Работа с элементами инфоблоков в Битрикс D7
В 20 версии Битрикс спустя несколько лет после появления ядра D7, призванного превратить Битрикс в современный фреймворк (нет), появилась возможность хоть как-то удобно использовать новое ядро для работы с элементами инфоблоков и их свойствами.
Примеры протестированы на версии 1С-Битрикс: Управление сайтом 20.0.1196. Кстати, не забываем подключить модуль iblock:
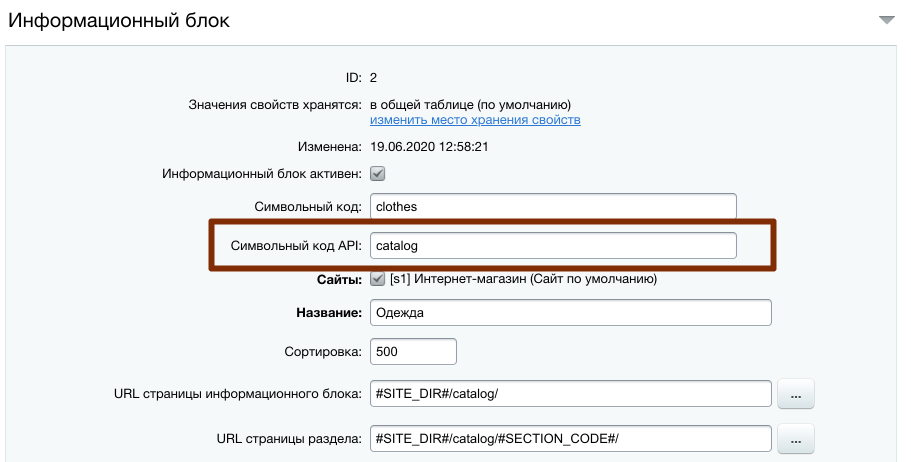
Для доступа к возможностям нового ядра у инфоблока нужно задать так называемый Символьный код API. По документации это строка от 1 до 50 символов, начинающаяся с буквы и состоящая из латинских букв и цифр.
Для работы с элементами используется класс \Bitrix\Iblock\Elements\ElementXXXXXTable, где XXXXX — Символьный код API. Для инфоблока на примере выше это будет класс \Bitrix\Iblock\Elements\ElementCatalogTable . Получить название класса для инфоблока можно следующим методом:
Работа с элементом как с массивом
Разберем различные примеры получения элементов. Простейший пример — это аналог CIBlockElement::GetByID:
Да, указывается код свойства без префикса «PROPERTY». Правда здесь выходит какое-то безумное именование ключей. Немного получше можно сделать с помощью алиасов:
Аналогом CIBlockElement::GetList будет getList из D7:
Подробнее рассматривать работу с массивом не буду. Массив всегда можно вывести и посмотреть содержимое. А вот с объектами посложнее, ниже буду рассматривать работу как с объектом. Заменив fetchCollection на fetchAll, а fetchObject на fetchRow можно получить массив полей элемента и вывести то, что получилось. Для удобства именования можно использовать алиасы в select.
Работа с элементом как с объектом
Есть возможность работать с элементами инфоблока как с объектами. Для этого используем методы fetchObject для получения объекта (один элемент) и fetchCollection для получения коллекции объектов (выборка).
Пример для одного элемента:
Пример для нескольких элементов:
Как видим, для получения значений полей используются методы getXyz, например, getName для получения NAME. Используется CamelCase, т.е. для получения например DETAIL_PICTURE используется метод getDetailPicture. Также поля можно получить методом get:
Разделы элементов
Напомню, что элементы могут быть привязаны к нескольким разделам, но GetList-ом можно было получить только один основной раздел инфоблока. Приведу пример аналогичного поведения в новом ядре:
Для получения всех разделов элемента используем поле SECTIONS, так у нас появляется возможность получения коллекции разделов. Получить значения коллекции можно с помощью метода getAll():
Свойства элементов
Свойства можно получить методом getXyz, где Xyz — CamelCased-код свойства. У свойств есть VALUE и DESCRIPTION, которые можно получить методами getValue и getDescription соответственно. Для некоторых типов добавляются дополнительные поля для доступа к дополнительной информации (ITEM — значение свойства типа список, ELEMENT — привязанный элемент, SECTION — привязанный раздел, FILE — файл).
