- Как в OpenCart вывести товары на главную страницу
- Хотите узнать, что необходимо для создания сайта?
- Модуль Все товары (Каталог товаров) для Opencart
- Как вывести любую информацию в любом месте в карточке товара
- Делаем функционал
- Где в контроллере опенкарт прописывается вывод в определенный tpl файл?
- Как вывести все акционные товары в своем разделе?
- Рекомендуемые сообщения
- Для публикации сообщений создайте учётную запись или авторизуйтесь
- Создать учетную запись
- Войти
- Похожий контент
Как в OpenCart вывести товары на главную страницу
Дата публикации: 2018-03-26
От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как в OpenCart вывести товары на главную страницу.
В данной статье, которая предназначена для начинающих свое знакомство с OpenCart, мы с вами узнаем, как в OpenCart вывести товары на главную страницу. Сделать это совсем не сложно. Попробуем?
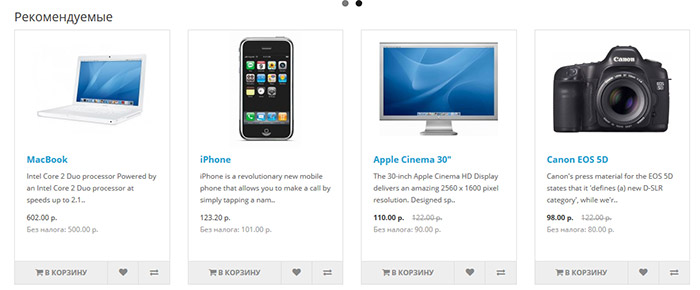
Итак, вы только установили Опенкарт, теперь дело за его настройкой. Одна из вещей, которую вы однозначно захотите сделать – вывести на главную страницу некоторый набор товаров. Для этого движок уже имеет соответствующий модуль, которым мы и воспользуемся. Именно этот модуль выводит в дефолтной теме главной страницы следующие четыре товара:
Это тестовые товары, которые доступны после установки системы и которые вам необходимо удалить или отключить, чтобы наполнить магазин вашими товарами, некоторые из которых и будут выводиться на домашней странице.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Идем в меню Дополнения – Дополнения и находим в списке дополнений модуль Рекомендуемые.
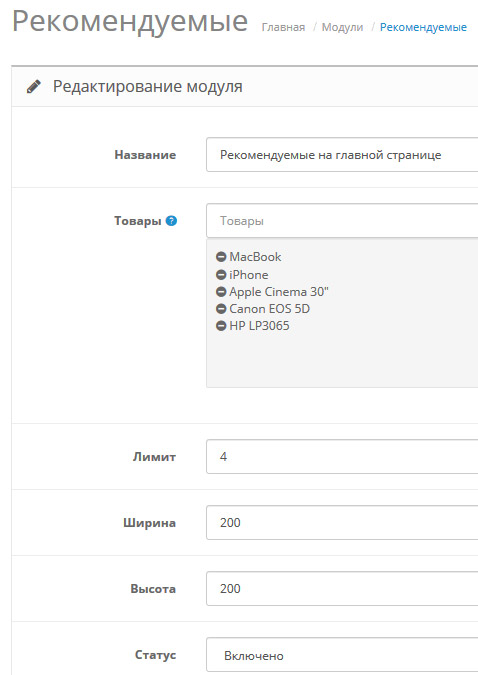
Перейдем на страницу редактирования модуля.
Именно здесь и можно добавить через поле Товары нужные вам позиции для вывода на главную страницу. Также здесь есть и несколько других настроек модуля, в частности, лимит товаров для показа. По умолчанию будет показано четыре товара. Давайте добавим еще несколько товаров и увеличим лимит показа до восьми.
Сохраним настройки модуля и проверим изменения на главной странице магазина, там должны появиться восемь выбранных товаров:
Собственно, это все, ничего сложного. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Источник
Модуль Все товары (Каталог товаров) для Opencart
Модуль «Все товары» — выводит все товары магазина в любую позицию.
- Скачать и распаковать архив.
- Копируем содержимое Архива в корень сайта.
- Активировать и выводит модуль.
