- ImageView
- Общая информация
- Метод setImageResource()
- Метод setImageBitmap()
- Метод setImageDrawable()
- Метод setImageURI()
- Другие методы
- Масштабирование через свойство Scale Type
- Атрибут android:adjustViewBounds=»true»
- Загрузка изображения из галереи
- Получить размеры ImageView — будьте осторожны
- Копирование изображений между ImageView
- Примеры
- Представление изображений в Android
- Добавление изображения в drawable
- Разрешение экрана
- Простое копирование изображения в drawable
- Определение графического интерфейса
- Компонент представления изображения, ImageView
- Примеры методов представления изображений
- Прозрачность изображения
- Масштабирование изображение
- Программный модуль MainActivity
ImageView
Общая информация
Компонент ImageView предназначен для отображения изображений. Находится в разделе Widgets.
Для загрузки изображения в XML-файле используется атрибут android:src, в последнее время чаще используется атрибут app:srcCompat.
ImageView является базовым элементом-контейнером для использования графики. Можно загружать изображения из разных источников, например, из ресурсов программы, контент-провайдеров. В классе ImageView существует несколько методов для загрузки изображений:
- setImageResource(int resId) — загружает изображение по идентификатору ресурса
- setImageBitmap(Bitmap bitmap) — загружает растровое изображение
- setImageDrawable(Drawable drawable) — загружает готовое изображение
- setImageURI(Uri uri) — загружает изображение по его URI
Метод setImageResource()
Сначала нужно получить ссылку на ImageView, а затем используется идентификатор изображения из ресурсов:
Метод setImageBitmap()
Используется класс BitmapFactory для чтения ресурса изображения в объект Bitmap, а затем в ImageView указывается полученный Bitmap. Могут быть и другие варианты.
Метод setImageDrawable()
Если у вас есть готовое изображение, например, на SD-карте, то его можно использовать в качестве объекта Drawable.
Drawable можно получить и из ресурсов, хотя такой код выглядит избыточным, если можно сразу вызвать setImageResource().
Метод setImageURI()
Берётся URI файла изображения и используется в качестве источника изображения. Этот способ годится для работы с локальными изображениями.
Загружаем Drawable через URI.
Другие методы
Также вам часто придется использовать методы, связанные с размерами и масштабированием: setMaxHeight(), setMaxWidth(), getMinimunHeight(), getMinimunWidth(), getScaleType(), setScaleType().
Масштабирование через свойство Scale Type
Для масштабирования картинки в ImageView есть свойство Scale Type и соответствующий ему атрибут android:scaleType и перечисление ImageView.ScaleType.
- CENTER
- CENTER_CROP
- CENTER_INSIDE
- FIT_CENTER
- FIT_START
- FIT_END
- FIT_XY
- MATRIX
Чтобы увидеть разницу между разными режимами, желательно использовать большую картинку, превосходящую по ширине экрана устройства. Допустим, у нас есть простенькая разметка:
Для наглядности я задал красный цвет для фона ImageView.
Режим android:scaleType=»center» выводит картинку в центре без масштабирования. Если у вас будет картинка большего размера, то края могут быть обрезаны.
Режим android:scaleType=»centerCrop» также размещает картинку в центре, но учитывает ширину или высоту контейнера. Режим попытается сделать так, чтобы ширина (или высота) картинки совпала с шириной (или высотой) контейнера, а остальное обрезается.
Режим android:scaleType=»centerInside» масштабирует картинку, сохраняя пропорции. Можно увидеть задний фон контейнера, если его размеры отличаются от размера картинки.
Режим android:scaleType=»fitCenter» (по умолчанию) похож на предыдущий, но может не сохранять пропорции.
Если выбрать режим android:scaleType=»fitStart», то картинка прижимается к левому верхнему углу и таким образом заполняет верхнюю половину контейнера.
Значение android:scaleType=»fitEnd» сместит картинку в нижнюю часть контейнера.
Режим android:scaleType=»fitXY» растягивает/сжимает картинку, чтобы подогнать её к контейнеру. Может получиться вытянутая картинка, поэтому будьте осторожны.
Последний атрибут android:scaleType=»matrix» вывел картинку без изменений в левом верхнем углу с обрезанными краями.
