- Выводим названия разделов инфоблоков в Битриксе
- Используем компонент «news.list»
- Если элемент входит в несколько разделов
- Deen812
- линия
- понедельник, 2 октября 2017 г.
- Bitrix news.list — Вывод разделов и элементов
- 3 комментария:
- Битрикс. Комплексный компонент «Новости»
- Шаблон списка новостей
- Постраничная навигация
- ЧПУ (SEF)
- Шаблон отдельной новости
- Хлебные крошки
- Вывести новости из конкретного раздела инфоблока Битрикс
- Начинаем
- Заканчиваем выводить новости из раздела инфоблока
- Список новостей
- Описание news.list
- Параметры
- Пример вызова
- Пользовательские комментарии
Выводим названия разделов инфоблоков в Битриксе
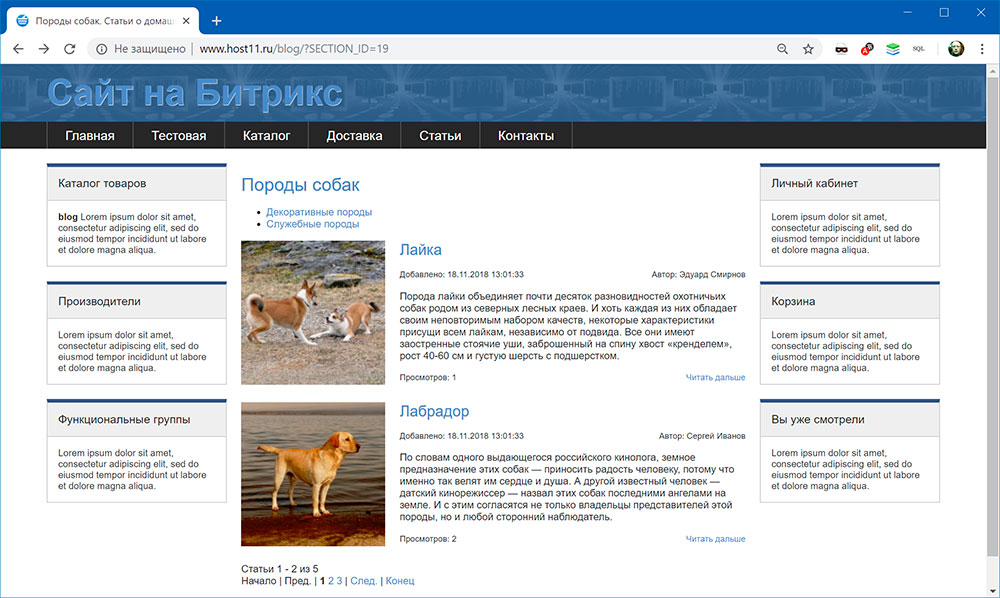
Поддержка и сопровождение сайта, помимо обычного добавления информации (новости, статьи и т.д.) на веб-ресурс, часто подразумевает изменение или добавление какого-либо функционала. Для сайта «Детский МИР (музей истории русской) открытки» возникла потребность разделения новостного раздела на разделы (подкатегории) и последующий вывод названий этих разделов на странице списка всех новостей.
Используем компонент «news.list»
Для вывода списка новостей используется стандартный компонент «news.list». Шаблон компонента находится по адресу: /bitrix/templates/site-template/components/bitrix/news/news-template/bitrix/news.list/.default/template.php. Соответственно, для реализации задачи нам потребуется его редактирование. Обратимся к интернету. На профильном форуме для разработчиков «1С-Битрикс» находим нужное нам решение «Вывод названия раздела инфоблока» (http://dev.1c-bitrix.ru/support/forum/forum6/topic9567/) и конкретно код:
Далее мы будем использовать переменную
в нужном месте, которая будет выводит нам название раздела, к которому относится элемент инфоблока.
Если элемент входит в несколько разделов
Все бы ничего, но этот способ подходит только для случая, когда элемент инфоблока входит в состав одного раздела. В случае, если элементу необходимо вхождение в несколько разделов, указанный код выведет нам название только одного раздела с меньшим ID.
На упомянутом выше форуме находим еще одно решение «Список разделов элемента»: http://dev.1c-bitrix.ru/support/forum/forum6/topic34935/. Для вывода списка разделов используется функция CIBlockElement::GetElementGroups. Она возвращает группы, которым принадлежит элемент, по его коду ID:
В нашем случае мы будем использовать следующий код, при этом arResult заменим на arItem:
Готово! Теперь мы умеем узнавать название раздела, в который входит элемент инфоблока (функция, не предусмотренная стандартным функционалом Битрикс) и узнавать все названия разделов, если элемент инфоблока входит в состав более одного из них.
Источник
Deen812
ТВОРИТЬ — ВОТ НАСЛАЖДЕНИЕ!
линия
понедельник, 2 октября 2017 г.
Bitrix news.list — Вывод разделов и элементов
Нет нет да попадется задача где надо вывести содержимое инфоблоков отсортированный по разделам. Задача на первый взгляд обычная. Но, если не иметь под рукой шпаргалку вместо того чтобы потратить 5 мин тратишь 10. А это тебе надо? Разумеется нет.
Итак, добавляем компонент bitrix.news.list
Копируем в свой шаблон, создаем файл result_modifier.php
Добавляем такой код.
Далее в шаблоне выводим.
3 комментария:
Этот комментарий был удален автором.
