- Как вывести изображение django
- Every Day I Learn
- This blog is created for me and maybe it would be interesting for someone else
- Django: Отображение на странице картинок из базы данных
- Как загружать картинки и файлы через Django 3 используя модель и формы
- Подготовка тестового проекта
- Создание модели для загрузки файлов
- Динамический upload_to
- Использование существующих файлов и папок с FilePathField
- Переменная MEDIA_ROOT и MEDIA_URL
- Панель администрирования
- Загрузка и вывод файлов
- Создание ссылки в urls.py
- Вывод изображения на странице
- Загрузка документа со страницы и его сохранение
- Создание формы
Как вывести изображение django

После нескольких дней танцев с бубном было найдено решение проблемы.
В этой статье я расскажу, как я добавлял в модель поле imagefield и настраивал его. Возможно это кому то в дальнейшем поможет.
Добавляем в вашу модель поле imagefield
В settings.py настраиваем пути.
В моем случае я решил, что картинки будут находится в каталоге /static/media/. Как видим в моей модели я указал для приложения Блог каталог /blog/ таким образом все картинки для блога будут собираться в этом каталоге и он будет иметь такой путь /static/media/images/blog/год/месяц/день/ и вид как на картинке
Думаю понятно, куда лягла картинка python.png. Для меня это очень удобно такое расположение картинок — типа фильтра.
Далее идем в свой шаблон и выводим картинку таким образом. Тут вы подставляете свою переменну у меня это — te, вы ставите свою, которую указали в views.py для передачи в контекст шаблона своего приложения!
Если не заработало, то попробуйте добавить url
Все, теперь у вас должны отображаться картинки на сайте!
Давайте теперь попробуем вывести миниатюры картинок в админку сайта, чтобы было видно к какой новости добавлена картинка.
В наш файл models.py добавляем этот код.
В этом коде вы ставите свою переменну (название вашего поля imagefield) в моем случае это — image.
В Django 2 нужно импортировать функцию mark_safe() и обернуть в нее эту строку
return mark_safe(u’ ‘.format(self.images.url)) иначе вместо картинки будет выведен html код картинки!
Открываем файл admin.py и выводим в нем image и image_img. Я сделал это так.
Теперь у вас должны отображаться миниатюры картинок в админке! У меня это выглядит примерно так.
Видео:
Источник
Every Day I Learn
This blog is created for me and maybe it would be interesting for someone else
Django: Отображение на странице картинок из базы данных
Сегодня у меня стоит задача: отобразить на странице картинки цветов, которые хранятся у меня в базе данных. Дальше как я эту задачу решала.
Первое, что нужно сделать, это открыть файл settings.py и проверить есть ли у вас такие переменные:
‘media’ это просто название папки, которое вы придумали, там будут хранится все загруженные файлы (папка должна находится в вашем проекте).
Возможно, вам еще пригодится это:
Еще, нам нужно заглянуть в файл urls.py и добавить капельку строчек туда:
Делаем импорт, если его нет:
Потом опускаемся ниже к urlpatterns:
Если у вас нету того, что я выделила зеленым, то дописываем это.
Идем дальше… Моя модель в models.py:
Для моей задачи интересно тут:
photo = models.ImageField(upload_to=’photos/%Y/%m/%d’, blank=True)
Картинки будут создаваться в папке: /media/photos/%Y/%m/%d — эта папка будет создаваться автоматически, когда пользователь добавляет запись в БД.
А сама магия скрыта в декораторе property, который возвращает ссылку на фото, когда мы обращаемся к этому полю (без этого у меня код не работал, хотя по идее flower.photo.url в шаблоне должно было работать…):
@property
def photo_url(self):
if self.photo and hasattr(self.photo, ‘url’):
return self.photo.url
Если хотите больше почитать про декораторы, то можно читать тут на русском
Теперь перейдем к views.py:
Тут на самом деле ничего интересно, хотя много лишнего кода (для фильтрации и разбиения контента на страницы, но сегодня не об этом)
Если убрать лишнее, то достаточно было бы:
Немного проще, да?
Барабанная дробь… Последнее это файл шаблона.
Так как вордпресс упорно не хочет отображать нормально код, то я укажу, что тут самое интересное:
<% load staticfiles %>— это нам понадобится чтоб загрузить файл картинки, которая отображается, если для цветка картинка не была загружена.
<% static «images/no_photo.jpg» as no_photo %>— я задаю по сути переменную myphoto, обращаясь к которой у меня будет загружаться картинка из папки static/images
— тут самое интересное это как мы задаем путь к картинке. Если flower.photo_url (тут вспомним наше property, которое мы добавили в моделе) не None, другими словами, если у нас есть ссылка на картинку, то возвращается эта ссылка. Если ссылки нету, то default_if_none:no_photo — отображается картинка, которую мы указали выше (<% static «images/no_photo.jpg» as no_photo %>).
