- Произвольное меню в WP 3.0+ (wp_nav_menu)
- Видео по меню в WordPress
- Включаем поддержку произвольных меню (wp_nav_menu)
- Вывод произвольных меню через функцию wp_nav_menu
- #1. Вывод меню по расположению
- #2 Выводим меню по названию
- Заметки
- Уберем обертку Div
- Изменяем параметры по умолчанию
- Проверка зарегистрировано ли меню
- Параметр walker
- Включение доп. параметров у меню
- Как создать и вывести меню сайта в WordPress?
- Создание меню в WordPress
- Вывод меню на страницу WordPress
- Удаление меню в WordPress
- Создание меню для сайта на WordPress
- Создание меню навигации в теме для WordPress
- Шаг 1: Создание и определение параметров меню
- Шаг 2: Регистрация созданного меню
- Шаг 3: Настраиваем меню в панеле управления
- wp_nav_menu() WP 3.0
- Фильтры для изменения элемента меню
- Возвращает
- Шаблон использования
- Использование
- Аргументы параметра $args
- Примеры
- #1. Первое не пустое меню, с настройками вывода по умолчанию:
- #2. Выведем меню с названием «Навигация по сайту»:
- #3 Меню из страниц. Пример из темы: Twenty Ten.
- #4 Использование фильтра wp_nav_menu_args для установки параметров по умолчанию для всех меню
- #4.1. Удалим контейнер, только у одного, выводимого меню
- #5 Удалим ul обертку
- #6 Добавим слово в начало меню
- #7 Добавим CSS классы ко всем меню
- #8 Использование своей функции для построения меню
- #9 Отдельные меню для авторизованных пользователей
- #10 CSS класс для родительских элементов меню
- #11 Добавление класса к отдельным элементам меню
- #12 Выводить меню, только если оно существует
- #13 Вывод только подпункта меню
- CSS классы элементов меню
- Для всех элементов на всех страницах
- Для элементов текущей страницы
- Для элементов родительских для просматриваемой страницы
- Для элементов как-то связанных с просматриваемой страницей
- Для элементов связанных с главной страницей сайта
- Совместимость с функцией wp_page_menu()
- Объект $item
- Пример использования параметра walker
- БЭМ меню с помощью фильтров
Произвольное меню в WP 3.0+ (wp_nav_menu)
Широко известно, что в WordPress 3.0 добавлена поддержка произвольных меню (настраиваемых меню). Вещь, на мой взгляд, крайне удобная и полезная. Собственно, отсюда и эта статья.
Удобство заключается в том, что теперь можно создавать и конфигурировать меню прямо из админки, добавляя ссылки кликами по чекбоксам и меняя порядок ссылок простым перетаскиванием. В меню можно добавить ссылки на страницы, категории и отдельные посты. Можно создавать многоуровневые меню, так же в меню можно добавлять свои произвольные ссылки, о которых WordPress не знает. В общем, полная свобода действий.
Однако, чтобы такая «свобода» была доступна, нужно, скажем так, легким движением мышки, настроить вывод произвольного меню в шаблон.
Использовать такие меню будет крайне удобно, если пользоваться мультисайтовой возможностью WordPress, потому что для разных сайтов можно будет настраивать разные меню, а шаблон для них использовать один.
Заметка: меню работает через таксономию (nav_menu) WordPress, а произвольные (внешние) ссылки, записываются в основную таблицу БД posts. Такой подход более гибкий и динамичный, однако требует постоянной генерации таких меню.
Видео по меню в WordPress
Включаем поддержку произвольных меню (wp_nav_menu)
Для начала нужно зарегистрировать возможность использования произвольных меню и сами меню. Делается это в файле functions.php,с помощью функции register_nav_menu(), так:
Сейчас мы зарегистрировали 2 меню с идентификаторами ‘ top ‘ и ‘ bottom ‘ с соответствующими им названиями. Идентификаторы нужны, чтобы использовать их в теме, для указания того места, где, через функцию вывода wp_nav_menu(), будет выводиться созданное в админке меню. Названия зарегистрированных расположений мы увидим в админке, когда зайдем в раздел Внешний вид -> Меню .
