работы со значениями
- События изменения значений
- Товары в корзине и заказе
- Как создать новое свойство
- Типы свойств
- Как добавить свой тип
- API для работы со значениями
- События изменения значений
- Компоненты
- Как добавить параметр
- Доступные типы параметров
- Как добавить свой тип
- API для работы со значениями
- События изменения значений
- Умный фильтр
- Как добавить новое свойство
- Доступные типы
- Как добавить свой тип
- API для работы со свойствами в умном фильтре
- События изменения значений
- Страницы и разделы сайта
- Как создать новое свойство
- Типы свойств
- Как добавить свой тип
- API для работы со значениями
- События изменения значений
- Пункты меню
- Как добавить и изменить параметр
- Доступные типы
- Как получить значение
- События изменения значений
- Универсальное решение — пользовательские поля (UF)
- Как создать новое свойство
- Доступные типы
Стандартные и пользовательские свойства в Битриксе

Есть они почти везде:
И в публичке и в ядре,
На странице и в товаре,
Даже в склады натыкали
О свойствах Битрикса
В 1С-Битрикс: Управление сайтом (как и в Битрикс24) десятки, если не сотни настраиваемых типов данных (или сущностей): инфоблоки, пользователи, заказы, склады, форумы, блоги и т.д. Структура большинства сущностей расширяема за счет служебной сущности «Свойства».
В этой статье мы собрали воедино всю информацию о свойствах в Битриксе. Где их создавать в панели управления, как ими управлять через API, какими событиями можно изменить их поведение и как создавать свои собственные типы свойств.
Справочник свойств в Битрикс
Что является свойством
Рабочий стол > Магазин > Настройки > Свойства заказа > Список свойств
Рабочий стол > Контент > Инфоблоки > Типы инфоблоков > [Название инфоблока] > Свойства
Свойства элементов инфоблока
Товары в корзине
Свойства товара, добавленного в корзину
Товары в заказе
Параметры шаблонов компонентов
Свойства умного фильтра
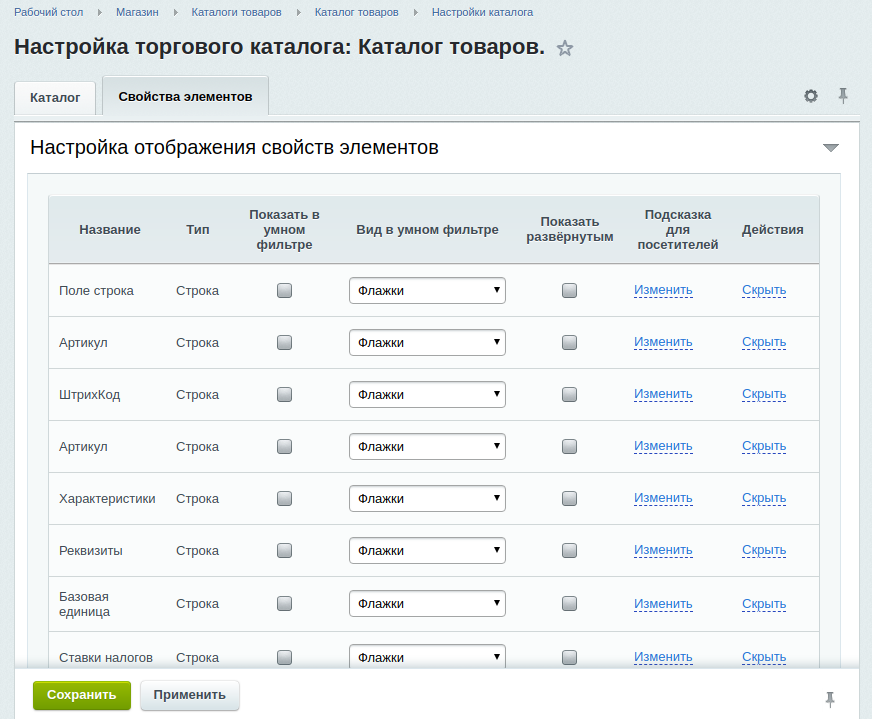
Рабочий стол > Магазин > Каталоги товаров > [Название инфоблока] > Настройки каталога > Свойства элементов
Свойства элементов инфоблока
Страницы и разделы сайта
Рабочий стол > Настройки > Настройки продукта > Настройки модулей > Управление структурой
Интеграция с 1С
Рабочий стол > Магазин > Настройки > Интеграция с 1С > Профили обмена
Внешние сервисы местоположений
Рабочий стол > Магазин > Настройки > Местоположения > Внешние сервисы
Рабочий стол > Контент > Highload-блоки > [Название HL-блока] > Добавление/редактирование записи
Рабочий стол > Настройки > Пользователи > Список пользователей > [Пользователь] > Доп. поля
Рабочий стол > Магазин > Складской учет > Склады > Добавление/редактирование записи
Рабочий стол > Магазин > Настройки > Компании > Добавление/редактирование компании > Пользовательские поля
Рабочий стол > Сервисы > Техподдержка > Обращения > Добавление/редактирование обращения
Рабочий стол > Сервисы > Блоги > Блоги > Добавление/редактирование блога > Доп. поля
Рабочий стол > Сервисы > Обучение > Курсы > Добавление/редактирование > Доп. поля
Рабочий стол > Сервисы > Обучение > Учебные группы > Учебные группы > Добавление/редактирование > Доп. поля
Рассмотрим для каждой сущности свойства поподробнее: как можно ими управлять, как создать кастомный тип свойства, какие события связаны с изменением свойств и какие возможности оставили нам разработчики Битрикс.
