- Работа с элементами инфоблоков в Битрикс D7
- Работа с элементом как с массивом
- Работа с элементом как с объектом
- Разделы элементов
- Свойства элементов
- Кеширование
- 1C-Битрикс: правильно выводим свойства элемента инфоблока
- Битрикс вывести элементы инфоблока со свойствами
- Как построен курс
- Начальные требования к подготовке
- У нас часто спрашивают, сколько нужно заплатить
- Баллы опыта
- Тесты
- Комментарии к статьям
- Что дальше?
- Для преподавания оффлайн
- Если нет интернета
- Битрикс вывести элементы инфоблока со свойствами
- Как построен курс
- Начальные требования к подготовке
- У нас часто спрашивают, сколько нужно заплатить
- Баллы опыта
- Тесты
- Комментарии к статьям
- Что дальше?
- Для преподавания оффлайн
- Если нет интернета
Работа с элементами инфоблоков в Битрикс D7
В 20 версии Битрикс спустя несколько лет после появления ядра D7, призванного превратить Битрикс в современный фреймворк (нет), появилась возможность хоть как-то удобно использовать новое ядро для работы с элементами инфоблоков и их свойствами.
Примеры протестированы на версии 1С-Битрикс: Управление сайтом 20.0.1196. Кстати, не забываем подключить модуль iblock:
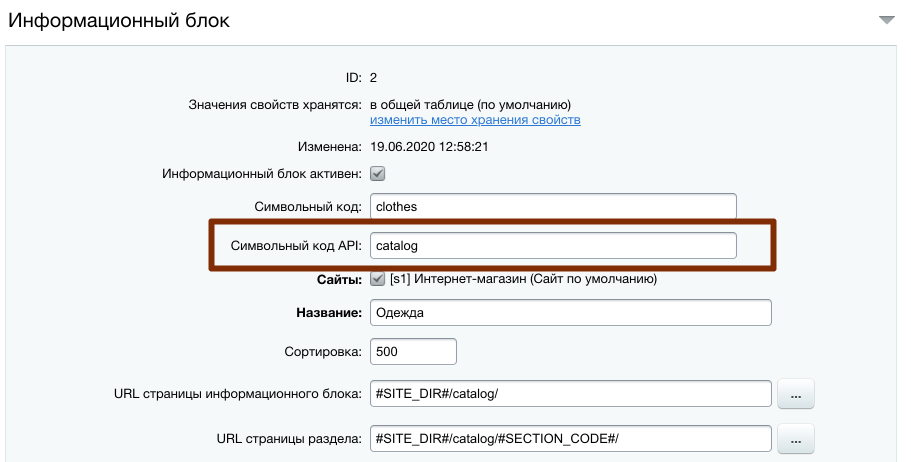
Для доступа к возможностям нового ядра у инфоблока нужно задать так называемый Символьный код API. По документации это строка от 1 до 50 символов, начинающаяся с буквы и состоящая из латинских букв и цифр.
Для работы с элементами используется класс \Bitrix\Iblock\Elements\ElementXXXXXTable, где XXXXX — Символьный код API. Для инфоблока на примере выше это будет класс \Bitrix\Iblock\Elements\ElementCatalogTable . Получить название класса для инфоблока можно следующим методом:
Работа с элементом как с массивом
Разберем различные примеры получения элементов. Простейший пример — это аналог CIBlockElement::GetByID:
Да, указывается код свойства без префикса «PROPERTY». Правда здесь выходит какое-то безумное именование ключей. Немного получше можно сделать с помощью алиасов:
Аналогом CIBlockElement::GetList будет getList из D7:
Подробнее рассматривать работу с массивом не буду. Массив всегда можно вывести и посмотреть содержимое. А вот с объектами посложнее, ниже буду рассматривать работу как с объектом. Заменив fetchCollection на fetchAll, а fetchObject на fetchRow можно получить массив полей элемента и вывести то, что получилось. Для удобства именования можно использовать алиасы в select.
Работа с элементом как с объектом
Есть возможность работать с элементами инфоблока как с объектами. Для этого используем методы fetchObject для получения объекта (один элемент) и fetchCollection для получения коллекции объектов (выборка).
