Введение в модуль views в drupal 7
Одним из важнейших модулей в Drupal можно смело назвать модуль «views». Модуль «views» — помогает выводить нам весь контент сайта именно в той форме, в какой нам необходимо. По сути это визуальный редактор построения «SQL» запросов. Благодаря которому в несколько кликов мыши мы можем вывести контента сайта совершенно по другому. Но, что бы это лучше понять продемонстрирую это всё на конкретном примере в drupla 7:
Задача: нам нужно вывести тизер конкретного типа содержимого
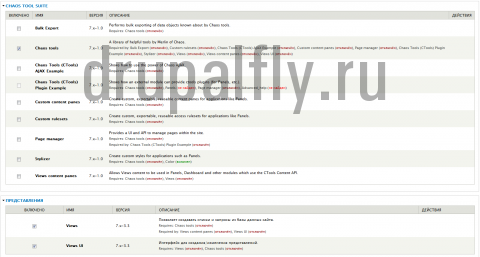
Решение: Надеюсь, что вы уже скачали и установили модуль «views», как установить модуль можно почитать вот здесь. Для работы «views» необходим так же модуль «ctools» — поэтому его тоже нужно скачать и установить. С этим думаю проблем у вас не должно возникнуть. А также для наглядности картины, вам нужно создать контент на сайте .Включаем модули в панели «Модули»

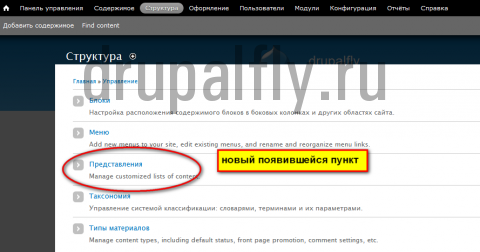
Ставим галочки напротив «views» и «ctools» — сохраняем. Теперь в пункте «Структура» у вас должен появиться дополнительный пункт – «представления» (views).

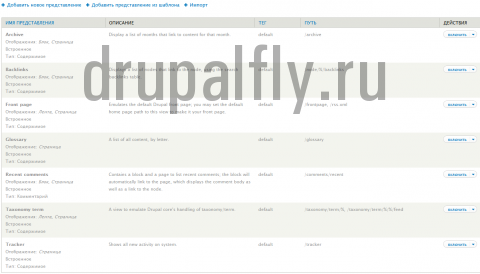
Переходим в него, и перед нами открывается панель представлений, те которые имеются в модуле уже по умолчанию.

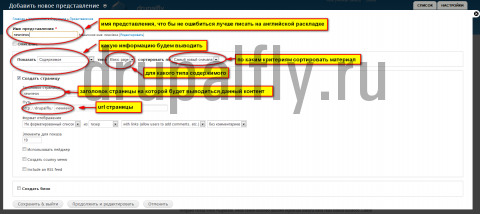
Нам они не интересны, поэтому кликаем по пункту «Добавить новое представление» и приступаем к созданию. Перед нами открылась страница, где нам нужно ввести первоначальные параметры «представления» или как говорят в сообществе drupal «вьюха». Замечу, что интерфейс модуля «views» для Drupal 6 и Drupal 7 кардинально отличаются.

Первое, что нам необходимо это дать название представлению (желательно на английском), но если хотите на русском, то не забудьте отредактировать машинное имя представления, так как по умолчанию Drupal заносит туда заголовок представления.
В пункте «показать» нужно выбрать, что мы хотим отобразить — в данном случае – это содержимое.
В пункте «типа» — выбираем для какого типа нам нужно отобразить содержимое, у меня это «basic page».
Ставим галочку создать страницу и прописываем в пункте «Заголовок страницы» будущее название нашей страницы, а в пункте «Путь» -url адрес нашей будущей страницы. Для решения нашей задачи – этого будет достаточно. Нажимаем сохранить и появится подтверждение, что представление сохранено.

