- Как получить путь к изображению в 1C-Битрикс
- Как узнать полный путь к картинке в Битриксе
- Как изменить размер изображений в Битриксе или выполнить ресайз
- автор: Dmitriy
- Картинка раздела каталога и описание раздела
- Отображение изображения разделов
- Битрикс
- Вывод lang текста в шаблон компонента
- Изображения
- Вывести Название в alt картинки (берется из поля название)
- Вывести описание для картинки анонса (берется из поля Описание под картинкой)
- Вывести описание для детальной картинки
- Изображение анонса
- Изображение детальной картинки
- Вывести в alt Описание картинки если заполнено поле Описание и вывести Название если нет Описания
- Вывести все изображения из свойств файл
- Ресайз изображений налету
- Конструкция для вывода картинки анонса с проверками и ресайзом
- Условие, если поле заполненное вывести его значение (один элемент)
- Конструкция if
- Ссылки
- Когда какой массив используется $arResult и $arItem
- Как вывести дополнительное поле «изображение» в разделах bitrix?
Как получить путь к изображению в 1C-Битрикс
Вы наверняка задавались вопросом «Что это за цифры и где мой путь к картинке?» 🙂 Давайте разберем несколько примеров, как с этим можно работать.
Как узнать полный путь к картинке в Битриксе
Файлы изображений нам обычно нужны, когда мы говорим за новости или товары. За такие поля, как правило, отвечают свойства элемента «Картинка для анонса» и «Детальная картинка«. Иногда, создают свойства инфоблока, тип этого свойства файл, и используют для дополнительных изображений (например, галерея товаров). Вся проблема в том, что Битрикс не даст вам сразу готовый путь к файлу изображения, или к его уменьшенной ресайз копии.
Советую для начала прочесть небольшую статью про вывод элементов на странице т.к. в дальнейшем мы столкнемся с похожим кодом.
Как видите, мы добавили ‘PREVIEW_PICTURE‘ и ‘DETAIL_PICTURE‘ в массив, который называют arSelect. На моей тестовой копии Битрикса, когда вывожу значения в поле ‘PREVIEW_PICTURE’ получаю
и на самом деле все отработало правильно, мы получили «код изображений», некий уникальный идентификатор файла, по которому мы сможем получить данные.
В 1С-Битрикс есть класс CFile — который используется для работы с файлами и изображениями. Мы воспользуемся его методом GetPath и получим полный путь к изображению на примере картинки для анонса (для детальной все точно также):
Теперь у меня выводит:
Отлично, это то что нужно. Теперь мы при помощи HTML тега img сможем задать картинке путь. Меняем нашу строчку с echo
Как изменить размер изображений в Битриксе или выполнить ресайз
Перед тем как создать проект или новый инфоблок, всегда думайте «какого размера должны быть мои изображения«. Это очень важно, т.к. если вы не настроите в информационном блоке уменьшение картинки после загрузки, генерацию картинки анонса из детальной (если нужно) и прочие параметры, то размер вашей страницы может превышать несколько мегабайт (а в очень редких случаях даже больше 10 мб 🙂 ).
На самом деле, когда вы строго задаете размеры изображению, используя CSS, картинка все равно грузится в полном размере, и такие вещи не прокатят:
Это не решит нашу проблему с размером исходного изображения на странице, и единственные допустимые правила, на мой взгляд, могут быть max-width и max-height.
Рассмотрим случай, когда у нас уже есть большие картинки и мы хотим получить их уменьшенные копии. Нам поможет метод CFile::ResizeImageGet. Его преимущество в том, что когда мы запускаем страницу, он создает картинки в папке /upload/resize_cache/путь — и если такая картинка уже есть, он автоматически вернет нам путь к ней. Кроме того, мы можем задавать любой размер, качество и даже вид масштабирования изображений.
