- category_description() WP 1.0.0
- Возвращает
- Использование
- Примеры
- #1. Обычный пример использования
- #2 Выводим описание категории, только если оно есть
- #3. Описание категории полученной через ярлык
- #4. Очистим описание категории при выводе, через фильтр term_description
- Как вывести описание рубрики WordPress
- Зачем выводить описание рубрик?
- Как вывести описание рубрики WordPress без плагина
- Вариант 1
- Показать рубрику с заголовком
- Оформление архива рубрики
- Вариант 2
- Куда вставить функцию описания рубрик
- Как вывести описание рубрики wordpress
- Вывод классического описания рубрик wordpress
- Вывести класическое описание таксономии wordpress
- Создаем и выводим описание для рубрики wordpress на плагине ACF
- Как вывести описание рубрики в WordPress
category_description() WP 1.0.0
Получает описание рубрики, которое указывается на странице редактирования рубрики в админ-панели (посты > рубрики).
Если category_description() используется на странице архивов, отличной от category.php, то перед тем как использовать функцию нужно проверить, что генерируется страница категорий, а не какая-нибудь страница меток, авторов, дат и т.д.. Сделать это можно условным тегом is_category().
Возвращает
Строку . Описание категории.
Использование
Примеры
#1. Обычный пример использования
Выведем на экран описание категории 3 (id категории), используя оператор echo. echo нужен для вывода описания категории на экран, так как функция просто возвращает описание и ничего не выводит.
В результате, получим описание категории 3.
#2 Выводим описание категории, только если оно есть
#3. Описание категории полученной через ярлык
Выведем на экран описание категории (рубрики), используя слаг (альтернативное название категории), а не ID как в прошлом примере. Для этого получим ID с помощью функции get_category_by_slug().
Заметка: это скорее наглядный пример и использовать его я не рекомендую, потому что нет необходимости получать все данные категории, лишь для того, чтобы получить ID категории.
Пример выше можно так же заменить на этот, тоже будет получено описание категории по слагу:
#4. Очистим описание категории при выводе, через фильтр term_description
Допустим у нас в описании категории используется шоткод [image=/ссылка_на_картинку] мы используем этот шоткод в других местах, но когда мы выводим описание категории, он нам не нужен. Чтобы его убрать воспользуемся фильтром:
Источник
Как вывести описание рубрики WordPress
От автора: Простая техническая задача, вывести описание рубрики WordPress на страницах архива рубрик решается без сторонних плагинов.
Зачем выводить описание рубрик?
Вопрос, зачем выводить описание рубрик, скорее риторический. Можно ответить, затем, чтобы красиво оформить страницу рубрик, или затем, чтобы улучшить уникальность страниц архивов рубрик, или просто, чтобы блог рубрик имел описание для посетителей.
Важно не то, зачем выводить описание рубрик, важно, что это можно сделать инструментариями WordPress Codex.
Как вывести описание рубрики WordPress без плагина
Под описанием рубрики понимаем текст, который вписан в окно «Описание» при создании рубрики или её изменении.
В зависимости от ваших знаний или используемого редактора это может структурированный текст или текст с картинками и видео.
Вариант 1
Показать описание рубрики на странице рубрики, поможет функция WordPress, catecory_description . Используется она так:
Если использовать так:
, то будет показано описание рубрики с >
Если использовать так:
, то будет показано описание рубрики, которую открыли.
Показать рубрику с заголовком
Но описание рубрики не означает, что будет показано название рубрики. Чтобы вывести название рубрики (если автор шаблона забыл это сделать), можно использовать такой код:
теги h1 вы можете поменять, по вашим представлениям об оптимизации.
Оформление архива рубрики
Для оформления страницы рубрики нужно код, несколько расширить и добавить указание на класс для описания рубрики и окружить функциональный код в теги
В данном примере, класс для описания рубрики я назвал category-catdesc и для него (класса) нужно составить таблицу каскадных стилей. Например, такую:
Вариант 2
Второй вариант вывода описания рубрик, относится к выводу описания архивов для категорий, тегов (моток), автора. Здесь используется функция
Параметры по умолчанию кавычки: ».
В классическом варианте the_archive_description используется вместе с функцией показа заголовка архива, а именно функцией the_archive_title ()
Куда вставить функцию описания рубрик
Покажу, куда вставить функцию описания рубрик, на примере родного шаблона системы Twenty Seventeen. Нужен файл archive.php.
Важно! При правке кода шаблона соблюдайте безопасность редактирования и имейте резервную копию сайта.
Кусок файла ar chive.php , где используется вариант вывода описания для архива:
Можно сделать вывод описания только для текущей рубрики, тот же кусок, но иначе:
Класс для описания категории назван: taxonomy-description .
