- yunaliev.ru
- Программирование, как и искусство — одно слово, за которым скрывается бесконечное множество занятий 😉
- Разделы инфоблока в виде массива 1С-Битрикс
- Как вывести массив bitrix
- Как построен курс
- Начальные требования к подготовке
- У нас часто спрашивают, сколько нужно заплатить
- Баллы опыта
- Тесты
- Комментарии к статьям
- Что дальше?
- Для преподавания оффлайн
- Если нет интернета
- Как вывести переменную из компонента в шаблоне (Битрикс)
- Как вывести массив bitrix
- Как построен курс
- Начальные требования к подготовке
- У нас часто спрашивают, сколько нужно заплатить
- Баллы опыта
- Тесты
- Комментарии к статьям
- Что дальше?
- Для преподавания оффлайн
- Если нет интернета
yunaliev.ru
Программирование, как и искусство — одно слово, за которым скрывается бесконечное множество занятий 😉
Разделы инфоблока в виде массива 1С-Битрикс
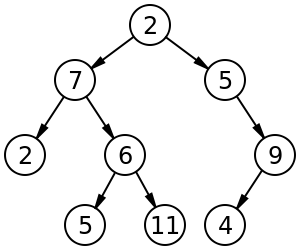
Что такое список разделов в информационном блоке, это данные структурированные в виде дерева.
Есть несколько вариантов обхода дерева, вот что говорит wikipedia
Пошаговый перебор элементов дерева по связям между узлами-предками и узлами-потомками называется обходом дерева. Зачастую, операция может быть выполнена переходом указателя по отдельным узлам. Обход, при котором каждый узел-предок просматривается прежде его потомков называется предупорядоченным обходом или обходом в прямом порядке (pre-order walk), а когда просматриваются сначала потомки, а потом предки, то обход называется поступорядоченным обходом или обходом в обратном порядке (post-order walk). Существует также симметричный обход, при котором посещается сначала левое поддерево, затем узел, затем — правое поддерево, и обход в ширину, при котором узлы посещаются уровень за уровнем (N-й уровень дерева — множество узлов с высотой N). Каждый уровень обходится слева направо.
По умолчанию используется, обход в ширину.
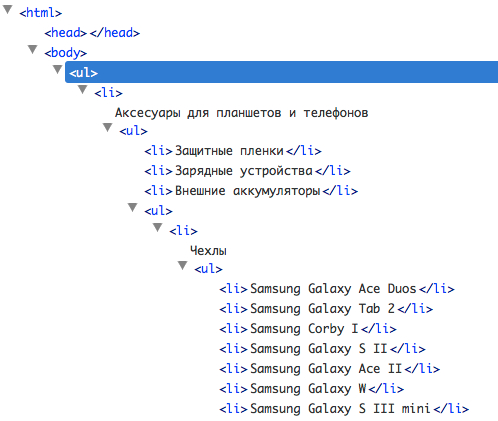
Возвращает массив вида
Видно что у раздела Аккумуляторы по моделям есть подразделы и они находятся сразу под своим родителем, в этом и заключается особенность такой выборки, мы получаем ассоциативный массив с отсортированный структурой дерева. Для вывода на сайте это вполне удобно, в основном это применяется в выводе в тэге
Мне всегда было удобно работать с массивами, и я хотел иметь список разделов с подразделами в виде массива, возможно в большинстве случаев это и не нужно, и в случае с хранением данных в массиве при выводе нужна рекурсия, я все же попробовал собрать дерево в массив.
Использовать будем поступорядоченный метод обхода, по этому сначала найдем максимальный DEPTH_LEVEL, получаем его в переменную $i_MaxDepthLevel и начинаем в цикле собирать массив с самих глубоких по иерархии разделов. Раздел после добавления в массив родитель удаляем unset( $ar_SectionList[$i_SectionID] );
Важный момент, сортировка списка должно идти именно в таком направлении array(‘DEPTH_LEVEL’ => ‘desc’) при этом подготовленный массив разделов перед сборкой будет иметь вид
т.е мы начинаем перебор с разделов с наибольшим DEPTH_LEVEL в результате получаем дерево в виде заветного массива, кусок дампа
Как видим удалось построить массив, но как теперь его выводить и вообще работать с ним? Во первых мы можем обращаться к определенным разделам по ключам, выдергивать части массива и тд, все что можно сделать с массивом данных.
Для вывода всего массива необходимо использовать рекурсию, думаю тема актуально для построения меню для сайта
На выходе получим
Если есть способы сделать тоже самое легче, быстрее, правильнее и тд, прошу написать в комментарии 🙂
Источник
Как вывести массив bitrix
Цитатник веб-разработчиков В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Имена авторов цитат даются в том написании, в каком авторы зарегистрировали себя на сайте «1С-Битрикс». .
Евгений Смолин: Сам кувыркался с непонятками (пока курсы учебные не прочитал и руками не попробовал то, что там написано). Битрикс из тех систем, где изучение «методом тыка» не очень эффективно без предварительного изучения учебных курсов. Уважаемые новички, потратьте немного своего драгоценного времени, пройдите пару-тройку учебных курсов и масса вопросов просто испарится — там есть ответы на множество вопросов.