Оптимальнее будет так:
$dbResSect = CIBlockSection::GetList(
Array(«SORT»=>»ASC»),
Array(«IBLOCK_ID»=>$arParams[‘IBLOCK_ID’])
);
//Получаем разделы и собираем в массив
while($sectRes = $dbResSect->GetNext())
<
$arSections[$sectRes[‘ID’]] = $sectRes;
>
foreach($arResult[«ITEMS»] as $key=>$arItem) <
$arSections[$arItem[‘IBLOCK_SECTION_ID’]][‘ITEMS’] = $arItem;
>
Получаем один цикл, вместо двойного вложенного
Тогда вот так вот. А то элементы друг друга перезаписывают
$dbResSect = CIBlockSection::GetList(
Array(«SORT»=>»ASC»),
Array(«IBLOCK_ID»=>$arParams[‘IBLOCK_ID’])
);
//Получаем разделы и собираем в массив
while($sectRes = $dbResSect->GetNext())
<
$arSections[$sectRes[‘ID’]] = $sectRes;
>
foreach($arResult[«ITEMS»] as $key=>$arItem) <
$arSections[$arItem[‘IBLOCK_SECTION_ID’]][‘ITEMS’][] = $arItem;
>
Источник
Битрикс. Комплексный компонент «Новости»
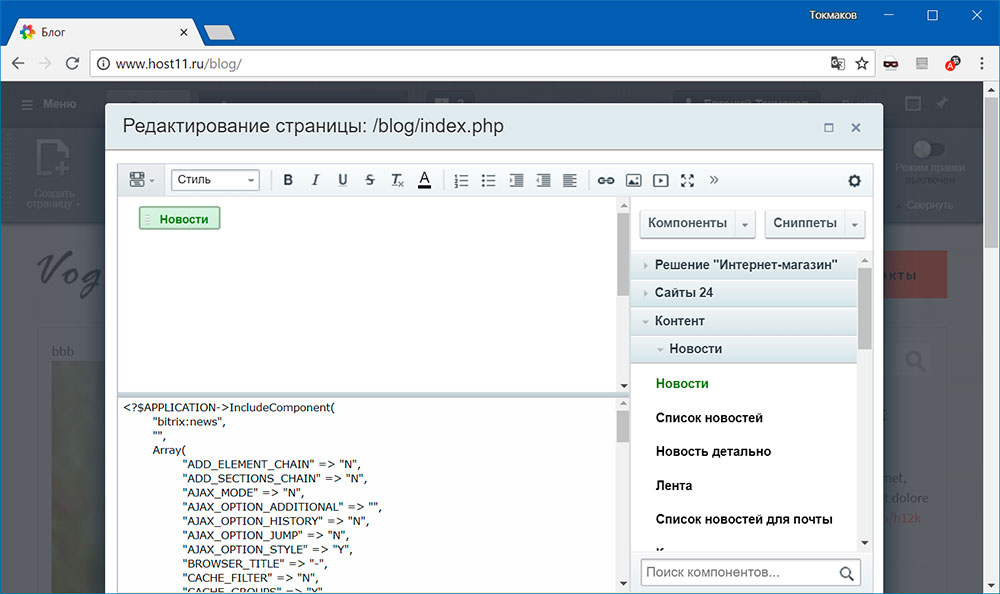
Создаем раздел blog и в визуальном редакторе, в правой колонке выбираем комплексный компонент «Контент • Новости • Новости» и добавляем его на страницу. Это комплексный компонент, предназначен для решения нескольких задач: показывать список новостей, показывать отдельную новость и т.д.

Рядом с комплексным компонентом есть несколько простых, которые предназначены для решения одной задачи:
- Список новостей
- Новость детально
В настройках компонента оставляем шаблон .default , выбираем тип инфоблока и сам инфоблок, которые были предварительно созданы в панели управления. Отмечаем checkbox-ы «Включать раздел в цепочку навигации» и «Устанавливать статус 404». В принципе, больше можно ничего не менять, остальные настройки можно поменять позже. В результате файл /blog/index.php будет таким:
Сам компонент расположен в bitrix/components/bitrix/news . В папке templates видим три шаблона, и среди них .default , который мы выбрали. Теперь надо скопировать этот шаблон в папку шаблона сайта, чтобы адаптировать его под свои нужды. Для раздела «Блог» предусмотрен отдельный шаблон local/templates/blog , именно в эту папку и будем копировать. Для шаблона компонента используем имя blog :

После копирования шаблона компонента, файл /blog/index.php был перезаписан:
Из папок шаблонов все удаляем, оставляем только файлы шаблонов и файлы стилей:
- /local/templates/blog/components/bitrix/news/blog/bitrix/news.list/.default/template.php
- /local/templates/blog/components/bitrix/news/blog/bitrix/news.detail/.default/template.php
- /local/templates/blog/components/bitrix/news/blog/bitrix/news.list/.default/style.css
- /local/templates/blog/components/bitrix/news/blog/bitrix/news.detail/.default/style.css
Шаблон списка новостей
Файл шаблона /local/templates/blog/components/bitrix/news/blog/bitrix/news.list/.default/template.php . Этот шаблон используется как для показа всех статей блога, так и для показа статей выбранного раздела инфоблока. Странно, но в шаблоне не предусмотрен вывод заголовков и вывод подразделов текущего раздела инфоблока. Давайте это исправим и создадим файл result_modifier.php :
Теперь можно заняться шаблоном списка статей блога:


Постраничная навигация
Чтобы кастомизировать постраничную навигацию, надо скопировать один из шаблонов системного компонента system.pagenavigation . Все содержимое папки modern копируем в папку pager :
Удаляем файл стилей style.min.css и создаем файл .description.php :
И теперь нам надо отредактировать файл template.php . Распечатаем массив $arResult с помощью функции print_r() :
В нашем случае показывается список из 11 статей, по две статьи на страницу. Всего получается 6 страниц, но на последней странице только одна статья.
