- Всплывающие сообщения для сайта на чистом JavaScript
- Исходные коды
- Подключение и использование
- Подробное описание
- Рекомендации для UX по всплывающим уведомлениям
- 1. уведомления с действиями
- 2. время и срочность
- 3. Уберите ненужные
- 4. упорядочение
- Вывод уведомлений пользователям с помощью PowerShell
- Всплывающие уведомления в 10 строчек на Python
- Введение
- Mac OS
- Linux
- Windows
- Делаем скрипт кросс-платформенным
- Вывод
Всплывающие сообщения для сайта на чистом JavaScript
Статья, в которой рассмотрим, как можно самостоятельно создать для сайта всплывающие сообщения (уведомления) подобно тому, как это выполняет jGrowl (плагин для jQuery).
Исходные коды
Всплывающие сообщения – это ненавязчивый способ показа сообщений для пользователя. Они позволяют отображать уведомления пользователю заметным образом и не мешая при этом его взаимодействию с сайтом или веб-приложением.
Проект, рассматриваемый в рамках этой статьи, расположен на Github по адресу: https://github.com/itchief/ui-components/tree/master/toast
Он написан на чистом JavaScript без использования сторонних библиотек.
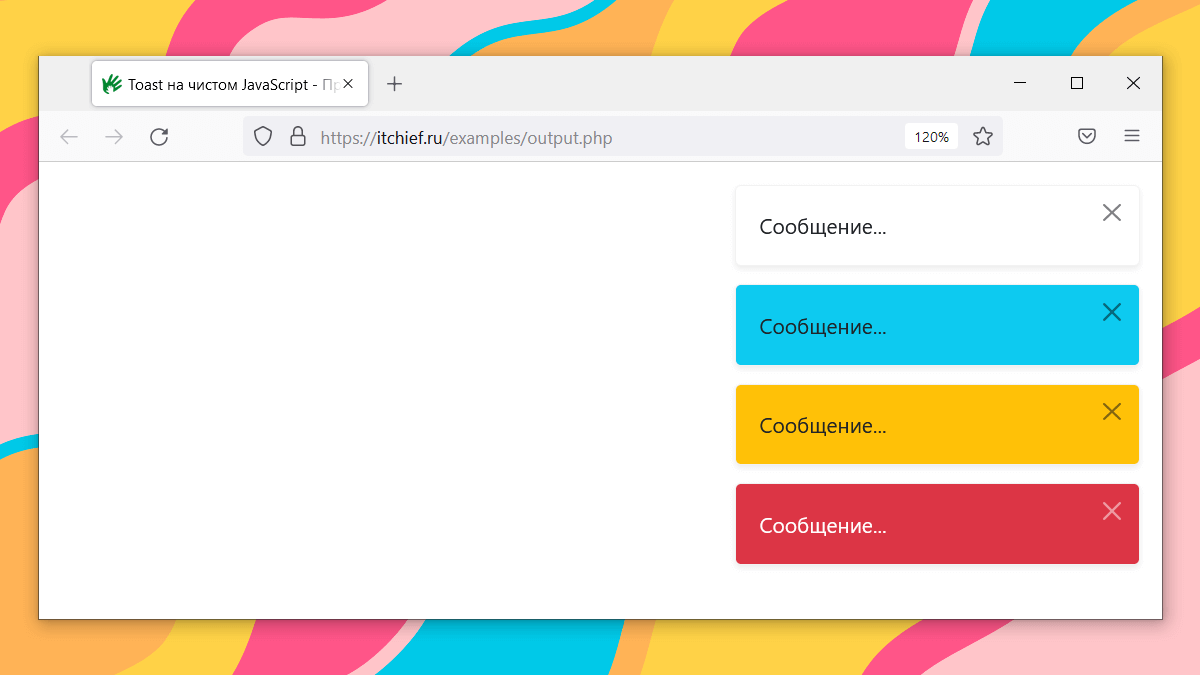
По умолчанию всплывающие сообщения отображаются в правом верхнем углу. При этом они могут выводиться как с заголовком, так и без него.
Подключение и использование
Компонент для показа всплывающих уведомлений состоит из 2 файлов: «toast.css» и «toast.js». Преимуществом данной библиотеки состоит в том, что она имеет очень маленький размер («toast.min.js» немного больше 1Кбайта). В отличие от библиотеки jGrowl эти сообщения не требуют библиотеку jQuery, что для многих сайтов очень важно.
