- Шпаргалка по JavaScript №2 — Вывод информации.
- Первый вариант вывода информации (функция writeln).
- Второй вариант вывода информации (функция alert).
- Третий вариант вывода информации (функция getElementById).
- Website-create.ru
- Вывод информации из базы данных MySql
- Вывод данных Javascript
- Использование innerHTML
- Использование document.write()
- Использование window.alert()
- Использование console.log()
- Html как вывести информацию
- JavaScript — вывод информации
- Первый способ: функция writeln
- Второй способ: функция alert
- Третий способ: функция getElementById
- Заключение
- 2 комментариев для “ JavaScript — вывод информации ”
Шпаргалка по JavaScript №2 — Вывод информации.
В этой главе будет рассказано о методах вывода информации силами ActionScript. По традиции в качестве выводимых данных используется строка “Hello World”. В данной же статье мы выведем на экран эту строку тремя разными способами.
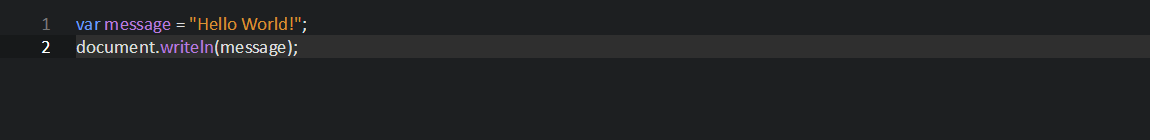
Первый вариант вывода информации (функция writeln).
Самый простой и популярный способ вывести информацию на экран – это функция document.writeln(string). Нижу приведен пример:
После вызова этой функции все прежде существующее содержимое страницы будет заменено на новое. В данном случае на строку “Hello World”. Поэтому рекомендуется использовать эту функцию только при загрузке страницы, если все содержимое создается усилиями JavaScript. Также эта функция очень полезная в ситуациях, когда необходимо сократить количество обращений к серверу. Один раз скачанный файл с исходным кодом может порождать несколько различных страниц в полностью автономном режиме.
Второй вариант вывода информации (функция alert).
Функция alert(string) очень хорошо подходит для отладки кода, но не для конечного использования. После ее вызова перед пользователем появится окошко с надписью и кнопкой “Ok”. Рекомендуется не использовать подобные всплывающие окна в реальных веб-сайтах, так как они очень сильно раздражают посетителей и часто блокируются различными плагинами браузера. Пример использования функции для отладки:
После выполнения этого когда перед вами появится стандартное окно Windows (или Linux, или Mac OS) всего лишь с одним вариантом ответа. Никакие взаимодействия со страницей до нажатия на кнопку “Ok” невозможны.
Третий вариант вывода информации (функция getElementById).
Самый мощный и часто используемый способ – это использование функции getElementById(tagId).
Далее важный абзац, который стоит читать медленно и вдумчиво.
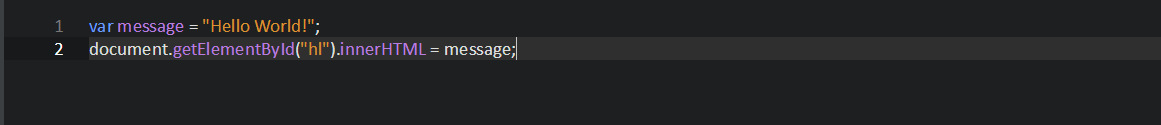
Все в HTML коде может иметь параметр ID. Любой тэг имеет вложенную в него строку (строка может быть и пустой). Через ID тэга можно обратиться к его содержимому и, соответственно, изменить. При этом другие тэги затронуты не будут. Пример:
В этом коде первым делом будет сделано обращение к документу (document), затем взят указатель на элемент-тэг, имеющий id равный “placeForText” (getElementById(“placeForText”)), а после, с помощью функции innerHTML, взят указатель на содержимое этого элемента-тэга. Используя равенство мы присваиваем содержимому элемента новое значение.
Такой подход намного лучше двух предыдущих по двум причинам: отсутствие назойливых всплывающих сообщений, возможность редактировать только часть HTML страницы. Естественно, при использовании такой функции возможен и следующий вариант:
При выполнении этого кода внутрь элемента
Такой же механизм использован на страницах с регистрацией новых пользователей. На странице расположены две ключевых области: одна пустая, вторая с формой, которую необходимо заполнить. Если пользователь пропускает какое-нибудь поле или вводит неправильную информацию и пытается отправить форму на сервер, то скрипт, ответственный за валидацию введенных данных, обнаруживает ошибку и выводит красную надпись в пустую область, не модифицируя остальную страницу.