- NavShowAlways — всегда показывать постраничную навигацию
- NavTitle — название списка элементов, например «Статьи» или «Новости»
- NavRecordCount — общее количество статей (записей)
- NavPageCount — общее количество страниц
- NavPageNomer — номер текущей страницы
- NavPageSize — количество статей на одну страницу
- bShowAll — разрешено или нет показывать ссылку «Все статьи»
- NavShowAll — равен true , если показываются все статьи, без постраничной навигации
- NavNum — номер постраничной навигации ( PAGEN_1 , PAGEN_2 , …)
- bDescPageNumbering — использовать или нет обратную постраничную навигацию
- nPageWindow — количество страниц, которые отображаются в постраничной навигации
- bSavePage — равна true если в главном модуле отмечена опция запоминать последнюю открытую страницу
- sUrlPath — путь к странице относительно корня
- NavQueryString — строка GET-параметров
- nStartPage — номер первой страницы слева для текущей страницы
- nEndPage — номер первой страница справа для текущей страницы
- NavFirstRecordShow — порядковый номер первой статьи на текущей странице
- NavLastRecordShow — порядковый номер последней статьи на текущей странице
По поводу переменной bSavePage :
По поводу переменных nStartPage и nEndPage . Если текущая страница — третья ( NavPageNomer=3 ), а показывается пять ссылок ( nPageWindow=5 ), тогда nStartPage=1 , а nEndPage=5 :
Если текущая страница — четвертая ( NavPageNomer=4 ), а показывается пять ссылок ( nPageWindow=5 ), тогда nStartPage=2 , а nEndPage=6 :
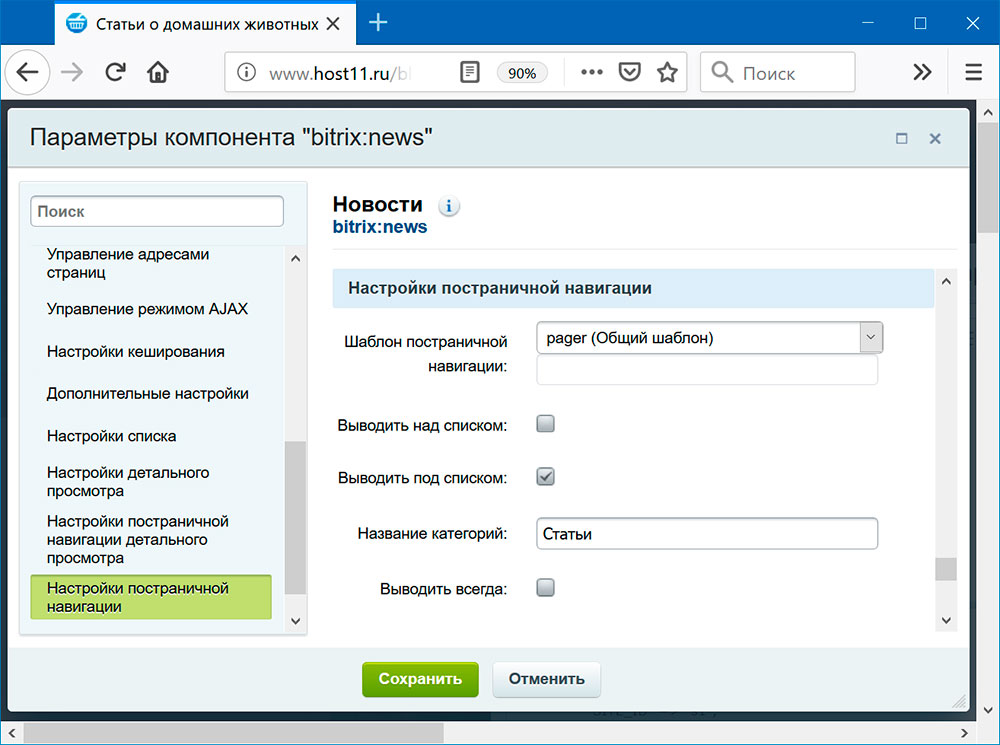
Шаблон готов, давайте его применим. Для этого заходим в настройки компонента и выбираем в выпадающем списке наш шаблон pager :

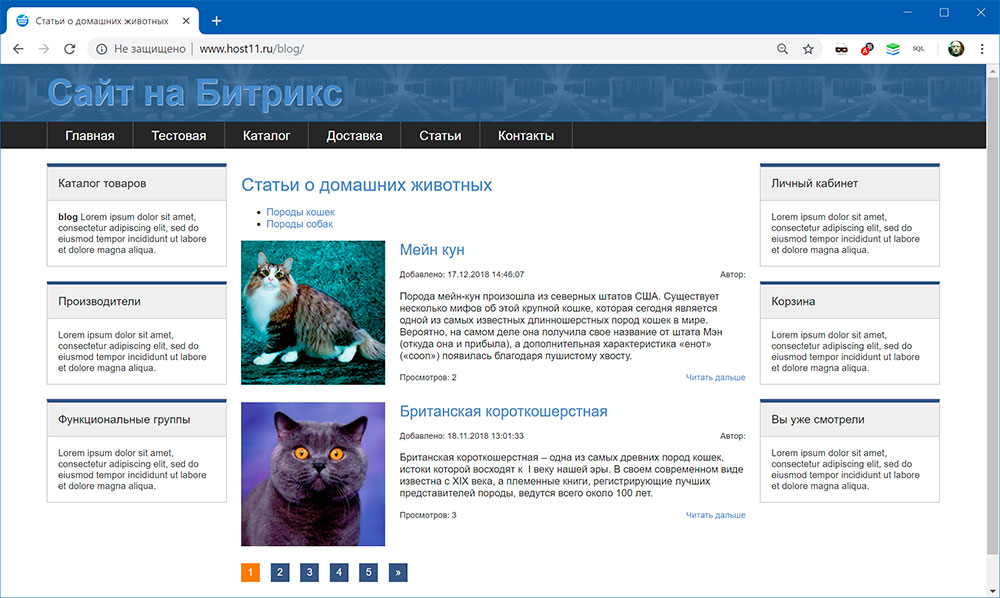
Теперь постраничная навигация выглядит так:

ЧПУ (SEF)
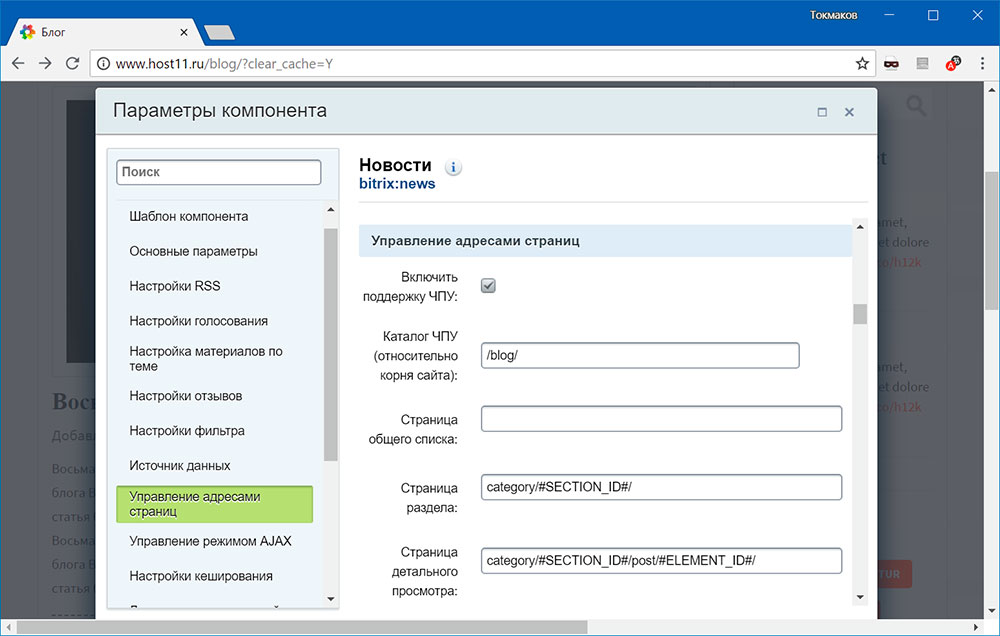
Идем в настройки компонента и выставляем значения:
- Каталог ЧПУ (относительно корня сайта): /blog/
