- Drupal Русскоязычное сообщество
- Лучший ответ
- Комментарии
- Drupal → Выводим ссылки на похожие материалы с помощью Views
- Drupal Русскоязычное сообщество
- Комментарии
- Drupal → FAQ
- Содержание
- Работа с Composer
- Блог Vaden Pro
- Структура представлений (views) и настройка их полей в Drupal 7
- Настройка полей
- Настройки Содержимое: body
- Настройки Содержимое: Жанр
- В настройках Содержимое: Написал
- Содержимое: Обложка
- Содержимое: языки
- Теперь перейдём на главную и посмотрим, что у нас получилось.
Drupal Русскоязычное сообщество
Как вывести блок, views, webform в Drupal 8
Подскажите.
В drupal 7 выводятся блоки вот так:
А как вывести ЭТО в Drupal 8 .
для views и webform тоже хотелось бы узнать.
Самое интересное что если этот блок созданный мною разместить например в регионе header , то вывожу я этот блок вот так << page.header.gyyy >>
А если не размещать его в регионе, то как его вывести??
- Drupal8
- Есть вопрос
- Блог
- Войдите или зарегистрируйтесь, чтобы отправлять комментарии
Лучший ответ
Комментарии
- Войдите или зарегистрируйтесь, чтобы отправлять комментарии
Вы второй раз пишите полную чушь. Если не знаете ничего, то нефиг писать тогда. Умник блин.
- Войдите или зарегистрируйтесь, чтобы отправлять комментарии
- Войдите или зарегистрируйтесь, чтобы отправлять комментарии
Спасибо, не знал об этом модуле, впрочем под восьмерку рано или поздно он должен был появиться, слишком уж много заморочек с препроцессами, когда нужно добавить разные переменные в шаблоны.
- Войдите или зарегистрируйтесь, чтобы отправлять комментарии
Блин, а я уже думал мазохизм — это такая фича Друпал 8.
- Войдите или зарегистрируйтесь, чтобы отправлять комментарии
В друпал 8 четкое разделение рендера из mvc. А вот по моему скромному мнению модуль твиг твег пытается . вернуть «наследство» друпал 7. И пользовать этим модулем осторожно. А потом начинаются недовольные высказывания что друпал 8 тормозит, низкая производительность и все такое
Источник
Drupal → Выводим ссылки на похожие материалы с помощью Views
Я уже писал, как вывести ссылки на похожие материалы с помощью сниппета в template.php. Теперь покажу как то же самое можно сделать с помощью Views 3.
Единственное условие — у материалов должно быть поле с тегами.
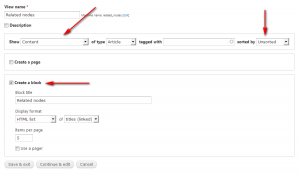
1. Создаём представление по материалам, без сортировки и с дисплеем Block:
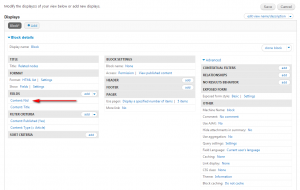
2. Добавляем поле Content: Nid, в настройках отмечаем опцию Exclude from display и делаем поле первым в списке:
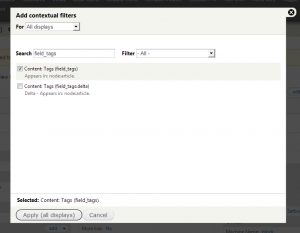
3. Добавляем контекстный фильтр по полю с терминами (у меня это field_tags ):
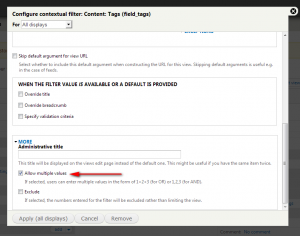
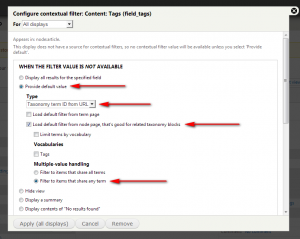
4. В настройках фильтра отмечаем опцию Provide default value, выбираем тип Taxonomy term ID from URL, отмечаем пункт Load default filter from node page, that’s good for related taxonomy blocks, выбираем опцию Filter to items that share any term и в филдсете More отмечаем пункт Allow multiple values:

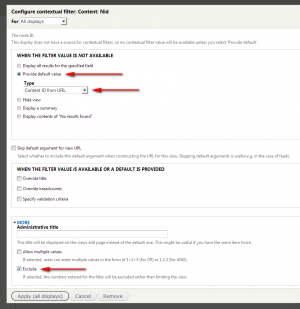
5. Добавляем контекстный фильтр по Content: Nid, в настройках фильтра выбираем опцию Provide default value с типом Content ID from URL, в филдсете More отмечаем опцию Exclude:
6. Включаем агрегацию:

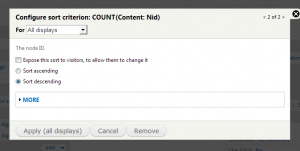
7. Добавляем сортировку по Content: Nid и в качестве Aggregation type выбираем Count
Способ сортировки меняем на descending:
8. На странице управления блоками выводим новый блок в нужный регион.