У меня все это заработало чему я безмерно рада 🙂
Источник
Как загружать картинки и файлы через Django 3 используя модель и формы
Для работы с изображениями и другими файлами во фреймворке Python Django существует готовый механизм реализуемый через модели. Процесс хранения картинок и файлов в базах данных может вызвать путаницу если вы не имели особого опыта работы с ними. Процесс создания возможности загрузки файлов состоит из нескольких шагов, которые мы рассмотрим ниже на примерах.
Навигация по посту
Подготовка тестового проекта
Создадим проект, на котором будут показаны следующие примеры. У вас уже должен быть установлен Django и, по вашему желанию, создана виртуальная среда. В примерах будет использоваться название проекта ‘file_project’, вы можете выбрать имя на свое усмотрение:
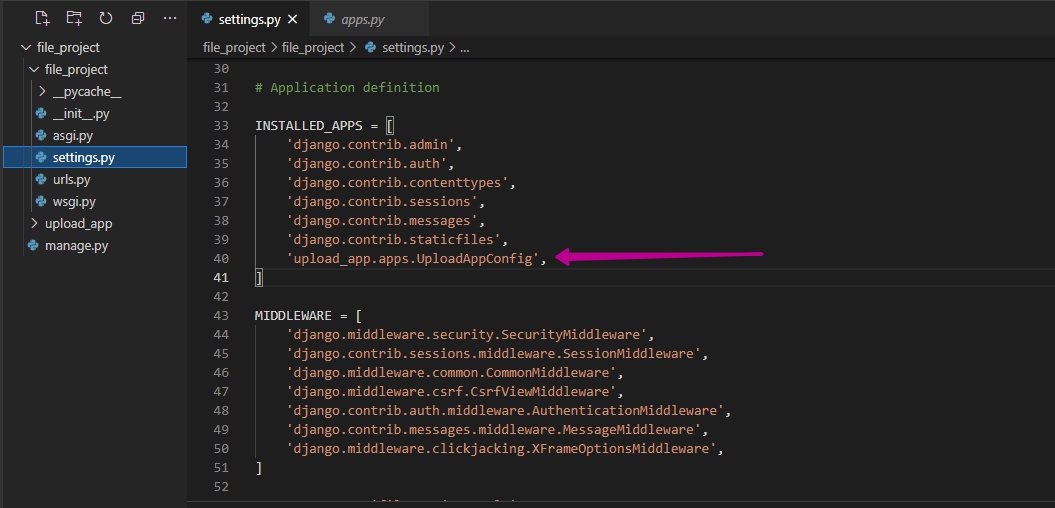
Мы должны добавить наше приложение в конфигурацию проекта через ‘settings.py’. В ‘INSTALLED_APPS’ нужно добавить следующую строку:
Создание модели для загрузки файлов
Каждая модель отображает какую-то таблицу в базе данных. В этих таблицах, а именно колонках, хранятся определенные типы данных (строки, числа и т.д.). Один из таких типов данных — файлы. Однако хранить файлы в SQL базах, в большинстве случаев, считается плохой практикой. Одна из причин не делать этого заключается в непригодности SQL баз в поиске по таким типам данных.
В большинстве случаев хранение файлов организуется в несколько шагов:
- Ваше приложение знает полный путь до изображения;
- В базу данных добавляется путь до изображения, в виде строки, например ‘/media/image1.jpg’;
- Ваше приложение физически сохраняет изображения используя указанный путь.
Для такой реализации в Django есть два типа полей (Fields):
- FileField — для любых типов данных;
- ImageField — наследует все методы FileField, добавляет валидацию картинок и методы. Например мы можем получить размер картинки используя image.width или image.height.
