- Вывести разделы и подразделы инфоблока вместе с элементами
- Структура разделов
- Описание catalog.section.list
- Параметры
- Пример вызова
- Пользовательские комментарии
- Битрикс. Простой компонент «Структура разделов»
- Вывод списка разделов
- Битрикс: как узнать список разделов и элементов
- Как вывести список элементов инфоблока в 1С-Битрикс
- Как узнать значения свойств инфоблока в Битриксе
- Как вывести список разделов в 1С Битрикс
- автор: Dmitriy
Вывести разделы и подразделы инфоблока вместе с элементами
На форуме нашел следующее:
Надо смотреть не массив $arRes, а, например, $arFields, то есть:
еще вопрос: а как вывести значение свойств для каждого элемента,вроде в массиве arFields этого нет ?
| Цитата |
|---|
| Владимир Спасенников пишет: while($ob_res = $res->GetNextElement()) < |
| Цитата |
|---|
| Владимир Спасенников пишет: $arProps = $ob_res->GetProperties(); $arFields = $ob_res->GetFields();> |
«Не нравится — критикуй, критикуешь — предлагай, предлагаешь — делай, делаешь — отвечай.»
Сергей Павлович Королёв
| Цитата |
|---|
| Сергей Остапюк пишет: Так в цыкле используйте CIBlockElement::GetList с фильтром по SECTION_ID. |
вот после таких советов люди жалуются что у них де- сайты ложатся даже на мощных серверах и битрикс «гумно».
если у вас 100 секций, у вас будет 100 ГетЛистов (а если у элементов куча свойств, то это 100 запросов с кучей джойнов, это если ещё без всяких документооборотов и учёта прав групп).
делайте так
сначала собирайте все айдишники секций в отдельный массив,
потом этот массив айдишников передавайте в отдельный GetList где в фильтр по SECTION_ID передавайте полученный массив с айдишниками секций.
В $arSelect укажите чтобы в числе прочего вам вернулся SECTION_ID элемента (таким образом в дальнейшем проще будет привязывать элементы к разделам).
чем лучше этот подход от подхода предложенного Сергеем — мы делаем один лишний GetList, вместо нескольких.
надеюсь достаточно понятно изъяснился ) как отсортировать элементы я думаю уже сами сообразите.
Источник
Структура разделов
Описание catalog.section.list
Компонент выводит список разделов инфоблока. Компонент стандартный, входит в дистрибутив модуля и содержит 4 шаблона: .default, old_version (шаблон .default до версии 14.0), tree и visual.
В визуальном редакторе компонент расположен по пути Контент > Каталог > Структура разделов.
Компонент относится к модулю Информационные блоки.
Параметры
| Поле | Параметр | Описание | Примечание |
| Основные параметры | |||
|---|---|---|---|
| Тип инфо-блока | IBLOCK_TYPE | Указывается один из созданных в системе типов информационных блоков. | |
| Инфо-блок | IBLOCK_ID | Для выбранного типа инфоблоков указывается идентификатор необходимого информационного блока. | |
| ID раздела | SECTION_ID | Указывается код, в котором передается идентификатор раздела. | |
| Код раздела | SECTION_CODE | Указывается код раздела. | |
| Источник данных | |||
| Показывать количество элементов в разделе | COUNT_ELEMENTS | [Y|N] При отмеченной опции будет показано количество элементов в разделе. | |
| Максимальная отображаемая глубина разделов | TOP_DEPTH | Параметр определяет максимальную глубину отображаемых разделов. | |