Подключение компонента осуществляется посредством:
- включения на страницу стилей «toast.min.css»;
- добавления JavaScript кода «toast.js».
Вывод всплывающего сообщения на страницу осуществляется посредством создания экземпляра объекта Toast :
Если нужно создать сообщение без заголовка, то нужно просто ключу title установить значение false :
Подробное описание
Создание HTML кода всплывающих сообщений как с заголовком, так и без него выполняется в JavaScript. Целью является создание следующей структуры:
HTML код сообщений простой. Он состоит из элемента с классом toast , в котором в зависимости от типа уведомления расположены два или три элемента:
С помощью классов в CSS добавляются стили к этим элементам:
Класс toast__close ещё используется в обработчике события click . При нажатию на эту кнопку выполняется закрытие сообщения.
После того как JavaScript добавляет HTML код всплывающего сообщения на страницу, оно не отображается, т.к. по умолчанию оно имеет display: none . Его показ осуществляется после того, как к нему добавляется класс toast_show .
Скрытие сообщения выполняется путём удаления класса toast_show .
Задание темы осуществляется посредством добавления класса.
Например, тема primary устанавливается так:
Помещение элементов .toast выполняется в контейнер .toast-container . Его создание тоже осуществляется с помощью JavaScript, но только в том случае, если его нет на странице.
Данный элемент по умолчанию располагается в правом верхнем углу страницы и имеет ширину 270 пикселей. Если нужно расположить в другом месте, то измените стили.
Написан код JavaScript в виде класса и имеет следующую структуру:
Источник
Рекомендации для UX по всплывающим уведомлениям
Уведомления являются обязательной частью современного жизненного цикла; они помогают пользователям повысить производительность и использовать приложения и веб-сайты, а также поддерживать актуальность обновлений. Тем не менее, уведомления могут быстро попытаться переключаться и перерабатываться, если они не предназначены для ориентированного на пользователя способа. Ваши уведомления являются одним щелчком правой кнопкой мыши из-за выключения, и маловероятно, что после выключения они будут включены снова. Поэтому убедитесь, что ваши уведомления Уважайте на экране пользователя и времени, поэтому этот канал задействования можно будет открыть.
мы проанализировали данные телеметрии Windows, а также другие учебные и сторонние примеры внедрения, чтобы приступить к четырем правилам, позволяющим получить превосходную историю уведомления. Мы уверены, что эти правила являются универсальными, независимо от платформы и помогут вашим уведомлениям оказать положительное воздействие на ваших пользователей.
1. уведомления с действиями
Уведомления, поддерживающие действия, позволяют пользователям работать без необходимости открывать приложение. В то время как очень удобно запускать приложения, это не единственная мера успеха, и предоставление пользователям возможности выполнять небольшие задачи без необходимости перехода в приложение может быть очень мощным средством для облегчения работы пользователей.
Выше приведен пример уведомления, использующего действия. Чувство завершенных задач является универсально положительным чувством, и вы можете перенести это чувство в свое приложение или веб-сайт, отправив уведомления с содержимым, которое может содержать действия. Предоставляемые с помощью уведомлений уведомления также могут повысить производительность, как в корпоративных, так и потребительских сценариях, уменьшая время на действия, выполняемые пользователями для выполнения этих небольших задач. Рекомендуется включить действия, которые регулярно выполняются пользователями, или то, что вы пытаетесь обучить пользователей. Некоторые примеры:
- Избранным, пометка или имени содержимое
- Утверждение или отклонение отчетов о расходах, времени ожидания, разрешений и т. д.
- Встроенные ответы на сообщения, сообщения электронной почты, групповые беседы, комментарии и т. д.
- Завершение заказов с помощью ожидающего обновления
- Настройка предупреждений или напоминаний за другое время, а также потенциальное время резервирования в календаре
Практичные уведомления — это очень мощный инструмент, позволяющий пользователям эффективно работать, выполнять задачи и работать с приложением или веб-сайтом очень эффективно. Здесь есть множество возможностей. Если вы хотите помочь обсудите идеи, вы можете обратиться к группе уведомлений Windows.