Заказы интернет-магазина
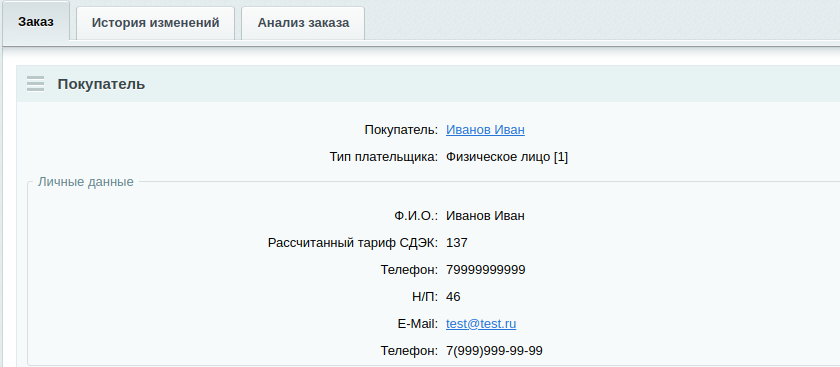
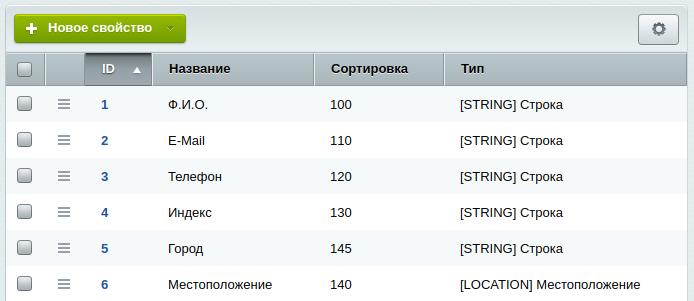
Как создать новое свойство
Свойства заказов располагаются по пути: Рабочий стол > Магазин > Настройки > Свойства заказов > Список свойств
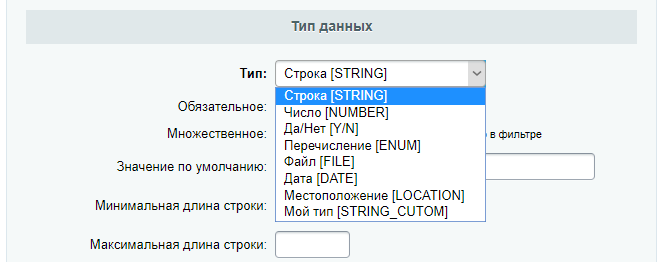
Доступные типы
В системе «из коробки» есть типы:
Как добавить свой тип
Типы свойств заказа расширяемы. О том, как создавать кастомные типы свойства заказа рассказывается в курсе Разработчик Bitrix Framework .
API для работы со значениями
Рассмотрим на примере использование API ядра D7 для работы со значениями свойств заказа:
* получить коллекцию свойств заказа
* @var Bitrix\Sale\PropertyValue $propertyCollection
// получить свойства в виде массива
// получить свойство по ID
* получить значение свойства
* @var Bitrix\Sale\PropertyValue $value
// установить значение свойства
// чтобы сохранить изменения
$order->save();
Для работы со значениями свойств заказа также можно использовать устаревший класс CSaleOrderPropsValue со следующим набором функций:
Пример работы со значениями свойств заказа функциями устаревшего класса:
События изменения значений
События, связанные с изменением свойств заказов:
OnSalePropertyValueSetField (непосредственно перед изменением поля)
Есть и другие события заказа , на которых можно работать со свойствами.
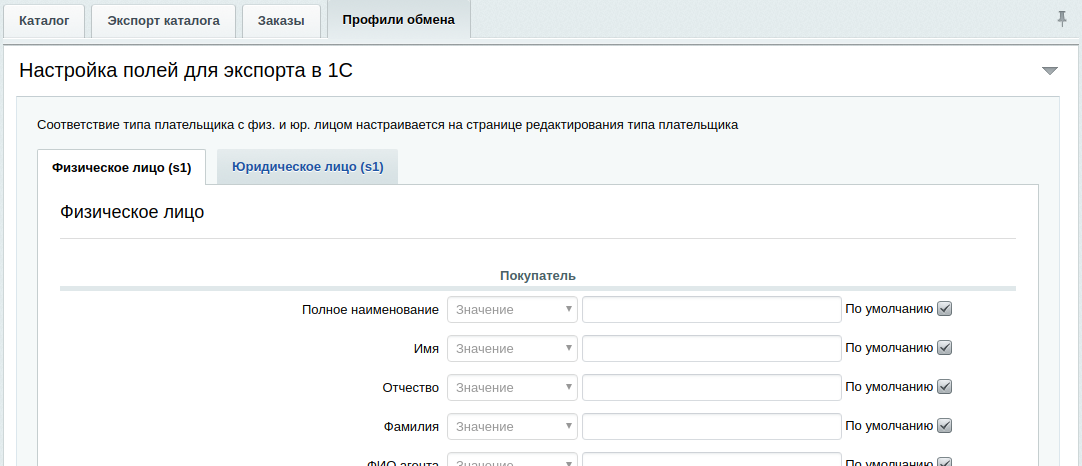
Интеграция с 1С
Для обмена данными с 1С на сайте используются профили обмена, в которых настраивается соответствие полей.
Как добавить реквизит
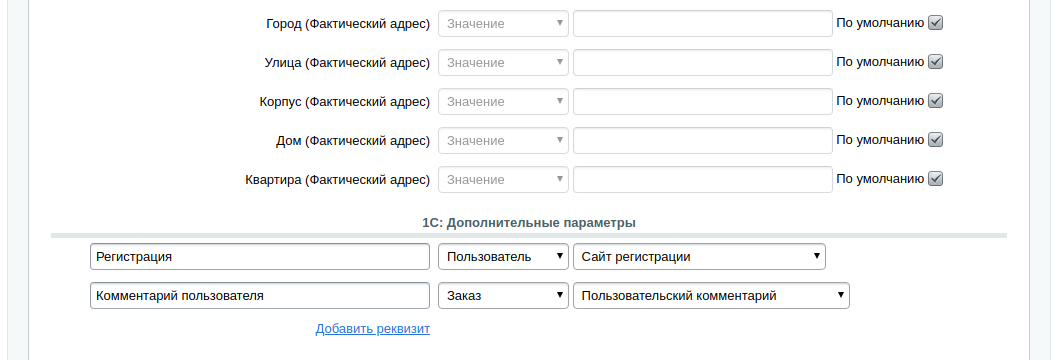
На странице настройки интеграции 1С по пути Рабочий стол > Магазин > Настройки > Интеграция с 1С > Профили обмена есть возможность настроить параметры для выгрузки данных из 1С на сайт.
Если появилась необходимость помимо стандартных параметров добавить собственные, на этой же странице, ниже расположен раздел «1С: Дополнительные параметры», где задаются дополнительные параметры.
