- BestProg
- Оператор цикла while . Общая форма. Примеры решения задач
- Содержание
- Получение результата работы цикла в переменную примеры скрипт
- Всё о получении результатов цикла в переменную
- Как получить результат цикла в переменную -> Вариант №1
- Как получить результат цикла в переменную -> Вариант №1
- Зачем и где используется получение результатов цикла в переменную
- Вывод о получении работы цикла в переменную
- как сделать чтоб в цикле переменная присвоилась один раз
- Циклы и итерации
- Цикл for
- Пример
- Цикл do. while
- Пример
- Цикл while
- Пример 1
- Пример 2
- Метка (label)
- Пример
- break
- Пример 1
- Пример 2: Прерывание метки
- continue
- Пример 1
- Пример 2
- for. in
- Пример
- Пример №2
- Массивы
- Пример
- for. of
BestProg
Оператор цикла while . Общая форма. Примеры решения задач
Содержание
Поиск на других ресурсах:
1. Назначение оператора цикла while . Общая форма. Особенности использования
Оператор цикла while предназначен для организации циклического процесса, в котором выполнение каждой следующей итерации определяется на основе истинности некоторого условия. Оператор цикла while еще называют оператором цикла с предусловием.
Общая форма оператора цикла while следующая:
- условие – некоторое условие согласно синтаксису языка C#. Инструкция оператор выполняется до тех пор, пока значение условие = true . Как только значение условие становится равным false , то циклический процесс прекращается и выполняются следующие после while операторы;
- оператор – один или несколько операторов. Если в цикле while нужно выполнить несколько операторов одновременно, то эти операторы берутся в фигурные скобки .
Тело цикла ( оператор ) выполняется, пока значение условие есть истинным ( true ). Оператор цикла должен быть организован таким образом, чтобы в конечном счете значение условия стало равно false . Иначе, программа «зависнет», так как выйдет бесконечный цикл.
Общая форма оператора цикла while , в котором выполняются несколько (два и более) операторов имеет следующий вид
2. Понятие вложенных циклов while
Цикл while может быть вложенным в другие конструкции. Этими конструкциями могут быть:
- циклы for , while , do…while ;
- оператор условного перехода if ;
- оператор выбора switch .
Количество уровней вложения, в которых может использоваться цикл while , есть неограниченным.
3. Схема оператора while
На рисунке 1 изображена схема оператора while . Как видно из схемы, сначала происходит проверка условия. Если значение условия равно True , то выполняется тело цикла. Выход из циклического процесса происходит в случае, если значение условия становится равно False .
Рисунок 1. Схема оператора while
4. Примеры решения задач с оператором цикла while
4.1. Вывод результатов вычисления в цикле
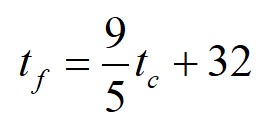
Условие задачи. Получить таблицу температур по Цельсию tc от -50 до +50 градусов а также их эквивалентов по шкале Фаренгейта tf , используя соотношение
Решение. Текст программы решения данной задачи для приложения типа Console Application , с использованием цикла while , следующий
4.2. Рекурентные алгоритмы. Вычисление n -го члена последовательности
Условие задачи. Определить n -й член числовой последовательности ( n >2):
Решение. Текст программы решения данной задачи следующий:
В результате выполнения вышеприведенного кода, будет получен следующий результат
4.3. Вычислить значения числа π с заданной точностью
Условие задачи. Вычислить значения числа π, используя формулу:
Определить, какое количество слагаемых нужно для определения числа π с точностью 7 знаков после запятой.
Решение. Для решения подобных задач цикл while подходит как нельзя лучше. Программный код решения задачи для приложения типа Console Application приведен ниже
В результате выполнения вышеприведенного кода был получен следующий результат
5. Примеры решения задач, в которых оператор while есть вложенным
5.1. Цикл while есть вложенным в оператор выбора switch
В примере цикл while есть вложенным в оператор выбора switch . В зависимости от значения переменной a , выбирается соответствующий вариант нахождения суммы:
- если a =1, то вычисляется s = 5+10+…+100;
- если a =2, то вычисляется s = 5+10+…+20;
- если a =3, то вычисляется s = 5+10;
- иначе вычисляется s =100.
Программный код приложения типа Console Application , решающий данную задачу следующий:
В результате выполнения вышеприведенного кода, на экран будет выведен результат
5.2. Цикл while есть вложенным в операторе цикла for
Условие задачи. Найти количество делителей любого из целых чисел от 120 до 140.
Решение. Ниже приведен программный код, решающий данную задачу для приложения типа Console Application :
В результате выполнения вышеприведенного кода, будет выведен следующий результат
Источник
Получение результата работы цикла в переменную примеры скрипт
Всё о получении результатов цикла в переменную
Как получить результат цикла в переменную -> Вариант №1
Чтобы понять, как происходит процесс складывания результатов цикла в переменную, то надо нам написать малюсенький пример!