Пример для одного элемента:
Пример для нескольких элементов:
Как видим, для получения значений полей используются методы getXyz, например, getName для получения NAME. Используется CamelCase, т.е. для получения например DETAIL_PICTURE используется метод getDetailPicture. Также поля можно получить методом get:
Разделы элементов
Напомню, что элементы могут быть привязаны к нескольким разделам, но GetList-ом можно было получить только один основной раздел инфоблока. Приведу пример аналогичного поведения в новом ядре:
Для получения всех разделов элемента используем поле SECTIONS, так у нас появляется возможность получения коллекции разделов. Получить значения коллекции можно с помощью метода getAll():
Свойства элементов
Свойства можно получить методом getXyz, где Xyz — CamelCased-код свойства. У свойств есть VALUE и DESCRIPTION, которые можно получить методами getValue и getDescription соответственно. Для некоторых типов добавляются дополнительные поля для доступа к дополнительной информации (ITEM — значение свойства типа список, ELEMENT — привязанный элемент, SECTION — привязанный раздел, FILE — файл).
Начнем с простого: свойства типа Текст или Число:
Если для свойства включен вывод описания, то его можно получить методом getDescription.
Если свойство множественное, то getSomePropertyCode() вернет коллекцию. Получить значения коллекции также можно с помощью метода getAll(). Рассмотрим на примере множественного свойства типа Справочник:
Заметили, что получение множественных свойств не создает проблем с дублированием строк, как при одном?
Переходим в свойствам типа Файл. К значениям таких свойств можно привязать информацию из таблицы товаров и получить не только ID файлов, но информацию о файле. Рассмотрим на примере свойства с 2 картинками. Обратите внимание на добавленное к коду свойства слово FILE:
Со свойства типа Список традиционно всё немного сложнее. Получить просто ID значения достаточно просто:
Если требуется получить ID, XML_ID и значение, то используем ITEM после код свойства, тогда к запросу добавится таблица значений списочных свойств:
У свойств типов Привязка к элементам и Привязка к разделам есть подобное дополнительное поле (ELEMENT/SECTION) для доступа к элементу/разделу:
Кеширование
Не забываем про возможность кеширование результатов выборок ORM D7:
Источник
1C-Битрикс: правильно выводим свойства элемента инфоблока
Инфоблоки — это, наверное, самый используемый модуль. Ни один сайт на этой CMS не обходится без него. Это очень гибкий инструмент, но чтобы воспользоваться всей этой гибкостью, придётся хорошенько изучить API Битрикса. Но официальная документация, как мы знаем, описывает не всё моменты 😉
И так, задача, которая встаёт перед каждым разработчиком, который использует информационные блоки — выбрать свойство(-а) элемента инфоблока и вывести его на экран. Первая половина дела банальна: метода класса CIBlockElement подробно описаны в документации. А вот со второй половиной (особенно, если свойство сложного типа) уже интереснее 🙂
Возьмём свойство типа «HTML\текст». Для этого свойства нельзя просто вывести его значение (ключ «VALUE»), т.к. это — массив, содержащий,«сырое» значений и его тип (HTML или текст). Нет, мы может, конечно, сами отформатировать «сырое» значение в соответствии с его типом, но в голову закрадывается сомнение — неужели это не реализовано в самой CMS? Как же работает с произвольными свойствами компонент bitrix:news?
Собственно, из кода этого самого bitrix:news мы и сможем узнать, как же он так хитро работает 🙂 А ничего хитрого-то, оказывается, и нет! Всего один вызов метода GetDisplayValue класса CIBlockFormatProperties:
$arResult [ «DISPLAY_PROPERTIES» ][ $pid ] =
CIBlockFormatProperties :: GetDisplayValue ( $arResult , $prop , «news_out» );
И всё! Теперь в шаблоне мы можем писать так:
echo $element [ ‘PROPERTY_CODE’ ][ ‘DISPLAY_VALUE’ ];
И любое свойство, тип которого предполагает форматирование значения перед выводом, будет соответствующим образом преобразовано!
Удачного изучение недокументированных функций системы 😉
Источник
Битрикс вывести элементы инфоблока со свойствами
Цитатник веб-разработчиков В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Имена авторов цитат даются в том написании, в каком авторы зарегистрировали себя на сайте «1С-Битрикс». .
