- Всплывающая подсказка на CSS
- Создание красивых сообщений с помощью CSS
- 5 последних уроков рубрики «CSS»
- Забавные эффекты для букв
- Реализация забавных подсказок
- Анимированные буквы
- Солнцезащитные очки от первого лица
- Раскрывающаяся навигация
- Как сделать — Предупреждающие сообщения, Оповещения
- Оповещения
- Создание оповещения
- Пример
- Пример
- Много оповещений
- Пример
- Создание простых всплывающих подсказок на HTML5, CSS и jQuery
- Решение
- Как делается в html всплывающая подсказка?
- Стандартная подсказка
- Способ на чистом css
- Способ 2. Чистый css и плавное появление
Всплывающая подсказка на CSS
В HTML уже есть глобальный атрибут title , который можно добавить к любому элементу веб-страницы. Наличие этого атрибута добавляет всплывающую подсказку, которая появляется при наведении курсора мыши на элемент. Шрифт текста, размер подсказки и её вид в целом зависит от операционной системы и не может быть изменён с помощью стилей. К тому же многих разработчиков не устраивает, что такая подсказка довольно быстро исчезает. Это заставляет искать способы сделать свою всплывающую подсказку, которая была бы оформлена желаемым образом. Конечно, самый универсальный способ заключается в использовании JavaScript, но в некоторых случаях вполне достаточно обойтись и одним CSS.
В качестве примера я выбрал фотографии, при наведении на них курсора мыши показывается название фотографии. Сам вывод текста будем делать при помощи свойства content и брать значение текста из какого-либо атрибута через attr() . К сожалению, content не будет работать желаемым образом в сочетании с img , поэтому фотографии вставляются в элемент
Пример 1. Код HTML
HTML5 IE Cr Op Sa Fx
Переходим к стилю нашей подсказки. Вначале надо сделать, чтобы она вообще появлялась. Для этого воспользуемся псевдоэлементом ::after , к которому добавляем content: attr(data-title) .
Получится, что после содержимого элемента с классом photo будет выводиться текст из атрибута data-title , что нам и требовалось. Но поскольку всплывающая подсказка должна появляться только при наведении на фотографию курсора мыши, добавим ещё псевдокласс :hover .
Остаётся только задать желаемый стиль нашей подсказки, в частности, положение, цвет фона, текста, рамку и др. (пример 2).
Пример 2. Стиль подсказки
HTML5 CSS3 IE Cr Op Sa Fx
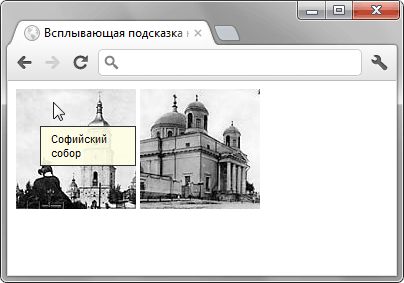
Результат данного примера показан на рис. 1.
Рис. 1. Вид всплывающей подсказки
Положение подсказки не зависит от позиции курсора, она появляется в одном и том же месте при наведении курсора на изображение. Можно сделать, чтобы подсказка выводилась в нижней части фотографии, так она не будет закрывать большую часть картинки. Стиль при этом поменяется незначительно (пример 3).
Пример 3. Вывод подсказки внизу фотографии
HTML5 CSS3 IE Cr Op Sa Fx
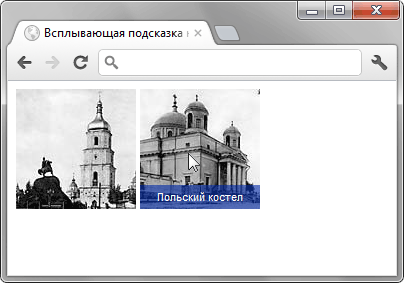
Результат данного примера показан на рис. 2.
Рис. 2. Вид всплывающей подсказки
К сожалению, свойство transition , с помощью которого можно сделать анимацию подсказки, не работает с псевдоэлементами. Поэтому придётся довольствоваться резким появлением нашей всплывающей подсказки. Также не будет никакого эффекта в браузере IE8 и младше, эта версия не поддерживает ::after . Впрочем, если заменить этот псевдоэлемент на :after , то можно получить более-менее работающий вариант.
Источник
Создание красивых сообщений с помощью CSS
В данном уроке Вы научитесь создавать красивые сообщения с помощью CSS. Кроме этого, Вы также узнаете как ими правильно пользоваться.
Давайте начнем с типов сообщений
1. Информационные сообщения
Цель этих сообщений информирования пользователя. Такие сообщения должны быть голубыми, так как люди ассоциируют этот цвет с информацией. Это может быть любая информация, которая может быть полезна юзеру.