Теперь результат нашей работы можно посмотреть по тому адресу, который мы указывали при создании вьюхи, а именно
Название_сайта/-newviews 
Это самый лёгкий вариант создания представлений по средством модуля «views». Далее в уроках я рассмотрю примеры как строить сложные представления, методы фильтрации, связи , аргументы и так далее. По этому модулю можно создавать отдельный сайт с его полным и подробным описанием.
Источник
Drupal Русскоязычное сообщество
Модуль Views один из самых популярных модулей. Он позволяет выводить какие угодно данные Новости, Статьи, Комментарии, Термины таксономии в виде блоков, страниц, лент RSS, CSV-файлов, XML-файлов, да и во многих других форматах. И вот наконец-то в Drupal 8 Views в ядре! Теперь его не нужно устанавливать, Views идет в стандартной сборке.
Давайте включим Views и начнем выводить данные.
Создадим тип материала Новость.
Теперь мы можем создавать новости на сайте.
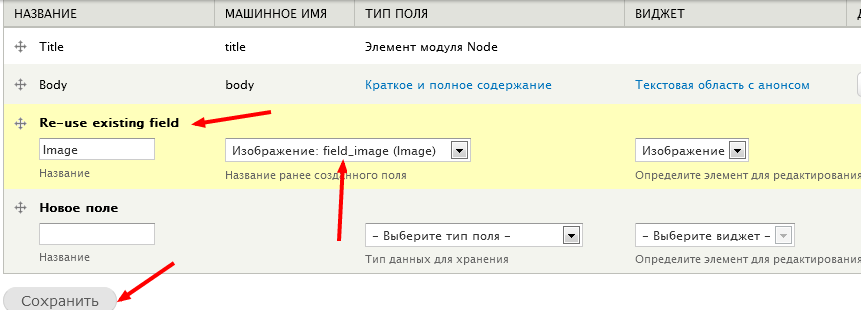
Добавим картинку к типу материалу Новость. Для этого зайдем во вкладку Управление полями. Можно использовать уже существующее поле field_image, которое уже используется в Статьях.
Создадим несколько новостей, чтобы было что выводить через Views:
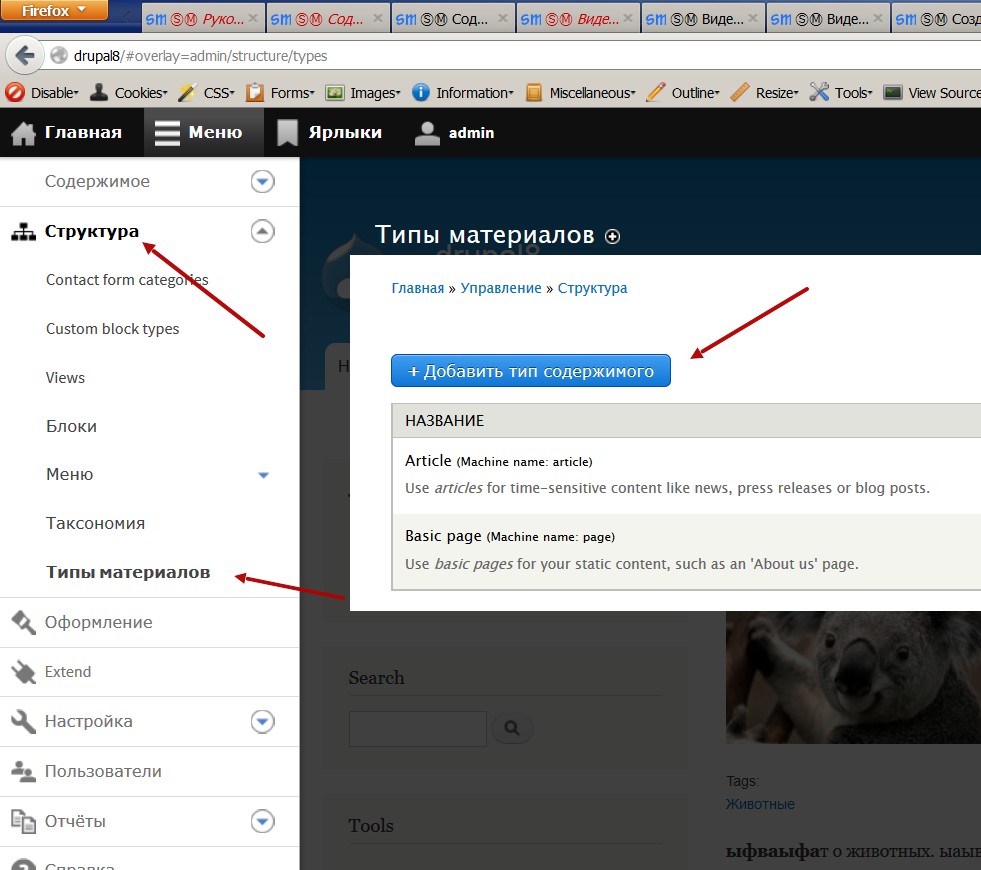
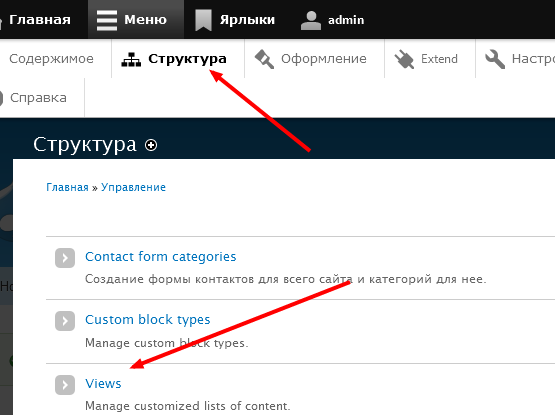
Теперь мы можем создать наш первый View (в дальнейшем буду писать вью). Заходим в Меню — Структура — Views (возможно у вас слова Views будет переведен как «просмотры», «представления», «виды» или по другому):