Атрибут android:adjustViewBounds=»true»
При использовании атрибута scaleType=»fitCenter» из предыдущего примера Android вычисляет размеры самой картинки, игнорируя размеры ImageView. В этом случае ваша разметка может «поехать». Атрибут adjustViewBounds заставляет картинку подчиниться размеру компонента-контейнера. В некоторых случаях это может не сработать, например, если у ImageView установлен атрибут layout_width=»0dip». В таком случае поместите ImageView в RelativeLayout или FrameLayout и используйте значение 0dip для этих контейнеров.
Загрузка изображения из галереи
Предположим, у вас есть на экране компонент ImageView, и вы хотите загрузить в него какое-нибудь изображение из галереи по нажатию кнопки:
Намерение ACTION_PICK вызывает отображение галереи всех изображений, хранящихся на телефоне, позволяя выбрать одно изображение. При этом возвращается адрес URI, определяющий местоположение выбранного изображения. Для его получения используется метод getData(). Далее для преобразования URI-адреса в соответствующий экземпляр класса Bitmap используется специальный метод Media.getBitmap(). И у нас появляется возможность установить изображение в ImageView при помощи setImageBitmap().
На самом деле можно поступить ещё проще и использовать метод setImageURI.
Сравните с предыдущим примером — чувствуете разницу? Тем не менее, приходится часто наблюдать подобный избыточный код во многих проектах. Это связано с тем, что метод порой кэширует адрес и не происходит изменений. Рекомендуется использовать инструкцию setImageURI(null) для сброса кэша и повторный вызов метода с нужным Uri.
В последних версиях системных эмуляторов два примера не работают. Проверяйте на реальных устройствах.
Получить размеры ImageView — будьте осторожны
У элемента ImageView есть два метода getWidth() и getHeight(), позволяющие получить его ширину и высоту. Но если вы попробуете вызвать указанные методы сразу в методе onCreate(), то они возвратят нулевые значения. Можно добавить кнопку и вызвать данные методы через нажатие, тогда будут получены правильные результаты. Либо использовать другой метод активности, который наступает позже.
Копирование изображений между ImageView
Если вам надо скопировать изображение из одного ImageView в другой, то можно получить объект Drawable через метод getDrawable() и присвоить ему второму компоненту.
Примеры
В моих статьях можно найти примеры использования ImageView.
Источник
Представление изображений в Android
Одним из наиболее распространенных источников графических ресурсов являются файлы изображений. Android поддерживает следующие форматы файлов : .png (предпочтителен), .jpg (приемлем), .gif (нежелателен). Для графических файлов в проекте уже по умолчанию создана папка res/drawable. При добавлении графических файлов в эту папку для каждого из них Android создает идентификатор ресурса (int) R.drawable.image. После этого ресурс можно использовать в приложении.
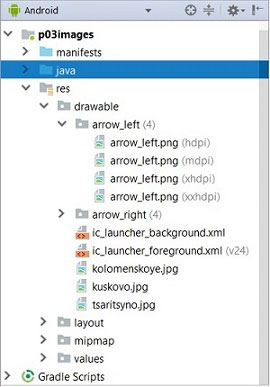
Для работы с изображениями создадим приложение/модуль p03images. Процесс создания модулей (приложений) подробно рассмотрен здесь. В этом простом примере по работе с изображениями рассмотрим вопросы добавления изображений в проект, представление изображений в интерфейсе и динамическую смену изображений. Структура модуля с уже добавленными изображениями представлена на следующем скриншоте.
Итак, в папку res/drawable были добавлены два изображения в виде стрелок (arrow_left.png, arrow_right.png) и три фото московских усадеб : Коломенское (kolomenskoye.jpg), Кусково (kuskovo.jpg) и Царицыно (tsaritsyno.jpg).
Добавление изображения в drawable
Рассмотрим два способа добавления графического изображения в проект. При первом способе будет использоваться мастер размещения изображения. При втором способе будет выполняться обычное копирование.
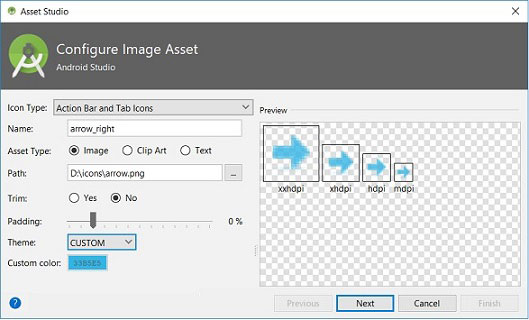
Сначала добавим в папку «drawable» изображения стрелок arrow_left.png, arrow_right.png. Для этого выделяем модуль p03images, открываем контекстное меню правой клавишей мыши и выбираем New / Image asset. В открывшемся диалоговом окне выполняем следующие действия :
- В поле «Icon Type» выбираем «Action Bar and Tab Icons».