В этой статье были разобраны все основные варианты вывода текста (чисел и других переменных, представимых в текстовом виде) на экран. В следующей статье “Шпаргалка по JavaScript №3 – Ввод информации” будет рассказано об обратном процессе.
Источник
Website-create.ru
В этом уроке мы научимся выводить из базы данных MySql необходимые нам данные. Я покажу Вам как выводить данные в цикле, а также как вывести данные из базы по определенному запросу.
В двух прошлых уроках мы научились создавать базу данный MySql, а также вносить в нее новые записи из формы веб страницы.
В этом уроке будем учиться выводить информацию, хранящуюся в базе данных MySql на веб страницу.
Мы научимся выводить информацию в цикле. Эти знания могут Вам понадобиться если Вы будете выводить из базы список новостей, заметок или чего-либо подобного.
А также научимся извлекать конкретную запись с учетом запроса пользователя.
Вывод информации из базы данных MySql
Что нам нужно сделать?
1. Мы создадим html файл, в котором будет кнопка для вывода всего списка в цикле и форма для запроса конкретного пользователя из списка.
2. Конкретного пользователя мы будем запрашивать по имени и фамилии (можете запрашивать по имени и e-mail адресу, принцип все равно будет один).
3. В зависимости от того на какую кнопку нажал пользователь (полный список или конкретная запись) будет запускаться соответствующий файл обработчик, который мы также создадим.
4. Файл обработчик будет обрабатывать наш запрос и выводить на экран то, что мы от него потребовали.
1. Итак, создадим новый html файл и назовем его search_user.html Для сохранения будем использовать папку с файлами из прошлого урока “db1” (эту папку Вы можете найти в исходниках к уроку или скачать из исходников прошлого урока. Не забудьте вписывать свои данные в файл connect.php).
Давайте в созданном файле реализуем выбор из двух опций вывода: либо вывести всех пользователей, либо информацию о каком-то конкретном. У нас должно быть две кнопки, каждая будет запускать свой файл обработчик. И еще помимо кнопок нужно два поля, которые будут передавать введенные данные.
Таким образом, код получится следующий:
А выглядеть страница будет вот так:
Помимо формы мы поместили в нее ссылку на файл, через который мы можем добавлять пользователей ( см. предыдущий урок). Это для того, чтобы мы могли перемещаться по веб страницам и с легкостью обращаться к любому файлу.
2. Если Вы нажмете на любую из кнопок, то увидите ошибку. Так и должно быть, потому что еще никаких файлов-обработчиков мы не создали, а только прописали их имена в “action”.
Давайте это исправим и создадим первый файл, который будет искать и выводить пользователя по заданным имени и фамилии.
Создадим файл ‘select_user.php’ и разместим его в том же каталоге, что и html файл.
1. В этом файле мы сначала подключим файл “connect.php” (он обеспечит подключение к базе данных MySql).
2. Затем получим значения введенные в поля и поместим их в переменные “$first_name” и “$last_name”.
3. После сформируем запрос для выбора элементов с заданными параметрами из таблицы базы данных MySql.
4. С помощью функции “mysql_query” исполним этот запрос. В качестве результата эта функция возвращает массив, который мы должны разбить на строки. Делает это специальная функция “mysql_fetch_array”. Результат ее работы мы заносим в переменную “$row”.
5. При помощи конструкции “if — else” мы проверяем есть ли запись с введенными параметрами и если есть, то при помощи функции “printf” выводим на экран результат, подставляя в нужное место вывода каждый из параметров записи. Если записи с заданными параметрами нет, то выводим сообщение о том, что в базе данных отсутствуют записи с такими параметрами.
6. В конце страницы вставляем ссылки для перехода обратно в режим поиска, либо для вставки нового элемента в таблицу базы данных MySql.
Вот код всей вышеописанной процедуры:
Теперь вставьте в таблицу Вашей базы данный несколько записей людей с разными именами и фамилиями и попробуйте скрипт в действии.
Введите сначала существующие параметры – посмотрите результат, потом введите только имя без фамилии (или наоборот), введите несуществующие параметры – протестируйте Ваш скрипт. (Перед тем как начать будьте уверены, что Ваш Денвер запущен).