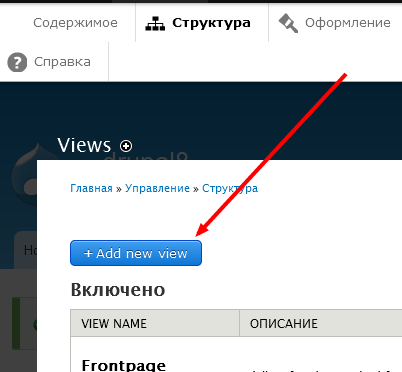
На странице Views мы создаем новый вью:
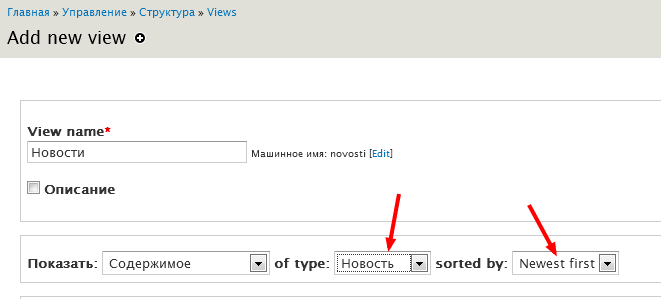
Давайте теперь по порядку заполнять форму создания нового вью. Сначала пишем имя вью, также можно указать и машинное имя вью. Машинное имя пишется только латиницей с использованием символа нижнего подчеркивания. Пишем имя вью Новости, выбираем что будем выводить материалы типа Новости. Также оставим чтобы выводились Newest first (сначала новые):
Дальше выбираем создание страницы, ставим галочку. Дальше вводим заголовок новой страницы Новости. Дальше вводим адрес по которому будет страница новостей, я написал novosti, вы можете написать new, news или другой путь как вам нравится. Выводить будем стандартным образом Unformatted list (то есть дивами, тегами div), выводить будем тизерами (кратким содержимым нод, об этом мы говорили в прошлых уроках). Выводим with links (allow users to add comments, etc.) , то есть с ссылками на добавление комментариев и читать далее, но без комментариев (without comments).
Если новостей будет много, больше 10, скажем 14 или 15, тогда нам понадобится навигатор по страниц, у нас по умолчанию стоит выводить на странице по 10 штук, а остальные новости мы можем посмотреть пройдя по ссылкам навигатора. Так что настройки навигатора оставим как есть Use a pager.