Источник
Как вывести описание рубрики wordpress
В конце каждого из вариантов есть код для вывода описания для таксономий, он немного отличается от рубрик.
Вывод классического описания рубрик wordpress
к менюДабы не запутывать вас дорогие читатели, под класическим описанием категорий я имею вот этот текстовый блок:
Но как пишут разработчики ВП:
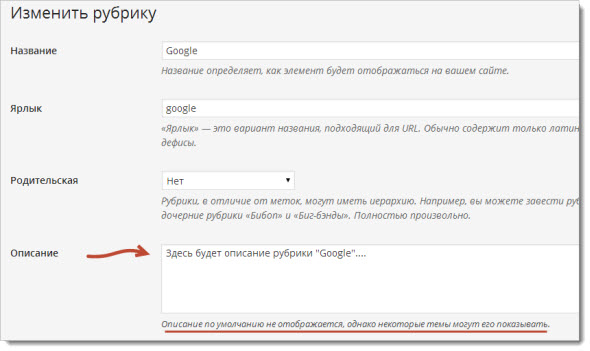
Описание по умолчанию не отображается, однако некоторые темы могут его показывать.
Некоторые темы могут и то Слава Богу, теперь попробуем сделать так чтобы и наша тема могла делать вывод описания рубрик wordpress.
Открываем нашу тему и смотрим какие там есть файлы из перечисленных:
Чтобы определить куда нам нужно записывать код заходим по фтп и по очереди меняем имена файлов, добавляем знак _ в имя файла. Каждый раз нужно обновлять категорию и смотреть изменилась она или нет. (Совсем забыл, важно отключить кеш, эсни он до этого был включен 🙂 иначе будем искать очень и очень долго). Если таким образом найти нужный файл не получится, открываем каждый документ и после такой строчки
А код для того, чтобы вывести описание рубрики wordpress не такой уж и сложный, базируется на функции category_description.
category_description( $category_id ); — выводит классическое описание рубрики wordpress
$category_id — ID категории, описание которой нужно получить. Можно оставить пустым и ВП сам подставить нужную информацию.
Получаем описание категорий wordpress вот так:
Вставляем этот код в файл который мы определили до этого. Заходим в рубрику и наслаждаемся работой, конечно если мы не забыли заполнить поле «описание» для рубрики 🙂 .
Конечно, вы можете мне упрекнуть, что ж это такое за описание, ведь здесь нет толкового редактора Tiny, да и это описание присутствует в мета поле description. Ну теоретически эти проблемы решаемые. Для того чтобы добавить редактор Tiny или TinyMCE или WYSIWYG нам достаточно скачать и установить плагин CategoryTinymce. Скачать его можно вот здесь: Получить ссылку на (CategoryTinymce).
Достаточно просто активировать вот этот плагин и у вас появится вот такой редактор Tiny для рубрики:
Теперь как решить проблему с описанием в мета теге description ? — для этого можно скачать плагин для СЕО оптимизации, например вот этот: Получить ссылку на (Yoast SEO). Более подробно о seo плагины для wordpress можно узнать перейдя по ссылке.
Теоретически на этом все, теперь у ваших рубрик / категорий должно отображаться описание на странице.
С рубриками вопрос решили, а вот с таксономиями нет. Если нам нужно вывести описание таксономии wordpress придется придумывать новый код.
Вывести класическое описание таксономии wordpress
к менюДля начала нужно найти в каком файле формируется наша таксономия, для этого в каждый файл темы добавляем одно число: 1, 2 3 4 5 6. Проверяем, какое число у нас сработало туда и нужно писать код. Описывал этот момент выше.
Для того чтобы вывести описание таксономии wordpress нам потребуется функция term_description.
term_description( $term_id, $taxonomy ); — возвращает описание для таксономии WP.
$term_id — идентификатор таксономии
$taxonomy — имя таксономии.
Оба поля можно оставить пустыми и WordPress сам подставить текущие значения.
Код вывода описания таксономии будет выглядеть вот так:
Если вы правильно заполнили поле «описание» для таксономии то вы должны увидеть текст. Тут конечно еще одно но, у вас опять нет редактора Tiny для таксономий. Чтоб включить редактор TinyMCE придется скачать еще один плагин Taxonomy TinyMCE для добавления редактора tiny или WYSIWYG в таксономию. Скачать плагин можно вот здесь: Получить ссылку на (Taxonomy TinyMCE).
Проблема с мета description в этом случаи стает ребром и приходится или отключать мета для таксономий или мериться с тем что мета поле и описание теперь общие.