У нас есть такой массив:
Далее переберём этот массив в цикле, br поставили только для того, чтобы вывести на экран чуть ниже построчно.)
И используем точка + равно — » .= »
$permennaya .= $array[$i].»
«;
При новом цикле будем добавлять следующую ячейку массива к нашей переменной
for ($i = 0; $i echo $permennaya;
Как получить результат цикла в переменную -> Вариант №1
Т.е. у нас есть уже выведенный результат цикла, его просто нужно взять – поместить в переменную и уже эту переменную можно передать вообще в любое место!
Нам понадобится функция ob_get_contents.
Как она работает!?
Функция ob_get_contents – получает результаты вывода на экран любой информации в буфер обмена.
В начале, где начитается цикл нам нужно поместить такую конструкцию — ob_start();
Далее, после окончания цикла нам нужно объявить переменную с функцией
Далее очистить буфер обмена:
Цикл будет выведен через echo, но его видно не будет, он будет помещен в буфер обмена, потом из буфера обмена помещен в переменную.
И вы можете использовать эти данные в любом месте…
Ну и если непонятно, как это должно быть, то вот вам простой пример, как это должно выглядит в коде.
for ($i = 0; $i echo $permennaya;
Зачем и где используется получение результатов цикла в переменную
Получение любых результатов в переменную, как и все в программировании делается не просто так!
И очень часто встречается там, где это необходимо!
Данная страница и вообще весь контент на сайте, родился по мотивам моих изысканий в процессе постройки различных скриптов!
Вывод о получении работы цикла в переменную
Как мы видим оба варианта выдают аналогичный результат работы цикла — он получен в переменную и потом выведен!
Когда есть несколько вариантов. Можно выбрать тот, который нравится больше. Второй вариант был мной использован и найден по необходимости! И он был палочкой выручалочкой. А вариант номер один – это уже я додумал тогда. Когда знаний стало чуть побольше…
Хотя, можно сказать, что там такого сложного, было, додумать первый вариант, но когда у вас нет знаний. То как вы это сделаете!?
как сделать чтоб в цикле переменная присвоилась один раз
Как присвоить переменной значение в цикле один раз!?
Чтобы не рассказывать на словах, давайте рассмотрим на примере, у нас все ещё есть массив:
Источник
Циклы и итерации
Циклы — простой способ сделать какое-то действие несколько раз. Эта глава руководства JavaScript Guide познакомит вас с различными операторами доступными в JavaScript.
Вы можете представить цикл в виде компьютеризированной версии игры, где вы говорите кому-то сделать X шагов в одном направлении, затем Y шагов в другом; для примера, идея игры «Иди 5 шагов на восток» может быть выражена в виде цикла:
Существует множество различных видов циклов, но все они по сути делают тоже самое: повторяют какое-либо действие несколько раз (не забывайте про нулевой раз повторения, отсчёт в массиве начинается с 0). Различные по строению циклы предлагают разные способы для определения начала и окончания цикла. Для различных задач программирования существуют свои операторы цикла, с помощью которых они решаются намного проще.
Операторы предназначенные для организации циклов в JavaScript:
Цикл for
Цикл for повторяет действия, пока не произойдёт какое-либо специальное событие завершения цикла. Оператор for в JavaScript аналогичен оператору for в Java и C. Объявление оператора for выглядит следующим образом:
При его выполнении происходит следующее:
- Выполняется выражение начало , если оно указано. Это выражение обычно инициализирует один или несколько счётчиков, но синтаксис позволяет выражению быть любой сложности. Также используется для объявления переменных.
- Выполняется условие . Если условие истинно, то выполняются выражения . Если оно ложно, цикл for прерывается. Если же условие полностью пропущено, то оно считается истинным.
- Выполняются выражения . Чтобы выполнить несколько выражений, используются блок-выражение < . >для группировки выражений.
- Обновляется шаг , если он есть, а затем управление возвращается к шагу 2.
Пример
В следующей функции есть цикл for , который считает количество выбранных жанров в списке прокрутки (элемент , который позволяет выбрать несколько элементов). Цикл for объявляет переменную i и задаёт ей значение 0. Также он проверяет, что i меньше количества элементов в элементе , выполняет оператор if и увеличивает i на один после каждого прохода цикла.
Цикл do. while
Цикл do. while повторяется пока заданное условие истинно. Оператор do. while имеет вид:
выражения выполняются пока условие истинно. Чтобы использовать несколько выражений, используйте блок-выражение < . >, чтобы сгруппировать их. Если условие истинно, выражения выполнятся снова. В конце каждого прохода условие проверяется. Если условие ложно, выполнение приостанавливается и управление передаётся выражению после do. while .
Пример
В следующем примере, цикл do выполнится минимум 1 раз и запускается снова, пока i меньше 5.