| Поля разделов | SECTION_FIELDS | Указываются поля раздела, которые будут отображены на странице структуры разделов. Заполняется из публичной части редактора, удерживая клавишу Ctrl либо в коде, указывая массив: При выборе пункта (не выбрано)-> и без указания вычисления полей в строках ниже (т.е. если задан пустой массив) ничего отображаться не будет. | |
| Свойства раздела | SECTION_USER_FIELDS | Указываются свойства раздела, которые будут отображены на странице. Заполняется из публичной части редактора, удерживая клавишу Ctrl либо в коде, указывая массив. При выборе пункта (не выбрано)-> и без указания вычисления полей в строках ниже, свойства не будут выведены. | |
| Имя массива со значениями фильтра разделов | FILTER_NAME | Задается имя переменной, в которую передается массив параметров из фильтра. Если имя массива не указано, то будет использоваться значение по умолчанию. | |
| Внешний вид (для шаблона .default и visual) | |||
| Вид списка подразделов | VIEW_MODE | Определяется способ отображения списка подразделов: в виде списка (LINE), многоуровнего списка (LIST), текста (TEXT) или плитки (TILE). | |
| Показывать название раздела | SHOW_PARENT_NAME | [Y|N] При отмеченной опции будет выводится название раздела (кроме раздела верхнего уровня). | |
| Шаблоны ссылок | |||
| URL, ведущий на страницу с содержимым раздела | SECTION_URL | Указывается путь к странице с содержимым раздела. | |
| Настройки кеширования | |||
| Тип кеширования | CACHE_TYPE | Тип кеширования:
| |
| Время кеширования (сек.) | CACHE_TIME | Время кеширования, указанное в секундах. | |
| Учитывать права доступа | CACHE_GROUPS | [Y|N] При отмеченной опции будут учитываться права доступа при кешировании. | |
| Дополнительные настройки | |||
| Включать раздел в цепочку навигации | ADD_SECTIONS_CHAIN | [Y|N] При отмеченной опции название или заголовок (если задан в настройках SEO) раздела будет включен в цепочку навигации. | |
| Служебные параметры (не отображаются в настройках компонента) | |||
| Кастомная сортировка по произвольному числу параметров | CUSTOM_SECTION_SORT | Данный служебный параметр можно передать в вызове компонента. Тип параметра — массив. Структура массива соответствует ключу $arOrder метода CIBlockSection::GetList. | Доступно с версии модуля iblock 20.0.400. Параметр не используется в штатных шаблонах комплексного компонента catalog. |
Пример вызова
Пользовательские комментарии
Мы будем рады, если разработчики добавят свои комментарии по практическому использованию методов системы.
Для этого нужно всего лишь авторизоваться на сайте
Но помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.
Также Пользовательские комментарии не являются местом для обсуждения функционала. По подобным вопросам обращайтесь на форумы.
Чтобы выбрать все пользовательские поля раздела укажите
Источник
Битрикс. Простой компонент «Структура разделов»
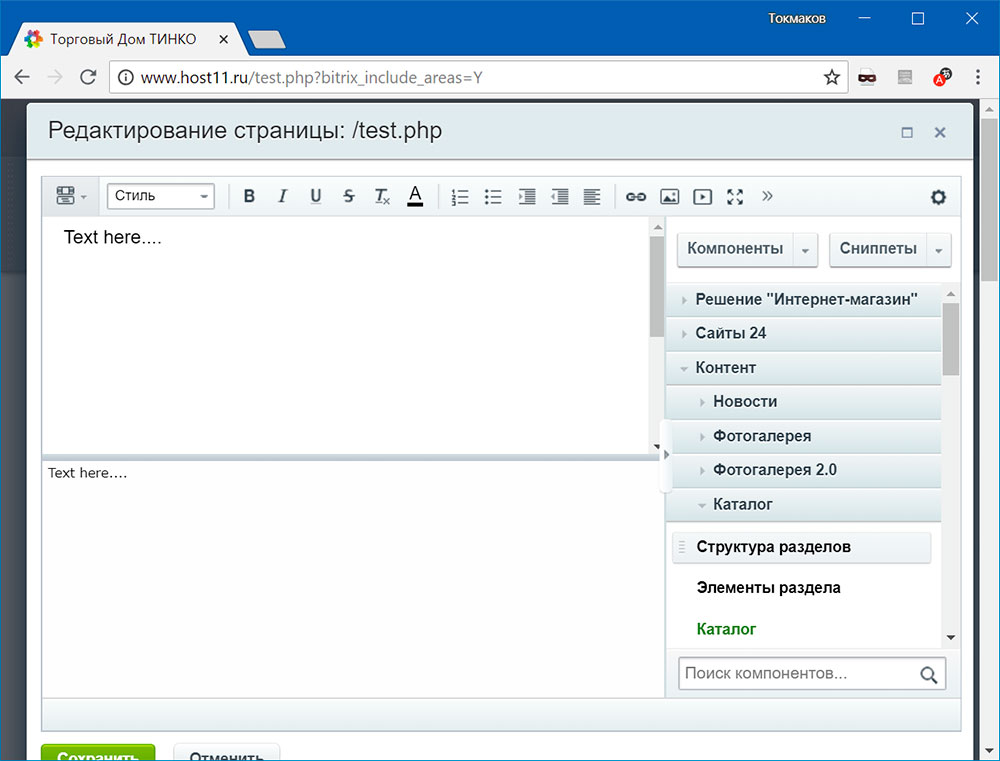
На главной странице сайта, в правой колонке, надо вывести список категорий блога. Для решения это задачи используем простой компонент «Структура разделов», который предназначен для вывода списка разделов инфоблока. Как обычно, чтобы получить код вызова компонента со всеми параметрами, переходим на тестовую страницу и вызываем визуальный редактор. Выбираем в правой колонке компонент «Контент • Каталог • Структура разделов».