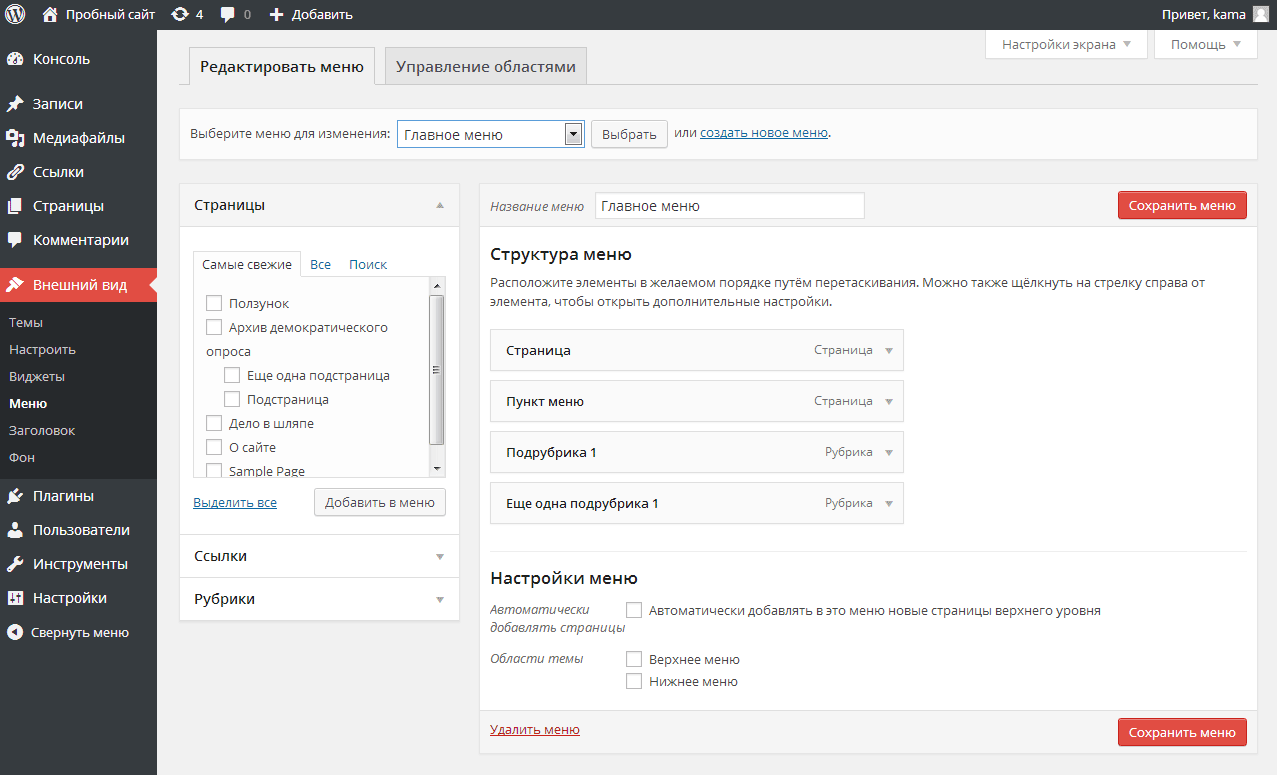
После того, как меню зарегистрированы, идем в админку и создаем свои меню (в данном примере 2 менюшки):
Задаем название меню (меню в шаблоне можно выводить по указанному названию, функцией wp_nav_menu()
Создаем пункты меню. Используем левый блок: страницы ссылки, рубрики
Поддержка произвольных меню в WordPress включается для каждой темы отдельно, такой строчкой в файле functions.php add_theme_support(‘menus’); Однако, в этой строчке нет необходимости, если мы регистрируем меню. В этом случаем поддержка будет включена автоматически.
Вывод произвольных меню через функцию wp_nav_menu
Меню зарегистрированы и созданы, осталось добавить их в шаблон. Делается это функцией wp_nav_menu(), которая может принимать следующие параметры:
В данном примере в шаблон нужно вставить примерно (зависит от необходимых вам параметров) такие, 2 кода:
#1. Вывод меню по расположению
Верхнее меню. Вставляем в шапку шаблона (header.php), там где будет выводится верхнее (top) меню:
Выведет созданное в админке меню, прикрепленное к расположению «Верхнее меню» с подобной структурой:
Нижнее меню. Вставляем в подвал шаблона (footer.php), там где будет выводится нижнее (bottom) меню:
Выведет созданное в админке меню, прикрепленное к расположению «Нижнее меню». Структура будет идентичная первой.