- Страница общего списка: [пусто]
- Страница раздела: category/#SECTION_ID#/
- Страница детального просмотра: category/#SECTION_ID#/post/#ELEMENT_ID#/

Теперь URL будут иметь вид:
- Страница раздела блога: http://www.host.ru/blog/category/3/
- Страница просмотра статьи: http://www.host.ru/blog/category/3/post/12/
Еще один вариант — использовать символьные коды (транслитерация названия) разделов и элементов инфоблока:
- Каталог ЧПУ (относительно корня сайта): /blog/
- Страница общего списка: [пусто]
- Страница раздела: category/#SECTION_CODE#/
- Страница детального просмотра: category/#SECTION_CODE#/post/#ELEMENT_CODE#/
Теперь URL будут иметь вид:
Если категории блога имеют вложенность, можно использовать #SECTION_CODE_PATH# вместо #SECTION_CODE# :
Шаблон отдельной новости
Файл шаблона /local/templates/blog/components/bitrix/news/blog/bitrix/news.detail/.default/template.php
И добавим стили для страницы детального просмотра:

Хлебные крошки
Для полноты картины не хватает еще хлебных крошек. Давайте откроем шаблон сайта local/templates/blog/header.php и добавим компонент «Навигационная цепочка»:

Выглядит неплохо, но есть лишний элемент «Блог». Это потому, что второй элемент цепочки — «Блог» — Битрикс добавляет из файла /blog/.section.php , а третий элемент — «Статьи о домашних животных» — добавляет комплексный компонент «Новости». Сейчас файл .section.php имеет вид:

Но хотелось бы еще подправить шаблон компонента «Навигационная цепочка». Создадим свой шаблон с именем chain в папке общего шаблона сайта .default :
Источник
Вывести новости из конкретного раздела инфоблока Битрикс
Бывает что требуется вывести конкретные новости или статьи из одного раздела инфоблока в Битрикс, для этого потребуется сначала вывести сам компонент «Новости и статьи» на страницу а затем проделать ряд манипуляций, скопировать шаблон news в папку своего шаблона и применить фильтр.