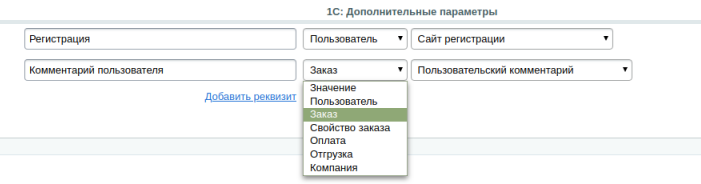
Доступные типы
При помощи типов параметров можно определить какие данные ожидается получить и в какое свойство.
Доступны следующие типы:
Как добавить свой тип
Нет возможности расширения.
API для работы со значениями
Так как все значения прилетают из 1C, то API для работы с этими параметрами не предусмотрено.
События изменения значений
Событий изменения значений не предусмотрено.
Элементы инфоблоков
Инфоблоки — основная сущность для хранения произвольной информации в Битриксе. Именно инфоблоки используются для создания каталогов интернет-магазина. Таким образом, всё сказанное про свойства элементов в этом разделе справедливо и для свойств товаров.
Как создать новое свойство
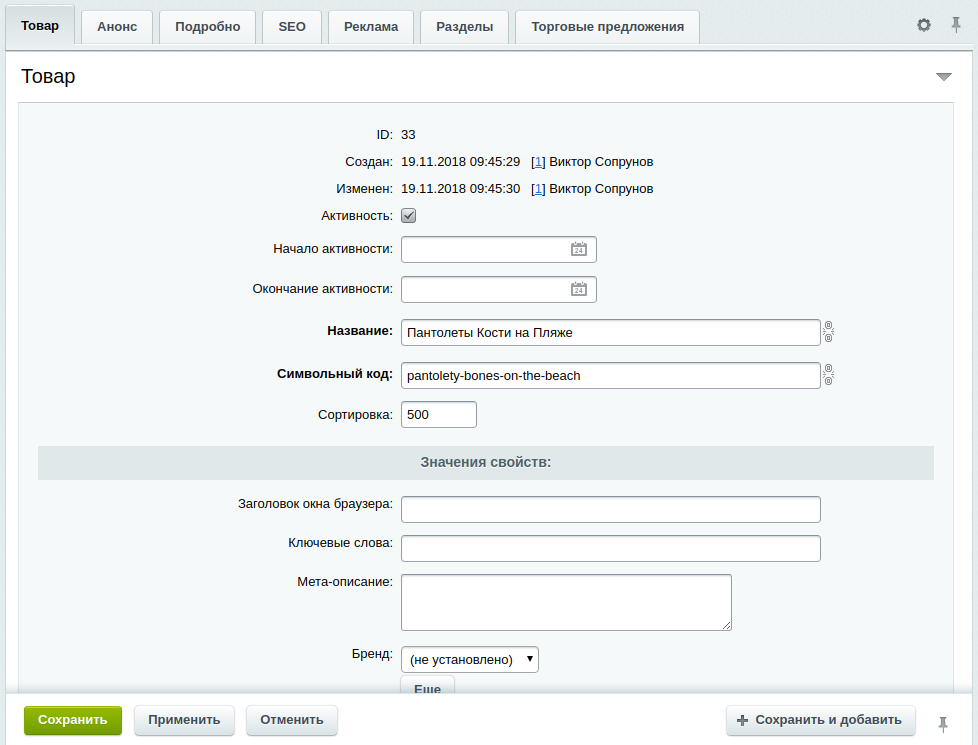
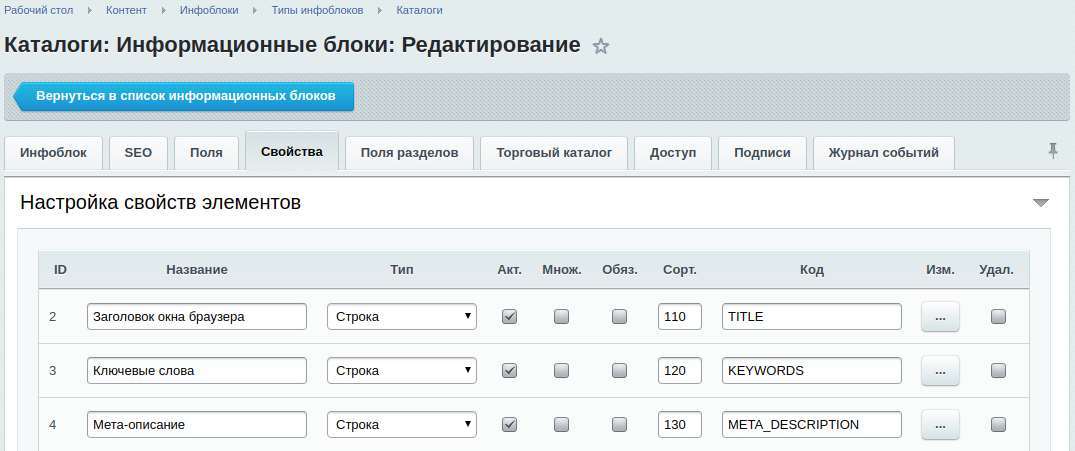
Свойства элементов инфоблока добавляются в настройках инфоблока: Рабочий стол > Контент > Инфоблоки > Типы инфоблоков > [Название типа] > [Название инфоблока] > вкладка «Свойства». Можно добавить неограниченное количество свойств (только для Инфоблоков 1.0).
Здесь же можно задать сортировку свойств, в порядке которой свойства будут выводится в административной части при редактировании элемента и в каком порядке будут располагаться в массиве результатов компонента. По умолчанию сортировка свойств равна 500.
Доступные типы
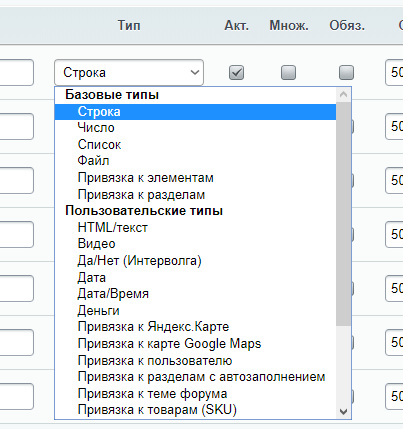
При добавлении свойств доступен список базовых и пользовательских типов данных:
Привязка к элементам ИБ
Привязка к разделам ИБ
Привязка к Яндекс.Карте
Привязка к карте Google Maps
Привязка к пользователю
Привязка к разделам с автозаполнением
Привязка к теме форума
Привязка к товарам (SKU)
Привязка к файлу (на сервере)
Привязка к элементам в виде списка
Привязка к элементам по XML_ID
Привязка к элементам с автозаполнением
Если вам потребуется создать boolean-свойство, например, «Да/Нет», то для этого нужно создать кастомное свойство в виде checkbox (флажок), унаследованное от свойства number (число). И задать логику, например, если флажок установлен возвращает число «1», соответственно, если не задано — вернет пустое значение.