- 1. В случае если ранее не проводилась загрузка модулей через админ-панель, необходимо инсталлировать бесплатное расширение localcopy.ocmod.xml с соблюдением всех рекомендаций, после чего произвести переустановку
- 2. Инсталляция может не предусматривать наличие отдельной страницы, следовательно ее не будет в числе модулей
- 1. Появление данной проблемы во время инсталляции модуля из админ-панели требует загрузки расширения localcopy.ocmod.xml. Устанавливается оно через дополнения, далее нужно провести обновление модификации, что позволит инсталлировать все дополнения в систему.
- 2. Второй вариант решения данной ошибки предполагает прописывание в админ-панели соответствующих доступов.
При появлении сообщения из категории «Доступ запрещен!» и уведомления о том, что страница доступна только пользователям с правами администратора, необходимо предоставить соответствующие права. Для этого в админ-панели нужно перейти во вкладку Администраторы, где установить галочки напротив всех пунктов, и нажать кнопку Сохранить
Модули, которые содержат только файл с двойным расширением ocmod.xml, заливаются в папку В случае использования архива, не обязательно проводить разархивацию, можно инсталлировать в изначальном виде. В корне должна содержаться пустая или заполненная файлами папка upload, и служебные для установки модификаций. Помимо указанных данных в корневом каталоге архива не должно присутствовать ничего лишнего. Более полную информацию об инсталляции модулей получите здесь.
Возникновение данной ошибки обусловлено отсутствием папки upload. Она непременно должна содержаться в архиве, без исключения для случаев, когда в нем присутствуют только файлы модификации – в этом случае папка будет пустой.
Появление такого сообщения обусловлено попыткой инсталлировать ранее уже загруженный модификатор, либо тот, чей ID совпадает с устанавливаемым. Устранить данную ошибку можно путем удаления ранее загруженной версии в админ-панели. В случае совпадения ID нового модуля с уже существующим, необходимо изменить параметр в новом модификаторе, путем добавления нескольких символов.
Появление данной ошибки обусловлено попыткой инсталлировать чересчур большой по размерам xml-модификатор. Суммарное число символов должно находиться в пределах 65535. Устранить данную ошибку можно путем разбивки инсталляционного пакета на компоненты, при этом каждый должен иметь собственный уникальный параметр . Для удобства можно использовать цифры 1,2,3. для каждой части соответственно. Другой вариант исправления ошибки состоит в изменении типа в поля, хранящие модификации, в таблице БД с названием ‘oc_modification’. Для этого достаточно задать такой SQL-запрос: ALTER TABLE oc_modification CHANGE xml xml MEDIUMTEXT CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL;
Данная ошибка появляется в случае инсталляцию в систему с версией от 2.3.x.x такого модуля, который не совместим с новой версией (когда она устаревает). Для устранения данной ошибки необходимо удалить все данные, относящиеся к данному модулю. Максимально быстро сделать это позволяет модуль ХХХХ Другой причиной появления данной проблемы является обращение скрипта к таблице БД, которой не существует. Чаще всего это возникает в том случае, если при инсталляции таблица не была создана. Нужно ознакомиться с правилами инсталляции модуля, и произвести его переустановку при необходимости.
Зачастую при отсутствии требуемой реакции модуля, требуется нажать на любую активную кнопку, чтобы вызвать любую реакцию. Ошибка чаще всего сопряжена с конфликтом в Java-скриптах. Попробуйте также открыть панель вебмастера, нажав кнопку F12. Здесь отображаются существующие конфликты на соответствующей вкладке.
Появление данной проблемы обусловлено наличием ошибок в коде php. Устранение ее возможно при выполнении следующих действий: 1. Проверить серверный файл ошибок 2. Просмотреть логи в админ-панели. Стоит отметить, что ошибки здесь показываются далеко не все. 3. Прописать в начале php-файла контроллера следующий код для демонстрации на экране возникших проблем: ini_set(‘error_reporting’, E_ALL); ini_set(‘display_errors’, 1); ini_set(‘display_startup_errors’, 1);
Источник
Как вывести любую информацию в любом месте в карточке товара
✎ Опубликовано: 15.11.2018 ✎ Обновлено: 15.04.2019 ☕ Просмотров: 16921 ✉ Комментарии: 11
Для того что бы вывести кастомную информацию не надо много кода. Достаточно применить правильный подход и пару строк кода. Читаем в статье.