2. время и срочность
В отличие от того, как мы часто думаем об уведомлениях, в реальном времени это не всегда лучше! Мы настоятельно рекомендуем разработчикам подумать о пользователе, и если отправляемое им уведомление является срочной информацией или нет. Пользователи могут легко перегружаться с чрезмерно большим объемом информации и быть разочарованы, если они прерываются при попытке сосредоточиться. Windows предоставляет несколько способов учитывать степень вмешательства отправляемых уведомлений:
Необработанные уведомления: Использование необработанных уведомлений может быть полезным по многим причинам, особенно если оно сводится к минимизации перерывов для пользователя. Отправка необработанных уведомлений приведет к выходу приложения из системы в фоновом режиме, чтобы вы могли оценить, имеет ли смысл уведомление о доставке немедленно в контексте приложения. Если вы хотите, чтобы пользователь отображался сразу же, вы можете открыть Локальное всплывающее уведомление. Если пользователь не должен видеть сейчас, вы можете создать запланированное всплывающее уведомление , которое будет срабатывать позже.
Всплывающее уведомление. вы также можете запустить оповещение, которое будет пропущено в правом нижнем углу экрана, а затем отправить уведомление непосредственно в центр уведомлений. Это достигается путем присвоения свойству супресспопуп значения true. Несмотря на то, что некоторые скепсис не выводят уведомления за пределы центра действий, мы видим, что в центре уведомлений мы увидим более высокий уровень участия в 2-3 раз. Пользователи работают быстрее, когда они готовы получать уведомления и могут контролировать их прерывание, поэтому содержимое в центре поддержки может быть настолько эффективным для неагрессивного уведомления пользователей.
3. Уберите ненужные
Уведомления могут сохраняться в центре уведомлений достаточно долго (по умолчанию три дня). Крайне важно убедиться, что содержимое, которое здесь находится в актуальном состоянии, и соответствующее значение при каждом открытии центра действий пользователем. Вы тратите на экранное пространство пользователя и можете использовать слоты, которые могут быть использованы для получения более новых данных. Допустим, пользователь устанавливает приложение управления электронной почтой и получает десять сообщений электронной почты и десять уведомлений вместе с этими сообщениями. В зависимости от желаемого опыта вы можете удалить эти уведомления, если пользователь прочитал соответствующее сообщение электронной почты или открыл приложение как способ удаления старых помех из центра уведомлений.