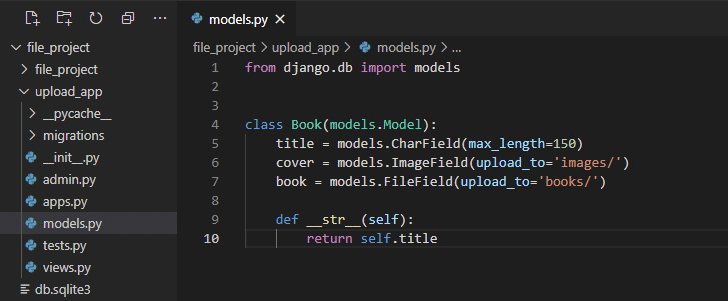
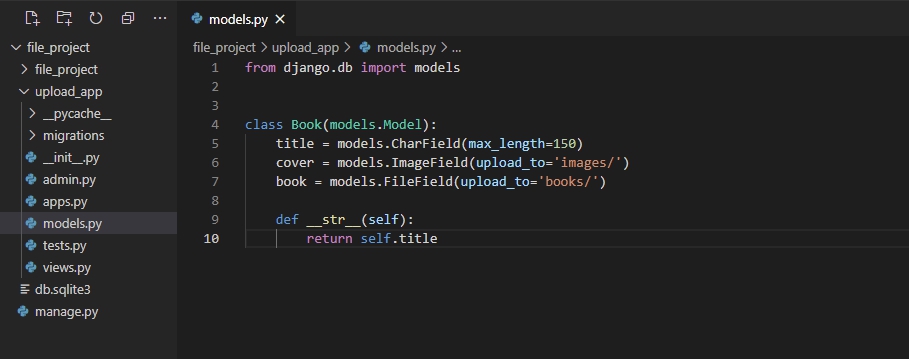
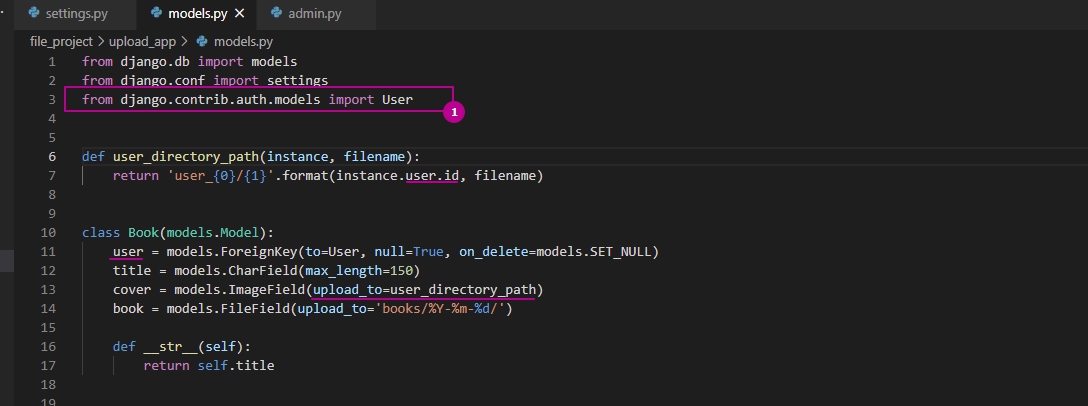
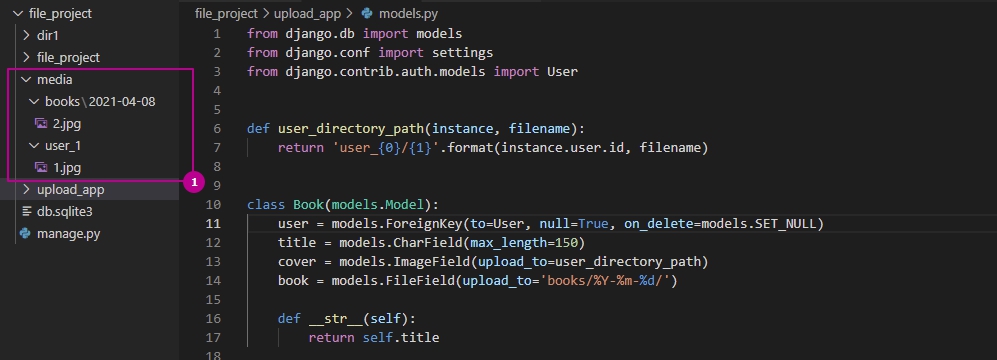
Модели создаются в ‘models.py’ вашего проекта. Добавьте в него следующую модель:
uppload_to — это папка, в которую будут сохранены файлы этого поля. Этот путь относительный и он продолжает путь указанный в MEDIA_ROOT (будет создана ниже). Т.е. если в upload_to указан ‘images/’, то полный путь до файла будет ‘/media_root/images’. Параметр upload_to — не обязателен.
В ImageField добавлена проверка, что файл имеет тип изображения. Так же у ImageField есть методы возвращающие высоту и ширину. Ширину и высоту так же можно сохранить в отдельные модели используя параметры height_field и width_field. Часть этих возможностей по работе с изображениями выполняется через библиотеку Pillow и поэтому ее нужно установить:
Удаление любого объекта удаляет только запись из базы. На файловой системе файл остается.
