- Шпаргалка по JavaScript №2 — Вывод информации.
- Первый вариант вывода информации (функция writeln).
- Второй вариант вывода информации (функция alert).
- Третий вариант вывода информации (функция getElementById).
- Взаимодействие с пользователем: alert, prompt, confirm
- alert
- prompt
- confirm
- Особенности встроенных функций
- Функции вывода
- Функция alert()
- Метод document.write()
- Метод console.log()
- Вывод данных Javascript
- Использование innerHTML
- Использование document.write()
- Использование window.alert()
- Использование console.log()
- Ввод/вывод данных JavaScript
- Диалоговое окно метод alert
- Диалоговое окно метод confirm
- Диалоговое окно метод prompt
Шпаргалка по JavaScript №2 — Вывод информации.
В этой главе будет рассказано о методах вывода информации силами ActionScript. По традиции в качестве выводимых данных используется строка “Hello World”. В данной же статье мы выведем на экран эту строку тремя разными способами.
Первый вариант вывода информации (функция writeln).
Самый простой и популярный способ вывести информацию на экран – это функция document.writeln(string). Нижу приведен пример:
После вызова этой функции все прежде существующее содержимое страницы будет заменено на новое. В данном случае на строку “Hello World”. Поэтому рекомендуется использовать эту функцию только при загрузке страницы, если все содержимое создается усилиями JavaScript. Также эта функция очень полезная в ситуациях, когда необходимо сократить количество обращений к серверу. Один раз скачанный файл с исходным кодом может порождать несколько различных страниц в полностью автономном режиме.
Второй вариант вывода информации (функция alert).
Функция alert(string) очень хорошо подходит для отладки кода, но не для конечного использования. После ее вызова перед пользователем появится окошко с надписью и кнопкой “Ok”. Рекомендуется не использовать подобные всплывающие окна в реальных веб-сайтах, так как они очень сильно раздражают посетителей и часто блокируются различными плагинами браузера. Пример использования функции для отладки:
После выполнения этого когда перед вами появится стандартное окно Windows (или Linux, или Mac OS) всего лишь с одним вариантом ответа. Никакие взаимодействия со страницей до нажатия на кнопку “Ok” невозможны.
Третий вариант вывода информации (функция getElementById).
Самый мощный и часто используемый способ – это использование функции getElementById(tagId).
Далее важный абзац, который стоит читать медленно и вдумчиво.
Все в HTML коде может иметь параметр ID. Любой тэг имеет вложенную в него строку (строка может быть и пустой). Через ID тэга можно обратиться к его содержимому и, соответственно, изменить. При этом другие тэги затронуты не будут. Пример:
В этом коде первым делом будет сделано обращение к документу (document), затем взят указатель на элемент-тэг, имеющий id равный “placeForText” (getElementById(“placeForText”)), а после, с помощью функции innerHTML, взят указатель на содержимое этого элемента-тэга. Используя равенство мы присваиваем содержимому элемента новое значение.
Такой подход намного лучше двух предыдущих по двум причинам: отсутствие назойливых всплывающих сообщений, возможность редактировать только часть HTML страницы. Естественно, при использовании такой функции возможен и следующий вариант:
При выполнении этого кода внутрь элемента
Такой же механизм использован на страницах с регистрацией новых пользователей. На странице расположены две ключевых области: одна пустая, вторая с формой, которую необходимо заполнить. Если пользователь пропускает какое-нибудь поле или вводит неправильную информацию и пытается отправить форму на сервер, то скрипт, ответственный за валидацию введенных данных, обнаруживает ошибку и выводит красную надпись в пустую область, не модифицируя остальную страницу.
В этой статье были разобраны все основные варианты вывода текста (чисел и других переменных, представимых в текстовом виде) на экран. В следующей статье “Шпаргалка по JavaScript №3 – Ввод информации” будет рассказано об обратном процессе.