- В поле Name определяем наименование графического ресурса.
- В поле Asset Type указываем тип изображения.
- В поле Path указываем путь к файлу изображения. Можно открыть вспомогательное диалоговое окно выбора файла нажатием на кнопку с многоточием.
- Нажимаем кнопку Next, в результате чего будет открыто следующее диалоговое окно, в котором никаких изменений вносить не требуется. Завершаем процесс нажатием на кнопку Finish.
Android Studio автоматически сгенерирует объекты изображения с различными разрешениями. При этом для каждого разрешения будет создана своя папка (директория) типа res/drawable-xxx. Например, drawable-hdpi, drawable-mdpi, drawable-ldpi и прочее. В каждую папку будет помещено графическое изображение. В среде разработки студио в структуре модуля это не видно; необходимо перейти в проводник.
Теперь, чтобы сослаться на данный ресурс для его отображения на кнопке btnRight типа ImageButton, можно использовать следующий синтаксис в XML-файле разметки интерфейса :
Здесь следует несколько слов сказать о том, что такое ldpi, mdpi, hdpi и т.д. Данные аббревиатуры, заканчивающие на символы dpi, используются в обозначении наименований ресурсов (наименований папок). Эти обозначения связаны с разрешениями экрана.
Разрешение экрана
Разрешение экрана определяется параметром DPI (Dots Per Inch) — это количество точек на дюйм. Совершенно ясно, что нет никакого смысла рисовать высококачественную большую тяжёлую графику на экран с разрешением 320х240 пикселей, а потому в Android предусмотрены некоторые категории, каждая из которых совпадает с теми или иными аппаратными характеристиками устройства.
Приведу соответствие обозначений разрешениям экрана :
- Low DPI (LDPI) = 120DPI.
- Medium DPI (MDPI) = 160DPI.
- High DPI (HDPI) = 240DPI (Nexus S, SGS2). Сокращение SGS2 обозначает Samsung Galaxy S2.
- Extra High DPI (XHDPI) = 320DPI (Galaxy Nexus, Nexus 4, SGS3).
- Extra Extra High DPI (XXHDPI) = 480DPI (HTC One и SGS4).
Разработчикам приходится рисовать графику сразу под несколько разрешений. Скажем, обычная иконка приложения для MDPI должна быть 48×48 пикселей, для HDPI — 72×72, для XHDPI уже 96×96.
Разметка Android учитывается не в пикселях, а в dp’ах для унификации. Если все параметры прописывались бы в пикселях, то на Galaxy Nexus, к примеру, был бы хороший statusbar, а на Galaxy S4 это была бы тонкая полоса, в которую и пальцем-то было бы попасть нереально. Размер одного dp’а тоже зависит от DPI, например при DPI=160 1dp=1px, а при DPI=320 1dp=2px. Именно из-за этой разницы размер компонентов и изображений в интерфейсе на четырёхдюймовом Nexus 4 точно такой же, как и на семидюймовом Nexus 7. Разработчики представляют разные изображения, устанавливают соответствующую разметку, а в устройстве определяется количество точек на дюйм, благодаря чему Android понимает какие ресурсы ему нужны.
Простое копирование изображения в drawable
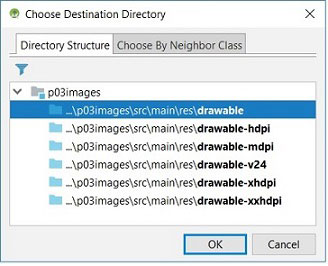
При простом копировании изображения в папку res/drawable используется буфер обмена. Т.е. сначала необходимо в проводнике выполнить копирование изображения в буфер обмена с помощью горячих клавиш Ctrl+C. После этого в модуле/проекте выделить запись res/drawable и нажать Ctrl+V, либо открыть контекстное меню и выбрать пункт Paste. Добавим, таким образом, в проект изображения усадеб. При копировании изображения Studio спросит Вас о директории, в которой файл изображения будет размещен :
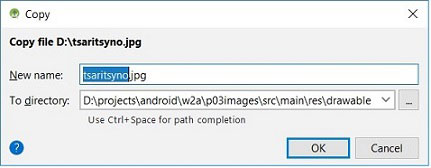
Поскольку трансформировать изображения под разные разрешения не будем, то выбираем директорию res/drawable и нажимаем кнопку ОК. После этого, Studio откроет второе диалоговое окно и попросит подтверждения. Здесь без каких-либо изменений нажимаем кнопку ОК. При желании Вы можете изменить, к примеру, наименование файла.