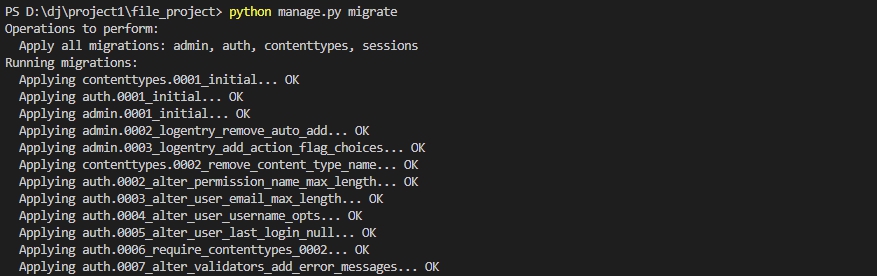
После создания моделей выполните миграции:
Динамический upload_to
Папки для сохранения данных можно организовать динамически. Например мы можем сделать так, что бы файл сохранялся в каталог с названием сегодняшней даты формата год-месяц-день:
Этот способ соответствует методу strftime() из библиотеки datetime.
Так же можно создать путь соответствующий пользователю, который выполняет загрузку:
Папка соответствующая пользователю будет создана только в том случае, если модель MyModel будет иметь поле с названием user. Т.е. instance — это и есть сам объект модели. Пример того как это можно сделать:
Использование существующих файлов и папок с FilePathField
Во фреймворке Python Django есть так же поле FilePathField. Его основная задача — создание записи в базе на основании существующего файла.
При определении такого поля Django сканирует указанный путь получая файлы из него и предлагает вам выбор. После выбора файла — путь до него сохраняется в базе:
Доступны поля для рекурсивного поиска и по маске. Path — это абсолютный путь (в отличие от предыдущих примеров).
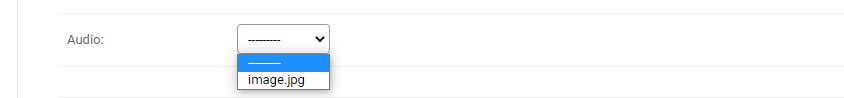
В панели администрирования, если указанная папка не пуста, файл будет выводиться следующим образом:
FilePathField не следует использовать в директориях с вашим приложением т.к. приводит к уязвимостям.
Используем CRUD запросы в Django 3 на примере приложения
Переменная MEDIA_ROOT и MEDIA_URL
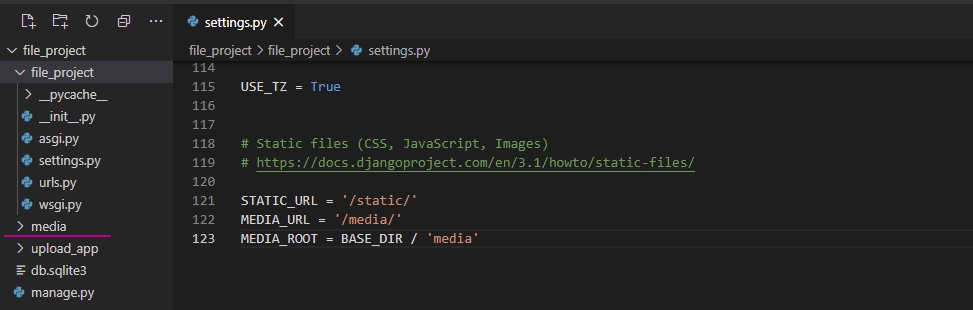
Для хранения всех загруженных файлов определяется отдельная папка. Эта папка указывается в переменной MEDIA_ROOT, в файле ‘settings.py’. Есть еще переменная MEDIA_URL, которая используется в шаблонах и адресах для обращения к файлам в MEDIA_ROOT.
Эти настройки прописываются в файле ‘settings.py’. Для Django 3+ используются следующие значения:
Для Django до 3-ей версии это выглядело так:
BASE_DIR, в обоих случаях, это путь до вашего проекта. В примерах выше, в этой папке, вы должны создать папку ‘media’ самостоятельно:
Теперь, например, сохранять файлы вы будете по следующему пути:
А открывать их будет по следующей ссылке:
В Django так же есть похожая переменная — STATIC_ROOT и STATIC_URL. Эти переменные указывают на папки в которые вы сами загружали файлы не используя Django. Хоть вы можете соединить STATIC_ROOT и MEDIA_ROOT — это не рекомендуется делать т.к. приведет к уязвимости. Совмещения этих путей стоит избегать.
