Как вывести описание раздела?
всем добрый день!
задача такая:
есть торговый каталог, который выгружается из 1С. Каталог имеет иерархическую структуру и 4 уровня вложенности.
задача заключается в том, чтобы добавить к каждому разделу небольшое текстовое описание, и чтобы оно выводилось на странице просмотра этого раздела. типа такого: 
Для каждого раздела, вне зависимости от его уровня, должно быть свое описание.
Вообще, в админке для раздела есть такое поле «Описание», только я не могу понять, какая переменная его должна выводить?
Сначала я делала по другому — добавила включаемую область. Но, т.к. страницы каталога генерируются автоматически, а фактически для всех одна страница index.php в папке /e-store/xml_catalog/, то если добавить включаемую область, то она получается одна и та же — для всех. Поэтому вкл.область — не вариант.
Идеально, если б получилось вывести то описание раздела, которое есть в админке — но я пока не понимаю, в какую сторону вообще копать.
UPD
или это так, бесполезнякове поле, которое нигде не может отображаться? да не может быть такого.
в общем, помогите вытащить это описание, где оно лежит?
т.е., есть какой-то массив типа [SECTION][PROPERTIES] некое свойство [DESCRIPTION] , или как-то по другому, я не знаю, как он называется. В нем лежат эти лежит это свойства раздела. Т.е., задача свелась к тому, чтобы узнать, как называется этот массив вывести значение этой переменной в нужном месте . Кстати, при перевыгрузке каталога из 1С, свойства раздела (вот это описание) — осталось, т.е., использовать его для вывода описания раздела — практически идеальный вариант.
Источник
Вывод описания раздела
В каком компоненте вызов?
Возможно нужная информация уже есть в $arResult;
Для отладки используете конструкцию
echo «»;
Возможно $_GET[«GID»] у вас содержит не правильную инфу
echo $_GET[«GID»];
Возможно у для раздела не заполнено описание.
Могу ошибаться, но вам по моему незачем $_GET. Это ж переменная для работы с параметрами в ссылках. Вся нужная информация в $arResult;
используйте
echo «»;
и вы уведите массив информации выдаваемый компонентом.
Описание раздела в компоненте «catalog.section» выводиться:
echo $arResult[«DESCRIPTION»];
| Цитата |
|---|
| Андрей Антипов пишет: Вот этот код что у вас выдает если разместить его на странице (не в шаблоне) |
Совпадает ли вывод с тем, если этот код помещен в шаблон?
Если «Раздел не задан» то $_GET[«GID»] не задан
Покажите пример ссылки, которую вы используете для захода на страницу с этим компонентом и шаблоном.
Подождите, подождите hlad, Андрей Антипов, откуда вообще взялся $_GET[«GID»]?, зачем использовать этот способ? я чето не пойму если использовался «catalog.section» который в шаблон передал описание раздела в $arResult[«DESCRIPTION»], зачем передавать какой то GID в ссылке?
Откуда эта навязчивая идея? перечитал несколько раз тему и не пойму зачем вообще он сюда приплетен?
Источник
Основные функции вывода в шаблонах Битрикс
Собрал самые основные и часто используемые, в процессе создания сайтов на Битрикс буду дополнять список. Ведь «копировать-вставить» намного проще чем «вспомнить-поискать-порыться в документации-вставить».
В основном шаблоне:
ShowTitle()?> — собственно вывод тайтла в основном шаблоне сайта
ShowHead()?> — подключение для вывода в шаблоне сайта основных полей тега : мета-теги Content-Type, robots, keywords, description; стили CSS; скрипты
ShowPanel();?> — выводит панель управления администратора
— подставляет путь к шаблону
ShowTitle(false);?> — заголовок (в h1 например использовать)
ShowHead разбить на составляющие:
charset= »/> — Установка кодировки сайта
ShowMeta(«keywords» ) ?> — Вывод мета тега keywords
ShowMeta(«description») ?> — Вывод мета тега description
ShowCSS(); ?> — Подключение основных файлов стилей template_styles.css и styles.css
ShowHeadStrings() ?> — Отображает специальные стили, JavaScript
ShowHeadScripts() ?> — Вывода служебных скриптов
В шаблонах компонентов:
» title=» » border=»0″/> — картинка раздела инфоблока.
— описание раздела инфоблока
— ссылка на детальную новость (статью)
— дата начала активности
— Дата создания элемента инфолока
Полезные условия
Если картинки нет- то вывести «нет картинки»
Включаемая область в режиме php.