Источник
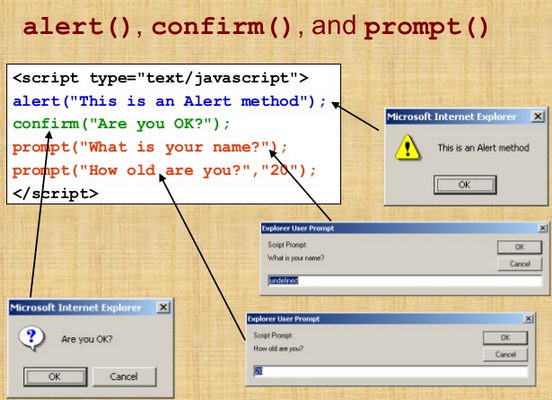
Взаимодействие с пользователем: alert, prompt, confirm
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/alert-prompt-confirm.
В этом разделе мы рассмотрим базовые UI операции: alert , prompt и confirm , которые позволяют работать с данными, полученными от пользователя.
alert
alert выводит на экран окно с сообщением и приостанавливает выполнение скрипта, пока пользователь не нажмёт «ОК».
Окно сообщения, которое выводится, является модальным окном. Слово «модальное» означает, что посетитель не может взаимодействовать со страницей, нажимать другие кнопки и т.п., пока не разберётся с окном. В данном случае – пока не нажмёт на «OK».
prompt
Функция prompt принимает два аргумента:
Она выводит модальное окно с заголовком title , полем для ввода текста, заполненным строкой по умолчанию default и кнопками OK/CANCEL.
Пользователь должен либо что-то ввести и нажать OK, либо отменить ввод кликом на CANCEL или нажатием Esc на клавиатуре.
Вызов prompt возвращает то, что ввёл посетитель – строку или специальное значение null , если ввод отменён.
Единственный браузер, который не возвращает null при отмене ввода – это Safari. При отсутствии ввода он возвращает пустую строку. Предположительно, это ошибка в браузере.
Если нам важен этот браузер, то пустую строку нужно обрабатывать точно так же, как и null , т.е. считать отменой ввода.
Как и в случае с alert , окно prompt модальное.
Второй параметр может отсутствовать. Однако при этом IE вставит в диалог значение по умолчанию «undefined» .
Запустите этот код в IE, чтобы понять о чём речь:
Поэтому рекомендуется всегда указывать второй аргумент:
confirm
confirm выводит окно с вопросом question с двумя кнопками: OK и CANCEL.
Результатом будет true при нажатии OK и false – при CANCEL( Esc ).
Особенности встроенных функций
Конкретное место, где выводится модальное окно с вопросом – обычно это центр браузера, и внешний вид окна выбирает браузер. Разработчик не может на это влиять.
С одной стороны – это недостаток, так как нельзя вывести окно в своём, особо красивом, дизайне.
С другой стороны, преимущество этих функций по сравнению с другими, более сложными методами взаимодействия, которые мы изучим в дальнейшем – как раз в том, что они очень просты.
Это самый простой способ вывести сообщение или получить информацию от посетителя. Поэтому их используют в тех случаях, когда простота важна, а всякие «красивости» особой роли не играют.
Источник
Функции вывода
Во время написания программы, а также при её отладке часто возникает необходимость увидеть, как работает программа. Нужно узнать, доходит ли выполнение программы до определённого места и какие значения имеют переменные в этот момент. Для этого существуют функции вывода, которые рассмотрены в данной теме.
Функция alert()
Функция alert() выводит на экран окно с сообщением. Текст сообщения всегда пишется в кавычках. Все функции вывода могут выводить не только текст, но и значения переменных. Пример:
Особенность этой функции заключается в том, что она приостанавливает работу программы. Когда выполнение программы доходит до функции alert() , появляется окно и работа программы прерывается. А когда пользователь нажимает кнопку OK, окно изчезат, а программа продолжает работу. Иногда эта особенность бывает полезна. Она позволяет не только вывести сообщение, но и увидеть, как выглядит страница на данном этапе выполнения программы. Однако, если нужно вывести много сообщений, то использование функции alert() становится неудобным. Ведь при каждом выводе программа прерывается и нужно нажимать кнопку OK. В этих случаях используются другие способы вывода данных.