Курс для разработчиков — продолжение линейки учебных курсов по Bitrix Framework. Получение сертификата по курсу рекомендуется после успешной сдачи тестов по всей линейке курсов, так как без понятия о работе Контент-менеджера и Администратора создание успешных сайтов будет затруднено.
Чтобы научиться программировать в Bitrix Framework, нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
- Интерфейс программы — в главе Элементы управления курса Контент-менеджер.
- Компоненты 2.0 (начальные сведения) в главе Компоненты 2.0 (начальные сведения) курса Контент-менеджер.
- Информационные блоки — в главе Информационные блоки (начальные сведения) курса Контент-менеджер.
- Управление доступом к файлам, элементам контента, модулям и другие права доступа в главе Управление доступом курса Администратор. Базовый.
- Работа с инструментами системы — в главе Работа с инструментами курса Администратор. Базовый.
- Модуль Поиск — в главе Поиск курса Администратор. Базовый.
- Вся информация по администрированию модулей размещена в курсах:
- Администрирование. Модули — модули «1С-Битрикс: Управление сайтом»
- Администратор. Бизнес — модули «1С-Битрикс: Управление сайтом», связанные с коммерческой деятельностью в Интернете.
- Администратор «1С-Битрикс: Корпоративный портал» — модули «1С-Битрикс: Корпоративный портал»
Как построен курс
Общепринятая градация квалификации разработчиков в рамках курса обозначает что:
- Junior сможет создавать простые сайты работая со штатными компонентами и модифицируя их шаблоны.
- Middle разработчик может работать с API Bitrix Framework.
- Senior умеет работать над производительностью и безопасностью сайтов, создавать свои модули и компоненты.
Начальные требования к подготовке
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
- основами PHP, баз данных;
- основами HTML, CSS.
У нас часто спрашивают, сколько нужно заплатить
Курс полностью бесплатен. Изучение курса, прохождение итоговых тестов и получение сертификатов — ничего из этого оплачивать не нужно.
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта
В конце каждого урока есть кнопка . При клике на неё в Вашу итоговую таблицу опыта добавляется то количество баллов, которое указано в прочитанном После нажатия кнопки Прочитано! появится
окно подтверждения:уроке.
Периодически мы заново оцениваем сложность уроков, увеличивая/уменьшая число баллов, поэтому итоговое количество набранных Вами баллов может отличаться от максимально возможного. Не переживайте! Отличный результат — это если общее число набранных Вами баллов отличается от максимального на 1-2%.
Тесты
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче последовательности тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
Комментарии к статьям
На каждой странице курса авторизованный на сайте посетитель может дать комментарий к содержимому страницы. Комментарий — не форум, там не ведётся обсуждений или разъяснений. Это инструмент для сообщений нам об ошибках, неточностях. Для отправки комментария воспользуйтесь расположенной в правом нижнем углу окна браузера кнопкой:
Что дальше?
Одновременно с изучением курса Разработчик Bitrix Framework вам придётся обращаться к информации о других технологиях Bitrix Framework. Эта информация размещена в следующих курсах:
- Технология Композитный сайт — ускорение работы сайта.
- Разработка и эксплуатация высоконагруженных проектов — для тех кто делает «тяжёлые» проекты.
- Бизнес-процессы — настройка и создание бизнес-процессов.
- Бот платформа Битрикс24 — приложения, основанных на чатах в веб-мессенджере.
- Маркетплейс Битрикс24 — приложения для коробочной и облачной версий Битрикс24.
- Маркетплейс Bitrix Framework — расширение функционала проектов на основе Bitrix Framework с помощью сторонних модулей и решений.
- Многосайтовость — система многосайтовости и принципы работы с многосайтовой конфигурацией.
Для преподавания оффлайн
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 5 дней (40 академических часов).
Если нет интернета

Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBoox
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
iOS
Marvin for iOS
ShortBook
обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса.
Источник
Как вывести переменную из компонента в шаблоне (Битрикс)
При разработке сайтов на битриксе иногда возникает необходимость вывести определенную локальную переменную из компонента где-нибудь еще, или же использовать её иным способом. В рамках данного примера, такой переменной является значение города из компонента определения пользовательского местоположения. Существуют несколько путей решения данной задачи. В данной заметке рассматривается путь не самый идеальный, но наиболее простой.
Решение данной задачи возможно через объявление искомой переменной глобальной — т.е. видимой и за пределами исходного компонента.
Для внесения ясности можно привести следующий пример из реальной практики автора данной заметки: Требуется получить значение города из компонента «Определитель города» и, на основании полученных данных, вывести тот, или иной баннер.
Шаг 1. Код компонента
Первым делом, мы идем в код шаблона компонента и ищем там искомую переменную/массив данных. Шаблон компонента, как известно, может быть расположен либо в папке с шаблоном сайта, либо в папке /bitrix/components/.