IncludeFile(
SITE_DIR.»include/flash.php»,
Array(),
Array(«MODE»=>»php»)
);
?>
Количество товара на складе в списке товаров:
В подробной карточке товара, с подменой цифрового значения на выражение:
$quantity= $arElement[CATALOG_QUANTITY];
if (!$quantity)много
Вывести название раздела внутри элемента. Например в детальной новости, указать к какому из разделов она относится:
Вывести меню нужного типа в шаблоне битрикс
IncludeComponent(«bitrix:menu», «top_menu», array(
«ROOT_MENU_TYPE» => «top», //В данном случаее меню типа top
«MENU_CACHE_TYPE» => «A»,
«MENU_CACHE_TIME» => «3600»,
«MENU_CACHE_USE_GROUPS» => «Y»,
«MENU_CACHE_GET_VARS» => array(
),
«MAX_LEVEL» => «1»,
«CHILD_MENU_TYPE» => «left»,
«USE_EXT» => «N»,
«DELAY» => «N»,
«ALLOW_MULTI_SELECT» => «N»
),
false
);
?>
Подключение веб мессенджера в шаблоне сайта
IncludeComponent(«bitrix:im.messenger», «», Array(), null, array(«HIDE_ICONS» => «N»));?>
Вывести текст описания свойства инфоблока. Например, в форме добавления/редактирования элемента инфоблока для пользователей:
Вывести текущую дату из установленной на сервере
Источник
Картинка раздела каталога и описание раздела
Есть каталог товара, состоит из нескольких разделов. Когда создается новый раздел- есть возможность приписать разделу какую-то картинку и описание.
Далее, на странице выводится содержимое раздела каталога посредством компонента. Есть ли возможность на этой же странице выводить описание раздела и картинку приписанную разделу? В настройках компонента я этого не нашел
Поменять шаблон — не проблема.
Вопрос, что туда вставить? Какие переменные хранят текст и картинку?
| Цитата |
|---|
| Николай Санников пишет: Комплексный элемент каталог — значит то что выводит разделы — catalog.section.list Если у раздела есть фотка и описание то: |
» title=» » border=»0″/> — картинка навешанная на раздел.
— описание раздела
А вообще :
prinr_r($arSection); — и смотришь — где что хроница и что вообще передается.
Я эту задачу решил так.
В файле template.php модуля catalog.section добавил одну строчку
И появилось описание подразделов перед списком товаров каталога.
Попробуйте, может поможет.
| Цитата |
|---|
| Александр Лисин пишет: Есть ещё проблема , как вывести картинку и описание главного раздела, для всех подразделов этого раздела? |
А если у меня несколько главных разделов:
| Цитата |
|---|
| Главный раздел (Картинка и описание) —Внутренний раздел (Картинка и описание главного раздела) —Внутренний раздел (Картинка и описание главного раздела) |
Главный раздел 2 (Картинка и описание)
—Внутренний раздел 2 (Картинка и описание главного раздела 2)
—Внутренний раздел 2 (Картинка и описание главного раздела 2)
| Цитата |
|---|
| А если у меня несколько главных разделов |
| Цитата |
|---|
| Boss IT пишет: $id_iblock, ‘ACTIVE’=>’Y’, ‘DEPTH_LEVEL’=>1)); while($result_section = $sql_section->GetNext()) < echo ‘ ‘; // Изображение echo $result_section[‘DESCRIPTION’]; // Описание > ?> |
Покажу что именно мне нужно картинками.
Начнём:
На первом рисунке показано часть главных разделов каталога. Их будет много:
На втором рисунке показано как будет выглядеть, когда войдёшь в главный раздел:
На третьем рисунке показано, как должно выводить описание и картинку главного раздела в подразделе.
И плюс в каждой в этой подкатегории есть ещё подкатегории, где тоже должно выводится описание и картинка главного раздела. Не подкатегории, а именно главного раздела!
