- Вывод всех товаров каталога битрикс
- Ещё статьи:
- Новые статьи в блоге:
- Вывести все товары, с постраничной навигацией, из всех разделов инфоблока
- Catalog.section вместо catalog.top
- Комментарии
- Урок 6. Вывод каталога товаров в Битрикс через компонент Новости (bitrix:news)
- Вывод каталога товаров через компонент bitrix:news
- Кастомизация компонента bitrix:news
- news.list
Вывод всех товаров каталога битрикс
Для вывода всех товаров каталога из всех разделов на одной странице нужно разместить код вызова компонента bitrix:catalog.section в файле sections.php компонента bitrix:catalog, и указать параметр «Показывать все элементы, если не указан раздел»
При этом может возникнуть проблема отсутствия цен и кнопки купить
Нужно посмотреть настройки компонента, настройки цены могут быть пустые, и тогда в ручную в коде вызова компонента изменить
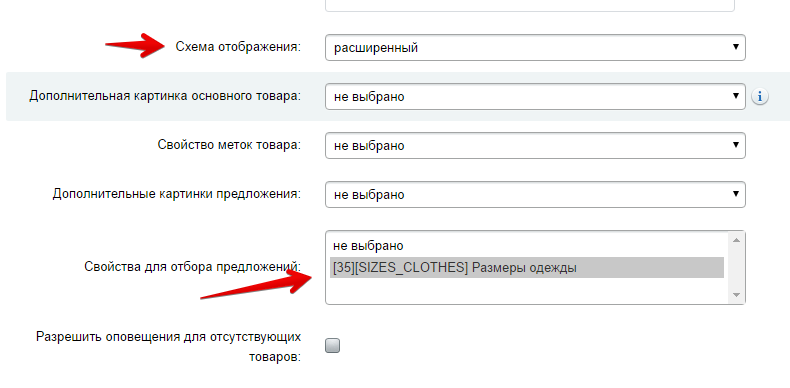
Второй момент, это при обычной схеме отображения товаров скрыта настройка свойств отбора торговых предложений:
Также нужно свойство предложений выбрать в вкладке «Внешний вид»
Дополнительно.
По многочисленным просьбам трудящихся добавил пример для скачивания
Короткая инструкция:
1. подрубаем в sections.php включаемый файл section_main.php, так как в чистом виде catalog.section не пашет нормально
2. в битриковский вызов кода bitrix:catalog.section добавляем «SHOW_ALL_WO_SECTION» => «Y»,
В примере уже добавлено
Ещё статьи:
20.09.2021 Разговор с рекрутером в 2021. Мидл это младший специалист и на удалёнку не ниже сеньёра
Рекрутер: В принципе ок, но обычно младших специалистов мы в офис берем). Что скажете?
П.С. Мда, интересно оказывается, что мидл это младший специалист. ID: 320
01.12.2020 Свершилось, битрикс перестал поддерживать mbstring.func_overload
Теперь для обновления на версию v20.100.0 требуется удаление опции mbstring.func_overload. Эта опция более не требуется и не поддерживается платформой. ID: 313
13.08.2020 Получить id элемента привязки к пользователю битрикс
Получить id элемента, который добавлен в свойство привязки к пользователю битрикс ID: 250
Новые статьи в блоге:
23.09.2021 Тест провайдера adminvps.ru Тариф Битрикс 1 в 2021
Провёл тесты производительности Битрикс у провайдера adminvps.ru Тариф Битрикс 1.
В целом результаты мне очень понравились, что бросилось в глаза: ID: 321
07.05.2021 Дайджест №1 Ваджра и еврейский вопрос
На днях Ваджра зацепил так называемый «еврейский вопрос», выдержка цитата:
На днях я был безжалостно записан в антисемиты. Забавно. Честно говоря. ID: 318
Источник
Вывести все товары, с постраничной навигацией, из всех разделов инфоблока
По сути, эта заметка, небольшой лайфхак. Достаточно часто нужно, в корне каталога, в ТОП-е товаров вывести все товары всех разделов инфоблока, с постраничной навигацией. Да, и еще навесить умный фильтр над этим делом. Все очень просто- рассказываю
Catalog.section вместо catalog.top
Для начала, просто смотрим на шаблон комплексного компонента каталог, и понимаем, что все что нам нужно уже есть в section.php. Там выводится компонент catalog.section. и умный фильтр с ним работает. да и постраничная навигация там уже есть. Делать все тоже самое для catalog.top, который выводится в sections.php, трудоемко- придется кастомизировать компонент ТОП-а
Единственное чего не хватает в catalog.section это выводить товары «не зная раздела»- то есть он выводит товары (элементы точнее) только из заведомо известного раздела. или нет? )
Копируем catalog.section из section.php в sections.php, просто как есть. Catalog.top можете оставить, по желанию- выведете туда пару тройку товаров с иным оформлением (ТОП же).