Обратите внимание, в первом варианте параметры были переданы через массив (array). Во втором через строку. Оба варианта правильны. Это обычное дело для функций WordPress — параметры можно передавать как массивом, так и строкой (строка потом преобразовывается в массив).
#2 Выводим меню по названию
Чтобы вывести меню по его названию можно воспользоваться аргументом ‘menu’. Название указывается, то которое было задано при создании меню в админке. В нашем примере (см. картинку) «Главное меню». Аргумент menu обладает большим приоритетом чем theme_location , а значит, если мы выводим по названию, то параметр theme_location будет игнорироваться.
Можно указать ID меню, а не название. Так, при изменении названия меню, код останется рабочим. ID меню можно посмотреть в УРЛ во время редактирования меню:
Заметки
Уберем обертку Div
Вы наверное обратили внимание, что меню «оборачивается», часто, ненужным тегом div. Его можно удалить, указав в аргументах для функции wp_nav_menu() пустой параметр ‘container’=>» .
Изменяем параметры по умолчанию
Чтобы постоянно не указывать один и те же параметр для вставляемых меню, их можно переопределить в functions.php . Делается это через фильтр wp_nav_menu_args :
По аналогии, можно создать свои аргументы по умолчанию: $args[‘аргумент’] = ‘значение’ .
Проверка зарегистрировано ли меню
В WordPress так же есть, функция условия: has_nav_menu(‘top’) — проверяет было ли зарегистрировано расположение меню top . Если меню не указано, то функция wp_nav_menu() сработает, как wp_list_pages() , но «обворачиватель» div останется, несмотря на то что в аргументах мы его убрали. Решить эту проблему можно так:
Параметр walker
Из всех передаваемых аргументов, непонятным является walker. Для тех, кто хочет разобраться для чего он нужен, читайте раздел в описании функции wp_nav_menu(). Там коротко и ясно описан принцип. Если очень коротко, то с его помощью можно внедриться в процесс генерации меню и изменить его как угодно.
Включение доп. параметров у меню
Меню можно настроить, например, можно добавить возможность указывать CSS класс для элемента меню, для ссылки меню. Для этого откройте вкладку «Настройки экрана»:
Источник
Как создать и вывести меню сайта в WordPress?
Итак, WordPress – весьма удобная CMS, которая во многом, облегчает работу с нашим сайтом. Так например создание и редактирование меню очень удобно за счет встроенной функции найти которую можно в панели управления WordPress.
Создание меню в WordPress
Для того, что вам начать создание (редактирование существующего) меню, вам необходимо:
1. Зайти в панель управления вашим сайтом в раздел «Внешний вид» пункт «Меню».
2. Далее, вводим название вашего меню, например, main_menu и жмете «Создать меню». Меню может включать в себя как русский алфавит, так и английский, различные стандартные знаки и пробел.
3. Теперь непосредственно, мы можете приступить к добавлению необходимых вам пунктов. Для упрощения работы, WordPress предлагает нам несколько типов ссылок – страницы, записи и рубрики – здесь, вы можете выбрать или найти нужную вам страницу (раздел), которые уже существуют на вашем сайте, и добавить в ваше меню.
А так же, существуют «Произвольные ссылки», с помощью которых, вы можете добавить ссылки со своими данными, будь то ссылка вашего сайта или стороннего ресурса.
4. По желанию, вы можете настроить вложенность (уровни) меню. Для этого, нажмите на пункт меню и тащите на нужно вам место. Максимальный уровень вложенности меню в WordPress – 12 уровней.
После того, как вы закончили редактирование меню – обязательно нажмите «Сохранить меню».
Так же, вы можете настроить автоматическое добавление пунктов верхнего уровня в меню и выбрать местонахождение меню на сайте (если это предусмотрено вашей темой).
Для визуального изменения меню на вашем сайте – используйте стили CSS.
Вывод меню на страницу WordPress
После того, как меню для сайта готово – нам необходимо вывести его на сайте. Для этого, в нужном месте вашей темы, вставьте код:
Где main_menu – название созданного ранее меню.
Удаление меню в WordPress
Бывает такое, что меню на вашем сайте было сделано не вами (вашим другом, или другим владельцем сайта) и возникает вопрос – как же удалить меню из WordPress?