SQL запрос будет выглядеть как-то так:
Как избавиться от группировки по title пока не знаю.
Источник
Drupal Русскоязычное сообщество
Есть такая проблема, тут искал, решения не нашел.
есть нод продукт, и есть нод статья и есть остальные ноды выводящиеся через обычный.
Путь: /node/% — перехватывает все ноды
поставил контекстный фильтр по «Содержимое: Nid». Теперь товары выводятся нормально, но другие ноды — нет.
Подскажите как с помощью views вывести через разные представления — товары — через Представление товаров, статьи через представление статьи и другие, что не статьи и товары — шли через стандартный друпаловский вывод .
- Drupal7
- views
- Есть вопрос
- Блог
- Войдите или зарегистрируйтесь, чтобы отправлять комментарии
Комментарии
а почему нельзя поставить фильтр по типу материала (Node: Type)?
Пробывал, оно просто не выводит ничего.
точнее вывод товара — выводит, а остальные просто тупо ничего не выводят.
все-таки сформулируйте вышестоящую задачу. Вам нужно вывести типы материалов по отдельности? Это делается вьюсом, причем просто. Выложите сюда скрин с настройками представления, проще будет понять, что имеется в виду.
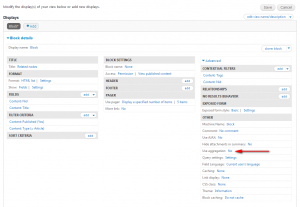
Вот собственно говоря он. подскажите что не так делаю, т.к. views в первый раз, а для каждой страницы создавать шаблон — не хочется.
надо чтоб это представление работало только для товаров, а остальные выводились стандартно.
Пока нашел ручной метод
Может есть какой либо другой? неручно, а автоматический?
Так что никто не знает как настроить views чтоб при перехвате node/%
Перехватывались товары, а другие ноды — выводились стандартно?
можно попробовать настроить пути для разных типов контента (автоматические синонимы), чтобы товары имели путь типа goods/%, тогда во вьюхе поставить перехват именно этого пути.
Не помагает, вьюха работает с системными путями (Автоматические синонимы «не работают»).
А где писать єтот php код?
Автоматические синонимы «не работают»)
А где писать єтот php код?
хм-м, с синонимами каталога в Уберкарте это работает .
Да работает, возможно Уберкарт испосзует какойто редирект .
3xdimon, bredov Огромное спасибо. Кодом всё работает.
Кодом то да, а вот чтоб кликнул и настроил(( это хотел найти((
Аналогичную проблему нужно было решить. Выяснилось, что проверка по типу материала работает, если символ % не последний в адресе и страница представления выводится во вкладке. Тогда лишняя вкладка не появляется, то есть проверка по типу материала работает. А вот если представлением пытаться заменить страницу (node/%), то тогда в настройках контекстных фильтров проверка по типу ноды работает не правильно (как писал 3xdimon, перехватываются пути ко всем нодам).
Я так понимаю, удалось решить проблему создав блок и выведя его в шаблоне:
print views_embed_view(‘maps_districts’,’block_1′, $node->nid);
Я так понял, что в настройках контекстных фильтров в списке для выбора «Действие в случае если значение фильтра недействительно» не хватает что-то вроде «Скрыть представление», там есть только «Вывести Страница не найдена».
А в D6, кстати, есть «Скрыть представление / Страница не найдена (404)». Только не знаю, работало ли это в D6.
Теперь появилась другая проблема. В шаблоне типа ноды вставил строку:
print views_embed_view(‘maps_districts’,’block_1′, $node->nid);
Зато теперь в других вкладках на странице материала это представление выводится.
«Скрыть представление» есть, но для block, а для page его нет.
Источник
Drupal → FAQ
Обновляемый список коротких вопросов и ответов по Drupal 8/9.
Все консольные команды рассчитаны на выполнение из корня друпала. Пользователям Windows перед выполнением команд в cmd.exe нужно заменить разделитель директорий с / на \ , т.е. вместо vendor/bin/drush писать vendor\bin\drush , а лучше пользоваться башем из Cygwin. Так же пользователям Windows надо брать в двойные кавычки аргументы с символом ^ , например composer require «foo/bar:^1.0» .