Начнем с простого: свойства типа Текст или Число:
Если для свойства включен вывод описания, то его можно получить методом getDescription.
Если свойство множественное, то getSomePropertyCode() вернет коллекцию. Получить значения коллекции также можно с помощью метода getAll(). Рассмотрим на примере множественного свойства типа Справочник:
Заметили, что получение множественных свойств не создает проблем с дублированием строк, как при одном?
Переходим в свойствам типа Файл. К значениям таких свойств можно привязать информацию из таблицы товаров и получить не только ID файлов, но информацию о файле. Рассмотрим на примере свойства с 2 картинками. Обратите внимание на добавленное к коду свойства слово FILE:
Со свойства типа Список традиционно всё немного сложнее. Получить просто ID значения достаточно просто:
Если требуется получить ID, XML_ID и значение, то используем ITEM после код свойства, тогда к запросу добавится таблица значений списочных свойств:
У свойств типов Привязка к элементам и Привязка к разделам есть подобное дополнительное поле (ELEMENT/SECTION) для доступа к элементу/разделу:
Кеширование
Не забываем про возможность кеширование результатов выборок ORM D7:
Источник
Для разработчиков
Описание
Модуль Информационные блоки — мощный и в то же время гибкий механизм для хранения и выборки информации различными способами. API модуля состоит из нескольких высокоуровневых функций для выборки данных в публичном разделе сайта и набора классов с низкоуровневыми методами для более специализированной работы.
Перед использованием модуля необходимо проверить установлен ли он и подключить его при помощи конструкции:
Для получения данных при показе в публичном разделе сайта можно пользоваться функциями с простыми параметрами и предустановленными фильтрами. Эти функции выбирают по умолчанию те значения, которые подходят для места выборки, а именно только активные, привязанные к текущему сайту, подходящие по правам доступа и т.п.
Вся работа с датами через API (вставка, выборка, фильтры и т.п.) производится в формате текущего сайта или, если в административной части, в формате текущего языка.
Публичные функции и возвращаемые значения
| Метод | Описание | С версии |
|---|---|---|
| GetIBlockList | Возвращает список информационных блоков по фильтру. | 3.0.5 |
| GetIBlock | Возвращает информационный блок по заданному коду. | 3.0.5 |
| GetIBlockElementListEx | Возвращает список элементов по фильтру. | 3.0.5 |
| GetIBlockElementList | Возвращает список элементов из определённого информационного блока. | 3.0.5 |
| GetIBlockElement | Возвращает элемент по заданному коду. | 3.0.5 |
| GetIBlockSectionList | Возвращает список папок из определённого информационного блока. | 3.0.5 |
| GetIBlockSection | Возвращает раздел по заданному коду. | 3.0.5 |
Если ваша задача более специфична и публичных функций недостаточно, или необходимо не только выбрать, но и изменить данные, то необходимо воспользоваться набором классов для работы с объектами модуля информационных блоков.