Приветствую тебя юный разработчик! Очень часто в заданиях или целых проектах у меня бывают похожие пункты. Очень популярный это вывод информационного блока в карточке товара, а то и не одного.
Конечно, можно сделать в стиле хард кодинг — это прописать текст в нужном блоке прямо в шаблоне интернет магазина. Но это не наши методы. При таком подходе для изменения информации надо залезать в код. Ну очень жестко. Тем более ни о какой мультиязычности не может быть и речи. Ладно не буду описывать неправильное. Гораздо лучше акцентировать внимание как сделать правильно.
Делаем функционал
Для того что бы вывести информацию нам надо ее создать и где-то редактировать. Я сторонник того что бы как можно меньше делать какой-то кастом а использовать по максимуму стандартные возможности движка.
Для создания информационного блока воспользуемся Каталог — Статьи и просто создаем статью. Хорошо то, что у нас есть возможность не только задать информацию в визуальном редакторе а также есть масса других полей который также можно использовать в наших целях. И заметьте, пока что ни одного файла не изменено.
После этого открываем контроллер товара catalog/controller/product/product.php и вставляем строки:
где 777 — это id статьи.
После этого у нас в шаблон товара уже передается переменная custom_info где и будет выводится на нужном языке информация в карточке товара. Для вывода достаточно вывести в любом нужном месте в карточке товара кодом:
Редактировать ее можно как и обычную статью через админку. С минимальными изменениями мы сделали отличный кастомный функционал.
Источник
Где в контроллере опенкарт прописывается вывод в определенный tpl файл?
Учу опенкарт сам .Если вопрос не корректный сильно не ругайте). Стало необходимым создать отдельный макет, для отдельной страницы «продукция» ,куда выводить все товары имеющиеся в магазине. Вывод всех товаров решил довольно просто. Через модуль рекомендуемые ,создал новый модуль куда запихнул все товары. Т.к стандартных макетов мне не хватает. Создал новый макет в админке. Я хочу редактировать верстку данного макета. Создал файл в директории
product/catolog.tpl.
Вот теперь вопрос
Чтобы все заработало нужен файл контроллера. Думаю ,достаточно скопировать файл category.php. Но какие в нем строчки нужно изменить, чтобы подключить к нему мой файл сatalog.tpl?
код оригинального контроллера не влезает в максимум поэтому https://gist.github.com/VladimirWeblife/bc0d470a2a. он тут
- Вопрос задан более трёх лет назад
- 462 просмотра
Чтобы заменить шаблон вывода
$this->response->setOutput($this->load->view(‘product/category’, $data));
замените на
$this->response->setOutput($this->load->view(‘product/catalog’, $data));
Но там в контроллере еще нужно будет кое что править.
В рекомендуемые вам придется добавлять товары руками. Я бы вам рекомендовал немного другой подход. Создайте категорию Продукция и в контроллере замените кусок кода с $filter_data на
Это выведет вам в категорию все товары. Если хотите сменить для этой категории шаблон, так же можете выводить вью в зависимости от id категории.
Источник
Как вывести все акционные товары в своем разделе?
Рекомендуемые сообщения
Для публикации сообщений создайте учётную запись или авторизуйтесь
Вы должны быть пользователем, чтобы оставить комментарий
Создать учетную запись
Зарегистрируйте новую учётную запись в нашем сообществе. Это очень просто!
Войти
Уже есть аккаунт? Войти в систему.
Похожий контент
750 10
Скачать/Купить дополнение
Bizupnow_special – модуль управления акциями
1 Описание
“Bizupnow_special “ – модуль управления акциями интернет магазина OpenCart. Модуль позволяет создавать как простые, так и сложные многоуровневые, перекрестные акции для множества товаров по заданным фильтрам, а так же редактировать их и удалять. Можно создавать акции по производителям, категориям, цене, количеству на складе, дате, для разных групп покупателей и с заданным приоритетом. Функционал модуля расширяется и улучшается.