Начинаем
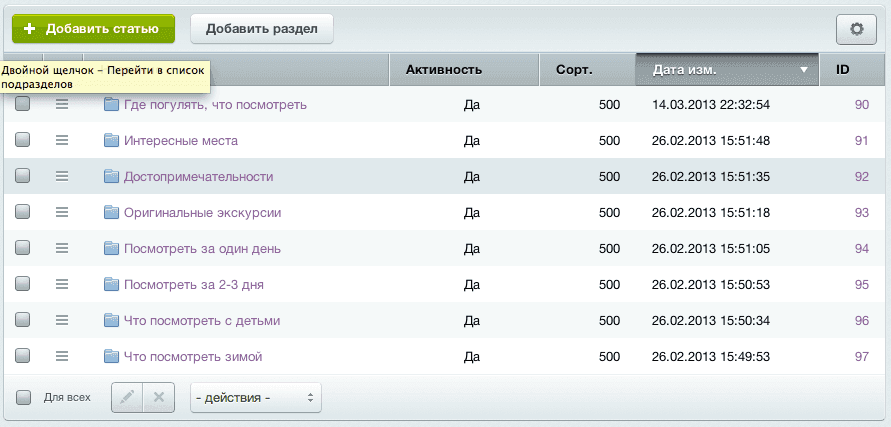
Итак имеем готовый инфоблок с разделами:
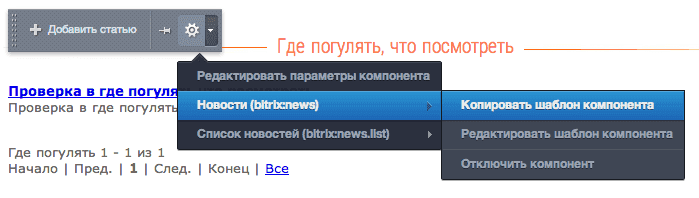
На страницу мы вывели компонент «Новости», попрошу не путать с компонентом «Список новостей» с ним все попроще, нам нужно вывести на страницу статьи только из раздела «Где погулять, что посмотреть»- его ID 90 (первый в списке на картинке).
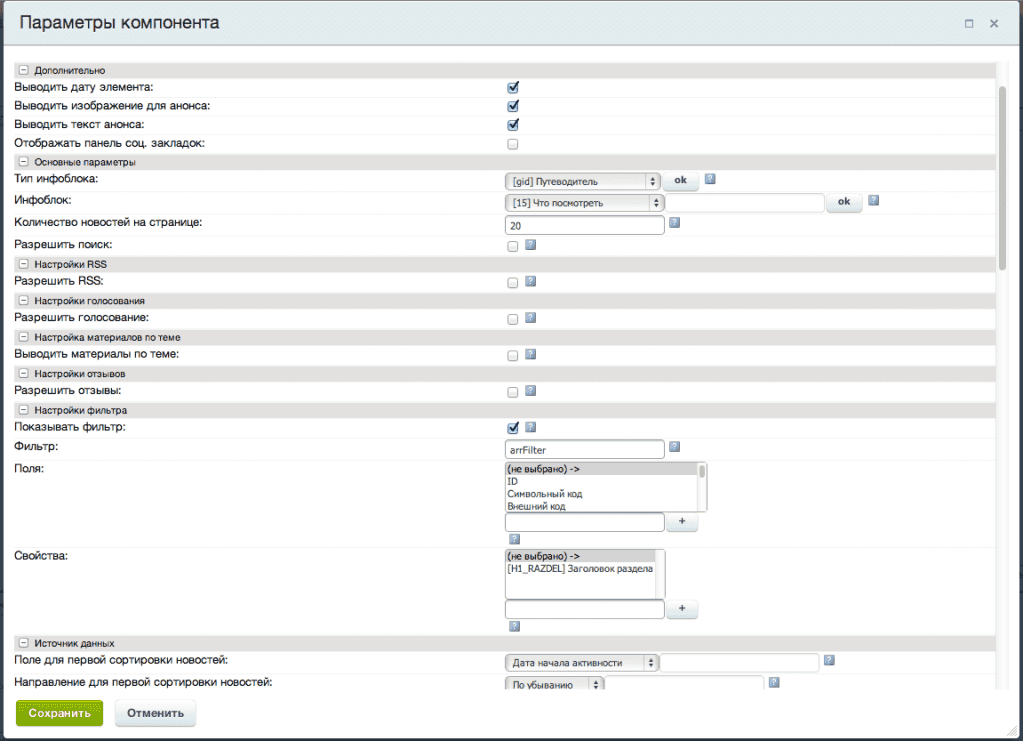
Для начала два раза кликаем по иконке компонента в редактировании страницы на которую мы вывели «Новости» и попадаем в настройки параметров:
Необходимо развернуть список «Настройки фильтра», поставить галочку напротив «Показывать фильтр», в поле под ним вписываем слово arrFilter — все больше ничего здесь не трогаем и сохраняемся.
Далее переключаемся в режим редактирования исходного кода:
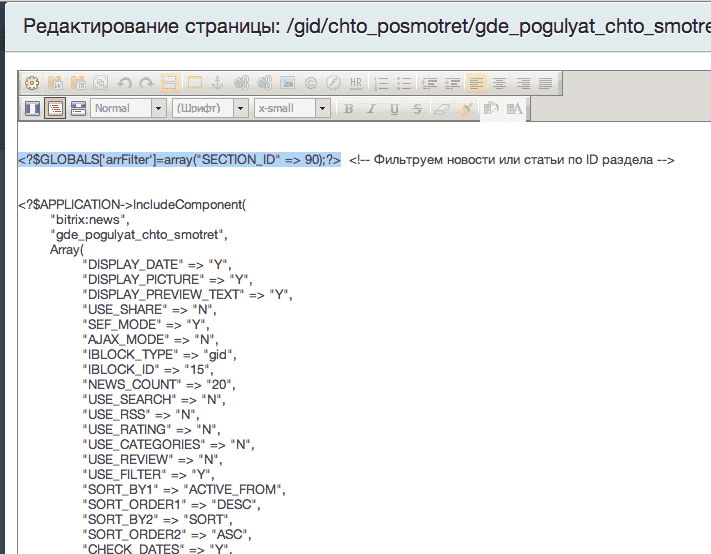
и в самом начале подключения добавляем строчку:
в итоге должно получиться вот так:
Поясню- цифра 90 это ID раздела новоси которого мы и хотим вывести на страницу.