7. Если Вы поняли принцип того, что мы сделали в файле “select_user.php”, то вывести всех пользователей не составит труда.
Создайте файл “all_users.php” и поместите его в тот же каталог, где лежит файл “search_user.html”.
Отличаем этого файла от предыдущего будет то, что мы не будем передавать никаких параметров из файла “search_user.html”. Мы просто составим запрос к базе данных и попросим вывести все записи из таблицы базы.
А далее вместо конструкции “if — else” мы будем использовать конструкцию “do — while”. Эта конструкция скажет нашей программе выводить записи до тех пор пока они есть в таблице базы. Это и есть вывод данных из базы в цикле.
Итак, пропишите в файле “all_users.php” следующий код:
Протестируйте кнопку, которая выводит всех пользователей:
Теперь Вы умеете выводить записи из базы данных MySql в цикле и по заданным параметрам. Практическое применение этому Вы найдете практически везде, где речь заходит о php и MySql.
В следующем уроке этой серии я расскажу Вам как можно внести изменения в запись таблицы базы данных, а также удалить запись из веб страницы.
Если Вы еще не подписаны на рассылку, обязательно подпишитесь, чтобы не пропустить все самое интересное.
Также жду Ваших комментариев и пожеланий.
Успехов Вам и до встречи в следующем уроке!
Источник
Вывод данных Javascript
У JavaScript есть несколько различных способов «отобразить» данные:
- Запись в HTML элемент при помощи свойства innerHTML.
- Запись в вывод HTML при помощи метода document.write().
- Запись в окно предупреждений при помощи метода window.alert().
- Запись в консоль браузера при помощи метода console.log().
Использование innerHTML
Чтобы получить доступ к HTML элементу, JavaScript должен воспользоваться методом document.getElementById(id). Атрибут id определяет идентификатор HTML элемента. Свойство innerHTML определяет выводимый HTML контент:
Изменение свойства innerHTML элемента HTML это обычный способ вывода данных в HTML.
Использование document.write()
В тестовых целях для вывода данных можно использовать метод document.write():
Следует помнить, что использование метода document.write() после полной загрузки HTML документа удалит весь существующий HTML код:
Метод document.write() следует использовать только для тестирования.
Использование window.alert()
Для отображения данных также можно использовать окно сообщений. Для этого нужно воспользоваться методом window.alert():
Использование console.log()
Во время отладки скрипта, чтобы увидеть некие данные, вы можете вывести их в консоль браузера. Для этого используется метод console.log():
Подробнее об отладке скриптов будет рассказано в следующих главах.
Источник
Html как вывести информацию
В этом уроке я покажу, как выводить содержимое текстовых файлов или HTML-документов в Вашу страницу. Для этого нам понадобятся три файла:
— файл с текстом, который нужно показывать на вашей странице,
— Сама Web-страница, на которой выводится нужный контент,
— Библиотека jQuery.

- Предварительно создайте документ, например, html-страницу с некоторым содержимым (текстом, картинками, списками и т.д.) и сохраните ее в своей папке под именем somefile.html.
- Создайте новую Web-страницу, где будем в дальнейшем выводить содержание предыдущего документа, и сохраните его под именем, например index.html
- В разделе HEAD добавьте код подключения библиотеки jQuery:
При необходимости в стиле можно указать высоту блока и определить автоматический вывод полосы прокрутки, если содержимое не поместится в блок.
В раздел BODY добавьте тег DIV следующего содержания:
Это важно, данный скрипт должен находиться ниже блока DIV, в который будем выводить информацию.
Внимание! Это работает только на локальном или Web-сервере (загружать можно, например, через localhost) т.к. скрипт выполняет чтение файла и зaгрузку его содержимого в Web-страницу.
Источник
JavaScript — вывод информации
Здравствуйте, в прошлой статье мы рассматривали синтаксис языка JavaScript. Мы узнали что такое циклы, переменные, массивы, логические операторы, функции и так далее.
Все эти операции проходят внутри страницы и никак не отображаются. Сегодня же мы научимся выводить необходимые данные на экран. Выводить будем обычную числовую переменную с помощью ActionScript, самыми разными способами.
Для того чтобы использовать все способы, которые будут указаны ниже, нам необходимо обращаться к объекту document. Это отдельный элемент языка JavaScript, который предназначен для работы с веб-сайтами.