Панель администрирования
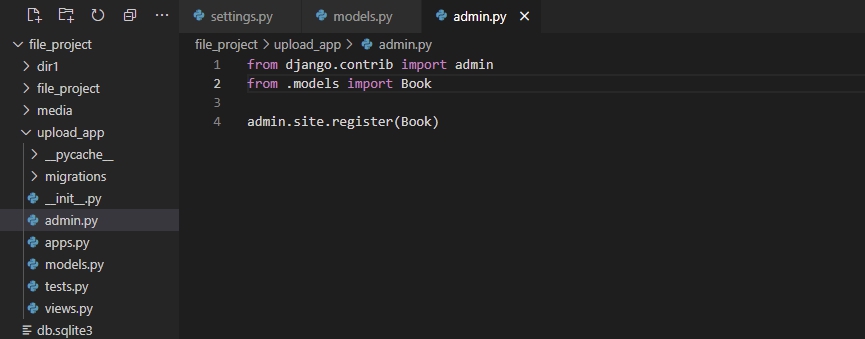
Зарегистрируем наши модели что бы они отображались в панели администрирования. Для этого отредактируем файл ‘admin.py’:
После этого создайте супер пользователя и запустите сервер:
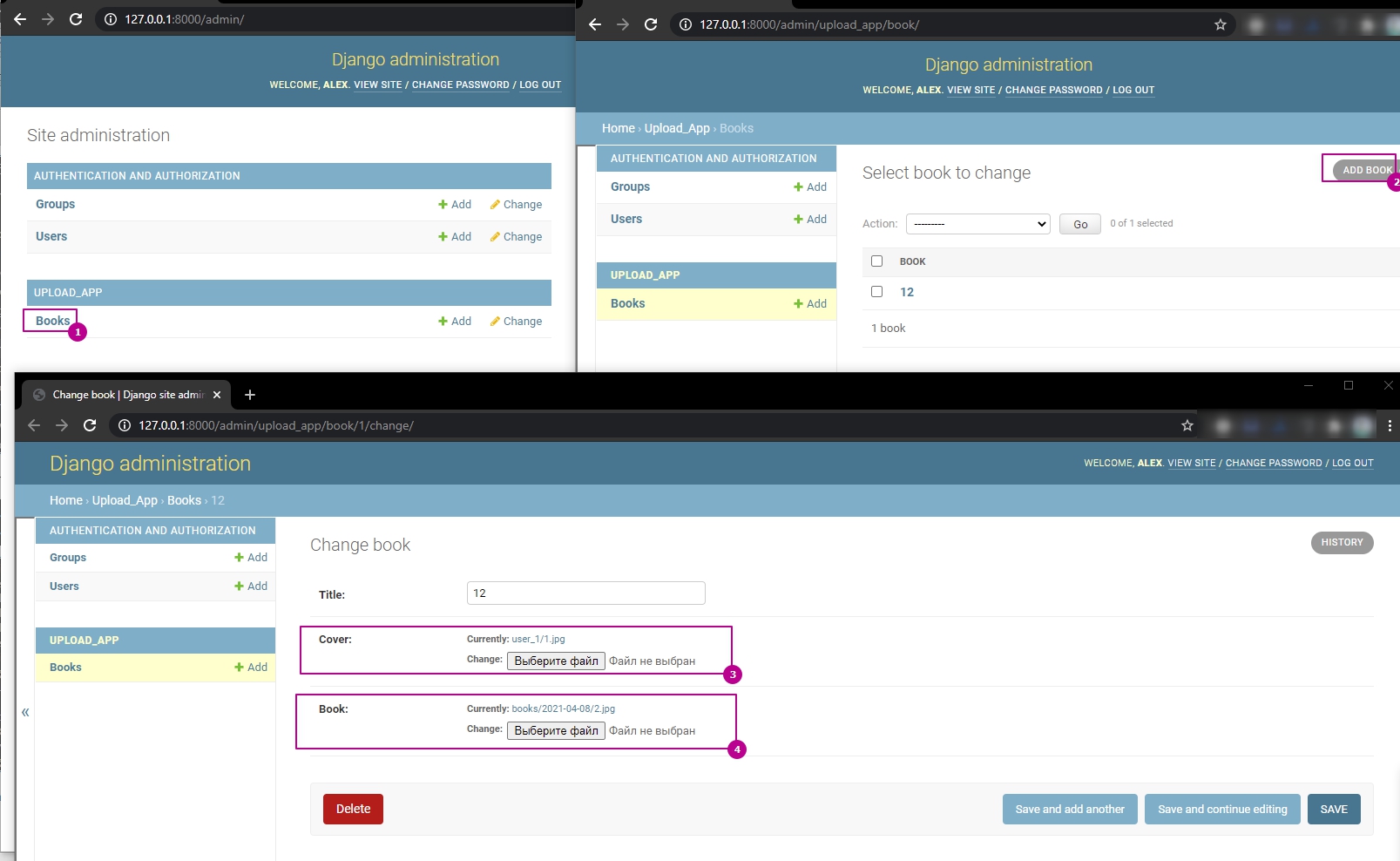
Зайдя по адресу ‘http://127.0.0.1:8000/admin/’ и авторизовавшись можно увидеть созданную модель и поля для загрузки файлов:
Если открыть директорию прописанную в «MEDIA_ROOT» можно увидеть загруженные файлы (могут отличаться из-за настроек):
Загрузка и вывод файлов
Что бы вывести изображение на странице нужно выполнить следующие шаги:
- Создать url связывающий запрос пользователя с какой-то логикой;
- Шаблон HTML, который преобразует данные и вернет их пользователю;
- Создать функцию или класс, который свяжет url и шаблон.