Таким образом, в проект/модуль были внесены все файлы изображений. Теперь необходимо определить интерфейс приложения, в который включим две кнопки для «пролиставания» изображений и компонент ImageView для представления изображений московских усадеб.
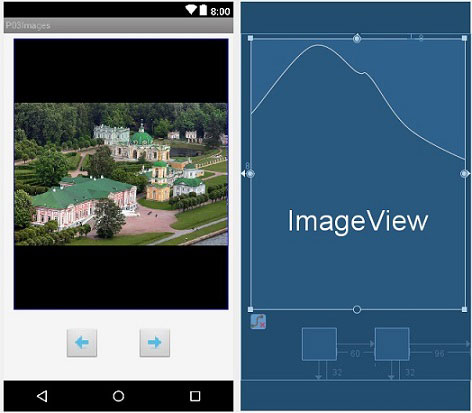
Определение графического интерфейса
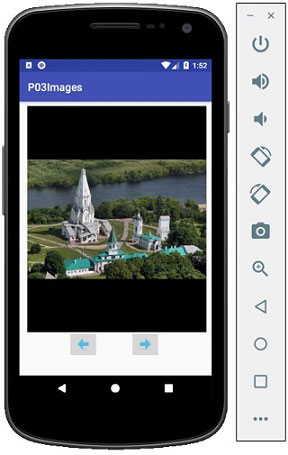
На следующем скриншоте представлен интерфейс приложения. В центре окна размещен компонент ImageView с привязками к трём сторонам. В нижней части размещаются две кнопки типа ImageButton. Поскольку вопросы разметки интерфейса и привязки компонентов были рассмотрены на странице Layout интерфейса приложения Android, то здесь не будем на этом заострять наше внимание.
На кнопки нанесены соответствующие изображения. Пример определения изображения на кнопке типа ImageButton был приведен выше. Точно также можно определить изображение для компонента ImageView. Это можно выполнить либо непосредственно в файле разметки XML (Text режим), либо в атрибутах компонента (Design режим). Теперь необходимо несколько слов сказать о компоненте ImageView.
Компонент представления изображения, ImageView
Для отображение изображения в интерфейсе Android приложения используется компонент ImageView, расположенной в палитре Common. ImageView является базовым элементом-контейнером для использования графики. Изображения в компонент можно загружать из разных источников; например, из ресурсов программы, из галереи, из контент-провайдеров. В классе ImageView имеется несколько методов для загрузки изображений :
| • setImageResource(int) | : представление изображения по идентификатору ресурса; |
| • setImageBitmap(Bitmap) | : представление растрового изображения; |
| • setImageDrawable(Drawable) | : представление изображения типа png, jpg; |
| • setImageURI(Uri) | : загрузка изображения по URI. |
Примеры методов представления изображений
Небольшой комментарий к использованию методов. Самый простой способ загрузки в ImageView изображения из приложения связан с использованием ресурсов и метода setImageResource.
Для загрузки растрового приложения, если оно отсутствует в приложении, его необходимо создать с использованием BitmapFactory. Формат изображения Bitmap – это представление изображения в памяти. Объект Bitmap хранит в себе информацию о каждом пикселе изображения, поэтому может «весить» в десятки/сотни раз больше, чем файл с изображением .png/.jpg.
Drawable — это объект, который может быть изображен в каком-либо View. Drawable не обязательно является изображением. Это может быть, например, форма (shape), созданная в ресурсах, или комбинация изображений. Объект Drawable можно получить из ресурсного изображения методом getDrawable. Можно также использовать метод Drawable.createFromPath(String).
Ну и в заключение использование метода загрузки файла с использованием android.net.Uri. В примере используется путь, определенный в модуле p03images (пакет com.android.test.p03images) и файл ресурсов R.drawable.tsaritsyno.