Классы модуля информационных блоков
| Класс | Описание | С версии |
|---|---|---|
| CIBlock | Класс для работы с информационными блоками. | 3.0.3 |
| CIBlockCMLExport | Класс для экспорта данных инфоблока в xml-формате. | 6.5.0 |
| CIBlockCMLImport | Класс для импорта данных инфоблока в xml-формате. | 6.5.0 |
| CIBlockElement | Класс для работы с элементами информационных блоков. | 3.0.5 |
| CIBlockFormatProperties | 5.9.0 | |
| CIBlockPriceTools | 5.9.0 | |
| CIBlockProperty | класс для работы со свойствами информационных блоков. | 3.0.3 |
| CIBlockPropertyEnum | Класс для работы с вариантами значений для свойств типа «список». | 3.1.3 |
| CIBlockResult | Вспомогательный класс для работы с объектами результатов выборок. | 3.0.5 |
| CIBlockRSS | Класс для работы с RSS лентами. | 3.0.14 |
| CIBlockSection | Класс для работы с группами информационных блоков. | 3.0.4 |
| CIBlockType | Класс для работы с типами информационных блоков. | 3.1.3 |
| CIBlockXMLFile | Класс для работы с файлами XML. | 6.5.0 |
| Пользовательские свойства | Позволяют изменять представление (формы ввода и т.п.) стандартных свойств расширяя их возможности. | 5.1.0 |
| _CIBElement | Вспомогательный класс для работы с объектом выборки элемента. | 3.1.3 |
Компоненты 2.0
Модуль включает в себя следующие Компоненты 2.0:
| Компоненты модуля | ||
|---|---|---|
| Название | Имя в пространстве имен bitrix | Описание |
| Новости | ||
| Новости (комплексный компонент) | news | Позволяет создать новостной раздел на сайте. |
| Календарь | news.calendar | Служит для формирования и вывода календаря новостей или событий. |
| Новость детально | news.detail | Осуществляет вывод детального описания новости. |
| Все новости | news.index | Выводит новости из различных инфоблоков. |
| Лента | news.line | Осуществляет вывод списка элементов инфоблоков с датой и заголовком со ссылкой на страницу с подробной информацией. |
| Список новостей | news.list | Выводит список новостей из одного информационного блока. |
| Фотогалерея | ||
| Фотогалерея (комплексный компонент) | photo | Позволяет получить полнофункциональную фотогалерею, создавая физически только одну страницу. |
| Фотография детально | photo.detail | Выводит детальную информацию по фотографии. |
| Случайное фото | photo.random | Служит для показа одной произвольной фотографии. |
| Фотографии раздела | photo.section | Выводит все фотографии из выбранного раздела. |
| Разделы с TOP’ом фотографий | photo.sections.top | Служит для вывода TOP’а фотографий, сгруппированных по разделам. |
| Фотогалерея 2.0 | ||
| Фотогалерея 2.0 (комплексный компонент) | photogallery | Позволяет получить полнофункциональную фотогалерею, создавая физически только одну страницу. |
| Фото | photogallery.detail | Выводит детальную информацию по фотографии. |
| Фото (комментарии) | photogallery.detail.comment | Служит для создания комментариев к фотографии. |
| Фото (редактирование) | photogallery.detail.edit | Служит для редактирования свойств фотографии. |
| Фото (список) | photogallery.detail.list | Выводит список фотографий. |
| Список фото со слайдером | photogallery.detail.list.ex | Выводит список фотографий во всплывающем окне со слайдером и комментариями. |
| Фотогалерея (редактирование) | photogallery.gallery.edit | Выводит форму редактирования параметров фотогалереи пользователя. |
| Фотогалерея (список) | photogallery.gallery.list | Выводит список фотогалерей пользователя. |
| Фотогалерея (шаблоны) | photogallery.interface | Подключает библиотеку вспомогательных шаблонов. Компонент ничего не выводит. |
| Flash-слайдшоу (Не поддерживается с версии 15.0.0) | photogallery.imagerotator | Циклически проигрывает фотографии из фотогалереи. |
| Альбом | photogallery.section | Выводит полную информацию об одном альбоме. |
| Альбом (редактирование) | photogallery.section.edit | Позволяет отредактировать данные альбома: изменить название, дату создания, ввести описание, ограничить доступ к альбому по паролю. |
| Альбом (редактирование обложки) | photogallery.section.edit.icon | Служит для редактирования обложки альбома. |