Реализуем эти пункты
Создание ссылки в urls.py
В вебе есть понятие статических файлов — это любой файл который не изменяясь возвращается пользователю: картинки, видео, файлы css, js и т.д. По умолчанию Django не занимается обработкой таких файлов. Обычно, запросы к статическим файлам обрабатывает другая программа, например веб сервер Nginx.
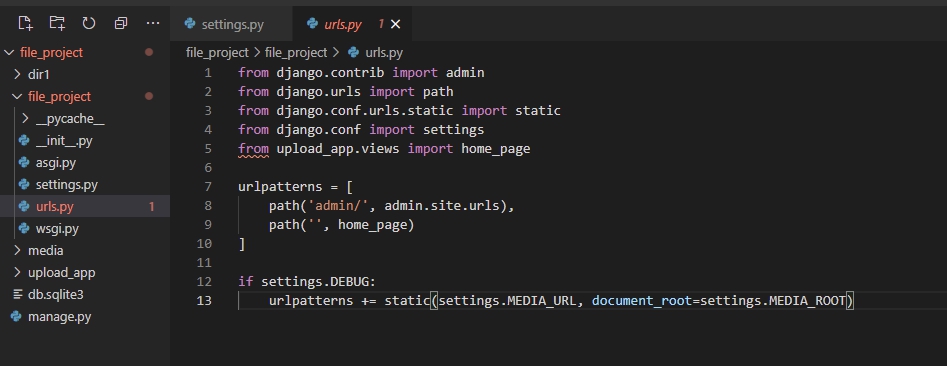
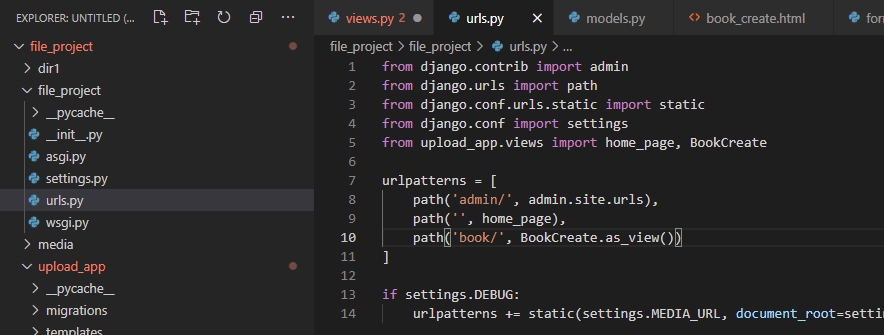
В рамках разработки, в Django, предусмотрена возможность возвращать пользователю статические файлы. Добавим в файл ‘url.py’ ссылку по которой будет возвращаться страница с картинкой и возможность обработки загруженных файлов:
Возможность возвращать пользователю статические файлы так же связана с настройкой DEBUG в ‘settings.py’. Файлы будут нормально обрабатываться, если DEBUG=True.