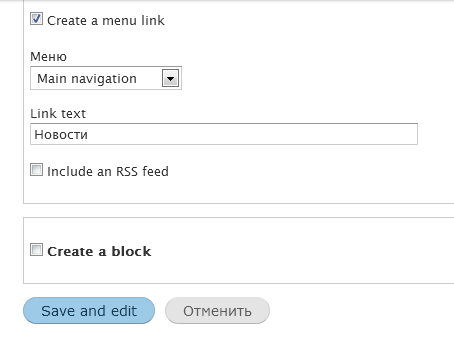
Дальше мы можем выбрать в каком меню выводить ссылку на нашу новую страницу новостей. Я выбрал main navigation, это главное меню в шапке сайта. И вводим название ссылки Новости. Все! Сохраняем.
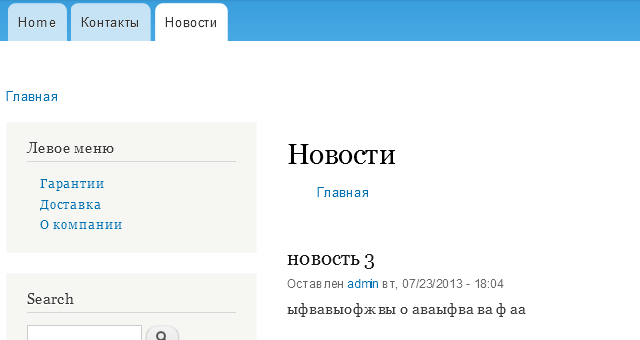
После этого у нас появится страница дальнейшего редактирования вью. Здесь мы можем уже ничего не редактировать и выйти посмотреть нашу страницу новостей.
Новости на то и новости, что они должны постоянно быть на виду, поэтому помимо страницы, давайте сделаем и блок новостей с 3 последними новостями и ссылкой на страницу новостей.
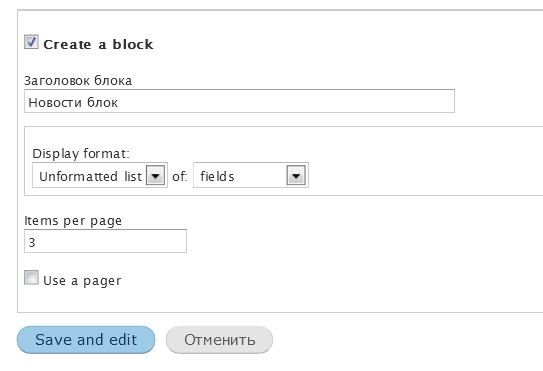
Создадим еще один вью. Назовем его Новости блок, выберем вывод новостей.
В этот раз мы будем выводить не страницу, а блок. Выводить будем не форматированным списком (unformatted list), выводить будем поля (fields), по 3 новости. Теперь сохраняем наш вью. В блоке мы не будем использовать pager.
Теперь мы можем продолжить редактировать наш вью.
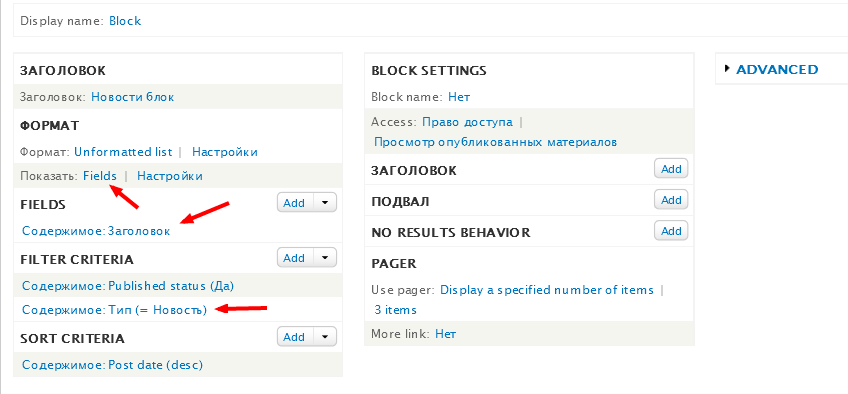
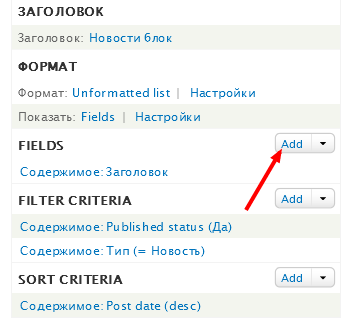
Здесь у нас много блоков настроек Заголовок, Формат, Поля, Фильтры, Сортировка, Настройки блока, еще один Заголовок, Подвал, Вывод при отсутствие результата, Пейджер и другие расширенные настройки. В следующих уроках мы подробно разберем каждый из пунктов, пока давайте добавим еще одно поле даты публикации, выше чем заголовок новости.