В нашем случае, это часть массива $arResult: $arResult[«USER_CHOICE»]; Если мы попробуем вывести этот массив за пределами компонента, например, в футере (через print_r()), то получим пустое значение.
Переопределяем: $GLOBALS[‘sonicYouth’] = $arResult[«USER_CHOICE»];
Шаг 2. Вывод содержимого массива
Вызываем в футере содержимое нашего массива через print_r:
Источник
Как вывести массив bitrix
Цитатник веб-разработчиков В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Имена авторов цитат даются в том написании, в каком авторы зарегистрировали себя на сайте «1С-Битрикс». .
Евгений Смолин: Сам кувыркался с непонятками (пока курсы учебные не прочитал и руками не попробовал то, что там написано). Битрикс из тех систем, где изучение «методом тыка» не очень эффективно без предварительного изучения учебных курсов. Уважаемые новички, потратьте немного своего драгоценного времени, пройдите пару-тройку учебных курсов и масса вопросов просто испарится — там есть ответы на множество вопросов.
Курс для разработчиков — продолжение линейки учебных курсов по Bitrix Framework. Получение сертификата по курсу рекомендуется после успешной сдачи тестов по всей линейке курсов, так как без понятия о работе Контент-менеджера и Администратора создание успешных сайтов будет затруднено.
Чтобы научиться программировать в Bitrix Framework, нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
- Интерфейс программы — в главе Элементы управления курса Контент-менеджер.
- Компоненты 2.0 (начальные сведения) в главе Компоненты 2.0 (начальные сведения) курса Контент-менеджер.
- Информационные блоки — в главе Информационные блоки (начальные сведения) курса Контент-менеджер.
- Управление доступом к файлам, элементам контента, модулям и другие права доступа в главе Управление доступом курса Администратор. Базовый.
- Работа с инструментами системы — в главе Работа с инструментами курса Администратор. Базовый.
- Модуль Поиск — в главе Поиск курса Администратор. Базовый.
- Вся информация по администрированию модулей размещена в курсах:
- Администрирование. Модули — модули «1С-Битрикс: Управление сайтом»
- Администратор. Бизнес — модули «1С-Битрикс: Управление сайтом», связанные с коммерческой деятельностью в Интернете.
- Администратор «1С-Битрикс: Корпоративный портал» — модули «1С-Битрикс: Корпоративный портал»
Как построен курс
Общепринятая градация квалификации разработчиков в рамках курса обозначает что:
- Junior сможет создавать простые сайты работая со штатными компонентами и модифицируя их шаблоны.
- Middle разработчик может работать с API Bitrix Framework.
- Senior умеет работать над производительностью и безопасностью сайтов, создавать свои модули и компоненты.
Начальные требования к подготовке
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
- основами PHP, баз данных;
- основами HTML, CSS.
У нас часто спрашивают, сколько нужно заплатить
Курс полностью бесплатен. Изучение курса, прохождение итоговых тестов и получение сертификатов — ничего из этого оплачивать не нужно.
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта
В конце каждого урока есть кнопка . При клике на неё в Вашу итоговую таблицу опыта добавляется то количество баллов, которое указано в прочитанном После нажатия кнопки Прочитано! появится
окно подтверждения:уроке.
Периодически мы заново оцениваем сложность уроков, увеличивая/уменьшая число баллов, поэтому итоговое количество набранных Вами баллов может отличаться от максимально возможного. Не переживайте! Отличный результат — это если общее число набранных Вами баллов отличается от максимального на 1-2%.
Тесты
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче последовательности тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
Комментарии к статьям
На каждой странице курса авторизованный на сайте посетитель может дать комментарий к содержимому страницы. Комментарий — не форум, там не ведётся обсуждений или разъяснений. Это инструмент для сообщений нам об ошибках, неточностях. Для отправки комментария воспользуйтесь расположенной в правом нижнем углу окна браузера кнопкой:
Что дальше?
Одновременно с изучением курса Разработчик Bitrix Framework вам придётся обращаться к информации о других технологиях Bitrix Framework. Эта информация размещена в следующих курсах:
- Технология Композитный сайт — ускорение работы сайта.
- Разработка и эксплуатация высоконагруженных проектов — для тех кто делает «тяжёлые» проекты.
- Бизнес-процессы — настройка и создание бизнес-процессов.
- Бот платформа Битрикс24 — приложения, основанных на чатах в веб-мессенджере.
- Маркетплейс Битрикс24 — приложения для коробочной и облачной версий Битрикс24.
- Маркетплейс Bitrix Framework — расширение функционала проектов на основе Bitrix Framework с помощью сторонних модулей и решений.
- Многосайтовость — система многосайтовости и принципы работы с многосайтовой конфигурацией.
Для преподавания оффлайн
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 5 дней (40 академических часов).
Если нет интернета

Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBoox
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
iOS
Marvin for iOS
ShortBook
обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса.
Источник


 уроке.
уроке.