Для этого, вам необходимо:
1. Зайти в панель управления вашим сайтом и перейти в раздел «Внешний вид» пункт «Меню»
.
2. Если у вас несколько меню на сайте – выберите нужное вам и нажмите «Выбрать».
Если же меню у вас одно – переходите к следующему пункту.
3. Спуститесь вниз страницы, нажмите «Удалить меню» и подтвердите выбранное вами действие.
Если вы не хотите удалять все меню, а только отдельный его пункт, то вам необходимо сделать следующее.
Зайдите в ваше меню, найдите в нем нужный пункт, после чего откройте его и нажмите «Удалить». Таким же образом вы можете и отредактировать необходимые пункты меню.
Если в работе с меню у вас возникли какие либо вопросы или трудности – пишите об этом в комментария, постараюсь помочь.
Источник
Создание меню для сайта на WordPress
Создание меню навигации в теме для WordPress
Для создания меню необходимо воспользоваться функцией wp_nav_menu() , параметром которой является массив мета данных для настройки меню. Далее нужно это меню зарегистрировать в файле functions.php после чего в панеле WordPress, во вкладке Внешний вид появится новая вкладка с названием Меню, именно в ней мы сможем окончательно завершить создание и настройку меню для темы.
Шаг 1: Создание и определение параметров меню
Для начала нужно открыть файл header.php и в соответствующем блоке, в котором будет находится будущее меню, добавить функцию отображения меню wp_nav_menu() с набором аргументов определённых в массиве $args .
Помимо приведенных выше параметров, существуют также и другие параметры, которые при необходимости, можно добавить в массив.
Все доступные параметры меню приведены в таблице в конце статьи.
Шаг 2: Регистрация созданного меню
После того как мы вставили код с меню в нужное место, его необходимо зарегистрировать (активировать) с помощью функции register_nav_menus() в файле functions.php , параметром которой является массив всех имеющихся типов меню. После чего в панеле управления, во вкладке Внешний вид появится новая подвкладка Меню, где мы сможем управлять всеми зарегистрированными типами меню.
Шаг 3: Настраиваем меню в панеле управления
Переходим во вкладку Меню, где определяемся с именем нового меню и сохраняем его. Далее можно добавить в него необходимые страницы.

Указываем все те ссылки, которые хотим видеть в меню. В примере ниже указаны ссылки на страницы сайта и одна произвольная ссылка на главную страницу.

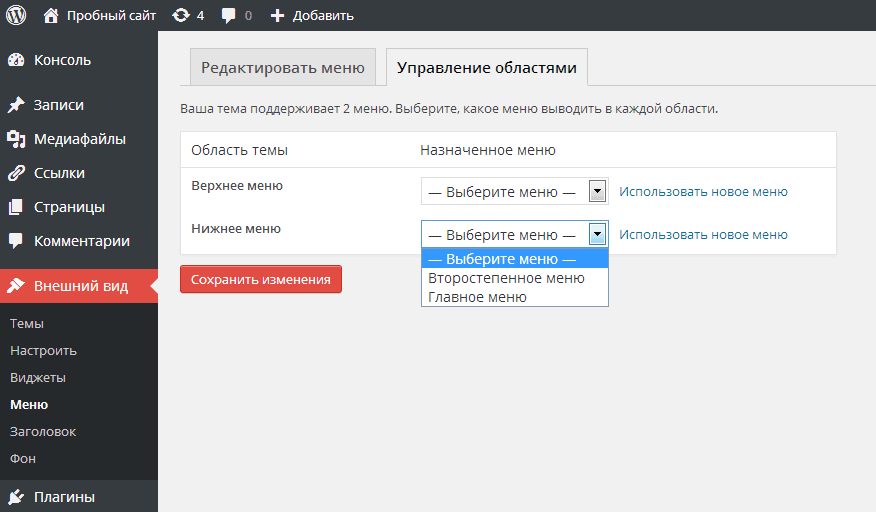
В завершении нам остаётся только перейти во вкладку Управление областями и соотнести названия только что созданных меню с теми именами, которые мы упомянули при регистрации в функции register_nav_menus() . На этом процесс создания меню завершен.

Для создания меню в других областях сайта, например в футере или сайдбаре, нужно всего лишь в соответствующих файлах ( footer.php , sidebar.php ), по аналогии с header.php , создать функцию wp_nav_menu() с определенными параметрами и зарегистрировать её.