Как вы поняли не самая лучшая ситуация. Я специально решил описать классический вариант первым, чтоб показать насколько все сложно и геморойно. Лично я, уже не вывожу описание рубрики wordpress в такой способ больше года. Рекомендую прочесть второй способ.
Создаем и выводим описание для рубрики wordpress на плагине ACF
к менюЕсли вы не знаете что такое плагин ACF думаю стоить почитать о нем вот здесь: advanced custom fields. Если вкратце, то он умеет делать произвольные поля для чего угодно, в том числе для категорий / рубрик / таксономий / меток.
Скачать плагин можно вот здесь: Получить ссылку на (ACF).
Более подробно о том, что такое wordpress custom fields описано по этой ссылке.
Пошаговая инструкция для отображения произвольного поля описание в рубрике на ACF:
1) Устанавливаем плагин ACF и активируем его.
2) Переходим во вкладку «Произвольные поля»
3) Создаем новый тип полей
4) Вводим название для группы полей и нажимаем «+ добавить поле»
5) В появившемся окне вводим имя поля, имя в ВП (обязательно латиницей без пробелов) и указываем тип поля «Редактор WYSIWYG» (он же ваш TinyMCE). Все как на рисунке:
6) Прокручиваем настройки ниже и в блоке «Местоположение» указываем значения как на следующем рисунке:
7) Поднимаемся в самый верх и нажимаем кнопку «Опубликовать / обновить»
8) Переходим во вкладку «Рубрики»
9) Выбираем нужную рубрику и нажимаем изменить
10) И что мы видем? — у нашей рубрики появилось новое поле (если не появилось стоить нажать ctrl+F5)
11) Записываем в это поле нужный текст.
12) Открываем файл темы от куда выводится наша категория (как узнать где этот файл я описывал в первом примере) и забрасываем вот туда такой простенький код:
13) Нажимаем на кнопку просмотреть и наслаждаемся работой и отображением описания категорий.
Вот так вот легко и просто мы сделали описание рубрики wordpress.
На этом можно закончить, но я обещал что покажу как вывести описание для таксономий wordpress на произвольном поле с редактором TiniMCE.
Смотрим пример выше и делаем все как я в нем описал, только в пункте 6 вам нужно указать вместо слова «Рубрики» имя вашей таксономии. У меня таксономия называется «tmp» по этому получается вот такая картинка в замен той что у п. 6:
и нажимаем «Обновить».
Далее заходим в нашу таксономию и по аналогии с рубриками видим что появилось поле:
И мы можем записать туда текст описание рубрики.
Теперь осталась маленькая правка шаблона, аналог того что мы делали в п. 12. Определяем где выводится наша таксономия, описывал выше в классическом варианте как это делается и закидываем туда вот такой код:
На этом все, ваше описание для таксономий должно отображаться на сайте.
В качестве благодарности можно нажать лайк и распространить этот пост среди своих друзей :
Источник
Как вывести описание рубрики в WordPress
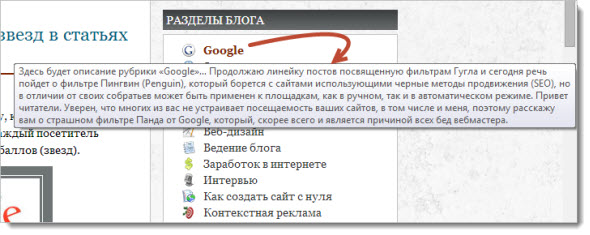
Привет! Сегодня я подготовил для вас статью о том, как вывести описание к рубрикам на wordpress, чтобы каждый раздел блога содержал помимо анонса статей еще и частичку уникального текста.
Тот, кто решили создавать сайты, используя движок вордпресс знает, что за удобством и простотой интерфейса скрывается много недостатков этой CMS, которые приходится вебмастеру допиливать вручную.
Кроме дублей страниц и исходящих ссылок, которые плодит в неимоверных объемах данный движок, отображение записей главной страницы, рубрик, архива происходит за счет анонса статей, преимущественно до тега «more», который вы ставите в посте в том месте, где хотите его обрезать.
В итоге получается, что кусочки текста одинакового содержания дублируются во всех вышеперечисленных местах, что негативно будет влиять на продвижение сайта в поисковых системах, если не предпринять кое-какие меры.
1) Главную страницу сделать статической
2) Архивы закрыть от индексации
3) Ко всем рубрикам создать описание и вывести его только на первой странице, ведь еще существуют страницы пагинации.
Первое . Чтобы сделать главную страницу сайта статической, достаточно перейти в админку wordpress и создать там новую страницу.