Модуль не изменяет и не удаляет стандартные фалы OpenCart и таблицы базы данных.
Приобретая модуль, вы значительно упростите управления акциями и в разы сократите время на работу с ними.
2 Поддерживаемые языки
— Английский
— Украинский
— Русский
— OpenCart 2.3.+.+
— ocStore 2.3.+.+
4 Системные требования
— ionCube Loader 10.2
— PHP cURL
— PHP 5.6 – 7.4
Модуль защищен законом об авторском праве.
Приобретая лицензию, вы получаете право установить копию модуля на один домен.
Лицензия бессрочная.
Все последующие обновления версии модуля бесплатны.
Установка модуля, сопровождение, адаптация, консультация не входит в стоимость лицензии, стоимость таких услуг оговаривается отдельно, по согласованию сторон, при обращении на почту указанную в файле README.txt
Модуль распространяется по принципу «as is». Разработчик не несет ответственности за полученные убытки или недополученную прибыль в результате использования данного модуля. Приобретая модуль, вы принимаете данный отказ от ответственности и соглашаетесь с условиями данной лицензии.
6 Установка модуля
Видео инструкция по установке, активации и основным моментам использования модуля —
Модуль устанавливается стандартным для Opencart способом.
1) Переходим в административную часть интернет магазина, в который необходимо установить модуль, в раздел Расширения->Установка расширений.
2) Прикрепляем, полученный при приобретении модуля архив (bizupnow_special.ocmod.zip), нажав кнопку загрузить. И дожидаемся сообщения об успешной загрузке модуля.
3) Переходим в раздел Расширения->Расширения и выбираем тип расширения «Модули» в выпадающем списке.
4) В открывшемся блоке страницы находим модуль с названием Bizupnow_special и напротив модуля в колонке «Действие» нажимаем кнопку активировать.
7 Активация модуля
Модуль активируется от нескольких минут до 12 часов после приобретения. Активация происходит на стороне разработчика. После приобретения модуля вы получите сообщение об активации модуля на почту, в личные сообщения или другим способом в зависимости от того где вы приобрели модуль и какие каналы связи с вами доступны. После получения сообщения об активации вы можете начать установку модуля.
Если доставка сообщения об активации по тем или иным причинам невозможна, модуль будет активирован в течении 12 часов после приобретения. Вы можете начать установку модуля, не дожидаясь сообщения об активации.
Если после нажатия кнопки активировать модуль (см. установка модуля п.4) вы получите сообщение «Ожидайте активации», значит, модуль еще не активирован. Попробуйте повторить активацию модуля позже.
Если модуль успешно активирован после нажатия кнопки активации (см. установка модуля п.4) или после нажатии кнопки настройка модуля (если предыдущая активация не была успешной)
вы будете перенаправлены на страницу модуля. Где в выпадающем списке необходимо сменить статус модуля с «Отключено» на «Включено» и сохранить настройки нажав кнопку сохранения справа вверху.
Если у вас возникли проблемы с активацией модуля, напишите на почту указанную в файле README.txt с описанием возникшей у вас проблемы.
8 Интерфейс модуля
Интерфейс модуля состоит из перечня вкладок соответствующих их функционалу и назначению, в процессе разработки модуля он может меняться.
1) Общие настройки
Данная вкладка содержит кнопку «Удалить все акции», которая удаляет все существующие акции в магазине. Цены будут отображаться согласно установленным значениям для товара во вкладке «Данные»
2) По производителям
Функционал данной вкладки позволяет создавать акции для конкретных производителей, существующих в вашем магазине с учетом групп покупателей. В данной вкладке содержатся две дочерние вкладки «Добавить акцию» и «Акция». По умолчанию активна вкладка «Добавить акцию».
Во второй дочерней вкладке отображаются ранее созданные акции по производителям, вы можете их просматривать и удалять.
3) По категориям
Функционал данной вкладки аналогичен функционалу, реализованному во вкладке «По производителям» за исключением того, что акции добавляются с учетом выбранной категории из существующих в вашем интернет магазине.
4) По цене
Функционал данной вкладке похож на предыдущие. Акции добавляются с учетом указанного диапазона цен и с учетом групп покупателей.