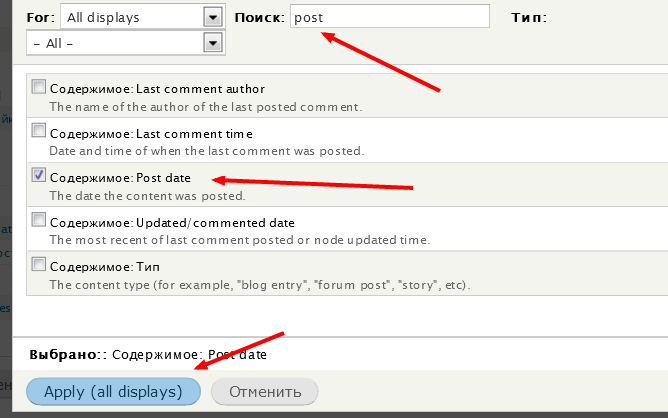
Теперь нужно найти нужное поле, а именно дату публикации (post date). Для этого пишем в поиске полей post (или дата публикации, если поле переведено) и ставим галочку, чтобы вывести поле. После этого сохраняем изменения.
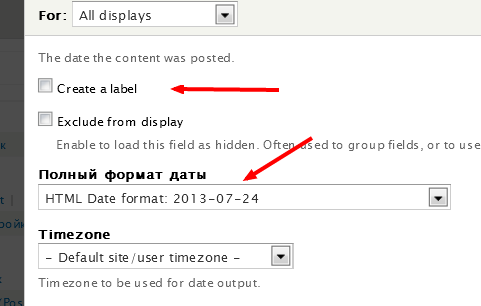
Дальше нужно выставить формат даты, также я снял флажок с вывода лейбла:
Дата публикации это не дата когда материал был создан, вы можете вывести дату создания отдельно.
Дата публикации это время когда материал был сохранен с галочкой «опубликовано».
Источник
Блог Vaden Pro
Создание представления (views) страницы в Drupal 7
Друпал за счет большого количества модулей, обладает огромным функционалом. Одним из модулей расширяющий возможности друпал, а в свою очередь и самым популярным, является Views. На просторах рунета, и всего русскоязычного общества знакомого с друпал, этот модуль носит множество имён, такие как «вьюха», «вьюз», «вьюшка», но мы в дальнейшем будем его просто называть «Представление».
Представление (views) – модуль друпал, помогающий верстальщику организовывать и выводить по собственному желанию, содержимое сайта. Этот модуль обладает широким встроенным функционалом, начиная от сортировки содержимого, заканчивая выводом содержимого и этот функционал можно при необходимости расширять при помощи других модулей.
Для того, чтобы мы могли впервые создать представление нам понадобится:
- Сайт на друпал;
- Установленные и включённые модули под названием Views и Views UI, которые можно скачать перейдя по этой ссылке.
Подготавливаем Drupal сайт к работе
В качестве примера я создал сайт с книгами. Сайт содержит:
- Словарь таксономии «Жанр»
- Второй словарь «Язык оригинала»
- Новый тип материалла «Автор», который будет содержать поля:
- Ф.И.О- напишем тут Инициалы автора
- Об авторе – Интересную информацию об авторе
- Фото – тип поля «Изображение»
- Дата рождения – тип поля Date (Unix timestamp). Поле, которое подключается при помощи модуля Date, и как ясно из название необходимо для обозначения дат.