| Альбом (список) | photogallery.section.list | Выводит список альбомов с информацией о количестве фотографий, вложенных альбомов в каждом и ссылками на просмотр содержимого альбомов. |
| Фото (загрузка) | photogallery.upload | Служит для загрузки фотографии. |
| Панель | photogallery.user | Выводит информацию о галерее пользователя. |
| Фотогалерея 2.0 (многопользовательская) (комплексный компонент) | photogallery_user | Позволяет получить полнофункциональную многопользовательскую фотогалерею, создавая физически только одну страницу. |
| Каталог | ||
| Каталог (комплексный компонент) | catalog | Осуществляет вывод полного каталога товаров из определенного инфоблока. |
| Список сравниваемых элементов каталога | catalog.compare.list | Выводит список сравниваемых элементов каталога в виде небольшой таблицы. |
| Таблица сравнения | catalog.compare.result | Выводит таблицу сравниваемых элементов каталога. |
| Элемент каталога детально | catalog.element | Выводит детальную информацию по элементу каталога. |
| Фильтр по элементам | catalog.filter | Выводит форму фильтра для фильтрации элементов информационых блоков. |
| Список связанных элементов | catalog.link.list | Выводит список элементов, связанных с заданным. |
| Список информационных блоков заданного типа | catalog.main | Выводит список всех информационных блоков заданного типа. |
| Элементы раздела | catalog.section | Выводит список элементов раздела с указанным набором свойств. |
| Структура разделов | catalog.section.list | Выводит список разделов инфоблока с указанным количеством элементов в каждом разделе. |
| Разделы с top’ом элементов | catalog.sections.top | Выводит Top элементов сгруппированных по разделам; элементы выводятся в таблице. |
| Top элементов каталога | catalog.top | Выводит в таблице Top элементов из всех разделов в соответствии с заданной сортировкой (используется как правило на главной странице сайта). |
| RSS | ||
| RSS новости (экспорт) | rss.out | Предназначен для создания страницы, которая отдает выбранные новости вашего сайта в формате RSS. |
| RSS новости (импорт) | rss.show | Предназначен для импорта новостей с другого сайта. |
| Добавление элементов | ||
| Добавление элементов инфоблока (комплексный компонент) | iblock.element.add | Осуществляет вывод списка элементов указанного инфоблока, добавление/редактирование элементов и их удаление в зависимости от прав пользователя. |
| Форма добавления / редактирования | iblock.element.add.form | Осуществляет вывод формы создания (редактирования) элемента указанного информационного блока. |
| Список своих элементов | iblock.element.add.list | Осуществляет вывод списка доступных пользователю элементов указанного инфоблока, ссылок Добавить, Редактировать, Удалить. |
| Инфоблоки | ||
| Голосование | iblock.vote | Реализует возможность голосования для пользователей. |
| Универсальные списки | ||
| Универсальные списки | lists | Позволяет вести полнофункциональную работу с универсальными списками, создавая физически только одну страницу. |
| Списки | lists.lists | Выводит таблицу универсальных списков, доступных для просмотра и изменения. |
| Список | lists.list | Выводит разделы и элементы универсального списка с возможностью навигации и редактирования. |
| Разделы списка | lists.sections | Позволяет удалить и изменить разделы универсального списка. |
| Редактирование элемента | lists.element.edit | Выводит форму редактирования элемента списка. |
| Настройки списка | lists.list.edit | Показывает форму настроек универсального списка. |
| Поля списка | lists.fields | Показывает поля универсального списка и позволяет их редактировать. |
| Настройки поля списка | lists.field.edit | Показывает форму настройки поля универсального списка. |
| Навигационная цепочка | lists.element.navchain | Добавляет к выводу обычного компонента Навигационная цепочка (bitrix:breadcrumb) элемент списка. |
Пользовательские комментарии
Мы будем рады, если разработчики добавят свои комментарии по практическому использованию методов системы.
Для этого нужно всего лишь авторизоваться на сайте
Но помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.
Также Пользовательские комментарии не являются местом для обсуждения функционала. По подобным вопросам обращайтесь на форумы.
Источник