Заканчиваем выводить новости из раздела инфоблока
Собственно после этого на странице выведутся только публикации из нужного нам раздела инфоблока, но над ними будет болтаться компонент фильтра, его необходимо убрать, так как в принципе он не функционален- собственно мы отфтльтровали публикации раздела- и свою задачу он выполнил, находиться на странице ни к чему.
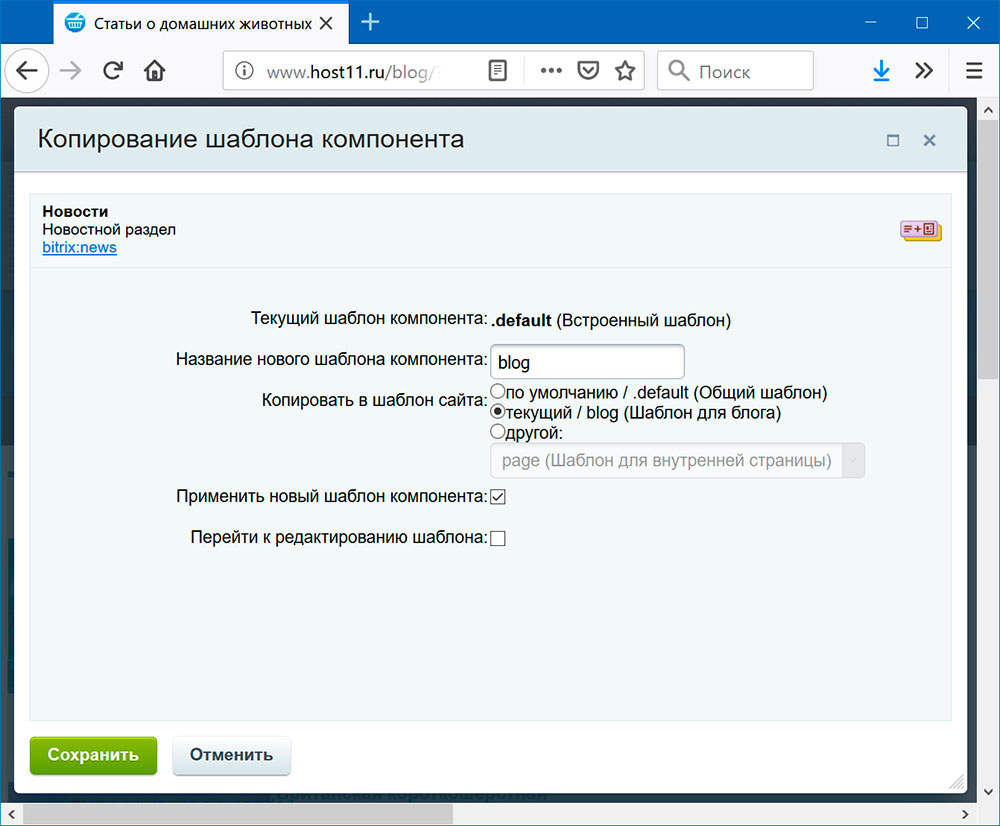
Что бы его убрать, скопируем стандартный шаблон новостей в папку со своим шаблоном:
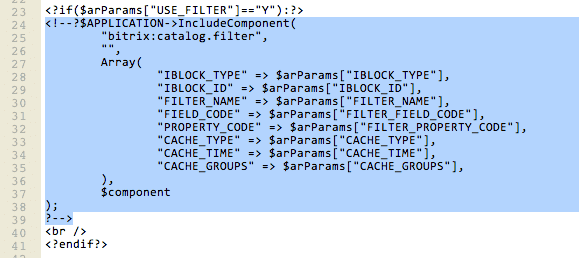
Открываем для редактирования шаблон списка новостей:
И в нем закомментируем кусок отвечающий за вывод фильтра, примерно с 24-ой по 39-ую строки, на картинке выделено синим:
Вот в общем-то и все. Имеем вывод публикаций только из одного раздела инфоблока Битрикс
Источник
Список новостей
Одностраничный компонент выводит список новостей из одного информационного блока.
Описание news.list
Одностраничный компонент выводит список новостей из одного информационного блока (в качестве результата возвращает ID показанных элементов). Настройки позволяют кастомизировать вывод полей элементов в списке, управлять постраничной навигацией, выбирать формат даты, управлять настройками кеширования и т.д. Компонент стандартный и входит в дистрибутив модуля.
В визуальном редакторе компонент расположен по пути: Контент > Статьи и новости > Список новостей.
Компонент относится к модулю Информационные блоки.
