- JavaFX WebView (HTML/JS) — используем web практики для разработки desktop приложений
- Как создать экземпляр webkit в JavaFX и подгрузить HTML
- Тонны готовых решений
- Дешево
- Кросс-платфоменность
- Java-JavaScript Bridge
- Переиспользование кода
- C какими сложностями мы столкнулись при работе с HTML/JS в JavaFX?
- Groovy
- Планы
- Отображение HTML странички в JAVA-Приложении
- Как вывести html java
- JSP Expression
- JSP Scriplet
- JSP Declaration
- Директивы
- Комментарии
JavaFX WebView (HTML/JS) — используем web практики для разработки desktop приложений

Базовым UI фреймворком для нашего приложения был выбрана JavaFX. JavaFX прекрасно показала себя. В этой же статье мы хотели сконцентрироваться на одном компоненте JavaFX — WebView.
При разработке нашего приложения — интерфейса COLT — мы использовали набирающий популярность среди девелоперов подход, когда часть компонентов UI реализуется на JavaScript/HTML.
Компонент на базе HTML/JS — это обычный Java класс, обычный JavaFX компонент с лайаутом — HBox или просто Pane, который содержит в себе экземпляр компонента Webview.
Как создать экземпляр webkit в JavaFX и подгрузить HTML
Что мы получили использовав web технологии в нашем приложении.
Тонны готовых решений
jQuery, D3 покрывает почти все наши задачи. Нужно готовое решение — находим через гугл за 5 минут. Здорово что аналогами элементов интерфейса заполнен под завязку весь интернет. Причем все в открытом доступе. Можно подглядеть идею и взять ее реализацию.
Дешево
На Java такое же, что мы реализовали на JS/HTML написать было бы непросто.
Например, этот компонент для добавления путей. За основу мы взяли движок для Tag-ов и хорошенько его «допилили». Получилась очень умная и приятная штука. Умеет редактировать в режиме «тэгов», а по двойному клику еще позволяет просто работать с текстом. Работа с «клипбоардом».
До этого, в предыдущей версии интерфейса, у нас использовался уродливый list-view. Наш новый fileset прост, компактен, современен. Есть идеи как еще можно расширять его функциональность.
Второй пример — log-view.
Сначала мы хотели сделать компонент на основе ListView. Особых проблем со скинованием мы не получили, но все же компонент получился малопригодным для реального использования пользователями. Например, нельзя было выделить логи как текст, сразу несколько блоков, реализация компонента грозила вылиться в немалый объем кода. Компонент на HTML получился легким и расширяемым. Нужно отметить что JavaFX использует GPU для рендеринга DOM, поэтому компонент получился достаточно производительным. Компонент мы планируем расширить поиском по логам, фильтрами и т.д. Все это мы планируем реализовать средствами JavaScript/CSS.
Возможно мы просто не настолько хороши в Java-UI, но нам действительно было сложно писать на Java компоненты со сложной интерактивностью. Там где нужен готовый компонент, пример который можно «нагуглить» — да все легко и просто. Связать через «байндинг» данные и «вьюхи» — опять очень просто и привычно (наш предыдущий опыт — Adobe Flex). Но когда дело касается чего-то выходящего за рамки стандартных, описанных в документации кейсов — мы теряли слишком много времени на «ресерч».
Мы выработали для себя следующую схему — пытаемся сделать через JavaFX-компоненты, и если «упираемся в стену», или излишне усложняется реализация, то пишем на HTML. Такой подход значительно ускорил нашу разработку.
Кросс-платфоменность
Движок Webview в JavaFX — это webkit. Работает одинаково на любой платформе. Мы практически не тратили время на кросс-платфоменность.
Java-JavaScript Bridge
Связка Java-JavaScript, мост между ними позволяет делать вызовы методов Java-классов из HTML, а так же вызывать код JavaScript из Java. Простой пример код на Java:
А этот код JavaScript который принимает данные и вызывает методы ArrayList java —
Пример конечно же не совсем реальный, синтетика, но видно, что методы вызываются, и данные принимаются.
Вы можете при загрузке html, добавить ссылку на приложение прямо в объект Window.
И вызывать методы Java из кода JavaScript —
Более правильным (более безопасным) подходом является создание в Java окружении специального объекта, который ограничивает доступ, и позволяет из JavaScript вызывать в приложении только «разрешенные» методы.
Еще один пример связки через JS «alert». Нам нужно было отловить «load» html — полную инициализацию приложения. Все другие методы оказались не так надежны. Что мы сделали.
Как обычно в JavaScript через jquery:
В Java добавили обработчик «onAlert» для webview.engine и теперь мы точно знаем что HTML загружен и инициализирован.
Переиспользование кода
Код который мы написали для нашего приложения для компьютеров мы планируем переиспользовать для мобильной разработки. На мобильном приложении (objective-c/java) мы так же создадим компонент на на основе Webview большая часть функциональности будет уже готовой.
C какими сложностями мы столкнулись при работе с HTML/JS в JavaFX?