Как добавить свой тип
Стандартных свойств довольно много, но если мощности Битрикса не хватает, можно создать собственное свойство с произвольным поведением.
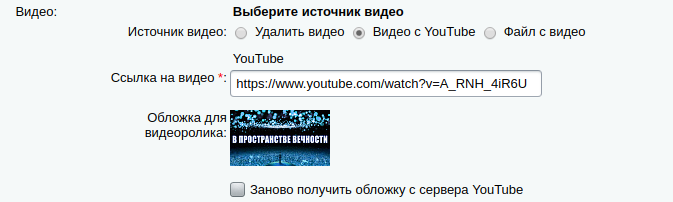
Например, можно создать свойство «Видео», которое позволяет хранить видеофайлы или ссылку на youtube-видео, предварительно загружая обложку.
Создается кастомный тип свойства на обработчике события OnIBlockPropertyBuildList модуля iblock.
Пример создания кастомного свойства:
AddEventHandler(«iblock», «OnIBlockPropertyBuildList», array(«IblockCustom», «GetUserTypeDescription»));
public static function GetUserTypeDescription()
«DESCRIPTION» => «Дата (custom)»,
Также существует возможность изменить отображение созданного типа свойства. Указанный параметр «PROPERTY_TYPE» => «S» говорит о том, что новый тип свойства будет унаследован от строки, то есть отображаться он будет как строка. При желании изменить отображение, например, в панели администратора, понадобится переопределить в созданном классе следующие функции:
// Отображение в списке элементов
function GetPublicViewHTML($arProperty, $value, $strHTMLControlName)
return Loc::GetMessage($value[‘VALUE’] ? ‘IBLOCK_PROP_CHECKBOX_YES’ : ‘IBLOCK_PROP_CHECKBOX_NO’);
// Отображение при редактировании элемента
function GetPropertyFieldHtml($arProperty, $value, $strHTMLControlName)
Как создать кастомный тип свойства подробно можно узнать в курсе Разработчик Bitrix Framework .
Важнее всего здесь объявить метод GetUserTypeDescription .
API для работы со значениями
При необходимости изменения и получения значений свойств используются следующие функции класса CIBlockElement :
SetPropertyValuesEx и SetPropertyValues легко перепутать. Хороший программист знает в чём разница. Оба метода обновляют свойства, которые им передали. Но пропущенные свойства SetPropertyValues обнуляет, а SetPropertyValuesEx не трогает.
Методы SetProperty* не сбрасывают кеш инфоблока, в отличие от Add и Update. Если необходимо, кэш нужно сбросить вручную:
\CIBlockElement::SetPropertyValuesEx($arElement[«ID»], $arElement[«IBLOCK_ID»], array(«NEWS_ID» => $propValue));
События изменения значений
При использовании этих функций запускаются следующие обработчики события, на которых можно изменить значение:
Остальные обработчики события модуля iblock представлены в документации Bitrix .
Товары в корзине и заказе
Как создать новое свойство
При добавлении товара в корзину есть возможность передавать его свойства: размер, цвет, производитель, длина, ширина и т.п. Свойства можно взять как из самого товара или SKU, так и создать «на лету».
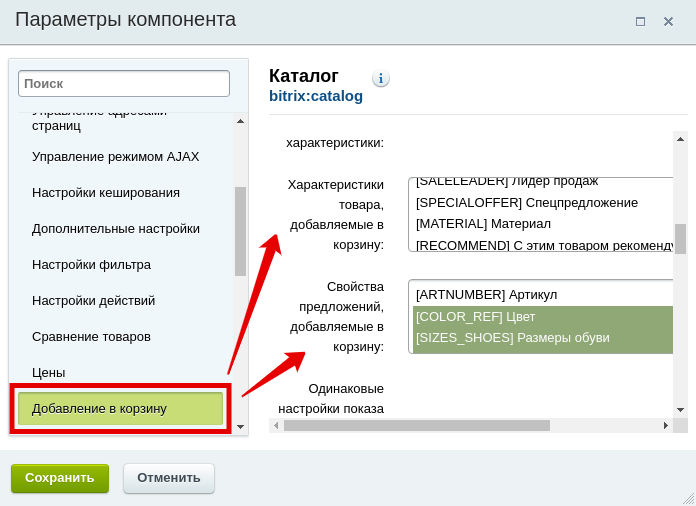
Если используется стандартный шаблон каталога, такие свойства передаются при настройке параметров компонента.
Характеристики товара, добавляемые в корзину — это свойства товара, которые попадут в корзину вместе с товаром. Свойства предложений, добавляемые в корзину — это свойства торговых предложений, которые попадут в корзину при добавлении торгового предложения.
Типы свойств
Все значения свойств хранятся в типе данных «строка».
Как добавить свой тип
Возможности создать свой тип свойств нет. Но, так как данные хранятся в виде строки, обычно это не является проблемой.
API для работы со значениями
Значения задаются при добавлении товара в корзину — \Bitrix\Catalog\Product\Basket::addProduct ( Add2BasketByProductID в старом ядре).
\Bitrix\Catalog\Product\Basket::addProduct и Add2BasketByProductID качестве третьего аргумента принимают массив, содержащий перечень свойств товара, добавленного в корзину. Для каждого свойства задается код, название и значение.