5) О проекте
В данной вкладке содержится актуальная информация о модуле и других разработках автора в рамках проекта Bizupnow.
9 Добавление акции
Добавление акции реализовано в виде типовой формы расположенной в соответствующей дочерней вкладке «Добавить акцию» входящей в основную группу вкладок «По производителям», «По категориям», «По цене».
9.1 По производителям
Для того чтобы добавить акцию «По производителям» перейдите в соответствующую вкладку, выберите производителя из выпадающего списка, затем выберите группу покупателей для которых будет действовать данная скидка и нажмите кнопку «+» (Добавить).
Появится типовая форма для добавления акции
9.2 По категориям
Для того чтобы добавить акцию «По категориям» перейдите в соответствующую вкладку, выберите категорию из выпадающего списка, затем выберите группу покупателей для которых будет действовать данная скидка и нажмите кнопку «+» (Добавить).
Появится типовая форма для добавления акции
Для того чтобы добавить акцию «По цене» перейдите в соответствующую вкладку, выберите группу покупателей для которых будет действовать данная скидка и нажмите кнопку «+» (Добавить).
Появится типовая форма для добавления акции
9.4 Заполнение типовой формы для добавления акции
Типовая форма для добавления акции состоит из таких полей:
1) «Скидка (%)» – размер скидки в процентах от заданной цены товара;
2) «Скидка (валюта)» – размер скидки в основной валюте сайта;
3) «На складе от» – фильтр по количеству единиц товара на складе, минимальное значение;
4) «На складе до» – фильтр по количеству единиц товара на складе, максимальное значение;
5) «Цена от» – фильтр по цене товара, минимальное значение;
6) «Цена до» — фильтр по цене товара, максимальное значение;
7) «Дата от» – дата начала акции;
8) «Дата до» – дата окончания акции;
9) «Приоритет» – приоритет акции относительно других акций на данный товар;
10) «Покупатели» – группа покупателей на которых распространяется данная акция;
11) «Обновить» – принудительное обновление акции на данный товар если существует созданная ранее акция;
12) «Скрыть» – кнопка скрытия текущего поля;
10 Удаление акции
Все созданные акции, а именно фильтра по которым они созданы, выводятся в дочерней вкладке «Акции», которая входит в основную группу вкладок «По производителям», «По категориям», «По цене». Перейдя во вкладку «Акции», соответствующего раздела, вы можете удалить конкретную акцию, нажав кнопку в колонке «Удалить акцию» напротив акции. Таким образом, удалится акция для товаров, попадающих под фильтра заданные в этой акции.
11 Удаление всех акций
Чтобы удалить все акции перейдите во вкладку «Общие настройки» и нажмите соответствующую кнопку «Удалить все акции». После нажатия удалятся все существующие акции.
Один и тот же товар может попадать под разные созданные вами акции. Может возникнуть ситуация когда для определенного товара уже существует акция. И если попытаться создать акцию для этого же товара с таким же приоритетом и для такой же группы покупателей она не создастся, т.е. существующая акция останется в силе для данного товара. Но если вы все же захотите обновить существующую акцию, то при создании новой акции поставьте галочку в колонке «Обновить», предыдущая акция для данного товара обновится на новую.
Например: вы создали акцию для производителя «Apple» скажем 5% скидки, а затем хотите создать акцию для товаров с ценой выше 1000 у.е. в размере 8%. Очевидно, часть товаров производителя «Apple» попадет под вторую акцию. Но если вы не поставите галочку в колонке «Обновить», во время создания второй акции, то товары производителя «Apple» ценой выше 1000 у.е. останутся со скидкой 5%. Иначе они обновятся до акции в 8%. Такая ситуация может возникнуть если у первой и второй акции совпадает группа покупателей и приоритет. Обратите так же внимание, что акция для производителя «Apple» продолжает существовать. И если вы зайдете в дочернюю вкладку «Акции» основной вкладки «По производителям» и удалите ее, то удалится акция для всех товаров данного производителя. В том числе и те, что входили во вторую акцию с ценой выше 1000 у.е. если это нужно обойти используйте настройку приоритета акций.