Первое. Жизненный цикл загрузки документа. Вызывать методы в JS можно только после полной загрузки страницы, в документации предлагается путь — отслеживать в Java событие смены состояния страницы. Такой подход оказался достаточно глючным. Как упоминал ранее — связка события «load» на стороне html и перехват «alert» на стороне Java, решили эту проблему.
Вторая проблема, которая попила у нас кровь — это глюки с вызовами одновременно нескольких JavaScript функций в разных компонентах с webview. Причем такой баг вылез достаточно недавно и очень похоже на оптимизацию, которую добавили в движок webkit в JavaFX. В любом случае, можно получить ошибку о бесконечной рекурсии в JavaScript буквально на пустом месте. Такая проблема решается достаточно легко — оборачиваем вызов JavaScript из Java c помощью Platform.runLater().
Третья проблема. Дебаг и логгинг.
На первом этапе работы, когда идет прототипирование и вы работаете только с HTML/JS можно тестировать просто в браузере. На этапе интеграции с Java ваш код просто перестает работать без правильного окружения. И вы все чаще и чаще начинаете собирать Java приложение для того чтобы потестировать функционал на JavaScript. А билд Java приложения и его запуск это долгие секунды ожидания. Какие приемы в работе мы использовали, чтобы такую долгую загрузки избежать и не терять время?
Простой и очевидный пусть — добавить «релоад» страницы по комбинации клавиш. Подправил HTML/CSS/JS — нажал F5 — содержимое WebView перегрузилось:
Но кроме быстрого «рефреша» нам понадобится просмотр логов.
Достаточно простым решением было добавить FireBug Lite —
И конечно же, как только наше приложение «задышало» и заработал livecoding для HTML/JS мы стали использовать COLT для разработки COLT. На данный момент функционал нашего же приложения покрывает большинство кейсов — FireBug Lite нам уже не нужен. Лог, живое обновление, удаленное тестирование, ливкодинг. Ливкодинг на наш взгляд может заменить дебаг, но пользователи просят, и «настоящий дебаг с брейпойнтами» мы тоже прикрутим.
Как подключить? Просто добавляем в html документ следующий код
Где url — адрес по которому COLT запускает трансформированную страницу. Узнать его просто. Создаем проект COLT, указываем ссылку на нашу страницу — «Main Document» и запускаем сессию — жмем «зеленую молнию».
Страница будет открыта в браузере. Копируем пусть к странице и вставляем в наш JS код. Окно браузера закрываем. Теперь запускаем JavaFX приложение. Пробуем изменить содержимое страницы, JavaScript и прямо в JavaFX приложении будет работать livecoding.
В новой версии, в настройках, в блоке «Advanced», мы добавили специальное текстовое поле с данным снипетом. Без старта проекта вы сможете скопировать данный код прямо из настроек COLT.
Логи будут появляться в окне COLT. Чтобы в следующий раз кольт открывал не браузер, а запускал ваше приложение, можно выбрать запуск не браузера, а запуск с консоли. В нашем проекте, мы просто скопировали текст из output нашей run-configuration IDEA и добавили этот вызов в COLT console luncher.
Теперь при нажатии на «зеленую бровь» будет запущено окно Java приложения.
В целом подход с редиректом внутри HTML на live-страницу универсален. Он, например, прекрасно работает и на PhoneGap. Приложение запускается на мобильное устройстве (главное чтобы устройство было в той же локальной сети) и обновления доставляются без необходимости рестарта. Нужно запомнить порядок действий — и можно применять везде, где есть WebView.
Хорошей практикой стало добавлять функцию-обработчик события изменения кода.
Аннотацию @code-update перехватывают наши AST трансформации и добавляют листенер на событие обновления кода.
Типичный кейс работы с таким обработчиком — это вызывать функции в коде (то есть то что мы обычно пишем в консоль FireBug). Можно поменять значение или вызвать функцию, когда приложение уже запущено. Добавил код, сохранил — код выполнился.
Плюс удобно «трейсить», выводить данные, значение которых нужно узнать в «рантайм», без остановки кода — вы можете просто вывести их на консоль.
Groovy
Так же несколько выходящим за рамки темы статьи, вывод, который мы сделали при реализации нашего проекта и которым бы хотели поделиться, это то что писать UI лучше на языке более лаконичным чем Java. Мы воспользовались для этого Groovy и очень довольны. Количество кода сократилось раз в десять, а работа с XML и файловой системой упростилась так же на порядок. AST трансформации для создания Bindable свойств, наши трансформации позволили подмешивать сервисы в контроллеры, генерировать Bindable обертки для простых данных. И так далее. Что называется must have. Про использование Groovy для JavaFX мы пишем отдельную статью.
Планы
Подход, который мы использовали в разработке нашего настольного приложения, мы начали применять и для мобильной разработки. Мы используем PhoneGap+COLT и кейс практически ничем не отличается от JavaFX+HTML+COLT.
Выбрали PhoneGap, а не другую платформу так как уже было накоплено много готового в desktop проекте и переписывать заново на другую платформу нам показалось нецелесообразным. Если наше приложение потребует отказаться от PhoneGap, мы перепишем часть приложения на «натив», но весь функционал, который написан на HTML/JS мы не потеряем. Они просто будут по другому запускаться.