// новый метод ядра D7
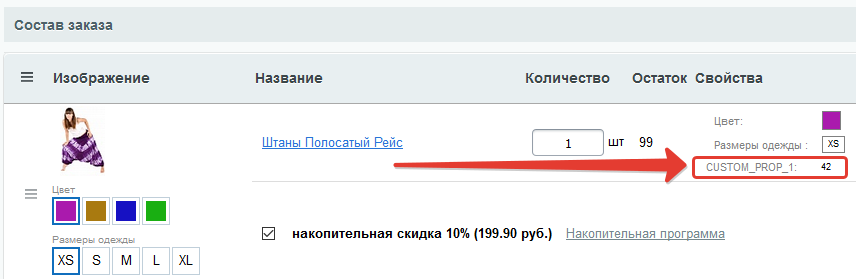
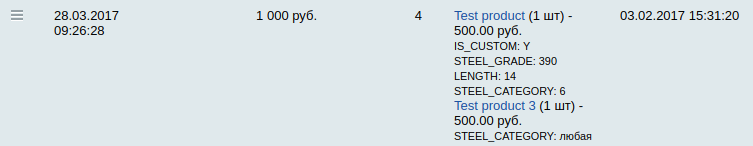
Тогда в административном интерфейсе Магазин > Покупатели > Корзины можно посмотреть какие товары и с какими свойствами были добавлены.
В документации Bitrix дана более подробная инструкция по использованию функций Add2BasketByProductID и \Bitrix\Catalog\Product\Basket::addProduct .
Получить или изменить свойства и их значения можно с помощью следующих функций класса CSaleBasket :
Пример использования функции Update:
«NAME» => «Новый товар»,
События изменения значений
Для изменения значений свойств можно воспользоваться следующими обработчиками событий
В документации Bitrix также можно найти другие обработчики события , которые вам помогут в реализации решений.
Компоненты
Как добавить параметр
Для добавления параметров в окно настройки компонента используется файл .parameters.php. В нём разработчик компонента/шаблона компонента должен описать массив параметров.
В курсе Разработчик Bitrix Framework дается инструкция как нужно добавлять параметры.
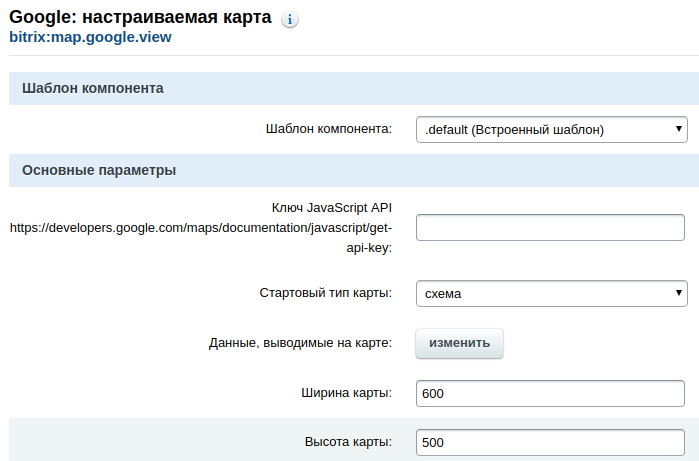
Доступные типы параметров
В настройках параметров компонентов для отображения параметров доступны следующие типы:
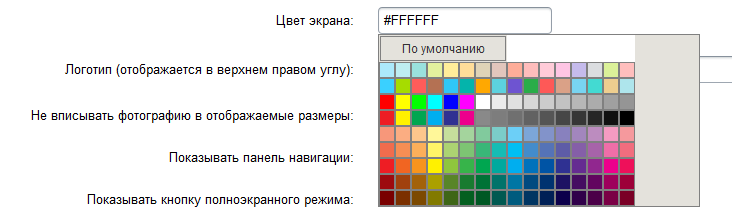
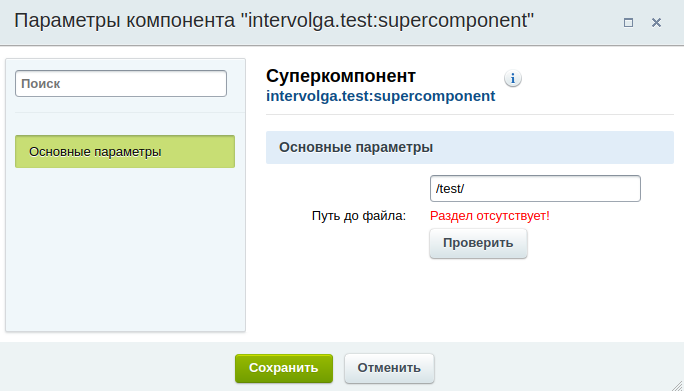
Параметр компонента типа COLORPICKER
Как добавить свой тип
Для создания собственных типов указывается TYPE=CUSTOM и три параметра JS_FILE, JS_EVENT и JS_DATA.
‘NAME’ => ‘Путь до файла’,
JS_FILE — указывается путь до JS файла, который отвечает за отображение параметра
JS_EVENT — указывается callback-функция, которая будет вызвана после подключения JS_FILE
JS_DATA — указываются параметры, которые будут переданы в callback-функцию
Пример собственного типа параметра компонента:
Подробная инструкция по созданию параметра с кастомизированным типов указана в курсе Разработчик Bitrix Framework .
API для работы со значениями
API для работы со значениями не предусмотрено.
События изменения значений
Событий изменения значений не предусмотрено.
Умный фильтр
Как добавить новое свойство
Настройка свойств, которые отображаются в умном фильтре производится в настройках свойств инфоблока или в свойствах товаров (Рабочий стол > Магазин > [Название инфоблока] > Свойства товаров). О них мы говорили выше .
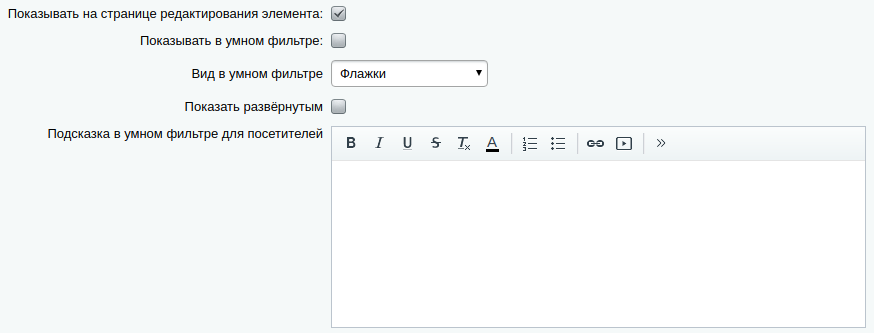
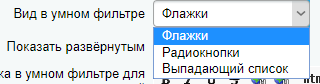
В параметрах конкретного свойства можно включить свойство в умный фильтр и настроить в каком виде он будет отображаться.