В конечном итоге мы получим следующий результат.

Вы можете визуально выделить активную ссылку меню, для этого укажите css-стили для селектора .current-menu-item.
Источник
wp_nav_menu() WP 3.0
Выводит произвольное меню, созданное в админ-панели: «внешний вид > меню» (Appearance > Menus).
Какое именно меню навигации выводить (их может быть несколько), указывается в параметре theme_location .
Если не указан параметр theme_location , то меню для вывода будет подбираться в следующем порядке:
Меню, подходящее по ID, слагу или описанию переданному в параметре ‘menu’ и если в этом меню есть хоть одна ссылка (один элемент);
иначе, первое не пустое меню;
или, выведет значение возвращаемое функцией указанной в параметре «fallback_cb» (по умолчанию там указано функция wp_page_menu);
Чтобы тема поддерживала меню, нужно включить эту возможность с помощью:
add_theme_support( ‘menus’ );
Или можно зарегистрировать место для меню, с помощью register_nav_menu(), тогда поддержка меню темой включиться автоматически.
Дополнительно про включение и добавление меню читайте в отдельной статье.
Фильтры для изменения элемента меню
nav_menu_item_args — фильтрует параметры отдельного элемента меню.
nav_menu_css_class — фильтрует css классы (class атрибут) отдельного
элемента меню.
nav_menu_item_id — фильтрует ID атрибут отдельного
элемента меню.
nav_menu_item_title — фильтрует текст анкора ссылки элемента меню.
walker_nav_menu_start_el — фильтрует HTML код начала отдельного элемента меню. Начало означает незакрытый li тег:
меню
Возвращает
null|Строку|false . Функция выводит на экран html код меню.
Шаблон использования
Использование
Аргументы параметра $args
Класса, который будет использоваться для построения меню. Нужно указывать экземпляр объекта, а не строку, например new My_Menu_Walker() .
Примеры
#1. Первое не пустое меню, с настройками вывода по умолчанию:
#2. Выведем меню с названием «Навигация по сайту»:
#3 Меню из страниц. Пример из темы: Twenty Ten.
Если параметры вывода не указаны и меню не найдено, то будет построено меню из страниц, функцией wp_page_menu() .
В этом примере будет выведено меню, прикрепленное к области меню ‘primary’:
#4 Использование фильтра wp_nav_menu_args для установки параметров по умолчанию для всех меню
Чтобы удалить контейнер у всех навигационных меню сразу, используем следующих код в файле темы functions.php . Используем хук wp_nav_menu_args:
#4.1. Удалим контейнер, только у одного, выводимого меню
#5 Удалим ul обертку
Этот пример удалит обертку тега ul у меню:
#6 Добавим слово в начало меню
Этот пример показывает, как добавить слово в начало списка меню, в виде такого же элемента меню, только не ссылки.
Добавим в начало меню, слово «Список», также укажем атрибут id созданному тегу li:
#7 Добавим CSS классы ко всем меню
Используя хук, мы можем добавить свои CSS классы, если соблюдается нужное нам условие.
Добавим CSS класс, если это пост и название элемента меню равно «blog»:
#8 Использование своей функции для построения меню
Пример расширения класса Walker_Nav_Menu, для создания своего произвольного HTML кода который выводится функцией wp_nav_menu(). Наш HTML код будет написан специально для нашей темы.
Ниже код своего произвольного класса, который строит меню. Он добавляет глубину меню и четные/нечетные CSS классы к элементам меню (обоим ul и li):
Чтобы не изобретать велосипед, копируем код класса Walker_Nav_Menu<> и просто изменяем его как нам нужно.
Теперь, когда класс готов, используем его в функции wp_nav_menu(). Для этого нужно указать экземпляр нашего класса в параметре walker .
Теперь там, где нужно выводить меню используем нашу функцию:
#9 Отдельные меню для авторизованных пользователей
Если нужно показывать разные меню, авторизованным и неавторизованным пользователям, то используем условный тег is_user_logged_in():
В админке нужно создать 2 разных меню и прикрепить их к соответствующим локациям (областям).