Метод document.write()
Метод document.write() добавляет текст на страницу. Это может быть не просто текст, но и тэги, они будут работать. Однако, не рекомендуется использовать этот метод для добавления элементов страницы. Они могут отображаться неправильно. Для создания элементов применяются другие методы, которые рассмотрены в этом учебнике. А document.write() используется, в основном, для отслеживания работы программы. Пример:
Метод console.log()
Консоль браузера — это полезный инструмент отладки скриптов. Он позволяет получить важную информацию о работе скрипта. Удобнее всего консоль сделана в браузере FireFox. Она находится в Инструментах разработчика. Для их открытия есть кнопка.
Для консоли в Инструментах разработчика есть своя вкладка.
Метод console.log() позволяет вывести данные в консоль. Он работает не во всех, но в большинстве браузеров. Пример:
Подробнее работа с консолью рассмотрена в теме про отладку скриптов.
Коприрование материалов сайта возможно только с согласия администрации
Источник
Вывод данных Javascript
У JavaScript есть несколько различных способов «отобразить» данные:
- Запись в HTML элемент при помощи свойства innerHTML.
- Запись в вывод HTML при помощи метода document.write().
- Запись в окно предупреждений при помощи метода window.alert().
- Запись в консоль браузера при помощи метода console.log().
Использование innerHTML
Чтобы получить доступ к HTML элементу, JavaScript должен воспользоваться методом document.getElementById(id). Атрибут id определяет идентификатор HTML элемента. Свойство innerHTML определяет выводимый HTML контент:
Изменение свойства innerHTML элемента HTML это обычный способ вывода данных в HTML.
Использование document.write()
В тестовых целях для вывода данных можно использовать метод document.write():
Следует помнить, что использование метода document.write() после полной загрузки HTML документа удалит весь существующий HTML код:
Метод document.write() следует использовать только для тестирования.
Использование window.alert()
Для отображения данных также можно использовать окно сообщений. Для этого нужно воспользоваться методом window.alert():
Использование console.log()
Во время отладки скрипта, чтобы увидеть некие данные, вы можете вывести их в консоль браузера. Для этого используется метод console.log():
Подробнее об отладке скриптов будет рассказано в следующих главах.
Источник
Ввод/вывод данных JavaScript
В JavaScript реализовано 3 метода, позволяющие выводить пользователю диалоговые окна: alert, confirm, prompt.
Особенности методов alert, confirm, prompt: Конкретное место, где выводится модальное окно – обычно это центр браузера, и внешний вид окна выбирает браузер. Разработчик не может на это влиять. Нельзя вывести окно в своем, особо красивом, дизайне. Но это самый простой способ вывести сообщение или получить информацию от посетителя. Поэтому их используют в тех случаях, когда простота важна, а всякие «красивости» особой роли не играют.
Диалоговое окно метод alert
Метод alert используется для вывода простейшего диалогового окна, содержащего текст сообщения и единственную кнопку «Ok». Формат вызова данной функции:
Диалоговое окно метод confirm
Функция confirm позволяет вывести пользователю диалоговое окно, содержащее текст сообщения и кнопки «Ok» и «Cancel». Используется в тех случаях, когда пользователь должен сделать выбор. Формат вызова данной функции:
Функция confirm возвращает логическое значение в зависимости от нажатой пользователем кнопки: «Ok» соответствует значению true, «Cancel» — значению false. Как правило, результат работы функции присваивают переменной, для дальнейшего анализа, как это показано в примере выше.
Диалоговое окно метод prompt
Функция prompt позволяет вывести пользователю диалоговое окно запроса на ввод данных. Используется в тех случаях, когда пользователь должен ввести строку текста. Формат вызова данной функции:
Необходимо помнить, что функция prompt возвращает результат строкового типа. Поэтому, прежде чем его использовать в арифметических выражениях, необходимо выполнить преобразование типов к числовому. Это можно сделать при помощи следующих функций:
Однако, преобразование строки в число можно осуществить не во всех случаях. Поэтому, чтобы избавить себя от потенциальной ошибки, необходимо сначала проверить — можно ли выполнить такое преобразование. Для этих целей используется функция isNaN(строка). Данная функция возвращает истину, если строка не может быть преобразована в число, и ложь в противном случае.
Источник