Евгений Смолин: Сам кувыркался с непонятками (пока курсы учебные не прочитал и руками не попробовал то, что там написано). Битрикс из тех систем, где изучение «методом тыка» не очень эффективно без предварительного изучения учебных курсов. Уважаемые новички, потратьте немного своего драгоценного времени, пройдите пару-тройку учебных курсов и масса вопросов просто испарится — там есть ответы на множество вопросов.
Курс для разработчиков — продолжение линейки учебных курсов по Bitrix Framework. Получение сертификата по курсу рекомендуется после успешной сдачи тестов по всей линейке курсов, так как без понятия о работе Контент-менеджера и Администратора создание успешных сайтов будет затруднено.
Чтобы научиться программировать в Bitrix Framework, нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
- Интерфейс программы — в главе Элементы управления курса Контент-менеджер.
- Компоненты 2.0 (начальные сведения) в главе Компоненты 2.0 (начальные сведения) курса Контент-менеджер.
- Информационные блоки — в главе Информационные блоки (начальные сведения) курса Контент-менеджер.
- Управление доступом к файлам, элементам контента, модулям и другие права доступа в главе Управление доступом курса Администратор. Базовый.
- Работа с инструментами системы — в главе Работа с инструментами курса Администратор. Базовый.
- Модуль Поиск — в главе Поиск курса Администратор. Базовый.
- Вся информация по администрированию модулей размещена в курсах:
- Администрирование. Модули — модули «1С-Битрикс: Управление сайтом»
- Администратор. Бизнес — модули «1С-Битрикс: Управление сайтом», связанные с коммерческой деятельностью в Интернете.
- Администратор «1С-Битрикс: Корпоративный портал» — модули «1С-Битрикс: Корпоративный портал»
Как построен курс
Общепринятая градация квалификации разработчиков в рамках курса обозначает что:
- Junior сможет создавать простые сайты работая со штатными компонентами и модифицируя их шаблоны.
- Middle разработчик может работать с API Bitrix Framework.
- Senior умеет работать над производительностью и безопасностью сайтов, создавать свои модули и компоненты.
Начальные требования к подготовке
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
- основами PHP, баз данных;
- основами HTML, CSS.
У нас часто спрашивают, сколько нужно заплатить
Курс полностью бесплатен. Изучение курса, прохождение итоговых тестов и получение сертификатов — ничего из этого оплачивать не нужно.
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта
В конце каждого урока есть кнопка . При клике на неё в Вашу итоговую таблицу опыта добавляется то количество баллов, которое указано в прочитанном После нажатия кнопки Прочитано! появится
окно подтверждения:уроке.
Периодически мы заново оцениваем сложность уроков, увеличивая/уменьшая число баллов, поэтому итоговое количество набранных Вами баллов может отличаться от максимально возможного. Не переживайте! Отличный результат — это если общее число набранных Вами баллов отличается от максимального на 1-2%.
Тесты
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче последовательности тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
Комментарии к статьям
На каждой странице курса авторизованный на сайте посетитель может дать комментарий к содержимому страницы. Комментарий — не форум, там не ведётся обсуждений или разъяснений. Это инструмент для сообщений нам об ошибках, неточностях. Для отправки комментария воспользуйтесь расположенной в правом нижнем углу окна браузера кнопкой:
Что дальше?
Одновременно с изучением курса Разработчик Bitrix Framework вам придётся обращаться к информации о других технологиях Bitrix Framework. Эта информация размещена в следующих курсах:
- Технология Композитный сайт — ускорение работы сайта.
- Разработка и эксплуатация высоконагруженных проектов — для тех кто делает «тяжёлые» проекты.
- Бизнес-процессы — настройка и создание бизнес-процессов.
- Бот платформа Битрикс24 — приложения, основанных на чатах в веб-мессенджере.
- Маркетплейс Битрикс24 — приложения для коробочной и облачной версий Битрикс24.
- Маркетплейс Bitrix Framework — расширение функционала проектов на основе Bitrix Framework с помощью сторонних модулей и решений.
- Многосайтовость — система многосайтовости и принципы работы с многосайтовой конфигурацией.
Для преподавания оффлайн
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 5 дней (40 академических часов).
Если нет интернета

Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBoox
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
iOS
Marvin for iOS
ShortBook
обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса.
Источник
Битрикс вывести элементы инфоблока со свойствами
Цитатник веб-разработчиков В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Имена авторов цитат даются в том написании, в каком авторы зарегистрировали себя на сайте «1С-Битрикс». .