Копируем код вызова компонента и выходим без сохранения:
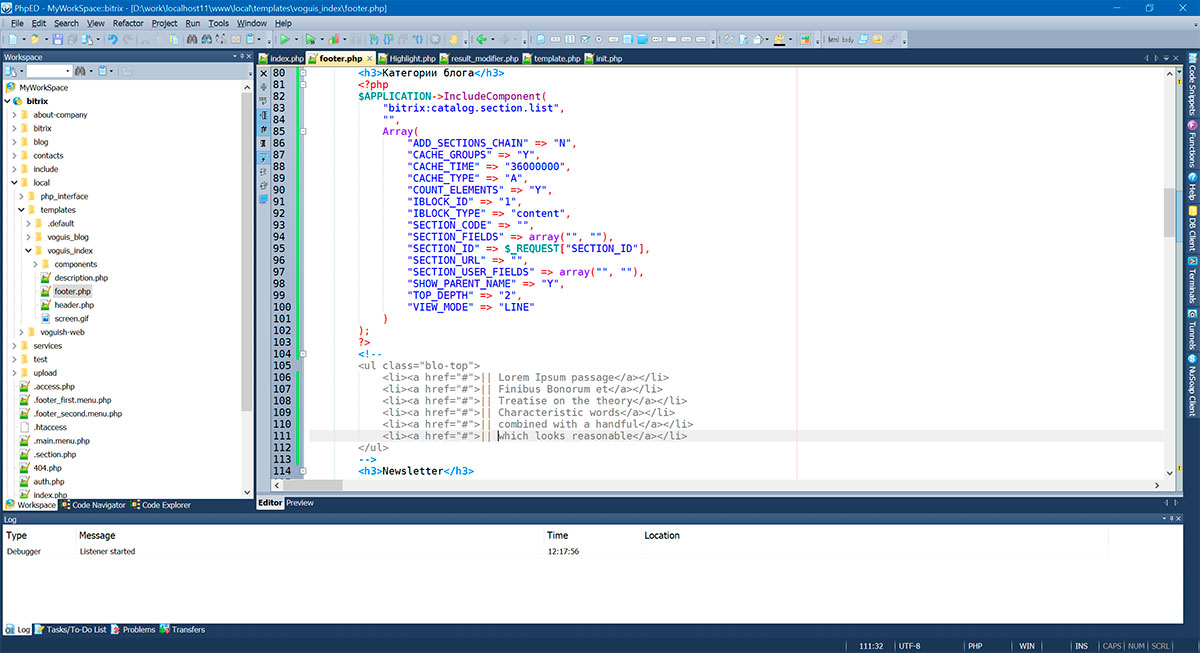
Комментируем в шаблоне local/templates/voguis_index/footer.php HTML-код вывода списка последних постов блога и вставляем на это место вызов компонента:

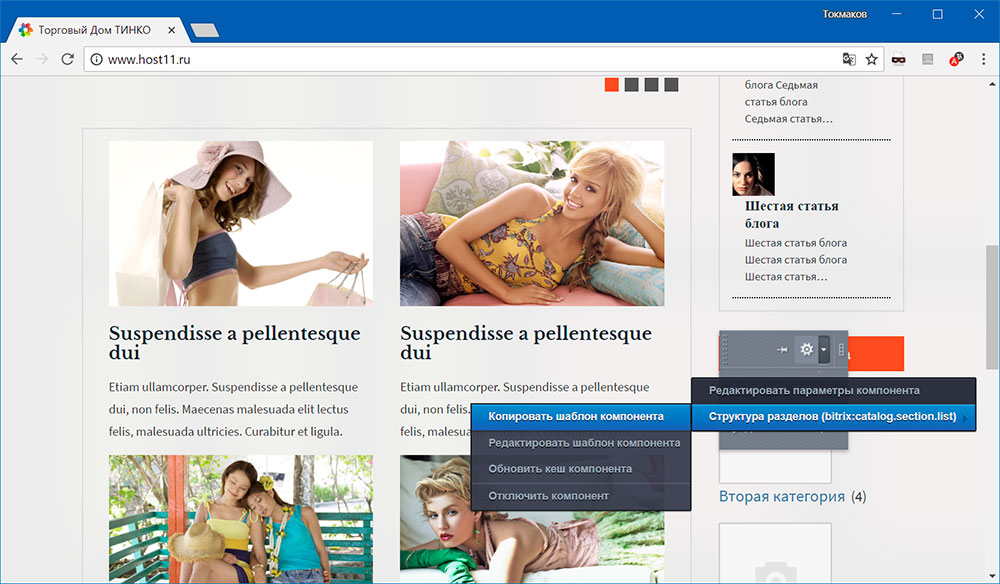
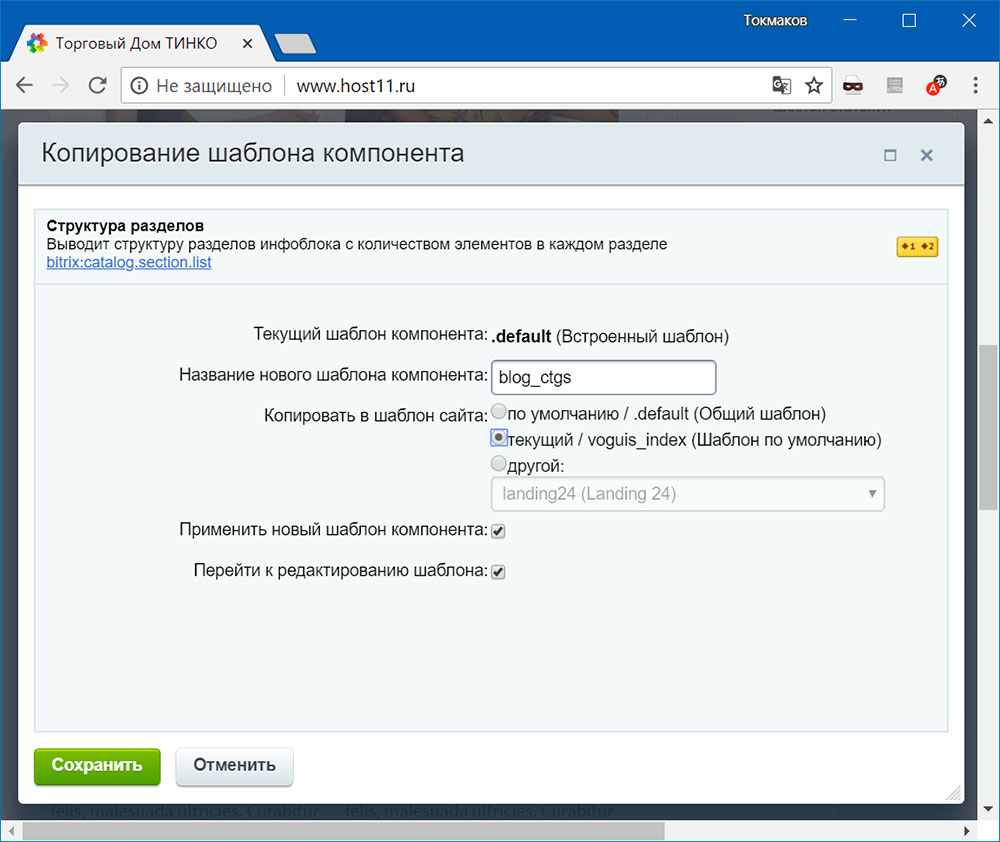
Переходим на главную страницу сайта, включаем режим правки и копируем шаблон компонента:

Задаем имя шаблона blog_ctgs и выбираем куда копировать:

Файл шаблона local/templates/voguis_index/footer.php был перезаписан, теперь вызов компонента выглядит так:
Скопированный шаблон у нас теперь в директории local/templates/voguis_index/components/bitrix/catalog.section.list/blog_ctgs . Удаляем файл стилей style.css и открываем шаблон template.php на редактирование.