Прозрачность изображения
Иногда необходимо будет изменить прозрачность изображения. Например, когда оно используется в качестве фонового изображения. В этом случае используйте метод setAlpha(int alpha) объекта Drawable. Диапазон значений параметра alpha от 0 (полностью прозрачный) до 255 (непрозрачный). Пример :
Масштабирование изображение
Существуют несколько способов масштабирования изображения в ImageView. Атрибут компонента android:scaleType определяет способ масштабирования. Динамически способ масштабирования можно изменить методом ImageView.setScaleType(). Ниже представлены некоторые способы масштабирования изображения :
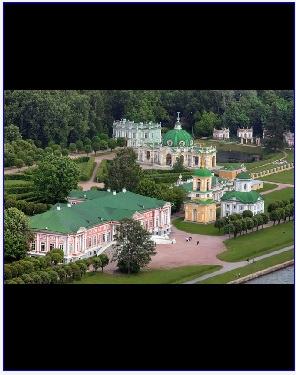
android:scaleType=»fitCenter». При масштабировании изображения с использованием fitCenter выполняется масштабирование с сохранением пропорций. При этом одна из сторон будет равной соответствующей стороне ImageView. Для наглядности в компоненте ImageView был определен черный цвет фона.
android:scaleType=»center». В этом режиме изображение размещается в центре компонента без масштабирования (сжатия и растягивания).
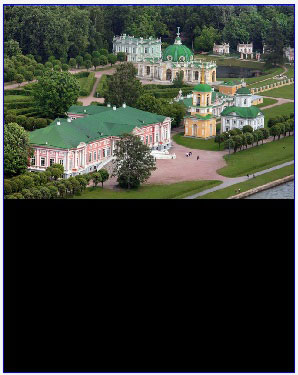
android:scaleType=»fitStart». Изображение масштабируется с сохранием пропорций. При этом хотя бы одна из сторон будет равна соответствующей стороне ImageView. После этого изображение перемещается в верхнюю часть ImageView. Аналогично работает масштабирование «fitEnd» с размещением изображения в нижней части компонента.
android:scaleType=»fitXY». Изображение масштабируется без сохранения пропорций таким образом, чтобы размеры сторон изображения совпадали с размерами сторон ImageView.
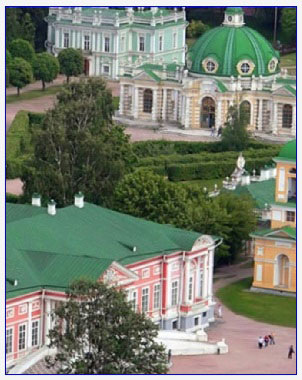
android:scaleType=»centerCrop». Изображение масштабируется равномерно с сохранением пропорций. При этом высота и ширина изображения будут больше или равны высоте и ширине ImageView. После этого центр изображения устанавливается в центре ImageView.
Кроме представленных выше масштабирований ещё имеются масштабирование «matrix» с использованием матрицы, определяемой методом ImageView.setImageMatrix(), и масштабирование «centerInside», которое равномерно с сохранением пропорций масштабирует изображение и устанавливает изображение в центре ImageView (при этом высота и ширина изображения будут меньше или равны высоте и ширине ImageView).
Программный модуль MainActivity
После того, как интерфейс приложения определен, необходимо к кнопкам подключить соответствующие обработчики событий. Для этого открываем модуль MainActivity в режиме редактирования и вносим следующие изменения :
- определяем целочисленную переменную imageIDX, используемую для индексации изображений усадеб;
- создаем метод getImageID(), возвращающий идентификатор графического ресурса изображения в зависимости от текущего значения imageIDX;
- создаем метод changeImage(), отображающий текущее графическое изображение;
- подключаем к кнопкам обработчики событий. При нажатии на кнопку сначала изменяется значение текущего идентификатора imageIDX, и после этого вызывается метод changeImage().
Полагаю, что код модуля MainActivity тривиально прост и не требует особых комментариев.
После старта приложения Вы должны увидеть следующий интерфейс :
Исходный код примера не приводится, всё описано подробно. Поэтому у Вас не должно возникнуть сложностей самостоятельно повторить этот пример.
Использование фонового изображения в разметке интерфейса активности Android приложения представлено здесь.
Использование изображений/иконок в меню Android приложений представлено здесь.
Источник