Цикл while
Цикл while выполняет выражения пока условие истинно. Выглядит он так:
Если условие становится ложным, выражения в цикле перестают выполняться и управление переходит к выражению после цикла.
Условие проверяется на истинность до того, как выполняются выражения в цикле. Если условие истинно, выполняются выражения , а затем условие проверяется снова. Если условие ложно, выполнение приостанавливается и управление переходит к выражению после while .
Чтобы использовать несколько выражений, используйте блок выражение < . >, чтобы сгруппировать их.
Пример 1
Следующий цикл while работает, пока n меньше трёх:
С каждой итерацией, цикл увеличивает n и добавляет это значение к x . Поэтому, x и n получают следующие значения:
- После первого прохода: n = 1 и x = 1
- После второго: n = 2 и x = 3
- После третьего прохода: n = 3 и x = 6
После третьего прохода, условие n становится ложным, поэтому цикл прерывается.
Пример 2
Избегайте бесконечных циклов. Убедитесь, что условие цикла в итоге станет ложным; иначе, цикл никогда не прервётся. Выражения в следующем цикле while будут выполняться вечно, т.к. условие никогда не станет ложным:
Метка (label)
Метка представляет собой оператор с идентификатором, который позволяет вам ссылаться на какое-то место в вашей программе. Например, вы можете использовать метку, чтобы обозначить цикл, а затем использовать операторы break или continue , чтобы указать, должна ли программа прерывать цикл или продолжать его выполнение.
Синтаксис метки следующий:
Значение метки может быть любым корректным JavaScript идентификатором, не являющимся зарезервированным словом. Оператор , указанный вами после метки может быть любым выражением.
Пример
В этом примере, метка markLoop обозначает цикл while .
break
Используйте оператор break , чтобы прерывать цикл, переключать управление или в сочетании с оператором метка.
- Когда вы используете break без метки, он прерывает циклы while , do-while и for или сразу переключает управление к следующему выражению.
- Когда вы используете break с меткой, он прерывает специально отмеченное выражение.
Синтаксис оператора может быть таким:
Первая форма синтаксиса прерывает цикл совсем или переключает управление; вторая прерывает специально обозначенное выражение.
Пример 1
Следующий пример проходит по элементам в массиве, пока не найдёт элемент, чьё значение — theValue :
Пример 2: Прерывание метки
continue
Оператор continue используется, чтобы шагнуть на шаг вперёд в циклах while , do-while , for или перейти к метке.
- Когда вы используете continue без метки, он прерывает текущую итерацию циклов while , do-while и for и продолжает выполнение цикла со следующей итерации. В отличие от break , continue не прерывает выполнение цикла полностью. В цикле while он прыгает к условию. А в for увеличивает шаг .
- Когда вы используете continue с меткой, он применяется к циклу с этой меткой.
Синтаксис continue может выглядеть так:
Пример 1
Следующий пример показывает цикл while с оператором continue , который срабатывает, когда значение i равно 3. Таким образом, n получает значения 1, 3, 7 и 12.
Пример 2
Выражение, отмеченное checkiandj содержит выражение отмеченное checkj . При встрече с continue , программа прерывает текущую итерацию checkj и начинает следующую итерацию. Каждый раз при встрече с continue , checkj переходит на следующую итерацию, пока условие возвращает false . Когда возвращается false , после вычисления остатка от деления checkiandj , checkiandj переходит на следующую итерацию, пока его условие возвращает false . Когда возвращается false , программа продолжает выполнение с выражения после checkiandj .
Если у continue проставлена метка checkiandj , программа может продолжиться с начала метки checkiandj .
for. in
Оператор for. in проходит по всем перечислимым свойствам объекта. JavaScript выполнит указанные выражения для каждого отдельного свойства. Цикл for. in выглядит так:
Пример
Следующая функция берёт своим аргументом объект и его имя. Затем проходит по всем свойствам объекта и возвращает строку, которая содержит имена свойств и их значения.
Для объекта car со свойствами make и model , результатом будет :
Пример №2
Также, по ключу можно выводить значение:
Массивы
Хотя, очень заманчиво использовать for. in как способ пройтись по всем элементам Array , этот оператор возвращает имя свойств определённых пользователем помимо числовых индексов. Таким образом лучше использовать стандартный for для числовых индексов при взаимодействии с массивами, поскольку оператор for. in проходит по определённым пользователем свойствам в дополнение к элементам массива, если вы изменяете массив, например, добавляете свойства и методы.
Пример
for. of
Оператор for. of создаёт цикл, проходящий по перечислимым объектам (en-US) (включая Array , Map , Set , объект arguments (en-US) и так далее), вызывая на каждой итерации функцию с выражениями, которые надо выполнить для получения значения каждого отдельного свойства.
Следующий пример показывает разницу между циклами for. of и for. in . Тогда как for. in проходит по именам свойств, for. of проходит по значениям свойств:
Источник