У нас есть серия API-интерфейсов тоастнотификатионхистори , которые позволяют увидеть, какое содержимое находится в центре поддержки, а также управлять этими уведомлениями. Уважайте пространство экрана пользователя и следите за тем, чтобы для пользователей выводится только соответствующее и текущее содержимое.
4. упорядочение
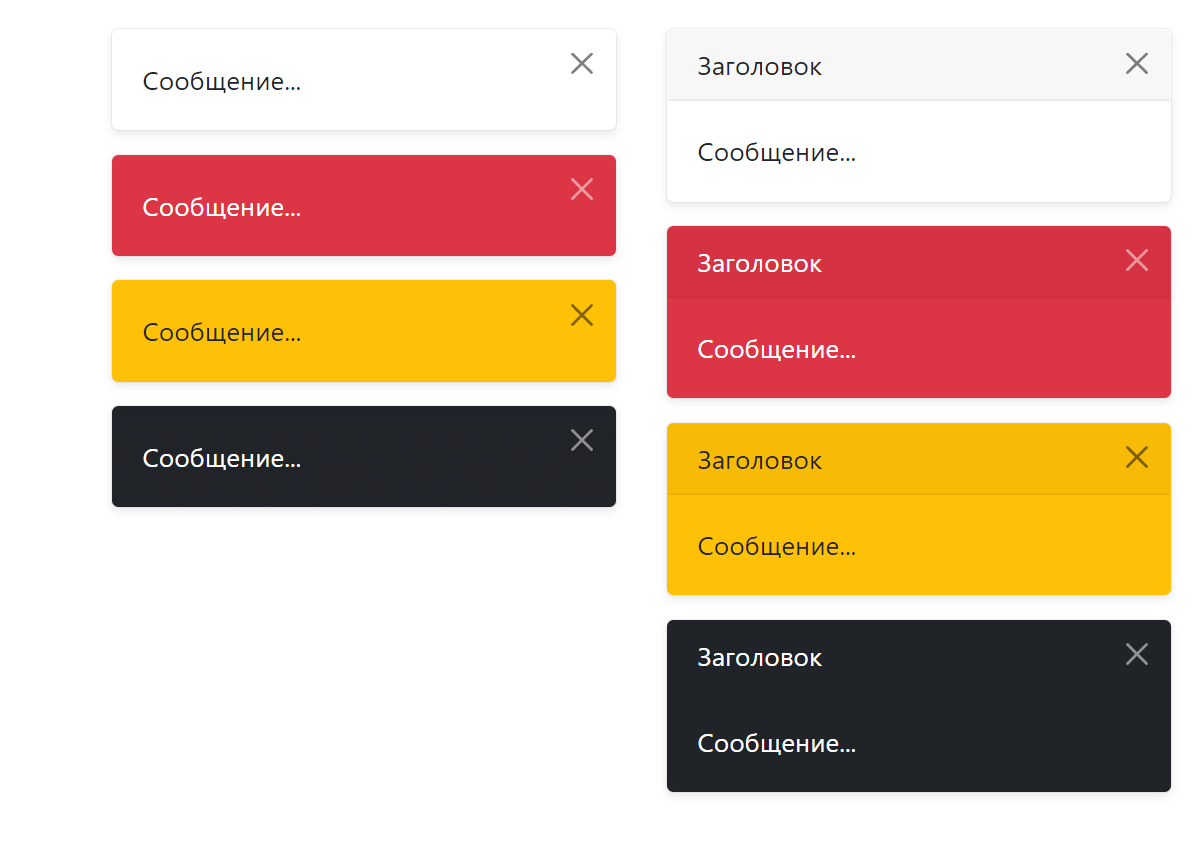
Как упоминалось ранее, содержимое в центре поддержки остается в течение трех дней. Чтобы пользователи могли быстро выбирать сведения, которые они ищут, упорядочивайте уведомления в центре уведомлений с помощью заголовков или коллекций. Пример заголовка можно увидеть ниже.
Сгруппируйте эти уведомления таким образом, чтобы соответствующее содержимое собралось вместе (т. е. Подумайте о том, что в спортивном приложении разделяются различные спортивные леагуесы или сортируются сообщения по группам). Коллекции — это более очевидный способ группировки уведомлений, в то время как заголовки являются более тонкими, но оба позволяют быстрее рассмотреть и выбрать уведомления.
Эти четыре пункта выше — это рекомендации, которые мы настроили с помощью нашего собственного анализа телеметрии, а в первую и третьи эксперименты. Однако помните, что эти рекомендации относятся только к рекомендациям. Мы уверены, что эти правила помогут повысить эффективность и производительность ваших уведомлений, но ничего не может заменять мышления, ориентированное на пользователя, и изучать собственные данные.
Источник
Вывод уведомлений пользователям с помощью PowerShell
Несмотря на то, что PowerShell консольный язык, иногда необходимо из скрипта PowerShell оповестить пользователя об определенном событии или необходимости выполнить определенное действие. Например, вывести уведомление о завершении какого-либо длительного PoSh скрипта, или об наступлении какого-то важного события.
Самый простой способ вывести окошко с произвольным тестом через подсистему сценариев Windows – Wscript.
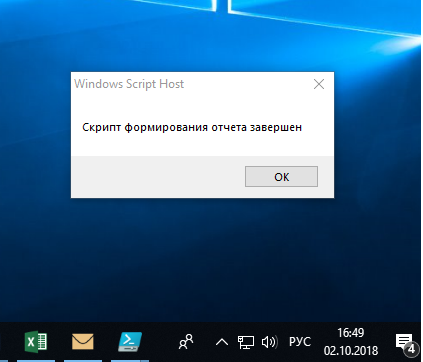
Следующий код выведет обычное текстовое окно с необходимым текстом и кнопкой OK.
$wshell = New-Object -ComObject Wscript.Shell
$Output = $wshell.Popup(«Скрипт формирования отчета выполнен»)
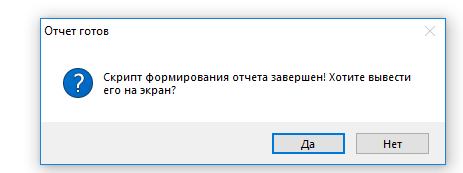
С помощью различных свойств метода Popup вы можете настроить вид модального окна сообщения. В том числе можно вернуть в скрипт результаты ответа пользователя на вопрос (Да / Нет).
$Output = $wshell.Popup(«Скрипт формирования отчета завершен! Хотите вывести его на экран?»,0,»Отчет готов»,4+32)
Общий синтаксис и параметры метода Popup:
— строка, текст сообщения.
— необязательный, число. Количество секунд, по истечении которого окно будет автоматически закрыто.
Описание: возвращает целое значение, с помощью которого можно узнать, какая кнопка была нажата пользователем. Возможные значения:
- -1 — таймаут.