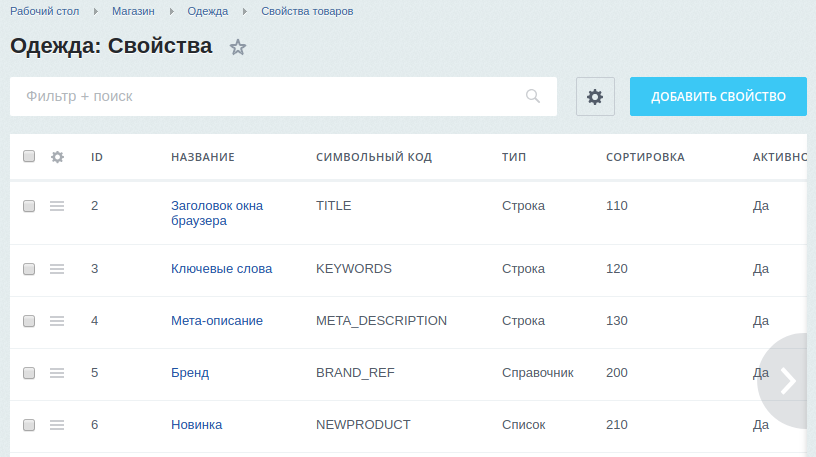
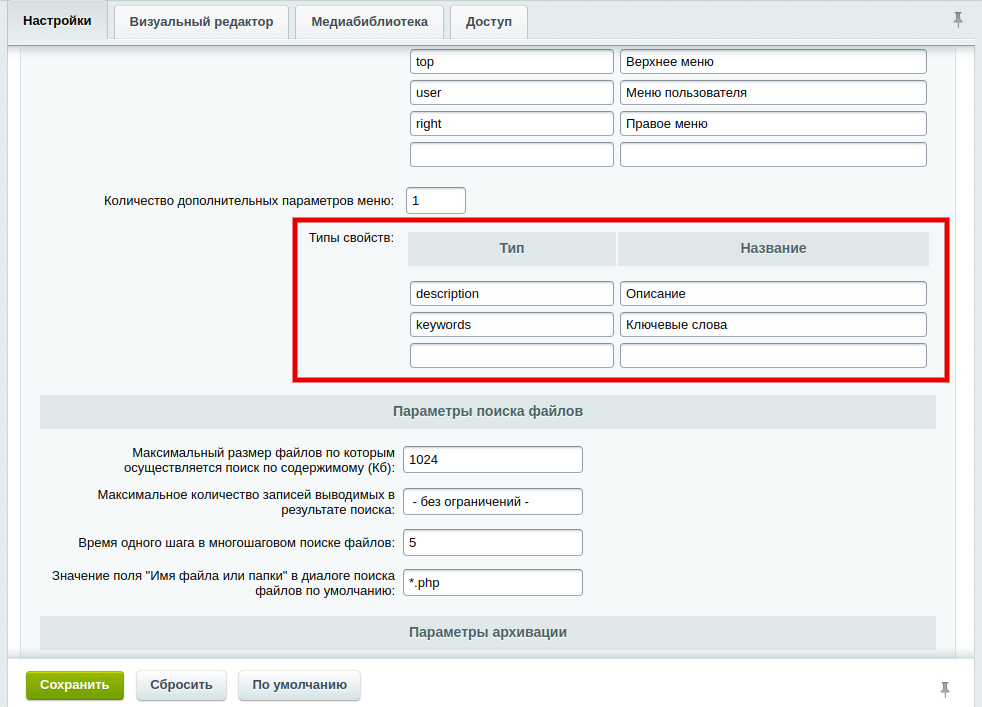
Если свойств в инфоблоке каталога много, то проще это сделать на странице административного интерфейса Рабочий стол > Магазин > [Название инфоблока] > Настройки каталога
На этой странице отображаются все свойства, которые имеются в инфоблоке каталога и в инфоблоке SKU, соответственно здесь можно произвести их настройку.
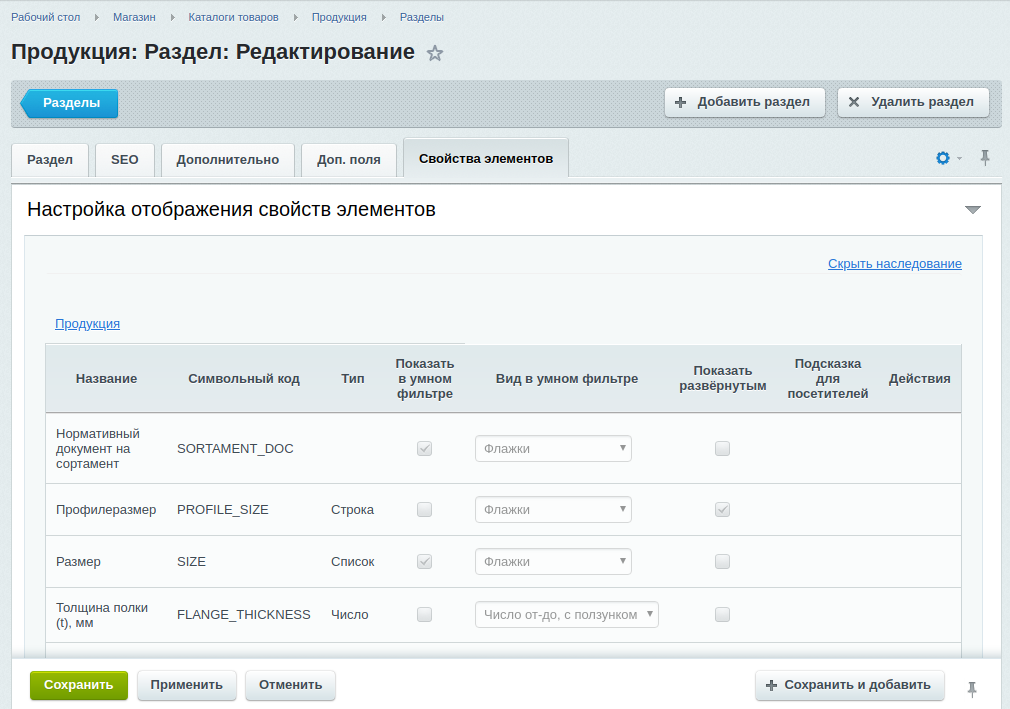
Есть возможность настроить разные свойства в разных разделах каталога (Рабочий стол > Магазин > [Название инфоблока] > Разделы)
Доступные типы
Умный фильтр предлагает разные варианты отображения в зависимости от типа свойства товара:
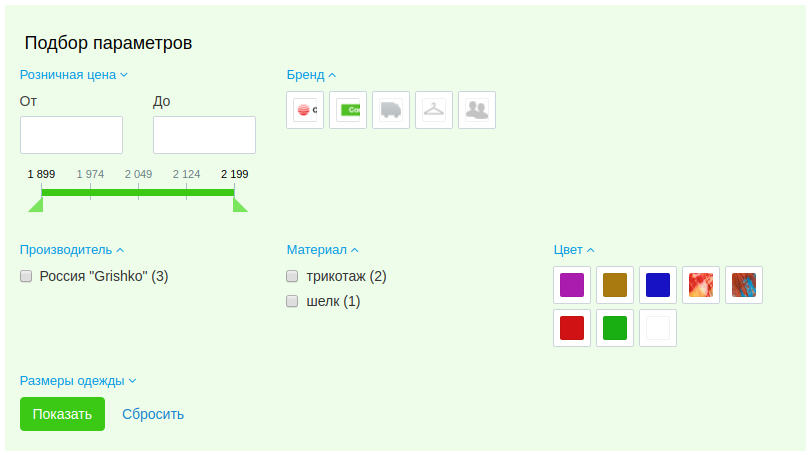
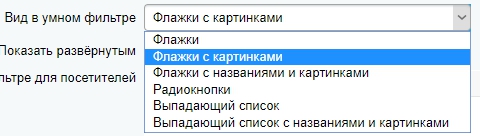
«Справочник» может отображаться как флажки, радио кнопки и выпадающий список (интересный вариант — список с картинками):
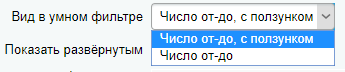
«Число» отображается в виде двух полей «от-до»:
Остальные типы отображаются как флажки, радио кнопки и выпадающий список:
Как добавить свой тип
Добавить свой вариант отображения в настройки умного фильтра нельзя. Если какое-то поле требует особого отображения, то дорабатывается шаблон компонента «Умный фильтр».
API для работы со свойствами в умном фильтре
Настроить вывод свойства в умном фильтре (во всех разделах или в каком-то конкретном) позволяет класс \Bitrix\Iblock\SectionPropertyTable :
Пример использования функций:
// вывод свойств раздела инфоблока
// включение свойства в умный фильтр раздела
При добавлении свойства в умный фильтр нужно указать ID раздела каталога, в котором оно должно отображаться. Если раздел не задать, свойство появится в умном фильтре всех разделов каталога.
События изменения значений
Страницы и разделы сайта