#10 CSS класс для родительских элементов меню
Если нужно добавить CSS класс для элементов меню, у которых есть дочерние (сложенные списки ссылок), то делаем так:
#11 Добавление класса к отдельным элементам меню
Появился специальных хук для этого: nav_menu_css_class . Классы можно добавлять или удалять через него. Для примера давайте добавим класс my__class ко всем элементам меню:
#12 Выводить меню, только если оно существует
По умолчанию, если меню нет, то вместо него будут выведены страницы сайта. Но если нужно выводить меню, только в том случае когда оно создано в админ-панели, укажите параметр fallback_cb как ‘__return_empty_string’ :
#13 Вывод только подпункта меню
Допустим, есть первый уровень и у каждого из элементов первого уровня, есть свое подменю. Нам нужно вывести такое подменю у пункта с классом menu-item-135 :
Не очень оптимальный, но рабочий пример. Иногда может пригодится, для малопосещаемых сайтов где нужно быстро получить результат.
CSS классы элементов меню
Следующие CSS классы добавляются к элементам меню (разделение по условиям на каких страницах находится пользователь):
Для всех элементов на всех страницах
.menu-item — ко всем элементам меню;
.menu-item-object- — ко всем элементам, где
.menu-item-type-post_type (постоянная страница, произвольный тип записи)
.menu-item-type-taxonomy (категория, метка или произвольная таксономия)
меню
Для элементов текущей страницы
- .current-menu-item — если ссылка в меню совпадает с адресом просматриваемой страницы. Текущая страница.
Для элементов родительских для просматриваемой страницы
- .current-menu-parent
- .current-
- .current-
-ancestor
Для элементов как-то связанных с просматриваемой страницей
- .current-menu-ancestor
- .current-
- .current-
-ancestor
Для элементов связанных с главной страницей сайта
Совместимость с функцией wp_page_menu()
- .page_item
- .page-item-$ID
- .current_page_item
- .current_page_parent
- .current_page_ancestor
Объект $item
Параметры $item
В примерах часто используется элемент меню $item. Ниже показаны почти все параметры этого элемента:
| Поле | Описание |
|---|---|
| ID | ID элемента меню |
| menu_item_parent | ID родительского элемента меню |
| classes | массив классов элемента меню |
| post_date | дата добавления |
| post_modified | дата последнего изменения |
| post_author | ID пользователя, добавившего этот элемент меню |
| title | заголовок элемента меню |
| url | ссылка элемента меню |
| attr_title | title атрибут ссылки |
| xfn | rel атрибут ссылки |
| target | target атрибут ссылки |
| current | равен 1, если это текущий элемент |
| current_item_ancestor | 1, если текущий элемент — это вложенный элемент |
| current_item_parent | 1 если текущим элемент — это родительский элемент |
| menu_order | порядковый номер в меню |
| object_id | ID объекта меню. Записи, термина и т.д. |
| type | тип объекта меню (такса, запись) |
| object | название таксы, типа записи: page, category, post_tag . |
| type_label | локализованное название типа: Рубрика, Страница |
| post_parent | ID родительской записи |
| post_title | заголовок записи |
| post_name | ярлык записи |
Пример объекта $item
Пример использования параметра walker
В walker можно указать объект, который будет строить меню. В этом объекте можно описать HTML код получаемого меню.
Если нужно создать меню для нестандартной верстки, то иногда проще переделать этот объект, чем переделывать верстку.
В качестве примера walker объекта, возьмем класс Walker_Nav_Menu<>, который используется по умолчанию. В нём нас интересует только один метод start_el() . Именно он отвечает за HTML каждого элемента. Как правило, достаточно изменить только его. Для этого нужно создать свой класс, который будет расширять класс Walker_Nav_Menu и указать его в параметре walker при вызове меню.
Смотрим на примере. Взят код метода start_el() без изменений. Используем в качестве шаблона:
Теперь, при вызове меню указываем свой walker:
Готово, теперь каждый элемент меню будет строиться по нужной нам HTML схеме.
БЭМ меню с помощью фильтров
Будет формироваться вёрстка по методологии БЭМ:
Файл index.php или другой для вывода меню
Файл functions.php
Заказывайте очень дешевые лайки на публичную страницу в Facebook на данном сервисе и получайте возможность выбрать не только приятную цену, но и персональные условия для приобретения ресурса. Так, например, Вам будет доступен выбор скоростного режима поступления и качества подписываемых страниц. Кроме того, сервис предоставляет гарантии своим клиентам.
Источник