Перед тем, как удалить из файла шаблона весь мусор, который напихали в него разработчики Битрикс, сохраним несколько полезных фрагментов:
Источник
Вывод списка разделов
Добрый день коллеги. По работе начальник заставил разбираться с битриксом, а я с ним не дружил никогда. Щас вот пока тренируюсь, пробую.
Задача следующая, вот создал я такую структуру контента : каталог->спецпредложения->(одежда, обувь, товары) , ну и в каждом из последних собственно элементы.
Нужно вывести :
Фото раздела ( обувь , одежда. ) ( PREVIEW_PICTURE)
Ниже название раздела ( обувь , одежда ) (NAME)
Ниже элементы разделов ( носки, трусы и т.п. )
Визуально Получится :
ФОТО
«Обувь»
Ботинки, Туфли, Кроссовки
И в строчку несколько таких блоков в зависимости от кол-ва спецпредложений.
Чем лучше воспользоваться для создания такого блока? Кто то говорит есть готовые компоненты, но я собственно не нашел либо не понял как с ними работать.
Если же я пробую выводить таким методом, то получаю только нижний уровень тоесть ботинки, туфли, кроссовки , причем со всех родителей соотв.
А нужно поймать родителя еще с фоткой и названием. Тоесть получить, что то типа
Array ( Array ( ID , NAME , DESC=>Array(Ботинки, Туфли, Кроссовки) ), .. , .. N )
Для этого есть готовый компонент catalog.section.list , он может построить дерево разделов (напр., укажете ему ID входного раздела — он построит дерево нижележащих разделов). В шаблоне компонента доступен массив $arResult, там есть вся информация как по родителю, так и по потомкам
Изучение API с самого начала — это хорошо, но готовыми компонентами не пользоваться, когда они на 100% подходят — как-то неуважительно по отношению к разработчикам Битрикс
Денис, спасибо за отклик. Однако понятнее пока не стало, как я уже и сказал я начинающий пользователь, и напрямую с компонентами еще не в зуб ногой, я бы рад пользоваться готовыми компонентами, если бы умел.
Если вам не сложно давайте порассуждаем.
1. Допустим я смогу создать копию catalog.section.list , чтобы его ковырять , но чтобы ковырять, надо знать куда.
2. Данный компонент ( я посмотрел ) выводит список категорий и в скобках показывает кол-во потомков например
Яблоки(2)
Груши(1)
Сливы(0)
Допустим, но как написано выше нужна совсем другая структура
Вот как мне получить именно такой результат?
3. Далее вы говорите про arResult в шаблоне. Это где его смотреть в template.php ? Там туева куча непонятного мне кода работы компонента и толку мне от того, что я принтану arResult ? Мне же надо знать как в php с ним работать, или прям внтури компонента template работать ? ( что врядли ) .
4. Далее нужно каким то образом как я понимаю настроить стили , цвет текста, запихнуть в дивы и т.п.
Был бы очень признателен, если бы вы могли ответить на мои вопросы, или лучше всего показать на примере как онное сделать.