Первый способ: функция writeln
Для вывода переменной таким образом нам необходимо её создать. Напишем такую строку: var message = «Hello World!».
Теперь поговорим о функции writeln. Её лучше всего использовать только при загрузке исходного варианта страницы, так внутренний контент будет изменен.
С помощью таких функций как writeln можно создать страницу, полностью написанную на JavaScript. Кроме этого, данная функция может быть полезна в том случае, когда необходимо уменьшить количество запросов с сервера.
Для того чтобы воспользоваться данной функцией, записываем команду document.writeln, в скобках записываем название нашей переменной, которое затем будет показано на экране.

Обратите внимание! Большинство инструкций для работы с веб-страницей являются составляющими пространства имен document, поэтому его необходимо вписывать перед самой функцией, через точку.
Второй способ: функция alert
Она не входит в пространство имен document, как writeln, поэтому его вписывать не нужно. Alert может отлично подойти для отладки кода веб-страницы. Его можно использовать и для взаимодействия с пользователем, но делать это не рекомендуется.
Alert имеет стандартный синтаксис любой JavaScript функции. Сначала записываем команду alert, в скобках записываем значение или переменной.
После этого в верхней части страницы всплывет окно с сообщением для пользователя, которое содержит кнопку «OK».
Данная функция может иметь множество применений, но не стоит злоупотреблять ей при работе с веб-сайтом, так как всплывающие окна могут вывести пользователя из себя. Кроме того, некоторые плагины блокируют функции типа alert.

Третий способ: функция getElementById
Это самый сложный и наиболее популярный способ вывода информации на экран. С его помощью вы сможете изменять текстовый контент вашей HTML страницы.
Как мы знаем — все HTML теги могут иметь идентификаторы. Именно к ним и обращается наша функция. GetElementById находит элемент по его ID, изменяет содержимое тега по желанию, при этом остальной контент остается без изменений.
Данная функция входит в пространство имен document, что требует указывать его перед самой функцией.
Как вы могли заметить, кроме getElementById присутствует непонятная команда innerHTML, после него идет знак равенства и текстовая строка. Так вот, эта команда, вместе со знаком равенства, находит определенный тег и «приравнивает» его содержимое строке в кавычках.
Данный метод лучше всего подходит для вставки текста через JavaScript, поскольку он имеет целый ряд преимуществ:
- Отсутствие всплывающих окон при работе функции.
- Функция работает только с HTML-элементами.
- Текст в кавычках может быть обернут в теги. Таким образом можно написать страницу на JavaScript с нуля.
Заключение
В этой статье мы поговорили с вами о том, как выводить информацию на экран. Это можно сделать с помощью сообщений, а также меняя внутренний контент веб-страницы. Мы лишь немного затронули пространство имен document, которое имеет целый ряд функция для работы с веб-страницей. В следующих уроках мы ознакомимся с ними детально.
Можете самостоятельно экспериментировать с вышеописанными функциями, либо же скачивайте наши исходники. Удачи в изучении!
2 комментариев для “ JavaScript — вывод информации ”
Доброго времени суток. У меня есть такой код, который работает только если его вставить напрямую в страницу.
Сервисный центр «Кернел» производит ремонт серводвигателя на элементном уровне, перед ремонтом проводится глубокая диагностика с выяснением всех неисправных компонентов.
Проверка отремонтированного сервомотора производится с использованием проверочного стенда с подключением и проверкой блока. По окончанию работ снимается видео проверки, и по желанию может быть предоставлена заказчику.
Технические специалисты Сервисного центра занимаются ремонтом промышленного оборудования более от 10 лет, каждый день повышают свою квалификацию, ремонтируя сложнейшее и разнообразное оборудование, зачастую снятого с производства, и электронное промышленное оборудование без документации и электрических схем.
При необходимости проводим параметрирование и программирование электронного оборудования.
Все вопросы, связанные с ремонтом промышленного оборудования производства , вы можете задать по телефонам указанным в верхней части сайта или по электронной почте, также можете отправить заявку по форме указанной на сайте.
Подробнее:
Производитель:
Модель:
Выполненные работы: ремонт
А если вставка идет через переменную
h2 >Описание:
то ни чего не происходит, тоесть код php не работает, отображается только текст, без php. Помогите чайнику, может это по определению не должно работать, а может просто я тормоз. Заранее благодарю.
Источник