Источник
Отображение HTML странички в JAVA-Приложении
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Java-Applet из HTML-странички?
Добрый день. Я прошерстил форум и несмотря на обилие подобных вопросов решение своей проблемы не.
Как правильно реализовать java replace в теле странички html?
Решил реализовать Мобильную версию для пользователей, чтобы людям было легко с телефонов заходить и.

есть ли в борланде какое-либо окошко в которое можно подключить html документ, и при запуске этой.
Отображение HTML страницы в приложении.
Господа, неподскажите ли, как спомощью С# отобразить страницу нтмl. например в Delphi есть.
>А можно сделать как-нибудь так, чтобы JEditorPane понимал JavaScript, а-то он понимает только простейший html, даже фреймы не выводит?
Это не бага JEditorPane, просто JavaScript не подходит под понятие редактируемого
Для твоих целей, возможно, будет лучше использовать SWT с интеграцией MS InternetExplorer (в качестве HTML виджета).
Либо проект JDIC — он умеет интегрироваться с Mozilla, FireFox, MS IE.
Можно начать от сюда:
http://weblogs.java.net/blog/georgez/archive/2005/07/jdicjavaone_200.html
Как вытащить текст со Html странички? Html Agility Pack
Всё очень просто как вытащить текст с Html странички с помощью Html Agility Pack? К примеру у нас.
Отображение процесса загрузки странички WebBrowser-а в ProgressBar-е
Доброго всем дня! Появилась такая проблема: на форме разместил listview, webbrowser, progressbar. В.
Создание странички в html
Послезавтра зачет, надо сделать страничку про какого-то ученого, например, Ньютон, Эйнштейн, я в.
Источник
Как вывести html java
Содержимое страницы JSP фактически делится на код html (а также css/javascript) и код на языке java. Для вставки кода Java на страницу JSP можно использовать пять основных элементов:
Выражения JSP (JSP Expression)
Скриплет JSP (JSP Scriplet)
Объявления JSP (JSP Declaration)
Директивы JSP (JSP Directive)
JSP Expression
JSP Expression представляет выражение, заключенное между тегами и %> . При обращении к JSP вычисляется значение этого выражения.
Например, определим следующую страницу JSP:
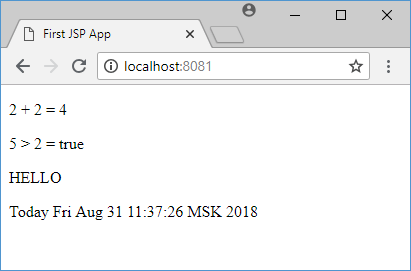
Здесь используются четыре JSP-выражения. Первое выражение — простая арифметическая операция сложения. При обработке страницы вместо
будет сгенерирована следующая html-разметка:
Второе выражение — операция сравнения во многом аналогична. Третье выражение — создание объекта String и вызов у него метода toUpperCase() , который возвращает строку в верхнем регистре. То есть выражение также может представлять вызов метода.
И четвертое выражение — вызов конструктора класса Date, который создает объект с текущей датой.
Когда придет запрос к этой странице, из нее будет сгенерирован следующий код:
И соответственно эту страницу мы увидим в браузере:
JSP Scriplet
JSP Scriplet представляет одну или несколько строк на языке Java. Скриплет заключается внутри следующих тегов:
Например, определим следующую страницу JSP:
В данном случае скриплет представляет цикл for, в котором генерируется вывод с помощью метода out.println() . В итоге в браузере будет выведено четыре разо слово Hello с соответствующей цифрой:
Другой пример — определим переменную и массив и выведим их содержимое на страницу:
В скриплете в начале страницы определяются две переменных — переменная типа String и массив строк. С помощью второго скриплета содержимое массива через цикл for выводится на страницу.
JSP Declaration
JSP Declaration позволяют определить метод, который мы затем можем вызывать в скриплетах или в JSP-выражениях. Определение метода помещается между тегами и %> . Например, определим следующую JSP-страницу:
В данном случае метод square возвращает квадрат числа. Затем этот метод используется в выражении JSP и в скриплете в цикле for.
Директивы
Директивы предназначены для установки условий, которые применяются ко всей странице JSP. Наиболее используемая директива — это директива page . Например, с помощью атрибута import этой директивы мы можем импортировать пакеты или отдельные классы на страницу jsp.
Например, в первом коде статьи для вывода даты использовалось выражение new java.util.Date() . Но мы можем использовать данное выражение на странице многократно, либо использовать другие классы из пакета java.util. И в этом случае мы можем испортировать нужные нам классы или пакеты:
Импорт всего пакета:
Если необходимо импортировать несколько классов и(или) пакетов, то они перечисляются через запятую:
Другой полезный и часто используемый атрибут — pageEncoding , который задает кодировку jsp. Например:
Комментарии
Комментарии JSP добавляются с помощью тега :
При этом внутри скриплета мы можем использовать стандартные для языка Java комментарии:
Источник