Содержание
Работа с Composer
После этого можно пользоваться композером через команду php composer.phar , например:
Способ 2 (папка vendor будет в web root):
Для версий меньше 8.8.0 сначала обновляемся до 8.8.0 по статье никлана, а потом до актуальной версии способом выше.
Перед обновлением обязательно делаем бэкап файлов и базы!
Замечание 1: надо всегда следить за тем, какую версию скачивает композер и какая актуальная на странице модуля. Он может легко скачать модуль на пару версий меньше, если например в composer.json есть «prefer-stable»: true , а у модуля доступна только rc версия.
Иногда модуль содержит несколько под-модулей и в каждом свой composer.json . Такие модули можно обновлять по маске:
Если надо обновить модуль на новую мажорную версию, то необходимо явно указать её в require:
Если надо обновить со стабильной до dev версии:
После обновления с помощью composer не забываем выполнять
Бывает при попытке обновиться composer выплёвывает кучу ошибок и совершенно непонятно что делать. Я обычно поступаю кардинально:
0. Делаю бэкап файлов и базы
1. Удаляю папки /core , /vendor , /modules/contrib и файл /composer.lock
2. Обновляю composer — composer self-update ( composer self-update —2 если нужно обновиться с первой до второй версии)
3. Проверяю, что composer работает нормально — composer diagnose
4. Изменяю composer.json (исправляю версии, добавляю/удаляю пакеты и т.д.)
5. Выполняю composer install
6. Если всё хорошо, то vendor/bin/drush updb
Источник
Блог Vaden Pro
Структура представлений (views) и настройка их полей в Drupal 7
Уроком ранее мы создали свое первое представление и назвали его Книги и теперь перейдём к его настройке. Для этого нам необходимо перейти в раздел Представления, который в свою очередь является подразделом Структура. В этом разделе мы можем увидеть краткую информацию о созданном представлении, а также выполнить ряд действий над ним. В список действий входит:
- Правка — настройка представления
- Отключить – (активно если представление включено) отключает представление, не удаляя его
- Включить – (активно если представление выключено) задействует представление
- Клонировать – создаёт точно такое-же представление
- Удалить – соответственно удаляет наше представление безвозвратно
- Экспорт – даёт код представления, который можно вставить в соответствующий раздел под названием импорт, для передачи представления с одного сайта на другой.
Но это не единственный способ начать редактирование нашего представления. Также можно перейди на страницу где выводится наше представление, в нашем случае главная, навести на шестерёнку и перейти по выплывающей ссылке «Редактировать представление».
Нажав на ссылку «Правка» или на «Редактировать представление» мы попадём на страницу редактирования представления.
Содержимое страницы редактирования представления:
- Отображения – раздел, в котором показаны все наши отображения относящиеся к данному представлению. По умолчанию друпал создаёт своё отображение и называет его Page. С помощью кнопки «+Добавить» мы можем создавать свои отображения. Если вкладка отображений подсвечена серым цветом, то это обозначает что оно активно, и мы сейчас редактируем именно его.
- Отображать название — поле, в котором мы задаём название активного отображения, его рекомендуется делать максимально отображающим суть информации которую выводит наше view, чтобы не запутаться при работе с несколькими отображениями в рамках одного представления.
- Заголовок — поле в котором задаётся Title страницы или блока представления.
- Формат – поле в котором мы настраиваем вид, как будет выводиться наше отображение. И оно делиться на 2 подпункта:
4.1. Формат — выбираем непосредственно формат. По умолчанию нам предстоит выбор из:
4.2. Показать – выбираем, что будет выводиться. В этом разделе мы выбираем между полями и содержимым.
Далее нажав на ссылку «Расширенные настройки» выплывет ещё один столбец с настройками.
- Машинное имя – можно задать/изменить своё машинное имя для конкретного представления.
- Комментарий – комментарий для администратора.
- Использовать AJAX – очень удобный инструмент, который даёт возможность перехода по страницам или при сортировке не перегружать страницу, однако в отображении с включенным AJAX все страницы не будут индексироваться поисковыми машинами.
- Скрыть вложения в анонсе – даёт возможность настроить вывод отображения в виде анонса, в случае использования контекстного фильтра.
- Скрыть контекстные ссылки – при активном положении скрывает контекстные ссылки.
- Использовать агрегацию – в зависимости от положения переключателя, в нашем случае «да» или «нет» задействует и деактивирует агрегацию Drupal.
- Настройки запроса – расширенные настройки для запроса.
- Язык поля – выбор языка. Данная настройка актуальна только при создании мультиязычных сайтов.