Евгений Смолин: Сам кувыркался с непонятками (пока курсы учебные не прочитал и руками не попробовал то, что там написано). Битрикс из тех систем, где изучение «методом тыка» не очень эффективно без предварительного изучения учебных курсов. Уважаемые новички, потратьте немного своего драгоценного времени, пройдите пару-тройку учебных курсов и масса вопросов просто испарится — там есть ответы на множество вопросов.
Курс для разработчиков — продолжение линейки учебных курсов по Bitrix Framework. Получение сертификата по курсу рекомендуется после успешной сдачи тестов по всей линейке курсов, так как без понятия о работе Контент-менеджера и Администратора создание успешных сайтов будет затруднено.
Чтобы научиться программировать в Bitrix Framework, нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
- Интерфейс программы — в главе Элементы управления курса Контент-менеджер.
- Компоненты 2.0 (начальные сведения) в главе Компоненты 2.0 (начальные сведения) курса Контент-менеджер.
- Информационные блоки — в главе Информационные блоки (начальные сведения) курса Контент-менеджер.
- Управление доступом к файлам, элементам контента, модулям и другие права доступа в главе Управление доступом курса Администратор. Базовый.
- Работа с инструментами системы — в главе Работа с инструментами курса Администратор. Базовый.
- Модуль Поиск — в главе Поиск курса Администратор. Базовый.
- Вся информация по администрированию модулей размещена в курсах:
- Администрирование. Модули — модули «1С-Битрикс: Управление сайтом»
- Администратор. Бизнес — модули «1С-Битрикс: Управление сайтом», связанные с коммерческой деятельностью в Интернете.
- Администратор «1С-Битрикс: Корпоративный портал» — модули «1С-Битрикс: Корпоративный портал»
Как построен курс
Общепринятая градация квалификации разработчиков в рамках курса обозначает что:
- Junior сможет создавать простые сайты работая со штатными компонентами и модифицируя их шаблоны.
- Middle разработчик может работать с API Bitrix Framework.
- Senior умеет работать над производительностью и безопасностью сайтов, создавать свои модули и компоненты.
Начальные требования к подготовке
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
- основами PHP, баз данных;
- основами HTML, CSS.
У нас часто спрашивают, сколько нужно заплатить
Курс полностью бесплатен. Изучение курса, прохождение итоговых тестов и получение сертификатов — ничего из этого оплачивать не нужно.
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта
В конце каждого урока есть кнопка . При клике на неё в Вашу итоговую таблицу опыта добавляется то количество баллов, которое указано в прочитанном После нажатия кнопки Прочитано! появится
окно подтверждения:уроке.
Периодически мы заново оцениваем сложность уроков, увеличивая/уменьшая число баллов, поэтому итоговое количество набранных Вами баллов может отличаться от максимально возможного. Не переживайте! Отличный результат — это если общее число набранных Вами баллов отличается от максимального на 1-2%.
Тесты
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче последовательности тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
Комментарии к статьям
На каждой странице курса авторизованный на сайте посетитель может дать комментарий к содержимому страницы. Комментарий — не форум, там не ведётся обсуждений или разъяснений. Это инструмент для сообщений нам об ошибках, неточностях. Для отправки комментария воспользуйтесь расположенной в правом нижнем углу окна браузера кнопкой:
Что дальше?
Одновременно с изучением курса Разработчик Bitrix Framework вам придётся обращаться к информации о других технологиях Bitrix Framework. Эта информация размещена в следующих курсах:
- Технология Композитный сайт — ускорение работы сайта.
- Разработка и эксплуатация высоконагруженных проектов — для тех кто делает «тяжёлые» проекты.
- Бизнес-процессы — настройка и создание бизнес-процессов.
- Бот платформа Битрикс24 — приложения, основанных на чатах в веб-мессенджере.
- Маркетплейс Битрикс24 — приложения для коробочной и облачной версий Битрикс24.
- Маркетплейс Bitrix Framework — расширение функционала проектов на основе Bitrix Framework с помощью сторонних модулей и решений.
- Многосайтовость — система многосайтовости и принципы работы с многосайтовой конфигурацией.
Для преподавания оффлайн
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 5 дней (40 академических часов).
Если нет интернета

Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBoox
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
iOS
Marvin for iOS
ShortBook
обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса.
Источник

 уроке.
уроке.