Вот какие типы нам доступны (информация взята из официальной документации Битрикс):
- BX_RESIZE_IMAGE_EXACT — масштабирует в прямоугольник $arSize c сохранением пропорций, обрезая лишнее;
- BX_RESIZE_IMAGE_PROPORTIONAL — масштабирует с сохранением пропорций, размер ограничивается $arSize;
- BX_RESIZE_IMAGE_PROPORTIONAL_ALT — масштабирует с сохранением пропорций, размер ограничивается $arSize, улучшенная обработка вертикальных картинок.
Давайте попробуем уменьшить наши картинки используя ResizeImageGet:
$img_resize_path[‘src’] — надеюсь вы заметили что этот метод возвращает нам массив, и нам нужен только src.
Разберем по порядку:
$ar_fields[«PREVIEW_PICTURE»] — поле для кода файла (для детальной меняем на $ar_fields[«DETAIL_PICTURE»]),
array(‘width’=>’100′, ‘height’=>’150′) — размеры итогового изображения (или вышеупомянутый arSize),
BX_RESIZE_IMAGE_PROPORTIONAL — тип масштабирования, про котором наши изображения не будут вылазить за указанные границы.
В официальной документации этого метода есть подробное описание, кроме того, там описываются остальные 4 параметра, которые мы тут не использовали (InitSizes, Filters, Immediate, jpgQuality).
автор: Dmitriy
Занимаюсь веб-разработкой с 2011 года. Посмотреть некоторые из моих работ, а также узнать чуть больше обо мне, вы можете на forwww.ru.
— Создание сайтов на 1С-Битрикс любой сложности
— Вёрстка макетов Figma, Photoshop, Zeplin
— Поддержка проектов на Битриксе
— Разработка нового функционала для сайта
— Парсинг данных
— Выгрузка \ Загрузка файлов в формате XML, YML, XLS, XLSX, CSV, JSON
— Интеграция по API со сторонними сервисами
и многое другое
Источник
Картинка раздела каталога и описание раздела
Есть каталог товара, состоит из нескольких разделов. Когда создается новый раздел- есть возможность приписать разделу какую-то картинку и описание.
Далее, на странице выводится содержимое раздела каталога посредством компонента. Есть ли возможность на этой же странице выводить описание раздела и картинку приписанную разделу? В настройках компонента я этого не нашел
Поменять шаблон — не проблема.
Вопрос, что туда вставить? Какие переменные хранят текст и картинку?
| Цитата |
|---|
| Николай Санников пишет: Комплексный элемент каталог — значит то что выводит разделы — catalog.section.list Если у раздела есть фотка и описание то: |
» title=» » border=»0″/> — картинка навешанная на раздел.
— описание раздела
А вообще :
prinr_r($arSection); — и смотришь — где что хроница и что вообще передается.
Я эту задачу решил так.
В файле template.php модуля catalog.section добавил одну строчку
И появилось описание подразделов перед списком товаров каталога.
Попробуйте, может поможет.
| Цитата |
|---|
| Александр Лисин пишет: Есть ещё проблема , как вывести картинку и описание главного раздела, для всех подразделов этого раздела? |
А если у меня несколько главных разделов:
| Цитата |
|---|
| Главный раздел (Картинка и описание) —Внутренний раздел (Картинка и описание главного раздела) —Внутренний раздел (Картинка и описание главного раздела) |
Главный раздел 2 (Картинка и описание)
—Внутренний раздел 2 (Картинка и описание главного раздела 2)
—Внутренний раздел 2 (Картинка и описание главного раздела 2)
| Цитата |
|---|
| А если у меня несколько главных разделов |
| Цитата |
|---|
| Boss IT пишет: $id_iblock, ‘ACTIVE’=>’Y’, ‘DEPTH_LEVEL’=>1)); while($result_section = $sql_section->GetNext()) < echo ‘ ‘; // Изображение echo $result_section[‘DESCRIPTION’]; // Описание > ?> |
Покажу что именно мне нужно картинками.