Вывод изображения на странице
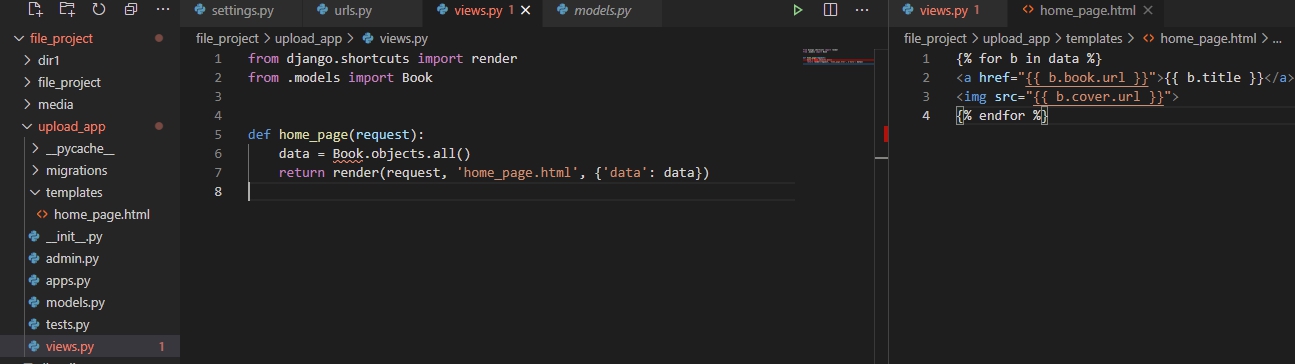
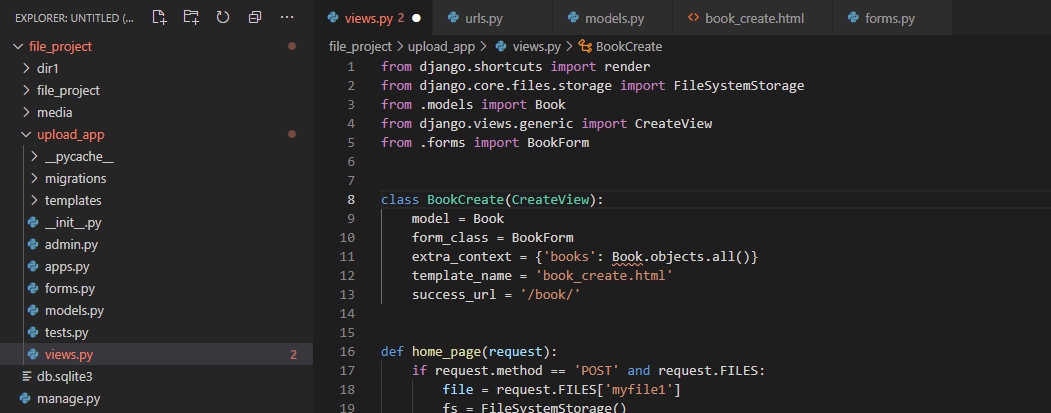
Что бы вывести файл на странице достаточно обратить к нужному значению из базы. То есть для вывода картинки достаточно следующей функции в ‘upload_app/views.py’:
В созданной модели у меня есть 3 поля:
- title — строка;
- cover — картинка;
- book — файл.
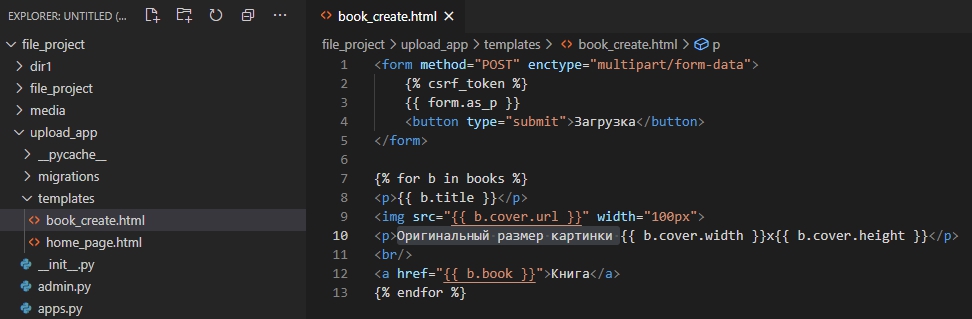
Что бы вывести их на странице я создам следующий шаблон по пути:
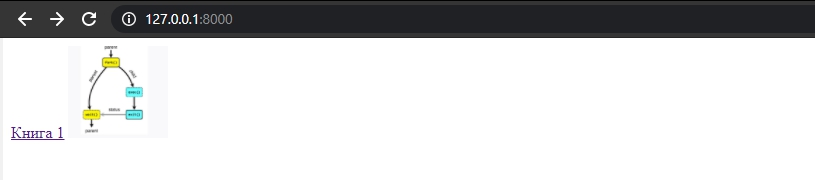
После запуска сервера можно будет увидеть следующий результат (при наличии данных в базе):
Загрузка документа со страницы и его сохранение
Каждый раз, когда пользователь отправляет со страницы в Django какие-то файлы, они помещаются в массив (похожий на словарь). Этот массив доступен через переменную ‘request.FILES’. Ключи в этом массиве соответствуют тегу name в html форме. Значения этих ключей — объект типа ‘InMemoryUploadedFile’, хранящий в себе имя файла, его данные и т.д.