Добавил SergejX Добавлено 12.08.2021 Категория Цены, скидки, акции, подарки Системные требования ionCube Loader 10.2, PHP cURL, PHP 5.6 – 7.4 Метод активации Автоматическая активация Ioncube Loader Требуется OpenCart 3.0
2.3 ocStore 3.0
2.3.0.2.4
2.3 OpenCart.Pro, ocShop Не проверялось Обращение к серверу разработчика Нет
Да
750
Скачать/Купить дополнение
Баннеры в категории, среди товаров
Модуль позволяет:
Вывести среди товаров баннеры с произвольным расположением в сетке — после n-го товара Баннеры можно вывести среди товаров на всю ширину, или часть ширины страницы, разместив рядом произвольное число товаров. Вывести слайдер, или одиночное изображение на странице категории Можно задать свои CSS классы и оформить в таблице стилей Есть поддержка многоязычности Внимание! Модуль в процессе обновления. Смотрите версию 3.0. Эта версия пока доступна для Opencart 3 (есть особенности установки см. ниже), 2.3 и 1.5, скоро будет доступна для опенкарт 2.1
Установка
Стандартно, через ocmod. В процессе установки в БД добавляется таблица «category_images».
Панель управления (admin/)
Версия 3 (актуально. Ниже будут скриншоты из предыдущих версий)
Для каждого баннера можно задать заголовок, описание, ссылку, размеры, CSS классы.
В поле «После товара» — задается порядковый номер товара на странице, после которого будет отображаться баннер.
Если задать отрицательное значение, баннер будет выведен в самом начале. Если оставить поле не заполненным («0») — будет отображено либо одиночное изображение вверху, либо слайдер (зависит от количества изображений).
После одного товара можно добавить только один баннер. До первого товара может быть добавлено сколько угодно баннеров (вначале будут выведены баннеры в порядке сортировки, затем товары).
Начиная с версии 2:
Баннером может быть как отдельное изображение, так и заранее подготовленные баннеры в «Дизайн->Баннеры»
Если выбрать заранее подготовленные изображения, их можно отобразить или в виде слайдшоу, или показывать один из них рандомно.
Для каждого баннера можно указать страницы для вывода
Пользовательская часть (catalog/)
Модификации подвергаются: модель, контроллер и шаблон категории.
Изменения в контроллер и шаблон (особенно шаблон) рекомендую вносить вручную, для большей гибкости.
К тому же, если в контроллере какие-либо проблемы связанные с конфликтом модификаторов, или ошибки маловероятны, то в шаблоне может быть множество других изменений (скорее всего есть), а соответственно возможна некорректная модификация.
Модификатор проверен с использованием стандартного шаблона — все работает.
В шаблоне добавляется два блока вначале, там где идет проверка на наличие подкатегорий. Баннеры можно выводить независимо от того, есть ли дочерние категории, если же для категории не указано ни одного баннера в подкатегориях, их вывод будет стандартным.
В блоке товара так же есть небольшие изменения — если на месте товара выведен баннер, то скрываются стандартные кнопки и при наличии ссылки появляется «подробнее». Если ссылка не задана — она обирается с заголовка и изображения.
Собственных таблиц стилей модификатор не содержит (что бы не ухудшить скорость загрузки страницы).
По модификации блока товара в шаблоне категории. Сразу после
добавляется проверка — товар это, или баннер. Чуть выше пагинации проверка заканчивается. Для поиска используется вот такой способ:
]]> В стандартном шаблоне место вставки выглядит так:
Если у вас есть несовпадение, можно получить или ошибку 500, или съехавшую верстку.
В остальном все должно быть нормально, если что — поправимо.
Начиная с версии 1.0 баннеры среди товаров можно выделять в отдельные контейнеры, куда так же можно добавлять и товары (разрыв в списке товаров). Как это работает — на видео:
httpm_banner_cat_akcii.mp4
ОСОБЕННОСТИ для Opencart 1.5
В опенкарт 1.5 скрипты на странице категории работают с ‘.product-list > div’ и ‘.product-grid > div’, потому для блока с баннером использовал тэг «section».