- Ещё один тип материала «Книга». С полями:
- Название книги – переименованное поле title
- Аннотация – переименованное поле body
- Обложка- тип поля «Изображение»
- Жанр – тип поля «ссылка на термин»
- Страна — тип поля «ссылка на термин»
- Написал — поле типа «ссылка на материал», появляется после установки и включения модуля Reference, который даёт возможность ссылаться на другие типы материалов, в нашем случае мы будет ссылаться на автора.
- Ну и конечно создадим несколько Книг и Авторов, для того чтобы было что «отображать».
Настраиваем представления для начала работы
Теперь пришло время подключить views и views UI модули:
Если всё прошло удачно, то у нас в разделе «Структура» появилась новая вкладка «представление». На которую нам необходимо перейти что бы продолжить работу с представлениями.
В стандартном наборе, который предлагает друпал, уже есть представления, но они отключены (цвет шрифта серый). Обратим внимание, что представление может быть как Включённым (цвет шрифта чёрный), так и Выключенным (цвет шрифта серый).
Для того, чтобы создать представление нужно кликнуть по ссылке «Добавить новое представление».
Ссылка перенаправит нас на страницу с полями, которые необходимо корректно заполнить:
- Название, в нашем случае я назову Книги, и нажав ссылку «правка» задам ему машинное имя.
- Рядом с полем «описание» устанавливает галочку и в окне пишем непосредственно description нашей вьюхи. Советую заполнять это поле воизбежание путаницы в дальнейшем при работе с множеством представлений.
- В разделе показать, выбираем «содержимое», тип – необходимый раздел (в нашем случае «книга», можно оставить и по умолчанию, вывод всех материалов, но тогда в самом представлении придется донастраивать фильтры), в сортировке выбираем удобную нам сортировку
- Друпал нам предлагает создать два вида отображения: первый – страница, второй – это блок. В этом разделе мы рассмотрим первый вариант создания отображения, по этому ставим галочку «Создать страницу». Блочные представления будут рассмотрены в дальнейших уроках курса.
- В разделе «путь» вписываем glavnaya после чего друпал создаст страницу на которую можно будет попасть перейдя по данному url, в нашем случае my-library/glavnaya.
Чуть позднее мы укажем эту страницу как главную на сайте. Таким образом мы можем создавать страницы при помощи представлений и в дальнейшем выводить на них необходимую нам информацию. - Формат отображения «Неформатированный список» из «поля». Таким образом мы выбираем что представление каждой ноды будет просто обернуто в div, если же мы хотим вывести информацию о нодах как рядки таблицы, то стоит использовать таблицу, хотим обернуть ноды в li, тогда пригодится html список.
- Элементов отображения – пишем то значение сколько нам нужно, чтобы выводилось на 1 экране, а галочка «Использовать постраничную навигацию» подключит внизу страницы переключатели страниц
- После заполнения формы нажимаем на кнопку «Продолжить редактирование»
- После нажатие кнопки мы попали на наше детище. И друпал первым делом нас информирует о том, что все настройки, которые мы внесли, сохранены только временно, если мы с ними со всеми согласны мы должны нажать кнопку «Сохранить», если мы совершили оплошность или поспешили то нажимаем кнопку «Отменить»
- Мы воспользуемся советом друпал и сохраним наше представление.
На этом этапе мы уже создали своё первое представление, в котором уже есть одно отображение, которое за нас назвали Page.
Теперь заменим главную страницу на нашу, которую мы создали при помощи представления. Для этого нам необходимо перейти Конфигурация-> Система-> Информация о сайте
И в разделе Главная страница по умолчанию задаём путь, который мы ранее задали при настройке вьюхи, в нашем случае glavnaya. И после сохранения этих настроек созданное нами представление будет вместо главной страницы сайта.
Теперь перейдя на главную страницу сайта мы увидим наше представление.
Дальнейшие статьи по работе с представлениями можно посмотреть тут
Источник