Отписал на всяк случай в личку, вдруг будет время пообщаться. С уважением, Александр
Ну давайте по порядку
1) вы на страницу (сначала создайте какую-нибудь временную страницу, типа /test.php) в режиме визуального редактора положите компонент: в окне визуального редактора выберите секцию «Контент», там «Каталог», там «
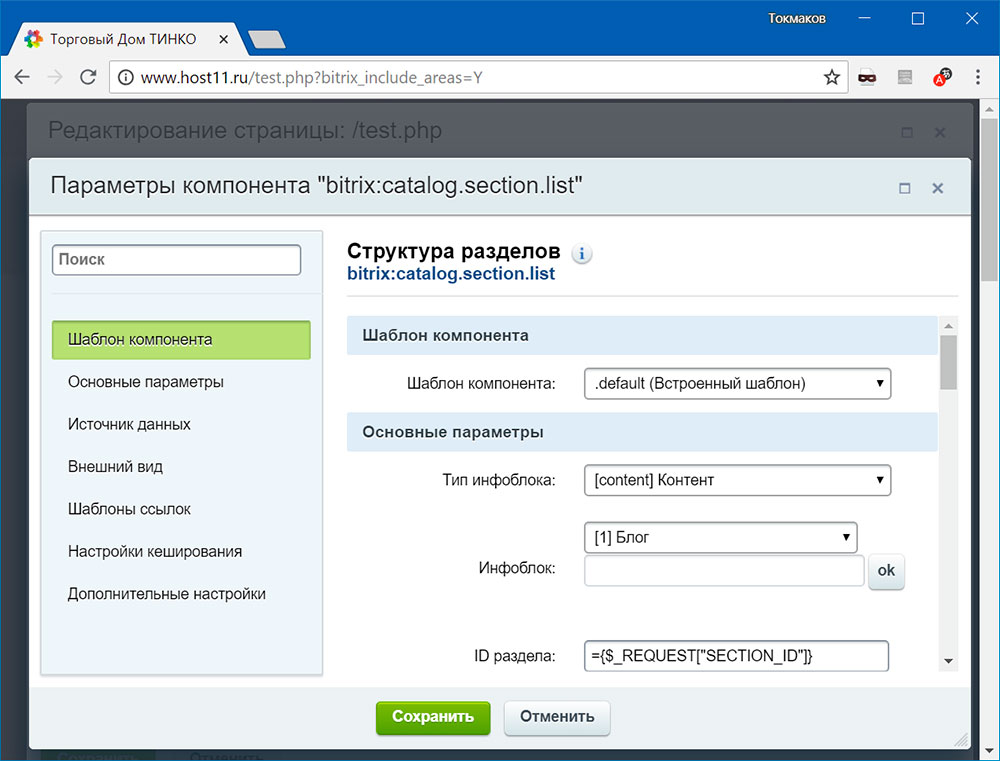
«, и два раза кликните на иконке. Иконка появится в редактируемой области. Дважды щелкните по ней. Откроется окно с настройкой компонента. Для примера выберите шаблон «tree», а «Максимальная отображаемая глубина разделов» поставьте значение «3». Далее нужно правильно выбрать «Тип инфо-блока» и сам инфоблок в выпадающих списках. Сохраняем. Страничка автоматически обновляется.
2) с учетом настройки должно получиться примерно так, как вам и нужно.
3) arResult это в шаблоне. Суть стандартного шаблона такая: в массиве $arResult поступает вся нужная информация, которую создает компонент. php-конструкцией (можно назвать процедурой) foreach перебираются все значения массива SECTIONS , расположенного в массиве arResult . При foreach указано «as $arSection», т.е. в arSection поступает вся информация о разделе. Указав простую конструкцию (или то же самое ), можно вывести название раздела, — символьный код раздела, массив содержит всю информацию о картинке, например, картинку можно вывести так: »/>. Думаю, понятно.
Источник
Битрикс: как узнать список разделов и элементов
Бывают ситуации, когда нужно вывести список элементов или разделов конкретного информационного блока (инфоблока). Воспользуемся CIBlockElement::GetList для элементов и CIBlockSection::GetList для разделов соответственно.
Как вывести список элементов инфоблока в 1С-Битрикс
Для этого создадим тестовую страницу в корне нашего сайта, например test.php . Код нашего файла будет иметь следующий вид:
Как видим, подключается header и footer (заголовок нам не нужен в принципе). Теперь напишем код CIBlockElement::GetList между подключением header и footer.