В CSS где встречается .product-list > div и .product-grid > div нужно добавить section, что бы получилось:
.product-list > div, .product-list > section <. >.product-list > div + div, .product-list > section + div <. >.product-grid > div, .product-grid > section <. >#column-left + #column-right + #content .product-grid > div, #column-left + #column-right + #content .product-grid > section <. >ОСОБЕННОСТИ для Opencart 3
Для третьего опенкарта отличается порядок установки.
1. Устанавливаем через установщик
2. Идем в: расширения — модули — Banners in category products, устанавливаем. Кроме установки делать ничего не нужно, пока это сделано только для добавления таблицы в базу, возможно позже появится функционал.
DEMO
Пример категории, с баннером среди товаров, а так же слайдшоу вверху
Панель управления
Логин/пароль: demo/demo
ОПИСАНИЕ БУДЕТ ДОПОЛНЕНО
Прошлые версии:
1:
Добавил vlkombat Добавлено 13.08.2018 Категория Цены, скидки, акции, подарки Системные требования Метод активации Без активации Ioncube Loader Нет OpenCart 3.0
2.3
2.1
1.5.6.4
1.5.6.3
1.5.6.2
1.5.6.1
1.5.6 ocStore 2.3 OpenCart.Pro, ocShop Не проверялось Обращение к серверу разработчика Нет
1199
Скачать/Купить дополнение
Генератор акций по категориям и производителю OpenCart Special PRO
Разработан многофункциональный модуль для Opencart позволяющий управлять акциями как в автоматическом режиме так и в ручном.
Любой интернет магазин сталкивался с такой ситуацией, что ему необходим запуск акций в пакетном режиме выбрав только нужных производителей и категории, но стандартно такого функционала нет. Теперь же эта проблема решена.
Модуль может генерировать акции выбрав товары для запуска акций из необходимых вам категорий и производителей.
Реализован ручной ajax режим поиска товаров для запуска акций.
Использование процентов.
Ведение архива запущенных пакетных акций.
Очистка всех акций магазина одним нажатием.
Благодаря учету акций, которые были запущены в автоматическом режиме, можно удалить акции в случае если они были запущены по ошибке, либо истекло время.
Также есть возможность удаления всех акций из всего интернет магазина.
В модуле предусмотрена функция округления цены при скидке в большую, либо меньшую сторону, или оставить без изменения
Данный модуль очень прост в освоении, но содержит весь необходимый функционал для менеджмента.
ДЕМО МОДУЛЯ
demo
demo
Добавил legioner26 Добавлено 09.09.2020 Категория Цены, скидки, акции, подарки Системные требования Метод активации Без активации Ioncube Loader Нет OpenCart 3.0
2.3
2.2
2.1
2.0 ocStore 3.0
2.3.0.2.4
2.3
2.2
2.1 OpenCart.Pro, ocShop Opencart.pro 2.3
Opencart.pro 2.1 Обращение к серверу разработчика Нет
Разработан многофункциональный модуль для Opencart позволяющий управлять акциями как в автоматическом режиме так и в ручном.
Любой интернет магазин сталкивался с такой ситуацией, что ему необходим запуск акций в пакетном режиме выбрав только нужных производителей и категории, но стандартно такого функционала нет. Теперь же эта проблема решена.
Модуль может генерировать акции выбрав товары для запуска акций из необходимых вам категорий и производителей.
Реализован ручной ajax режим поиска товаров для запуска акций.
Использование процентов.
Ведение архива запущенных пакетных акций.
Очистка всех акций магазина одним нажатием.
Благодаря учету акций, которые были запущены в автоматическом режиме, можно удалить акции в случае если они были запущены по ошибке, либо истекло время.
Также есть возможность удаления всех акций из всего интернет магазина.
В модуле предусмотрена функция округления цены при скидке в большую, либо меньшую сторону, или оставить без изменения
Данный модуль очень прост в освоении, но содержит весь необходимый функционал для менеджмента.
ДЕМО МОДУЛЯ
demo
demo
Модуль позволяет:
Вывести среди товаров баннеры с произвольным расположением в сетке — после n-го товара Баннеры можно вывести среди товаров на всю ширину, или часть ширины страницы, разместив рядом произвольное число товаров. Вывести слайдер, или одиночное изображение на странице категории Можно задать свои CSS классы и оформить в таблице стилей Есть поддержка многоязычности Внимание! Модуль в процессе обновления. Смотрите версию 3.0. Эта версия пока доступна для Opencart 3 (есть особенности установки см. ниже), 2.3 и 1.5, скоро будет доступна для опенкарт 2.1
Установка
Стандартно, через ocmod. В процессе установки в БД добавляется таблица «category_images».