У catalog.section находим строчку
И меняем N на Y. SHOW_ALL_WO_SECTION — это не документированный параметр, который отвечает за вывод элементов инфоблока без привязки к разделам, точнее: если раздел не известен- выводит все подряд
У самого же catalog.section уже есть и постраничная навигация, и над ним можно навесить умный фильтр
В следующей записке, расскажу как вывести Умный фильтр на главную, что бы он давал выбрать параметры товаров и отправлял в каталог, эта записка нам понадобится.
Все вопросы в комментарии
Комментарии
Здравствуйте, Михаил! Спасибо за статью. Как раз появилась задача вывести умный фильтр на странице производителя со списком товаров. Ранее выводился просто catalog.top.
Переделал на сatalog.section. Перед вызовом сatalog.section вставил bitrix:catalog.smart.filter, но умный фильтр не работает (выводятся только кнопки «Показать» и «Сбросить» ).
Не могли бы вы подсказать как заставить умный фильтр работать?
| Цитата |
|---|
| Владимир Мороз написал: Здравствуйте, Михаил! Спасибо за статью. Как раз появилась задача вывести умный фильтр на странице производителя со списком товаров. Ранее выводился просто catalog.top. Переделал на сatalog.section. Перед вызовом сatalog.section вставил bitrix:catalog.smart.filter, но умный фильтр не работает (выводятся только кнопки «Показать» и «Сбросить» ). Не могли бы вы подсказать как заставить умный фильтр работать? |
| Цитата |
|---|
| Копируем catalog.section из section.php в sections.php, просто как есть. |
| Цитата |
|---|
| «SHOW_ALL_WO_SECTION» => «N», |
| Цитата |
|---|
| Кирилл написал: Михаил, здравствуйте. Немного не понял |
Обрезано: вопрос в предыдущем посте
Я думаю, вот это вам прояснит ситуацию. Тут я вызываю умный фильтр, но перед этим делаю необходимые правки, как раз уместные для вашей ситуации
| Цитата |
|---|
| Михаил Базаров пишет: Я думаю, вот это вам прояснит ситуацию. Тут я вызываю умный фильтр, но перед этим делаю необходимые правки, как раз уместные для вашей ситуации |
Спасибо, понятный урок на видео. Вывел все товары в корне каталога. Сверху (в корне каталога) навесил вывод фильтра с условием
Однако при фильтрации данный фильтр показывает что выбрано 0 элементов, однако если нажать показать элементы подходящие по параметру, то показывает как и нужно. Это вообще правится или проще скрыть показ количества элементов при выбранных параметрах фильтра?
PS. есть еще второй вопрос немного не по теме. (Вы слету определили шаблон который я пытаюсь кастомизировать, поэтому попробую его вам задать)
Пытаюсь кастомизировать компонент catalog для этого я хочу перенести его в папку local для этого скопировал комплексный компонент catalog через режим правки, затем я скопировал через админку комплексный компонент catalog.section и добавил к дефолтному шаблону .default свой шаблон /local/templates/шаблон_сайта/components/bitrix/catalog.section/kirill-catalog-section/
После добавления шаблона под моим названием я вносил изменения в код вызова компонента (менял .default на свое название)
Однако в catalog.section после есть управляющая констукция switch() в которой в зависимости от условия case подключается компонент bitrix:catalog.item
Вот с ним у меня возникла проблема — пытался также скопировать папку компонента в /local/templates/шаблон_сайта/components/bitrix/catalog.item/templates/.default/card/
Однако этот шаблон не подтягивается — вместо него подтягивается шаблон из /bitrix/components/bitrix/catalog.item/templates/.default/card/
Также пытался создать свой шаблон /local/templates/шаблон_сайта/components/bitrix/catalog.item/templates/moi_shablon/card/ и прописать его вызов в catalog.section
Однако подтягивается все равно не из папки local .
Если не сложно и есть время подскажите в чем моя ошибка.
| Цитата |
|---|
| Кирилл написал: Сам решил вопрос. Я олень. выше я писал что подтягивал компоненты из папки /local/templates/шаблон_сайта/components/bitrix/catalog.item/ а нужно было /local/components/мое_пространство_имён/catalog.item/ Вот такой вот я олень — не внимательно разобрался с пространствами имен, но теперь все пучком. |
Вывел все товары на отдельной странице с помощью catalog.section ,
навесил фильтр чтоб показывались только товары со свойством — «спецпредложение».