Параметры
| Поле | Параметр | Описание | ||||||
| Основные параметры | ||||||||
|---|---|---|---|---|---|---|---|---|
| Тип информационного блока (используется только для проверки) | IBLOCK_TYPE | Указывается один из созданных в системе типов информационного блока. | ||||||
| Код информационного блока | IBLOCK_ID | Для выбранного типа инфоблока указывается идентификатор информационного блока, новости из которого будут выводиться. | ||||||
| Количество новостей на странице | NEWS_COUNT | Указывается количество новостей, отображаемых на одной странице. По умолчанию — 20. | ||||||
| Источник данных | ||||||||
| Поле для первой сортировки новостей | SORT_BY1 | Поле для первой сортировки новостей:
Выбрав пункт (другое)->, можно сформировать свой вариант поля для первой сортировки новостей. | ||||||
| Направление для первой сортировки новостей | SORT_ORDER1 | Задается направление для первой сортировки новостей:
| ||||||
| Поле для второй сортировки новостей | SORT_BY2 | Поле для второй сортировки новостей:
Выбрав пункт (другое)->, можно сформировать свой вариант поля для второй сортировки новостей. | ||||||
| Направление для второй сортировки новостей | SORT_ORDER2 | Задается направление для второй сортировки новостей:
| ||||||
| Фильтр | FILTER_NAME | Указывается имя переменной, в которой передается массив параметров из фильтра. Служит для определения выходящих из фильтра элементов. Если поле оставлено пустым, то используется значение по умолчанию. | ||||||
| Поля | FIELD_CODE | Указываются поля, которые будут отображены на странице. Заполняется из публичной части редактора, удерживая клавишу Ctrl либо в коде, указывая массив: При выборе пункта (не выбрано)-> и без указания вычисления полей в строках ниже (т.е. если задан пустой массив), на странице списка будут выведены поля по умолчанию. | ||||||
| Свойства | PROPERTY_CODE | Указываются свойства, которые будут отображены на странице. Заполняется из публичной части редактора, удерживая клавишу Ctrl либо в коде, указывая массив. При выборе пункта (не выбрано)-> и без указания вычисления полей в строках ниже, на странице детального просмотра свойства не будут выведены. | ||||||
| Показывать только активные на данный момент элементы | CHECK_DATES | [Y|N] При отмеченной опции будут показаны только активные на данный момент элементы. | ||||||
| Шаблоны ссылок | ||||||||
| URL страницы детального просмотра (по умолчанию — из настроек инфоблока) | DETAIL_URL | Задается адрес, ведущий на страницу с детальной информацией элемента раздела (по умолчанию — из настроек инфоблока). | ||||||
| Управление режимом AJAX | ||||||||
| Включить режим AJAX | AJAX_MODE | [Y|N] При установленной опции для компонента будет включен режим AJAX. | ||||||
| Включить прокрутку к началу компонента | AJAX_OPTION_JUMP | [Y|N] Если пользователь совершит AJAX-переход, то при установленой опции по окончании загрузки произойдет прокрутка к началу компонента. | ||||||
| Включить подгрузку стилей | AJAX_OPTION_STYLE | [Y|N] Если параметр принимает значение «Y», то при совершении AJAX-переходов будет происходить подгрузка и обработка списка стилей, вызванных компонентом. | ||||||
| Включить эмуляцию навигации браузера | AJAX_OPTION_HISTORY | [Y|N] Когда пользователь выполняет AJAX-переходы, то при включенной опции можно использовать кнопки браузера «Назад» и «Вперед». | ||||||
| Дополнительные настройки | ||||||||
| Максимальная длина анонса для вывода (только для типа текст) | PREVIEW_TRUNCATE_LEN | Указывается максимальная длина анонса для вывода (только для типа текст). При превышении параметра остаток текста будет отсечен. | ||||||
| Формат показа даты | ACTIVE_DATE_FORMAT | Указывается формат показа даты. В выпадающем списке перечислены все возможные варианты показа даты, формируемые внутри компонента. Выбрав пункт (другое)->, можно сформировать свой вариант на основании php-функции date. | ||||||
| Устанавливать заголовок страницы | SET_TITLE | [Y|N] При отмеченной опции в качестве заголовка страницы будет установлено имя текущего раздела. | ||||||
| Устанавливать заголовок окна браузера | SET_BROWSER_TITLE | [Y|N] При отмеченной опции будет установлен заголовок окна браузера по заданному SEO-шаблону META TITLE (см. закладку «SEO» в инфоблоке). | ||||||
| Устанавливать ключевые слова страницы | SET_META_KEYWORDS | [Y|N] При отмеченной опции будут установлены ключевые слова страницы по заданному SEO-шаблону META KEYWORDS (см. закладку «SEO» в инфоблоке). | ||||||
| Устанавливать описание страницы | SET_META_DESCRIPTION | [Y|N] При отмеченной опции будет установлено описание страницы по заданному SEO-шаблону META DESCRIPTION (см. закладку «SEO» в инфоблоке). | ||||||
| Устанавливать в заголовках ответа время модификации страницы | SET_LAST_MODIFIED | [Y|N] При отмеченной опции http-ответ сервера будет содержать время последнего изменения страницы (заголовок Last-Modified). | ||||||
| Включать инфоблок в цепочку навигации | INCLUDE_IBLOCK_INTO_CHAIN | [Y|N] При отмеченной опции в цепочку навигации будет добавлено имя инфоблока. | ||||||
| Включать раздел в цепочку навигации | ADD_SECTIONS_CHAIN | [Y|N] При отмеченной опции при переходе по разделам ифоблока в цепочку навигации будут добавлены названия разделов. | ||||||
| Скрывать ссылку, если нет детального описания | HIDE_LINK_WHEN_NO_DETAIL | [Y|N] При отмеченной опции ссылки будут скрыты, если нет детальной информации или у пользователя нет прав на ее просмотр. | ||||||
| ID раздела | PARENT_SECTION | Указывается числовой код раздела инфоблока, из которого будут выбраны новости. Поле может быть оставлено пустым, если указан Код раздела. | ||||||