Начнём:
На первом рисунке показано часть главных разделов каталога. Их будет много:
На втором рисунке показано как будет выглядеть, когда войдёшь в главный раздел:
На третьем рисунке показано, как должно выводить описание и картинку главного раздела в подразделе.
И плюс в каждой в этой подкатегории есть ещё подкатегории, где тоже должно выводится описание и картинка главного раздела. Не подкатегории, а именно главного раздела!
Источник
Отображение изображения разделов
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Отображение разделов каталога
Здравствуйте! Требуется ваша помощь/подсказка. Я создал каталог с разделами, в которых есть.
Отсутствует изображения у разделов
Здравствуйте! Подскажите пожалуйста как заставить показывать изображение, являющееся анонсом у.
Некорректное отображение разделов в BIOS
На компе после входа в меню биоса непоказивают разделы меню вместо них подчеркивание и квадратные.
Как организовать отображение содержимого разделов на панелях, либо несколькими GroupBox на одной панели
Доброго времени суток, уважаемые форумчане. Имеется проект на C#.Подскажите пожалуйста, каким.
Извините, Есть в нем есть подкаталоги. У каждого подкаталога проставлено изображение но оно не отображается.
kot488, 1) вы понимаете что есть инфоблок с его разделами, а есть КОМПОНЕНТЫ которые отвечают за вывод данных инфоблока? на какой то физической единице сайта (странице или разделе) есть код вызова компонента, который за это отвечает. начинается этот код вот так:
IncludeComponent(
«имя компонента«,
«имя шаблона(может быть пустым)«,
Array(.
Я всё уже написал как делается. заходите в шаблон и пишите там эту строчку что я дал выше в сообщении. на странице отобразится информация имеющаяся в массиве. там будет и картинка. точнее её ид. по иду делаете вызов в шаблоне.
Источник
Битрикс
Вывод lang текста в шаблон компонента
Изображения
Вывести Название в alt картинки (берется из поля название)
Вывести описание для картинки анонса (берется из поля Описание под картинкой)
Вывести описание для детальной картинки
Изображение анонса
Изображение детальной картинки
Вывести в alt Описание картинки если заполнено поле Описание и вывести Название если нет Описания
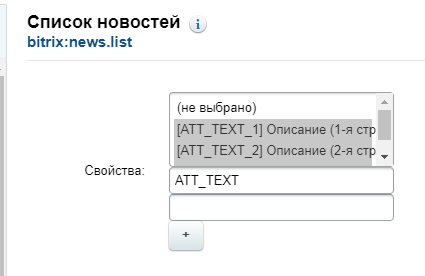
Вывести все изображения из свойств файл
Важно! Свойства инфоблока файл не отображаются в Параметрах компонента (настройки с иконкой шестеренка). Поэтому их вызов только через PROPERTIES, а не DISPLAY_PROPERTIES.
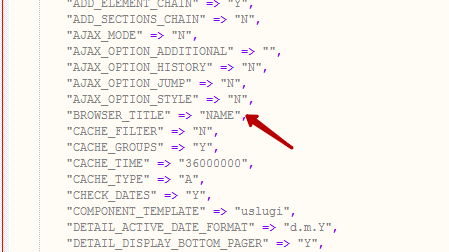
Если в настройках компонента не стоит NAME то массив с изображениями не выведется 
Ресайз изображений налету
- BX_RESIZE_IMAGE_EXACT — масштабирует в прямоугольник $arSize без сохранения пропорций;
- BX_RESIZE_IMAGE_PROPORTIONAL — масштабирует с сохранением пропорций, размер ограничивается $arSize;
- BX_RESIZE_IMAGE_PROPORTIONAL_ALT — масштабирует с сохранением пропорций, размер ограничивается $arSize, улучшенная обработка вертикальных картинок.