Свойства есть даже на обычных страницах и разделах сайта. Два из них созданы по умолчанию и используются для поисковиков: description и keywords. Свойства страниц и разделов расширяемы, но их значения хранятся в виде строки.
Как создать новое свойство
Если свойство должно работать на всех страницах сайта и разделах сайта, добавить его можно в настройках Рабочий стол > Настройки > Настройки продукта > Настройки модулей > Управление структурой
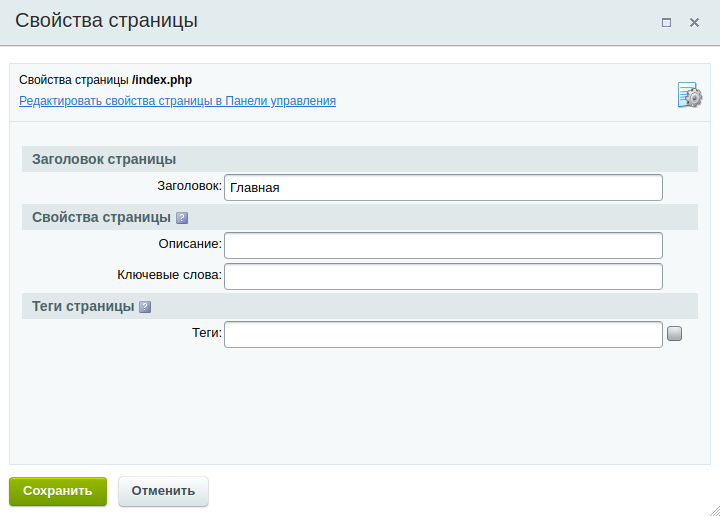
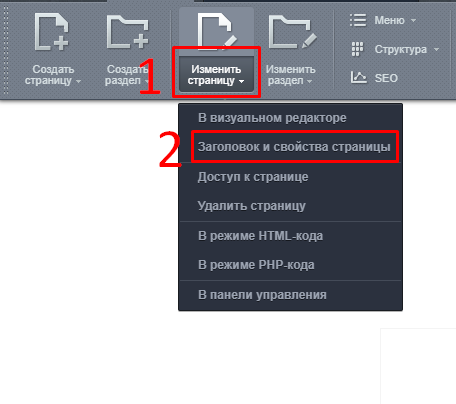
Свойство для раздела или страницы можно задать с публичной части сайта:
Типы свойств
Все свойства имеют тип данных «строка».
Как добавить свой тип
Такой возможности нет.
API для работы со значениями
Для работы со свойствами страниц/разделов используется класс CMain . Вот некоторые из часто применяемых функции:
CMain::ShowProperty (отображение свойств с помощью технологии отложенных функций)
CMain::GetProperty (возвращает значение свойства)
CMain::SetPageProperty (устанавливает свойство страницы)
CMain::SetDirProperty (устанавливает свойство раздела)
Пример использования функций GetProperty и SetPageProperty:
// установить значение свойства страницы
$APPLICATION->SetPageProperty(«keywords», «свойства, bitrix»);
// получить значение свойства страницы
// вывести значение свойства страницы
При использовании функции GetProperty программисту важно понимать как работают отложенные функции.
Как работать со свойствами страницы/разделов и какие функции применяются, описано в курсе Разработчик Bitrix Framework .
События изменения значений
Событий изменения значений не предусмотрено.
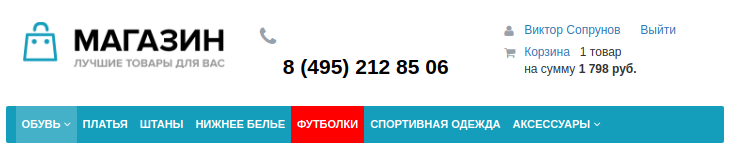
Пункты меню
Если в меню сайта какие-то пункты должны отличаться от остальных, в этом помогут параметры пунктов меню. Например, если понадобится, чтобы один из пунктов меню был другого цвета.