2. Сообщения об успехе
Сообщения об успехе должны быть показаны после того, как юзер успешно выполнил какую-либо операцию. Успешно — означает полностью и без ошибок. Обычно такие сообщения зеленого цвета.
3. Сообщения-предупреждения
Подобные сообщения должны быть показаны пользователю если операция не может быть завершена. Обычно они желтого цвета.
4. Сообщения об ошибке
Сообщения об ошибке должны быть показаны только в том случае, если операцию невозможно выполнить. Красный идеальный цвет для этого, так как многие ассоциируют этот цвет с тревогой 🙂
5. Сообщения проверки
Еще один тип сообщений. Я предпочел для них оранжевый цвет. Подобные сообщения показывают пользователю его ошибки (например, при заполнении форм).
Теперь давайте посмотрим как такие сообщения создать
Нам понадобится следующий код CSS:
Данный код можно вставить как в тот же файл, так и вынести в таблицу стилей.
Теперь нам достаточно в теле документа создать слой с необходимым классом:
Заключение
Сообщения очень важный элемент любого интерфейса. Очень часто их вообще не используют. Не повторяйте эту ошибку и пользуйтесь подобными сообщениями! И желаю Вашим пользователям как можно меньше сообщений об ошибках. 🙂
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.jankoatwarpspeed.com
Перевел: Максим Шкурупий
Урок создан: 18 Июня 2009
Просмотров: 47062
Правила перепечатки
5 последних уроков рубрики «CSS»
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Источник
Как сделать — Предупреждающие сообщения, Оповещения
Узнайте, как создавать предупреждающие сообщения с помощью CSS.
Оповещения
Предупреждающие сообщения могут быть использованы для уведомления пользователя о чем-то особенном: опасность, успех, информация или предупреждение.
Создание оповещения
Шаг 1) добавить HTML:
Пример
Если вы хотите закрыть оповещение, добавьте элемент с атрибутом, onclick который говорит: «при нажатии на меня скрывается мой родительский элемент», который является контейнером
Совет: Используйте объект HTML » × » для создания буквы «x».
Шаг 2) добавить CSS:
Стиль окно оповещения и кнопка Закрыть:
Пример
/* The alert message box */
.alert <
padding: 20px;
background-color: #f44336; /* Red */
color: white;
margin-bottom: 15px;
>
/* The close button */
.closebtn <
margin-left: 15px;
color: white;
font-weight: bold;
float: right;
font-size: 22px;
line-height: 20px;
cursor: pointer;
transition: 0.3s;
>
/* When moving the mouse over the close button */
.closebtn:hover <
color: black;
>
Много оповещений
Если на странице имеется много оповещений, можно добавить следующий сценарий для закрытия различных оповещений без использования атрибута OnClick для каждого элемента .
И, если вы хотите, чтобы оповещения медленно исчезают, когда вы нажимаете на них, добавить opacity и transition к alert классу:
Пример
Совет: Также проверьте заметки.
Источник
Создание простых всплывающих подсказок на HTML5, CSS и jQuery
Гуру верстки вряд ли найдут в этом посте что-то новое для себя. Этот пост скорее для начинающих верстальщиков у которых, как и у меня, были проблемы с созданием и стилизацией универсальных всплывающих подсказок.
Недавно, когда я делал небольшой блог, передо мной встала задача сделать стильные, но одновременно простые всплывающие подсказки. Попробовав разные способы создания отдельных div-контейнеров для подсказок, или создание всплывающих подсказок на чистом CSS, я нашел универсальное решение, которое не будет загромождать код, будет кроссбраузерним, и в то же время будет очень простым для реализации.
Всех, кого заинтересовал мой способ решения этой простой задачи, прошу под кат.
Решение
Способ, который я вам предложу, достаточно прост и эффективен. Работает во всех браузерах, даже в ІЕ 6 (Многократно тестировано мной). Легко изменим и удобен. Не загромождает код и делает его наглядным. Его можно легко изменить по свои нужды. Например, сделать задержку вывода подсказки через setTimeout или другое.
Предположим у нас есть HTML-страница со ссылкой, при наведении на которую нам нужно вывести подсказку:
Как вы уже могли заметить из листинга, я использую css-препроцессор LESS.
Мы подключили в отдельные файлы CSS-стили и скрипты. Еще у нас есть одна ссылка и блок div, который и будет контейнером для подсказки.
Спецификация HTML5 разрешает использовать пользовательские атрибуты типа data-atribute, в которых можно сохранять некую информацию об элементе или блоке. Именно в data-атрибутах мы будем сохранять текст всплывающих подсказок.
Для хранения я использую атрибут data-tooltip.
C HTML закончили — можно перейти к стилям.