- Кэширование – подключение кэширования непосредственно для данного отображения
- Css класс – задаёт дополнительный класс, для более гибкой настройки css
- Тема оформления – своего рода справка по шаблонам используемым для темизации данного представления.
На одной строке с полем где показаны наши отображения есть кнопка с выплывающим окном. В этом блоке мы можем выполнить следующие действия:
- редактировать имя/описание представления
- анализировать представление
- клонировать представление
- экспортировать представление
- Изменить порядок отображений
- удалить представление
Под ней есть кнопка с опциональными настройками нашего отображения с помощью которой мы можем :
- Удалить отображение
- Клонировать отображение
- Выключить отображение
- Просмотреть отображение – активно только если отображение создано в виде страницы.
Настройка полей
Познакомившись с каждым полем, теперь мы можем начать работу с ними. Настроим в качестве примера отображение книг для главной страницы, которое мы ранее создали.
Наши настройки начнём с названия нашего отображения. Что бы это сделать нужно, нажать на старое название, в нашем случае Page.
И в выплывающем окне, в разделе «Имя» изменить его на то, которое нам больше подходит. После ввода изменений нажмём на кнопку «Применить»
Так как нет необходимости выводить на главную заголовок, то в одноимённом разделе нам его нужно убрать.
Обратим внимание, что если в разделе «Для» будет выбрано «Все отображения» то после нажатия кнопки применить настройки будут задействованы на всех созданных отображений представления. А если будет выбрано «Этот #название представления» , то после нажатия кнопки они применятся только к конкретному отображению. Потому воизбежание казусов советую не забывать переставлять этот флажок.
Дальше мы переходим к настройку полей, которые будут выводиться. По умолчанию у нас уже есть одно поле, которое отвечает за вывод заголовка, для того, что бы добавить необходимые поля нажмём на ссылку добавить.
После нажатия у нас выплывет окно, в котором списком перечислены все поля, которые мы можем вывести. Поиск находим необходимые нам поля и ставим галочки. Сразу можно выделять несколько полей, перечень выделенных будет написан внизу.
После выбора полей нажимаем применить, и нам поочерёдно, если вы выбрали несколько полей, будут выплывать их индивидуальные настройки.
Настройки Содержимое: body
Убираем галочку с метки, в средствах форматирования выбираем «обрезанный текст», и выставляем количество знаков, которые будут выводиться.
И этих настроек будет достаточно, если вам не сильно важна длина выводимого фрагмента текста. Если же Вы желаете, чтобы все красиво и точно обрезалось, то в средстве форматирования оставляем все по умолчанию, открываем «ПЕРЕЗАПИСАТЬ РЕЗУЛЬТАТЫ», ставим галочки: «Установить для этого поля максимальную длину», после чего откроются новые поля, в которых заполняем максимальную длину, «Обрезать только на границе слова», «Добавить многоточие», «Удалить HTML теги».
И нажимаем применить. Так мы получим обрезанный фрагмент текста точно заданной длины с троеточием в конце и без HTML тегов способных исказить наше оформление.
Настройки Содержимое: Жанр
Тут мы только выбираем средство форматирования «простой текст» и нажимаем «применить»
В настройках Содержимое: Написал
Средство форматирования – заголовок (без ссылки)
Содержимое: Обложка
Убираем метку. В графе стиль изображения выбираем размер, в нашем случае я поставлю 220Х220. Изображение как ссылка на , выбираем «содержимое», что бы по клику на картинку пользователь мог перейти на материал.
Содержимое: языки
– изменяем средство форматирование на «простой текст», а в метке пишем «Язык оригинала»
Теперь настроим наше стандартное поле Заголовок. Для этого нужно нажать на «Содержимое: Заголовок», и в настройках стиля назначить его элементом H2.
Всё теперь необходимые нам поля добавлены осталось выставить их в правильном порядке. Для этого нажмём на треугольник рядом с «добавить» и выберем «Изменить порядок»
И в выплывающем окне, путём перетягивания полей за стрелочки слева от названий, выставляем их в необходимом нам порядке сверху вниз
Как я описывал ранее, все наши настройки в данный момент сохранены в буферной зоне, для полного сохранения настроек необходимо нажать кнопку «сохранить»
Если рядом с названием отображения стоит знак «*» это обозначает, в нём были внесены изменения, которые ещё не сохранены.
Теперь перейдём на главную и посмотрим, что у нас получилось.
Как видно все поля отображаются, так как мы их и настроили.
Дальнейшая стилизация идёт при помощи файла css.
Все уроки по представлениям можно глянуть на странице курса в главе «Представления (views)».
Источник