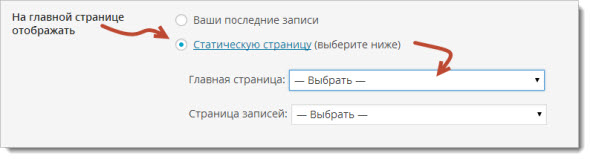
Затем переходите в настройки «Чтение» и выбираете, что отображать на главной, в данном случае «Статическую страницу», которую вы создали ранее и выбираете ниже из выпадающего списка.
Для того, чтобы созданная страница не отображалась в меню (списке всех страниц) площадки, используйте плагин Exclude Pages from Navigation.
Второе . О том, как закрыть от индексации поисковиков архивы и другие ненужные страницы прочитаете в обновленной статье «Как создать правильный файл robots.txt». Сегодня же я хочу уделить больше внимания рубрикам, ведь в них скрыт большой потенциал в плане юзабилити и трафика.
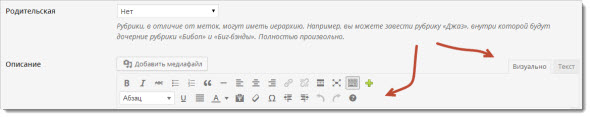
Третье . Для того чтобы создать описание к рубрике вордпресс площадок, достаточно перейти в панель управления и выбрать подходящую рубрику, а затем нажать «Изменить».
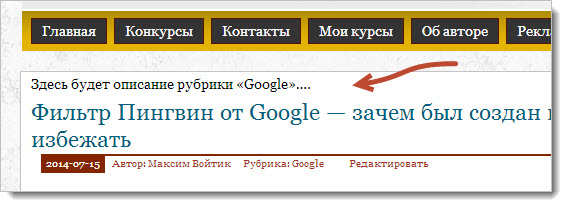
Из всех полей нас интересует «Описание», вот туда и нужно вставлять текст, однако по умолчанию wordpress не отображает его на страницах категорий, о чем и предупреждает вебмастеров.
Итак, описание мы сделали теперь осталось вывести его непосредственно в рубриках, для чего придется вставить специальных код в файлы шаблона, у меня это archive.php, а у кого-то может быть category.php если таковых нет, тогда смотрите index.php.
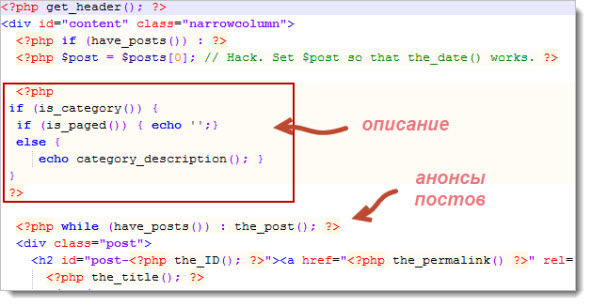
Методом тыка находим место в файле, где вы хотите вывести описание и вставляете туда следующий код:
Этот код будет показывать описание к категориям только на их первой странице, исключая пагинацию.
Скажу сразу, что дополнительно придется оформить стиль к описанию, так как мы добавили код вне цикла статей и его стили не будут затрагивать наш новый текст, поэтому пропишите новые в файле style.css.
Для того чтобы в описании можно было применить к тесту цвет, шрифт, добавить картинки и другие возможности потребуется включить поддержку html.
Здесь есть два варианта:
— используя код
— используя плагин
Если вы не хотите загружать блог плагинами, тогда воспользуйтесь кодом, который надо вставить в файл functions.php:
$filters = array(‘pre_term_description’, ‘pre_link_description’, ‘pre_link_notes’, ‘pre_user_description’); foreach ( $filters as $filter ) < remove_filter($filter, 'wp_filter_kses'); >foreach ( array( ‘term_description’ ) as $filter )
Но не все знают азбуку HTML, новичкам будет сложно разобраться во всех командах по заданию цвета, отступа и др., поэтому на помощь придет плагин Rich Text Tags, скачать его можете по этой ссылке .
Скачиваете, устанавливаете и активируете. Теперь если перейти в настройки описания к рубрикам, то вы увидите привычный визуальный редактор, такой же которым пользуетесь при добавлении статей.
Казалось бы, на этом уже можно заканчивать пост, ведь описание отображается и его удобно редактировать. Но спустя какое-то время я заметил, что целиком весь текст в описании всплывает при наведении мыши на рубрику, так как оно прописывается в их title.
Убирается такой заголовок ссылок очень просто, достаточно в файл functions.php добавить следующий код:
Все вышеперечисленное я внедрил на одном из своих сайтов, который до сих пор находится под АГС Яндекса, надеюсь, подобная оптимизация рубрик позволит снять фильтр, увеличит приток посетителей и уменьшит показатель отказов.
Источник