Код мы написали, теперь давайте посмотрим что мы делаем:
- подключаем модуль iblock т.к. без него наш код может не работать;
- задаем переменную, которая равна ID необходимого информационного блока (в моем случае это 14);
- в переменную записываем CIBlockElement::GetList, иначе не сможем с ним работать;
- в CIBlockElement::GetList есть массивы с данными:
Array(«ID» => «ASC») — массив для сортировки, в нашем случае это ID по возрастанию,
Array(«IBLOCK_ID» => $iblock_id) — массив для фильтрации — мы выбрали только по ID инфоблока,
false, false — тут можно задать массивы для группировки элементов и выбрать параметры постраничной навигации (как правило, они не нужны, ставим каждому false),
Array(‘ID’, ‘NAME’, ‘DETAIL_PAGE_URL’) — последний, но не менее важный массив, который вернет выбранные поля. В нашем случае он вернет ID, Имя элемента, полный путь к детальному элементу (его url). - выводим по очереди все наши элементы с помощью цикла.
urldecode — я использовал для правильного отображения кириллических урлов (да, их оказывается кто-то еще использует 🙂 ). $ar_fields[‘DETAIL_PAGE_URL’] — выведет вам в каждой строке ссылку на элемент, при желании, вы можете заменить DETAIL_PAGE_URL на ID или NAME и т.д. в зависимости от того, какая перед вами стоит задача.
Важно знать! Если вы не выбираете поля для последнего массива (который обычно называют arSelect), вы рискуете прилично загрузить ваш сервер, ведь он будет тащить для каждого элемента, значения всех его полей. Представьте сколько это запросов к БД.
Как узнать значения свойств инфоблока в Битриксе
Ну хорошо, мы выводим имя, id и ссылку — казалось бы, зачем весь этот цирк? А вот теперь рассмотрим случай, когда мы с помощью GetList можем узнать свойства инфоблока, конкретного элемента. Заменяем наш arSelect, он же массив с выбором полей на
Array(‘ID’, ‘NAME’, ‘DETAIL_PAGE_URL’, ‘PROREPTY_TITLE’)
где, TITLE — это символьный код вашего свойства (а приписка PROREPTY_ служит как раз для того чтобы это и указать).
Отобразить на экран свойство битрикса можно несколькими способами, в зависимости от его типа — строка это или список. Это может быть как
Если у вас что-то не получается, давайте просто выведем список элементов массива:
Кстати, если у вас много элементов в массиве, то для такой цели лучше вывести всего поля первого элемента (это может быть товар, новость и т.д.). Как это сделать? Либо дописать в GetList строку
либо создать счетчик перед массивом и вывести для 1 элемента, примерно вот так:
ПС — показал где писать nTopCount 🙂
Как вывести список разделов в 1С Битрикс
Описание почти такое же как и в предыдущим примере, но советую все же глянуть описание полей и возможных вариантов в официальной документации.
Если вы заметили, у нас теперь массив с выбором по порядку четвертый а не пятый и добавился параметр » ACTIVE» => «Y» , который выводит только активные «разделы»(это работает и для CIBlockElement, просто в данном скрипте нашими элеменами являются разделы инфоблока). Принцип работы с CIBlockSection::GetList почти такой же, как и с CIBlockElement. В данном скрипте мы выводим символьный код разделов, предварительно преобразовав в читаемую кириллицу.
автор: Dmitriy
Занимаюсь веб-разработкой с 2011 года. Посмотреть некоторые из моих работ, а также узнать чуть больше обо мне, вы можете на forwww.ru.
— Создание сайтов на 1С-Битрикс любой сложности
— Вёрстка макетов Figma, Photoshop, Zeplin
— Поддержка проектов на Битриксе
— Разработка нового функционала для сайта
— Парсинг данных
— Выгрузка \ Загрузка файлов в формате XML, YML, XLS, XLSX, CSV, JSON
— Интеграция по API со сторонними сервисами
и многое другое
Источник