Источник
Битрикс. Простой компонент «Структура разделов»
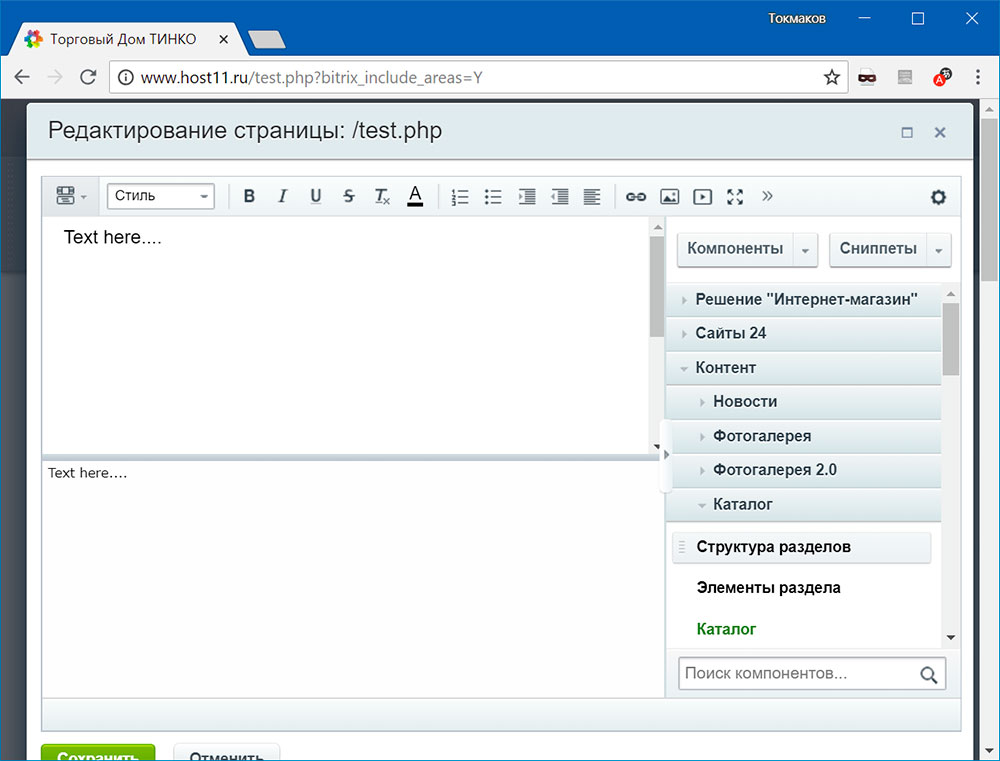
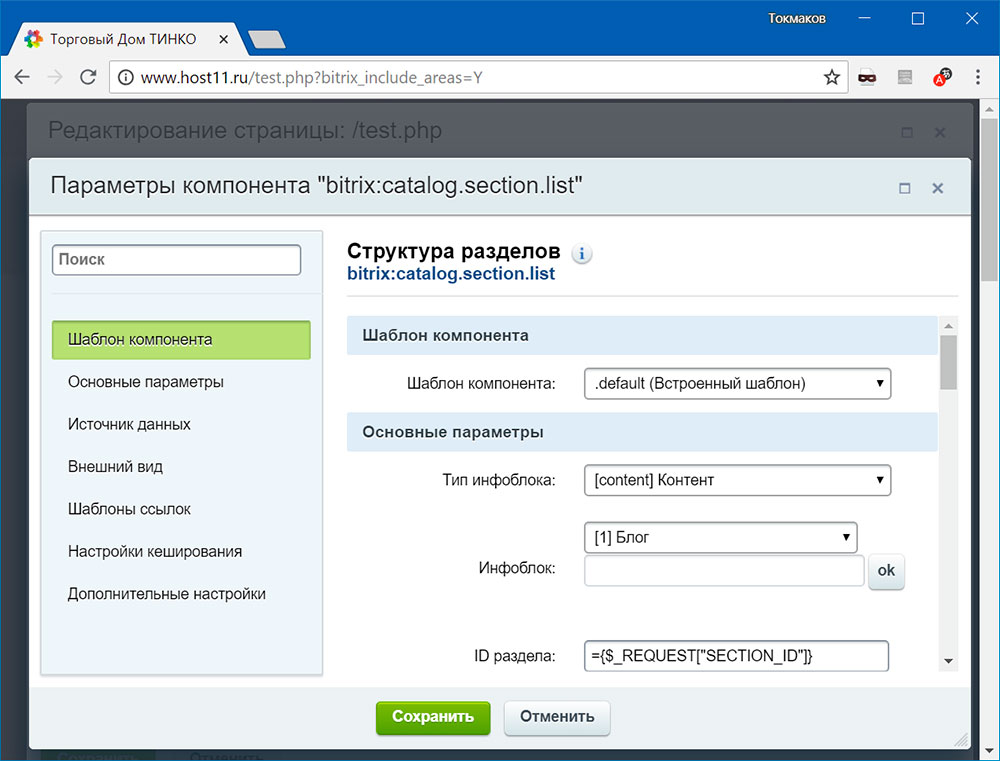
На главной странице сайта, в правой колонке, надо вывести список категорий блога. Для решения это задачи используем простой компонент «Структура разделов», который предназначен для вывода списка разделов инфоблока. Как обычно, чтобы получить код вызова компонента со всеми параметрами, переходим на тестовую страницу и вызываем визуальный редактор. Выбираем в правой колонке компонент «Контент • Каталог • Структура разделов».