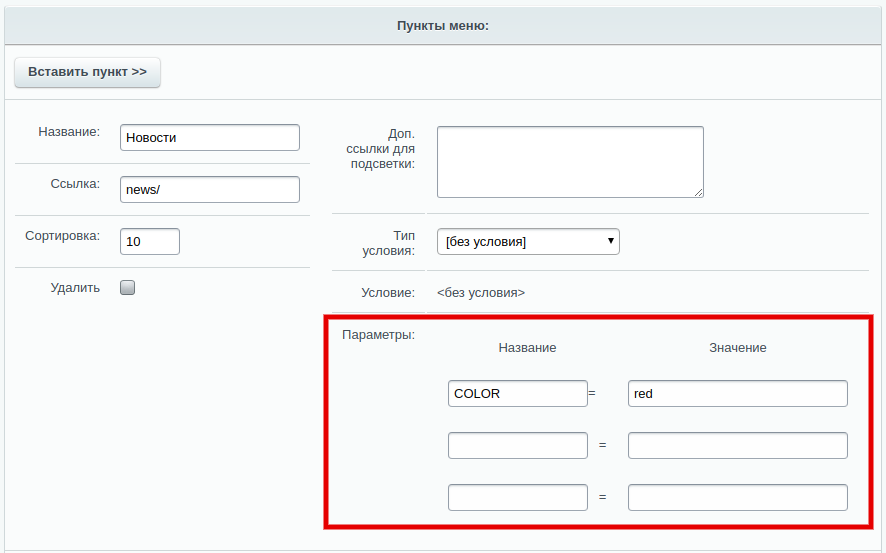
Как добавить и изменить параметр
Параметры меню можно задать через административный интерфейс. Для этого по пути Рабочий стол > Контент > Структура сайта > Файлы и папки нужно отыскать файл меню и перейти в режим редактирования меню в расширенном режиме.
Доступные типы
Все свойства имеют тип данных «строка».
Как добавить свой тип
Такой возможности нет.
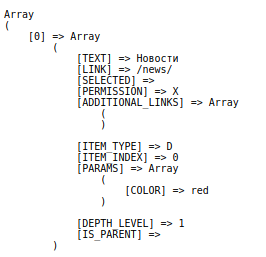
Как получить значение
Получить значение параметра можно через массив PARAMS шаблона компонента «меню».
Подробный обзор полей меню описан в документации Bitrix .
События изменения значений
Событий изменения значений не предусмотрено.
Универсальное решение — пользовательские поля (UF)
Расширение полей в Битриксе помимо стандартных свойств делается также с помощью UF полей.
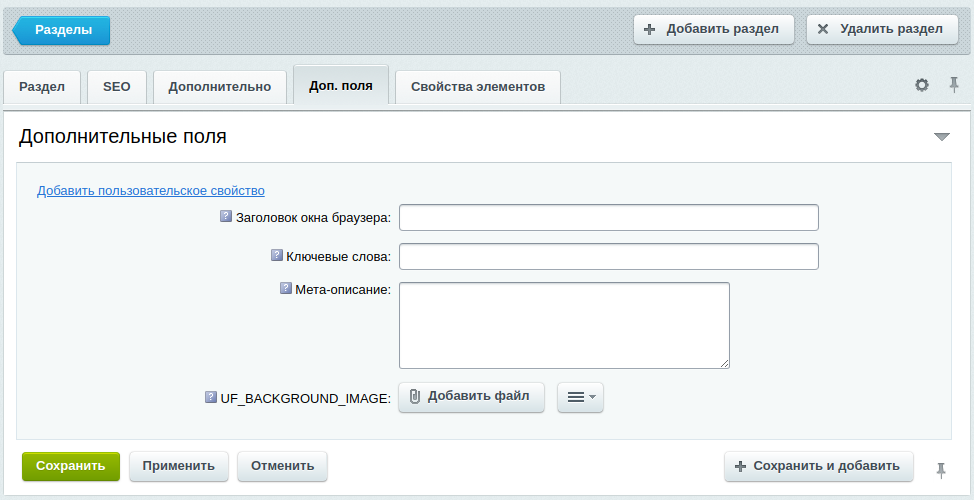
Как создать новое свойство
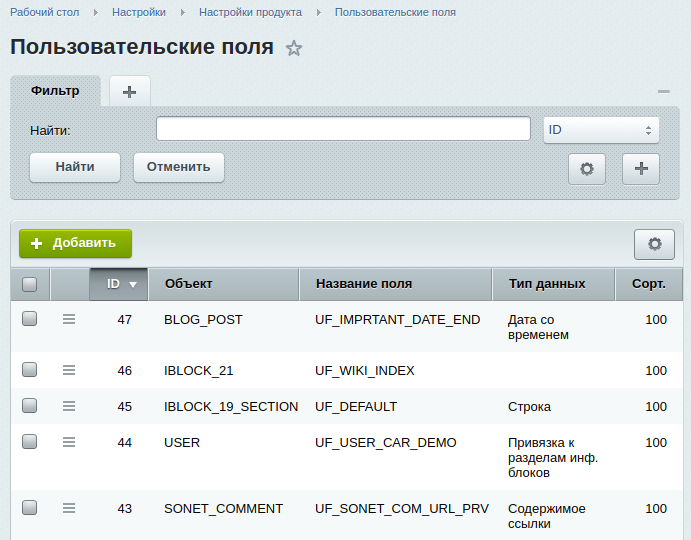
Все UF свойства в Битриксе отображаются на странице «Пользовательские поля» административного интерфейса по пути Рабочий стол > Настройки > Настройки продукта > Пользовательские поля.
Пользовательские поля можно создать для любой записи в Битрикс, если у неё есть числовой ID. Визуальный интерфейс же есть лишь для немногих сущностей: пользователи, разделы ИБ, склады, блоги, форумы.
Для управления порядком отображения UF-свойств при редактировании конкретного свойства есть возможность установить порядок сортировки. Величина сортировки влияет на порядок вывода свойств в различных административных и публичных формах сайта.
Доступные типы
При добавлении UF свойства на выбор доступны следующие типы:
Источник