Панель управления (admin/)
Версия 3 (актуально. Ниже будут скриншоты из предыдущих версий)
Для каждого баннера можно задать заголовок, описание, ссылку, размеры, CSS классы.
В поле «После товара» — задается порядковый номер товара на странице, после которого будет отображаться баннер.
Если задать отрицательное значение, баннер будет выведен в самом начале. Если оставить поле не заполненным («0») — будет отображено либо одиночное изображение вверху, либо слайдер (зависит от количества изображений).
После одного товара можно добавить только один баннер. До первого товара может быть добавлено сколько угодно баннеров (вначале будут выведены баннеры в порядке сортировки, затем товары).
Начиная с версии 2:
Баннером может быть как отдельное изображение, так и заранее подготовленные баннеры в «Дизайн->Баннеры»
Если выбрать заранее подготовленные изображения, их можно отобразить или в виде слайдшоу, или показывать один из них рандомно.
Для каждого баннера можно указать страницы для вывода
Пользовательская часть (catalog/)
Модификации подвергаются: модель, контроллер и шаблон категории.
Изменения в контроллер и шаблон (особенно шаблон) рекомендую вносить вручную, для большей гибкости.
К тому же, если в контроллере какие-либо проблемы связанные с конфликтом модификаторов, или ошибки маловероятны, то в шаблоне может быть множество других изменений (скорее всего есть), а соответственно возможна некорректная модификация.
Модификатор проверен с использованием стандартного шаблона — все работает.
В шаблоне добавляется два блока вначале, там где идет проверка на наличие подкатегорий. Баннеры можно выводить независимо от того, есть ли дочерние категории, если же для категории не указано ни одного баннера в подкатегориях, их вывод будет стандартным.
В блоке товара так же есть небольшие изменения — если на месте товара выведен баннер, то скрываются стандартные кнопки и при наличии ссылки появляется «подробнее». Если ссылка не задана — она обирается с заголовка и изображения.
Собственных таблиц стилей модификатор не содержит (что бы не ухудшить скорость загрузки страницы).
По модификации блока товара в шаблоне категории. Сразу после
добавляется проверка — товар это, или баннер. Чуть выше пагинации проверка заканчивается. Для поиска используется вот такой способ:
]]> В стандартном шаблоне место вставки выглядит так:
Если у вас есть несовпадение, можно получить или ошибку 500, или съехавшую верстку.
В остальном все должно быть нормально, если что — поправимо.
Начиная с версии 1.0 баннеры среди товаров можно выделять в отдельные контейнеры, куда так же можно добавлять и товары (разрыв в списке товаров). Как это работает — на видео:
httpm_banner_cat_akcii.mp4
ОСОБЕННОСТИ для Opencart 1.5
В опенкарт 1.5 скрипты на странице категории работают с ‘.product-list > div’ и ‘.product-grid > div’, потому для блока с баннером использовал тэг «section».
В CSS где встречается .product-list > div и .product-grid > div нужно добавить section, что бы получилось:
.product-list > div, .product-list > section <. >.product-list > div + div, .product-list > section + div <. >.product-grid > div, .product-grid > section <. >#column-left + #column-right + #content .product-grid > div, #column-left + #column-right + #content .product-grid > section <. >ОСОБЕННОСТИ для Opencart 3
Для третьего опенкарта отличается порядок установки.
1. Устанавливаем через установщик
2. Идем в: расширения — модули — Banners in category products, устанавливаем. Кроме установки делать ничего не нужно, пока это сделано только для добавления таблицы в базу, возможно позже появится функционал.
DEMO
Пример категории, с баннером среди товаров, а так же слайдшоу вверху
Панель управления
Логин/пароль: demo/demo
ОПИСАНИЕ БУДЕТ ДОПОЛНЕНО
Прошлые версии:
1:
Источник