Я использую библиотеку LESS Elements и всем советую, поэтому некоторые свойства я напишу с использованием данного фреймворка.
С листинга понятно, что в первой строчке мы подключаем LE, задаем блоку div#tooltip абсолютное позиционирование и скрываем его. Дальше мы задаем блоку фоновый цвет и цвет текста, делаем скругление уголки (5px) и устанавливаем значение прозрачности на 50%.
jQuery
Ну а теперь самое интересное — jQuery.
Теперь мы добавляем в выборку все элементы с атрибутом data-tooltip и при наведении на нужный элемент мышью получаем значение подсказки и сохраняем его в переменной. Дальше добавляем текст подсказки в блок #tooltip, задаем ему координаты курсора от края станицы + 5 px и наконец выводим блок с подсказкой в нужном месте. После ухода мыши с элемента мы прячем блок #tooltip, чистим его содержимое и возвращаем в 0;0;.
Вот и все!
В итоге мы получим что-то такое: Демо
Благодаря такому простому скрипту все элементы на странице, у которых будет атрибут data-tooltip, получат подсказку.
Источник
Как делается в html всплывающая подсказка?
Дата публикации: 2016-10-20
От автора: здравствуйте. Всплывающая подсказка — это небольшой поясняющий текст, который появляется при наведении на какой-то элемент, обычно на картинку. Сегодня мы посмотрим, как можно сделать в html всплывающую подсказку разными способами.
Стандартная подсказка
По умолчанию за вывод поясняющего текста отвечает атрибут title. Его можно указывать разным элементам, но обычно используют только для картинок, чтобы объяснить, что на них изображено.
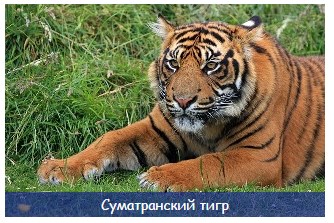
В одной из прошлых статей я использовал изображение тигра, чтобы показать работу с размерами картинки. Если вы не против, я использую опять это изображение. Итак, для вывода подсказки необходимо всего лишь добавить атрибут title и в нем написать нужный текст.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Там может быть как одно слово, так и несколько предложений. И вот так это выглядит:
Подсказка появляется плавно, не сразу после наведения, а спустя какое-то время. Это поведение, заложенное по умолчанию.
Основная проблема такой подсказки — ее невозможно стилизовать. Как решать данную проблему? Придется делать подсказку другими способами. Сейчас я покажу вам парочку.
Способ на чистом css
Очень интересный способ, который позволяет красиво вывести подсказку для изображения. Html-разметка проста, только изображение нужно заключить в блок-контейнер, которому повесим идентификатор, чтобы позже обратиться к нему в стилях:
Непонятным для вас тут может быть только атрибут data-name. Дело в том, что это так называемый data-атрибут, который сам по себе ничего не делает, но его значение можно использовать в css и javascript, что делает его полезным в некоторых случаях. Далее вы увидите это.
Итак, для начала опишем стили для контейнера. Относительное позиционирование нужно нам потому, что мы будем позиционировать абсолютно блок с поясняющим текстом, чтобы позиционирование происходило относительно родительского блока, а не всей страницы.
Блочно-строчное отображение же помешает блоку (а вместе с ним и блоку с подсказкой, которой мы создадим) растянуться на всю ширину окна. Осталось создать саму подсказку. В css это очень удобно делать с помощью псевдоэлементов. Вот так:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Кода много, но ничего сложного тут нет. Селектор #tiger:hover:after означает следующее: когда мы наводим курсор на блок с картинкой, нужно создать псевдоэлемент after (и далее в фигурных скобках перечисляются правила). Свойство content: attr(data-name) задает текстовое значение блоку. Оно будет равно тому, что записано в атрибуте data-name у блока-обертки картинки.
Далее позиционируем элемент абсолютно, задаем произвольно цвет и фон, шрифт, выравнивание, отступы и ширину. В итоге на выходе получается вот что:
Эта подсказка появляется при наведении на картинку, но в отличие от стандартной она делает это резко, а также само появление происходит непосредственно в момент наведения. Плавное появление в данном случае реализовать не получится, потому что для псевдоэлементов плавные переходы не поддерживаются.
Способ 2. Чистый css и плавное появление
Впрочем, совсем немного переписав код можно добиться плавного появления подсказки, причем, опять же, не используя javascript.
Чтобы самостоятельно увидеть 2 эффекта, которые я покажу вам далее, я рекомендую открыть блокнот или любой удобный редактор кода и повторять все за мной. Правда для этого еще нужно подключить стилевой файл, хотя стили можно писать и в html в тегах
Все права защищены © 2021
ИП Рог Виктор Михайлович
ОГРН: 313774621200541
Служба поддержки
Источник