| Код раздела | PARENT_SECTION_CODE | Указывается символьный код раздела инфоблока, из которого будут выбраны новости. Поле может быть оставлено пустым, если указан ID раздела. | ||||||
| Показывать элементы подразделов раздела | INCLUDE_SUBSECTIONS | [Y|N] При отмеченной опции будут отображены элементы подразделов раздела. | ||||||
| Выводить дату элемента | DISPLAY_DATE | [Y|N] При отмеченной опции будут выведены даты элементов. | ||||||
| Выводить название элемента | DISPLAY_NAME | [Y|N] При отмеченной опции для каждого элемента будет выведено его название. | ||||||
| Выводить изображение для анонса | DISPLAY_PICTURE | [Y|N] При отмеченной опции будут выведены изображения для элемента, если они заданы. | ||||||
| Выводить текст анонса | DISPLAY_PREVIEW_TEXT | [Y|N] При отмеченной опции будет выведен текст анонса для элементов, если он определен. | ||||||
| Настройки кеширования | ||||||||
| Тип кеширования | CACHE_TYPE | Тип кеширования:
| ||||||
| Время кеширования (сек.) | CACHE_TIME | Время кеширования, указанное в секундах. | ||||||
| Кэшировать при установленном фильтре | CACHE_FILTER | [Y|N] При отмеченной опции каждый результат, полученный из фильтра, будет кешироваться. | ||||||
| Учитывать права доступа | CACHE_GROUPS | [Y|N] При отмеченной опции будут учитываться права доступа при кешировании. | ||||||
| Настройки постраничной навигации | ||||||||
| Шаблон постраничной навигации | PAGER_TEMPLATE | Указывается название шаблона постраничной навигации. | ||||||
| Выводить над списком | DISPLAY_TOP_PAGER | [Y|N] При отмеченной опции постраничная навигация будет выведена вверху страницы, над списком. | ||||||
| Выводить под списком | DISPLAY_BOTTOM_PAGER | [Y|N] При отмеченной опции постраничная навигация будет выведена внизу страницы, под списком. | ||||||
| Название категорий | PAGER_TITLE | Задается название категорий, по которым происходит перемещение при детальном просмотре (например, страница, глава и др.). | ||||||
| Выводить всегда | PAGER_SHOW_ALWAYS | [Y|N] При отмеченной опции постраничная навигация будет выводиться всегда. По умолчанию выключено. | ||||||
| Использовать обратную навигацию | PAGER_DESC_NUMBERING | [Y|N] При отмеченной опции будет использоваться обратная навигация. Для обратной навигации в системе происходит обратный отсчет страниц (последняя страница считается первой). Таким образом, постоянно меняется лишь последняя страница при добавлении нового элемента. Это верно, если новые элементы попадают всегда вверх списка (отсортированы по дате начала активности по убыванию). | ||||||
| Время кеширования страниц для обратной навигации | PAGER_DESC_NUMBERING_CACHE_TIME | Задается время кеширования страниц для обратной навигации. | ||||||
| Показывать ссылку «Все» | PAGER_SHOW_ALL | [Y|N] При отмеченной опции в постраничную навигацию будет добавлена ссылка Все, с помощью которой можно отобразить все новости. По умолчанию выключено. | ||||||
| Включить обработку ссылок | PAGER_BASE_LINK_ENABLE | [Y|N] При отмеченной опции доступна обработка ссылок для постраничной навигации. Становятся активными дополнительные поля. Дополнительные поля:
| ||||||
| Настройки 404 ошибки | ||||||||
| Устанавливать статус 404 | SET_STATUS_404 | [Y|N] Опция служит для включения обработки ошибки 404 в компоненте. | ||||||
| Показ специальной страницы | SHOW_404 | [Y|N] При отмеченной опции будет показана специальная страница Станет активным поле:
в случае возникновения ошибки 404, в противном случае — будет отображено специальное сообщение.
| ||||||
Внимание! При передаче символьного кода раздела (SECTION_CODE) выполняется дополнительная проверка на принадлежность раздела к инфоблоку, указанному в параметре IBLOCK_ID и активность с учетом вышележащих разделов. При передаче идентификатора раздела (SECTION_ID) такая проверка не производится.
Пример вызова
Пользовательские комментарии
Мы будем рады, если разработчики добавят свои комментарии по практическому использованию методов системы.
Для этого нужно всего лишь авторизоваться на сайте
Но помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.
Также Пользовательские комментарии не являются местом для обсуждения функционала. По подобным вопросам обращайтесь на форумы.
Может быть кому-то будет полезным.
Была поставлена задача:
| Цитата |
|---|
| Вывести список новостей, отсортированных по одному из свойств ИБ («DUTYDATE»). При этом, нужно выводить на 2-х разных страницах элементы со значением данного поля больше-равно текущей даты и меньше текущей даты. Вывод новостей настроен через компонент «bitrix:news.list». |
Решение:
1) Задаем свойство ИБ DUTYDATE
2) На странице вывода компонента для задания фильтрации элементов с DUTYDATE >= текущей задаем глобальный массив:
Главное не забывать, что свойство должно писаться именно в виде: PROPERTY_DUTYDATE, а не просто DUTY_DATE. Лично у меня только из-за этого на решение задачи ушло ооочень много времени.
3)Указываем сортировку по полю DUTYDATE:
Опять же не забываем про ключевое слово «PROPERTY».
Добавить это поле можно не только в режиме php, но и просто указав в параметрах компонента Поле для первой сортировки новостей: Другое , а в поле под ним указываем наше свойство PROPERTY_DUTYDATE .
4) Указываем переменную фильтрации:
указывается просто имя переменной. Без Globals, без доллара.
Данное поле можно точно также указать и в параметрах компонента: для этого в поле Фильтр: без всяких кавычек, долларов и т.п., указываем нашу переменную-массив: filter_ex .
Для того чтобы выводить все элементы меньше текущей даты массив фильтра будет иметь вид:
Источник