Никак не получается вывести цену. В template.php цена выводится в этой строчке:
В битриксе только пытаюсь разобраться, куда смотреть?
Источник
Урок 6. Вывод каталога товаров в Битрикс через компонент Новости (bitrix:news)
Приветствую! Продолжаем разрабатывать наш собственный интернет-магазин на Битрикс с нуля и изучать при этом Битрикс. В прошлом уроке мы познакомились с ключевой сущностью Битрикса Инфоблоками и импортировали каталог с учебными данными. Пришло время воспользоваться всем этим и вывести каталог на сайт. В этом уроке мы выведем каталог товаров на страницу /catalog/ и подробно познакомимся с работой компонентов Битрикс. В частности с комплексным компонентом bitrix:news.
Вот, что у нас должно будет получится в итоге.
Без меню разделов пока, его мы выведем чуть позже.
Вывод каталога товаров через компонент bitrix:news
В Уроке 4 — Вывод меню Битрикс мы уже познакомились с компонентами и я показал, как их выводить на страницу, копировать и изменять шаблон. Там все более подробно со скриншотами описано.
Начнем. Откроем сайт и перейдем в раздел Каталог, через главное меню, которое уже должно работать на вашем сайте. Убедимся, что мы находимся в разделе каталог — в адресной строке должен быть адрес заканчивающийся на /catalog/. Далее в панели администрирования нажимаем кнопку Изменить страницу и открываем страницу на изменение. В разделе компонентов Контент — Новости выбираем компонент Новости (комплексные компоненты выделены зеленым цветом).
Что такое простые и комплексные компоненты я покажу чуть позже не примере кода, сразу станет понятно отличия.
Сразу настроем параметры компонента. Нас будут интересовать сейчас только основные параметры. Здесь для всех компонентов, которые работают с инфоблоками основными параметрами является Тип инфоблока и сам Инфоблок их нужно выбрать.
И еще необходимо указать свойства, которые нужно выводить в карточках товара. Мы будем выводить пока только цену.
Так же цену нужно включить и на странице детального просмотра в параметрах компонента. Другие параметры нам не важны. А если вы будите выводить новости типовым компонентом, то нужно пройтись по всем параметрам и настроить все, что вам будет необходимо. Мы же выводим товары и полностью поменяем шаблон вывода. А сейчас если нажать сохранить будут выведены данные инфоблока изображения и названия. Далее начнем кастомизацию типового компонента.
Кастомизация компонента bitrix:news
Прежде всего нужно скопировать типовой шаблон компонента в наш шаблон сайта, чтобы можно было его изменять и не потерять изменения при очередном обновлении Битрикс. Включим режим редактирования и скопируем шаблон компонента.
Новый шаблон назовем catalog и скопируем в наш шаблон startshop.
Теперь нужно найти файлы нового шаблона. Перейдем по пути \www\local\templates\startshop\components\bitrix\news\catalog\ и увидим файлы комплексного компонента.
Особенность комплексного компонента в том, что он в себе содержит простые компоненты. Это видно по тому, что внутри комплексного компонента содержится папка bitrix, в которой будут расположены шаблоны простых компонентов.
И вот именно простые компоненты уже выводят информацию на страницу. Из этого списка прежде всего нам будут интересовать папки (компоненты) news.list и news.detail для страницы списка и детальной страницы товара соответственно.
news.list
Начнем мы со списка новостей. За вывод новости отвечает файл \www\local\templates\startshop\components\bitrix\news\catalog\bitrix\news.list\.default\template.php . Все остальное давайте удалим, чтобы нам не мешались.

Обращу внимание на файл style.css . В нем можно располагать CSS стили верстки компонента. Особенность в том, что они подключаются только при вызове компонента. Т.е. это несколько сокращает объем погрузки стилей. Но мы им пользоваться не будем все наши стили лежат в template_styles.css . Вобщем без страха удаляем все лишнее и открываем в редакторе файл template.php . В котором сразу заменяем имеющийся код на следующий:
Код:
AddEditAction($item[‘ID’], $item[‘EDIT_LINK’], CIBlock::GetArrayByID($item[«IBLOCK_ID»], «ELEMENT_EDIT»));
$this->AddDeleteAction($item[‘ID’], $item[‘DELETE_LINK’], CIBlock::GetArrayByID($item[«IBLOCK_ID»], «ELEMENT_DELETE»), array(«CONFIRM» => GetMessage(‘Подтверждаете удаление?’)));
?>
Источник