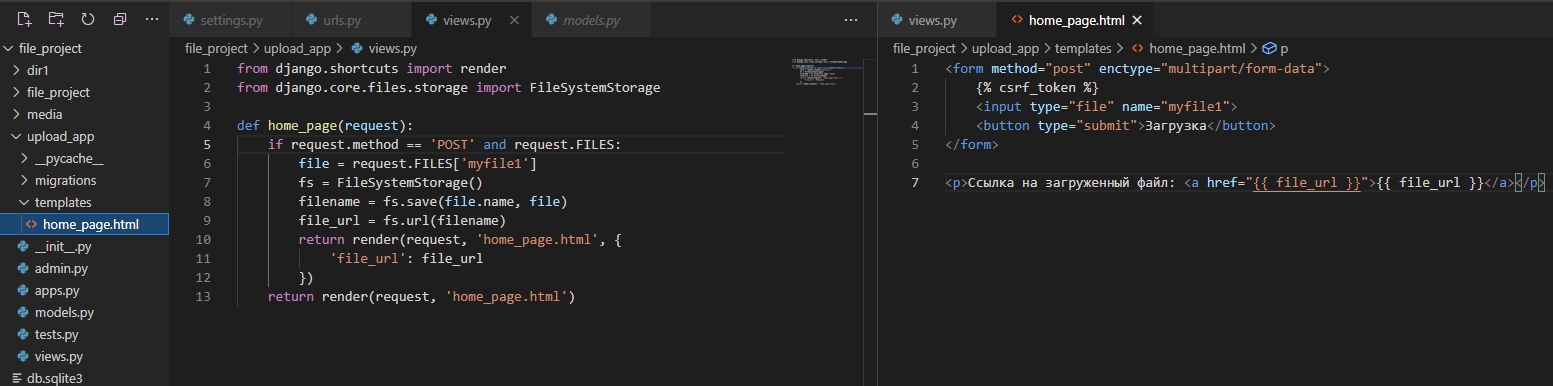
Что бы сохранить файл с Django мы должны использовать следующую функцию:
В шаблоне ‘upload_app/templates/home_pahe.html’ мы должны создать форму с атрибутом enctype=»multipart/form-data». Если этого атрибута не будет — ‘request.FILES’ будет пустым:
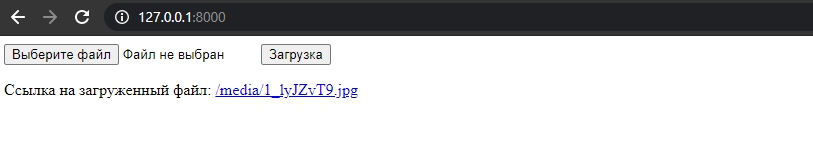
Теперь, запустив сервер и, открыв главную страницу, у нас будет возможность загрузки файла в корень MEDIA_ROOT:
В примере выше файл в базу не сохраняется. Что бы путь до файла сохранился в базу мы должны передать ему объект file. Ниже пример, если бы вы загружали несколько файлов сразу:
Создание формы
Все шаги, описанные выше, можно сократить использовав существующие возможности Django. Например в Django есть формы, которые можно создать на основе существующей модели. Такие формы упрощают процесс валидации (соответствует ли тип данных Django типу в базе), представления в шаблоне (HTML теги создаются сами) и много другое.
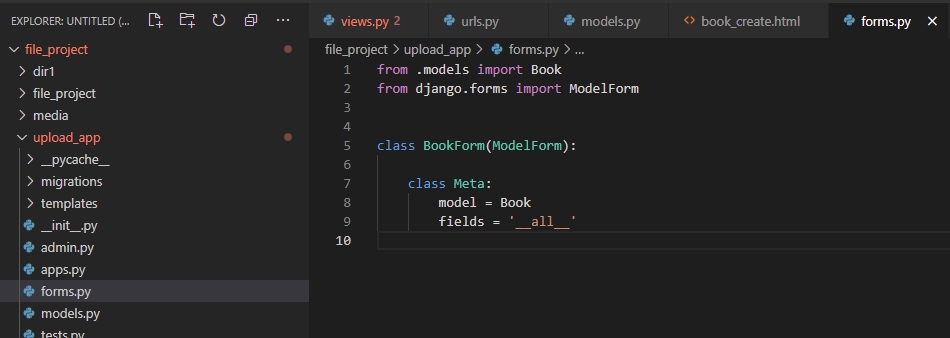
Формы, обычно, создаются в отдельном файле ‘forms.py’:
Для работы формы нужна модель, на основе которой можно определить поля. Поместим в этот файл следующий код:
Для работы с пользователем, в случае создания объектов, в Django есть отдельный класс — CreateView. Этот класс сам определит тип запроса (‘GET’ или ‘POST’), проведет валидацию отправленных полей с помощью формы и сохранит значение в базе. Создадим такой класс:
В файл маршрутизации добавим маршрут, который свяжет url с новым классом:
Создадим файл шаблона по пути:
В этот файл добавим форму и вывод существующих записей:
После запуска сервера эта страница будет выглядеть так:
Источник