- 1 — кнопка ОК.
- 2 — кнопка Отмена.
- 3 — кнопка Стоп.
- 4 — кнопка Повтор.
- 5 — кнопка Пропустить.
- 6 — кнопка Да.
- 7 — кнопка Нет.
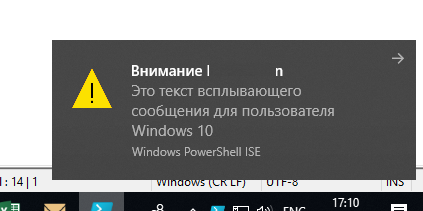
Более привлекательные и приятные взгляду всплывающие сообщения (ballons) можно вывести в Windows 7, 8.1 и 10 через API Windows Forms. Следующий PowerShell код выведет всплывающее сообщение рядом с панелью уведомлений Windows 10, которое автоматически исчезнет через 10 секунд.
Add-Type -AssemblyName System.Windows.Forms
$global:balmsg = New-Object System.Windows.Forms.NotifyIcon
$path = (Get-Process -id $pid).Path
$balmsg.Icon = [System.Drawing.Icon]::ExtractAssociatedIcon($path)
$balmsg.BalloonTipIcon = [System.Windows.Forms.ToolTipIcon]::Warning
$balmsg.BalloonTipText = ‘Это текст всплывающего сообщения для пользователя Windows 10’
$balmsg.BalloonTipTitle = «Внимание $Env:USERNAME»
$balmsg.Visible = $true
$balmsg.ShowBalloonTip(10000)
Кроме того для создания красочных всплывающих сообщений в Windows 10 (PowerShell 5.0+)можно использовать отдельный PowerShell модуль BurntToast из галереи PowerShell.
Модуль устанавливается из онлайн репозитория с помощью менеджера пакетов Windows 10:
Install-Module -Name BurntToast
Теперь, например, в ранее рассматриваемый скрипт автоматического отключение от Wi-FI сети при подключении к Ethernet можно добавить красочное уведомление:
New-BurntToastNotification -Text «Отключение от Wi-Fi сети», «Вы были отключены от Wi-Fi сети, т.к. Вше устройство было подключено к скоростному Ethernet подключению.» -AppLogo C:\PS\changenetwork.png
Итак, теперь вы знаете как вывести уведомление пользователя через PowerShell. Если у пользователя есть динамики, можно даже сыграть ему мелодию:
Источник
Всплывающие уведомления в 10 строчек на Python
Введение
Мы часто используем print что-бы проследить за состоянием скрипта, или когда занимаемся отладкой. Вместо того, что-бы постоянно смотреть в окно терминала и ждать какой-то вывод, мы можем исползовать всплывающие уведомления как способ для просмотра вывода и параллельно с этим заниматься чем-то еще.
Сделать это совсем не сложно — мы будем использовать встроенные комманды нашей операционной системы для вывода уведомлений, просто запуская их через Python. Несколько строчек кода, и никаких сторонних модулей.
Mac OS
Следующая команда запускает AppleScript (встроенный скриптовый язык компании Apple) для уведомлений.
osascript -e ‘display notification «Your message goes here» with title «Title»‘
Если вы запустите эту комманду то увидите следующий результат:
Подробнее о самом скрипте:
Итак, если вы используете Mac OS, тогда вы можете выполнить следующий Python код:
Запустив этот скрипт, вы увидите схожий результат как и выше.
Linux
Linux предлагает еще более простой вариант:
Аналогично тому, как мы выводили уведомление на Mac OS через os.system, так же можно поступить в Linux системе.
Windows
В Windows нет такой команды которая запускала бы уведомления как в Linux и Mac OS, но это все равно можно сделать с помощью библиотеки win10toast , сначала её нужно установить: pip install win10toast и теперь пример ее использования:
Метод show_toast принимает и другие аргументы, но подробнее о них вы можете напрямую почитать — просто вызвав help передав ей объект функции о которой нужно узнать подробнее.
Делаем скрипт кросс-платформенным
Что-бы узнать какая система стоит на вашем компьютере используется команда system() из встроенной библиотеки platform . Для Mac OS эта команда возвращает строку «Darwin», для Linux «Linux», для Windows — «Windows», теперь, зная все это, можем поместить весь код в функцию push . Вот что получится:
Вывод
В статье было показано как вывести всплывающие уведомления на Python’е, определенно это был не единственный способ. Существует достаточное количество библиотек которые выполняют подобные цели.
Источник