800, ‘height’=>400), BX_RESIZE_IMAGE_EXACT, true);
echo ‘ ‘;
?>
Если нужно чтобы ресайз был с сохранением пропорций для горизонтальных фото, то ширину и высоту лучше выставлять одинакового размера
800, ‘height’=>800), BX_RESIZE_IMAGE_PROPORTIONAL, true);
echo ‘ ‘;
?>
Ресайз изображений для Каталога (catalog.section)
800, ‘height’=>800), BX_RESIZE_IMAGE_PROPORTIONAL, true);
echo ‘ ‘;
?>
Конструкция для вывода картинки анонса с проверками и ресайзом
Условие, если поле заполненное вывести его значение (один элемент)
Важно!
Отличие PROPERTIES от DISPLAY_PROPERTIES
Если узазать DISPLAY_PROPERTIES то будут выведены свойства инфоблока, которые выбраны в настройках параметра Компонента.
Если какое либо свойство не отображается в параметрах компонента (например свойство файл), то указывается через PROPERTIES.
Если свойство определяется в параметрах компонента, то можно к нему обратиться как через DISPLAY_PROPERTIES так и через PROPERTIES

Конструкция if
Ссылки
«> — вывод ссылки на детальную страницу. Анкор ссылки взят из поля «Название»
Когда какой массив используется $arResult и $arItem
$arResult основной массив в который может входить множество массивов $arItem
Если вы работаете с news.list либо news-news.list то сначала создается массив $arResult в котором создаются $arItem. И обращение в этих шаблонах (template.php) будет только к $arItem
Задается он следующим образом
Внутри этого массива обращение только к $arItem
Если вы работает с детальной страницой news.detail, то массивы $arItem просто не создаются, так как в них нет необходимости. Вы работаете с одной новостью. Поэтому обращение в файле шаблона будет через $arResult
Конструкция элементов для news.list
AddEditAction($arItem[‘ID’], $arItem[‘EDIT_LINK’], CIBlock::GetArrayByID($arItem[«IBLOCK_ID»], «ELEMENT_EDIT»));
Источник
Как вывести дополнительное поле «изображение» в разделах bitrix?
Доброй ночи. подскажите пожалуйста.
Создал дополнительное поле файл и загружаю туда картинку.
Хочу вывести ее на странице раздела.
Пытаюсь вывести данным способом, ничего не выводит.
- Вопрос задан более двух лет назад
- 503 просмотра
Примечание №1: для вывода пользовательских свойств обязательно должен быть передан IBLOCK_ID и в arSelect код необходимых свойств UF_XXX. Если необходимо вывести все пользовательские свойства, то в arSelect необходимо передать UF_*.
Так же в $res[«UF_IMG»] будет скорее всего ID файла. Чтобы получить массив, которые его описывает можно использовать метод CFile::GetFileArray
IBLOCK_ID — ID инфоблока.
ID — ID элемента.
А от куда там данные взять можно и самому разобраться.
Роман Грицук, ну у меня элементов нет, только разделы.
в header.php вставил вот такой код, чтоб брал со страницы текущий id блока и id
Ничего не выводит.
и так вот сам компонент
а сайдбар в header.php
вот пытаюсь вызвать дополнительное поле UF_IMG у текущего открытого раздела в сайдбаре.
Вы не понимаете принцип работы и структуру файлов проекта.
Сначала выполняется код из header.php, а уже затем комплексный компонент вызывается в index.php какого то раздела.
А так как сайдбар находится в header.php, то там и быть не может ни какой информации об разделе.
Текущий раздел можно получить разобрав URL:
/news/section1/element1/
/news/?SECTION_ID=1&ELEMENT_ID=2
В первом варианте надо делать GetList фильтруя так’CODE’=>’section1′
Во втором варианте так ‘ID ‘=>’1’
Роман Грицук, Вы мне можете помочь в данном вопросе? У меня стоит банальная проблема. Изображение раздела вывести в сайдбар. Я заплочу. Либо изображение текущего раздела в сайдбар , либо доп поле «файл» текущего раздела.
Источник