Копируем код вызова компонента и выходим без сохранения:
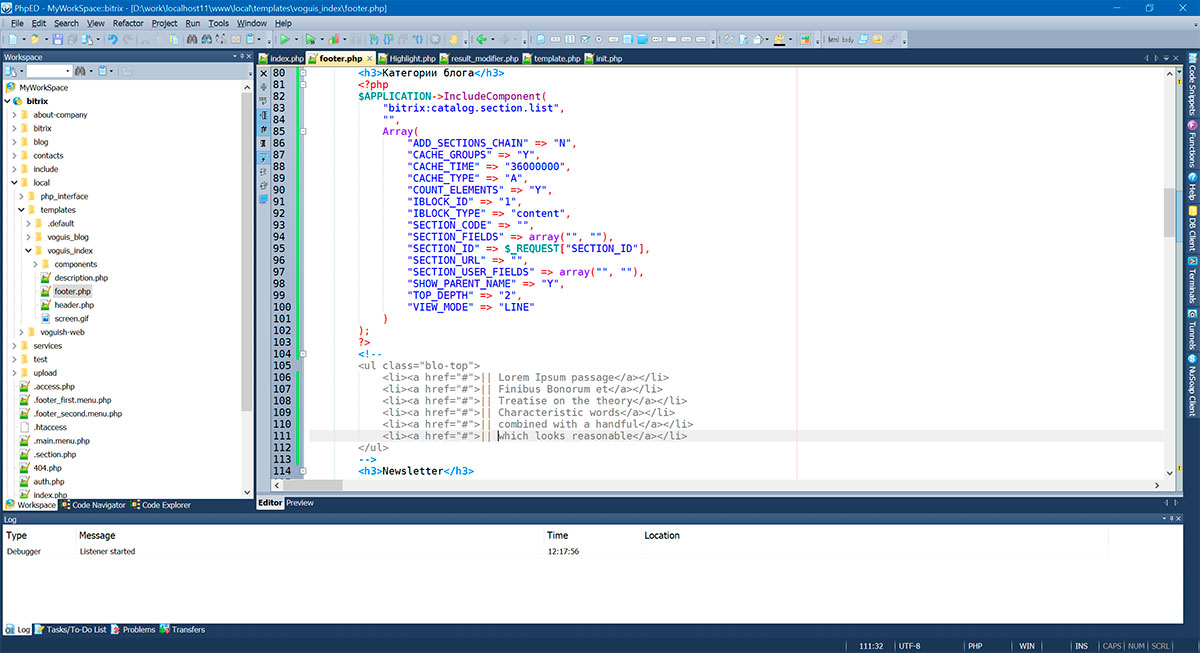
Комментируем в шаблоне local/templates/voguis_index/footer.php HTML-код вывода списка последних постов блога и вставляем на это место вызов компонента:

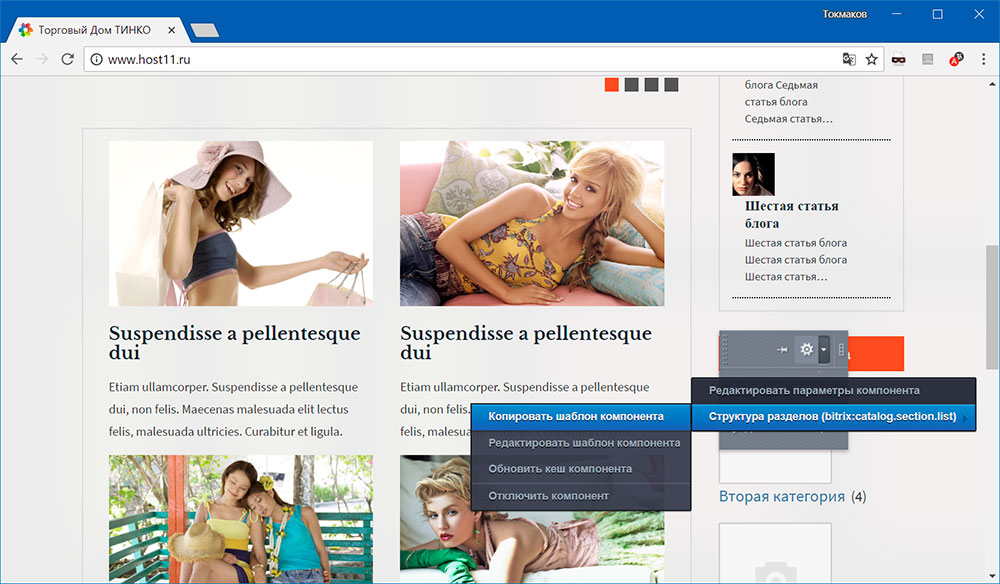
Переходим на главную страницу сайта, включаем режим правки и копируем шаблон компонента:

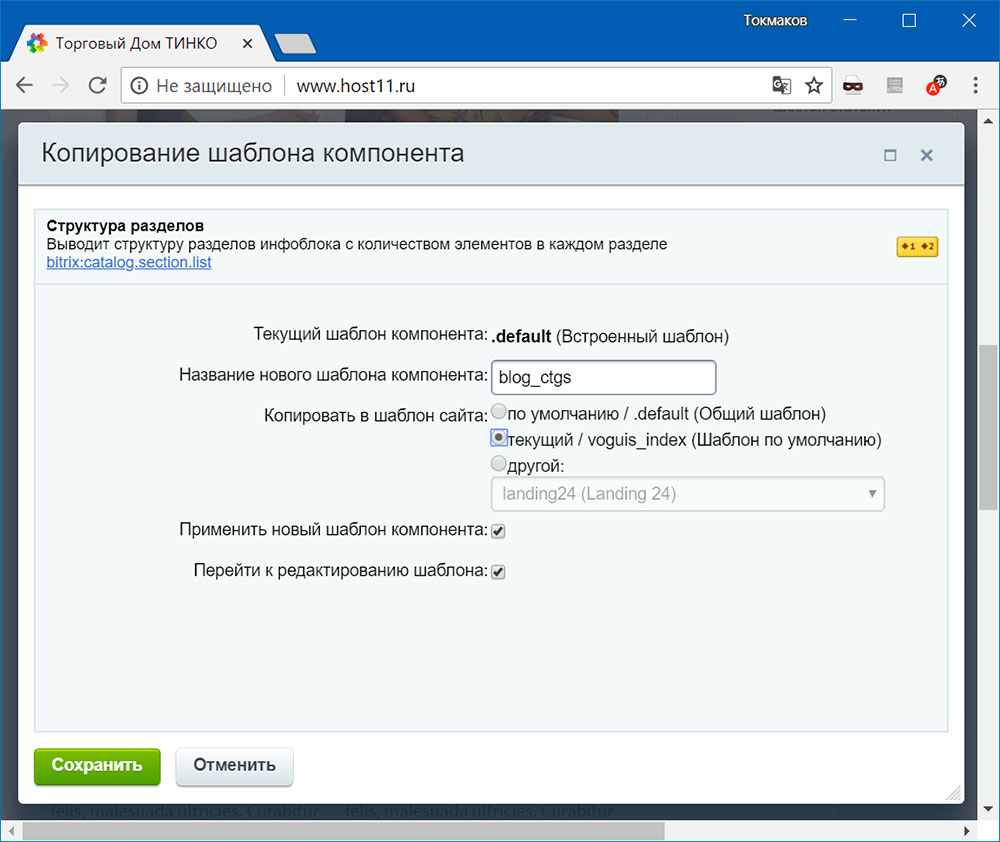
Задаем имя шаблона blog_ctgs и выбираем куда копировать:

Файл шаблона local/templates/voguis_index/footer.php был перезаписан, теперь вызов компонента выглядит так:
Скопированный шаблон у нас теперь в директории local/templates/voguis_index/components/bitrix/catalog.section.list/blog_ctgs . Удаляем файл стилей style.css и открываем шаблон template.php на редактирование.
Перед тем, как удалить из файла шаблона весь мусор, который напихали в него разработчики Битрикс, сохраним несколько полезных фрагментов:
Источник










